栅格系统(grid system)在UI设计中起到了重要的作用
栅格系统(grid system)在UI设计中起到了重要的作用,它通过提供一种直观的排版布局和尺寸设定参考,帮助UI设计者有效地组织页面元素,从而减少了UI设计决策成本。本文将探讨栅格系统在UI设计中的应用以及其对页面布局的一致性、复用性和开发效率的影响。

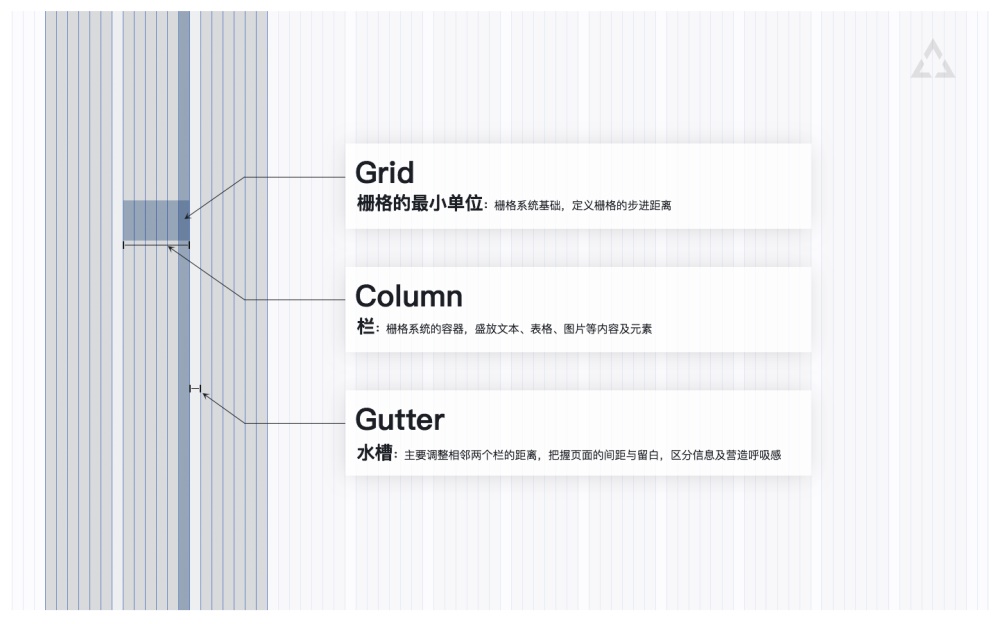
首先,栅格化为UI设计页面提供了可靠的布局参考。栅格系统将页面水平和垂直方向划分为等宽的行和列,使得设计元素能够按照统一的尺寸和间距进行放置。通过将页面划分为规则的栅格单元,UI设计者可以更加直观地理解和处理各个设计元素之间的关系。这为设计者提供了一个可靠的参考框架,帮助他们快速调整页面布局,确保设计的整体均衡和一致性。
其次,栅格系统提高了页面布局的一致性和复用性。在使用栅格系统进行页面设计时,设计元素的位置和尺寸都遵循相同的规则,使得页面元素之间的关系更加统一和稳定。这使得UI设计者可以更容易地创建具有一致性和可复用性的页面模块,减少了重复设计的工作量。通过遵循栅格系统的规则,设计者可以轻松地保持页面的整体风格和布局一致,提供更好的用户体验。

另外,栅格系统还减少了UI设计师和开发者之间对细节的反复沟通和确认。由于栅格系统提供了明确的排版和尺寸指导,UI设计师可以更加清晰地表达他们的设计意图,使得开发者能够更准确地理解和实现设计。通过统一的栅格系统,设计师和开发者之间的合作更加高效,减少了误解和修改的次数,缩短了UI设计到开发的时间。

最后,栅格系统能够帮助开发者更好地实现UI设计的还原。由于设计师使用栅格系统进行布局设计,开发者可以依据同样的栅格系统进行代码实现,从而更好地还原UI设计的效果。栅格系统提供了一种桥梁,使得设计师和开发者之间更加协调,减少了实现过程中出现的差异和偏差,提升了UI设计的还原度。
综上所述,栅格系统在UI设计中具有重要的作用。它提供了直观的参考和可靠的布局框架,提高了页面布局的一致性和复用性,减少了设计师和开发者之间的沟通成本,提升了整个UI设计开发流程的效率,并帮助开发者实现较为理想的UI设计还原。在今天日益重视用户体验的时代,栅格系统成为了UI设计不可或缺的工具之一。
参考文献:
1. 喜马拉雅FM设计中心. (2019). 栅格系统在UI设计中的应用解析与实践. 《UXren》.
2. Brown, C. (2014). Grid Systems in Graphic Design: A Visual Communication Manual. Birkhäuser Architecture.
3. 网易云音乐设计团队. (2020). 如何使用栅格系统提高网页设计的工作效率. 《设计癖》.
4. Tidwell, J. (2011). Grid-based design: Why it’s better. In Proceedings of the SIGCHI conference on Human Factors in Computing Systems (pp. 12-15).







