深圳UI设计中的复选框样式与设计要点
标题:电动汽车仪表盘设计中的复选框样式与设计要点

引言:
电动汽车仪表盘作为驾驶员和乘客直接接触的界面,其设计对于用户体验至关重要。复选框是仪表盘设计中常见的元素之一,通过不同的样式和形式,可以帮助用户获取信息、进行选择和操作。本文将介绍复选框的基础样式,分析其与描述、图标、数值、图像等其他元素的组合方式,并总结设计复选框时的五点注意事项。
一、基础复选框样式
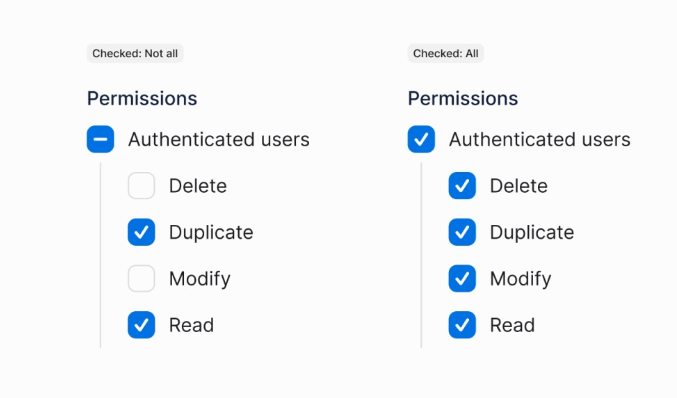
基础复选框通常采用方框或圆形进行显示,通过勾选/取消勾选来表示选择状态。这种简洁明了的样式便于用户理解和操作,并有利于节省空间。在颜色方面,通常使用明亮的颜色如绿色表示选中,灰色或无色表示未选中。
二、复选框的多种类型组合
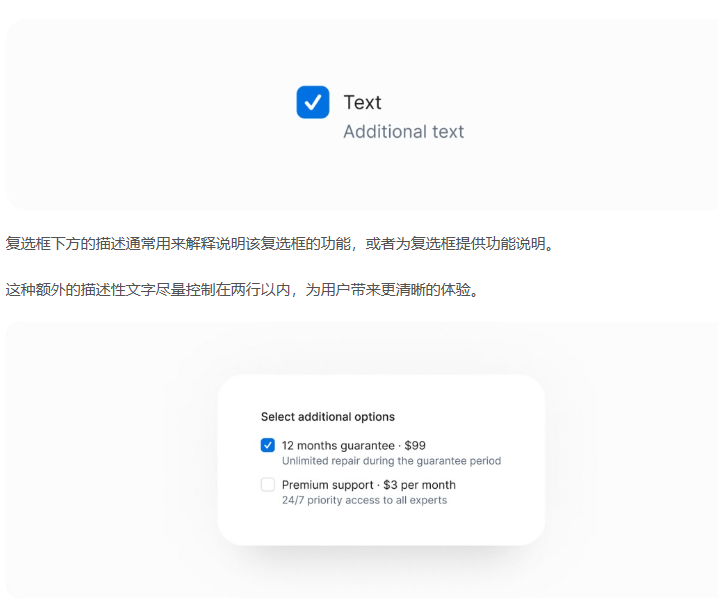
1. 复选框+描述:在基础复选框的基础上,添加与之相关的文字描述。通过文字描述可以进一步解释复选框所对应的功能或选项,提高信息的可理解性。
2. 复选框+图标:加入符号化的图标能够更直观地传达信息和功能,使用户更容易识别和记忆。
3. 复选框+数值:在复选框旁边显示对应的数值,例如电池剩余容量、车速等。这样用户可以一目了然地获得具体信息,有助于实时监控和调整。
4. 复选框+图像:通过在复选框中加入简洁的图像,如各种图标或表情等,可以增加情感元素,为用户提供更丰富的视觉体验。

三、设计复选框的注意事项
1. 易识别易操作:复选框的图标、文字等元素应具有足够的清晰度和对比度,以便用户能够准确识别并作出相应的操作。
2. 一致性:在整个仪表盘设计中保持复选框的一致样式和布局,使得用户可以形成一种习惯,并减少混淆和错误操作的可能性。
3. 空间利用合理:在有限的仪表盘空间内,设计师需要平衡不同元素的布局和排列,确保复选框及其相关信息的可视性和可操作性。
4. 异常状态处理:当出现异常状态时,如错误输入或连接故障,复选框应提供相应的指示或提示,以便用户及时发现问题并采取对应的纠正措施。
5. 用户习惯与需求:设计师需考虑目标用户的习惯和需求,通过用户研究和反馈收集来提供更加符合用户期望的复选框设计。
结论:
电动汽车仪表盘中的复选框设计对于用户体验至关重要。基础复选框样式使其简洁明了,多种类型组合可以满足不同信息展示的需求。在设计复选框时,注意事项包括易识别易操作、一致性、空间利用合理、异常状态处理以及用户习惯与需求等。通过全面把握这些设计要点,我们能够创造出更好的电动汽车仪表盘复选框设计,提升用户的驾驶和乘坐体验。







