-
我在互联网大厂做产品(需求设计篇)
产品设计 2023-07-21产品经理要如何保证自己能够在复杂的协同工作中展开正确的需求设计、并实际地解决用户问题?在本篇文章里,作者就总结了自己的需求设计经验,并总结了7个步骤。一起来看看吧,或许会对你有所启发。

作为产品经理需要对结果负责,我们要推进产品落地并实际解决用户问题,但是在实际工作中我们会遇到很多质疑的声音,各种指点以及横向纵向的需求,作为产品经理我们应该怎么正确的开展一个需求的设计呢,确保每个需求都能在正确的产品路线上?
一、深挖用户背后的问题
用户的需求不管是用户直述,他人传达或者上级要求,我们都需要对用户进行进一步的分析,用户口述的不一定是真实需要的,需要产品经理站在用户的角度去思考问题,我在大厂挖掘用户问题主要通过沟通与观察的方式。
在与用户沟通的过程中不需要直接去问用户遇到的问题,而是需要清楚地去了解用户做的每一件事情,每个细节的步骤,这样真正了解用户后,产品经理可以不断模拟用户进而感受到用户在实际场景下遇到的问题。(深入了解用户后,我一般都是在脑海中不断重复用户的场景,来亲身感受用户会遇到哪些问题,提升自己的用户同理心)
站在用户角度去思考问题是挖掘到真正问题的有效方式,这里举一个我在工作中遇到的例子。
当时公司有个部门要做一个民航飞行员排班的系统,主要帮助飞行员查看自己的班次与未来的安排。该产品经理组织研发团队在web端开发了一个排班日历,每个飞行员都能登录web端来查看自己的飞行计划。
这个产品经理其实忽略了一个很严重的问题,就是飞行员去看自己的飞行计划的话,需要打开电脑登录到web端后才能查看自己的飞行计划,明显不合理。
比较合理的方式应该是优先开发移动端的排班日历产品,随时随地方便飞行员随时随地查看自己的飞行计划。出现以上问题的核心原因,就是产品经理没有优先站在用户角度去思考问题,脱离了用户本身。
确认用户问题或价值后需要判断该问题是通用问题还是个别场景下产生的问题,通用问题就需要安排在主路线上迭代,优先级会高一些,个别场景下的问题则优先级会低一些。
这样当我们被输入需求时,由于产品经理站在了用户角度去思考问题,就会发现有很多的被输入需求是没有必要做的,或是并不紧急的,也会避免成为只会接收需求的工具人。所有的有效需求都需要进行管理与跟进(我们用的是内部的需求管理工具),这样我们在工作中才会有持续性,保证产品稳定的向前发展。
这里引用一个讨论思考,“什么是问题(痛点),什么是需求”。
有个回答我还是比较认同的,说的是问题(痛点)是客观存在的,而需求就是药方,产品经理是开药方的人,每个产品经理开的药方可能都会有出入。需求的有效性就需要看产品经理的同理心能力了。提升同理心的有效方式就是不断观察用户并成为用户,所以当你遇到问题时,就回归用户本身去思考,就会找到对应的答案。
二、确认最优解决方案(最小MVP)
当我们确认问题后,就需要制定解决方案。解决方案可能会有很多种,但是我们需要找出最优解决方案同时是最小的MVP来解决当前的用户问题,避免大而全的情况。这样上线后能根据用户的反馈来快速迭代,避免过度设计的情况。
最优解决方案也是需要站在用户的角度去思考,用户的使用成本越低,越简单易懂,也就越接近最优的解决方案。
再回到飞行员排班系统的案例上,解决方案是在移动端开发排班日历工具,我们当时公司是有自己内部的协同工具(市面的协同工具有飞书、钉钉、美团大象、企业微信等),在协同工具上有相应的日历产品,民航飞行员也属于公司内部员工,平时也都在协同工具上进行日常办公。
所以整个事情的一个最优解决方案应该是民航排班系统与公司内部的日历协同工具做对接(借用日历的能力),将排班计划直接显示在飞行员的日历上。这样用户能比较方便的获取自己的飞行计划安排,也无需再去开发一个移动端的排班日历页面,避免重复造轮子,减少了研发周期提升了用户体验。
产品经理不要为了做产品而做产品,而是应该对用户负责,通过最简单的方式去解决用户的问题。
找到最优解决方案后需要横向纵向去同步当前的方案,最好设计比较简单的原型界面(需要精准但不用太细节,主要目的是要把事情说清楚),提高沟通的效率,推进相关干系人制定相应的计划。
作为产品经理我们是有义务去推进各方(横向与纵向的相关干系人,核心用户、上下级、同级等)针对解决方案达成一致性的。这一过程也会遇到不同的阻碍与问题(兄弟部门不配合、方案有不同意见等),但是产品经理要坚持站在用户的角度去正确地推进事情(我们经常会遇到什么历史原因、时间紧张等问题,这些都是需要站在用户的角度去解决),只有正确地去推进事情,最终才能使用户满意,产品才会有价值。
三、产品交互设计
各方干系人达成一致后,开始进行详细的交互设计,在此之前由于已经确认了用户问题与解决方案,我们在设计交互的时候要根据解决方案去制定用户的交互流程,遵循“延续解决方案,先逻辑后交互,交互体验闭环”的原则。
有些公司是有交互设计师的(我们部门没有交互设计师,主要由产品经理承担该部分的职责),产品经理要把控整体交互逻辑(页面跳转、点击交互、界面文案设计、按钮位置等。这些与用户发生交互的点都属于交互设计的设计范围),要遵循前期整体的解决方案来进行设计。不要为了交互而交互。交互设计也是需要遵循MVP的原则,不要过度设计。
这里举一个搜索的例子。
交互体验闭环就是从用户点击搜索的功能开始到结束,用户的整体操作分为:点击搜索-输入搜索关键词-查看关键词搜索结果目录-查看结果详情-关闭搜索(在准备PRD文档时也是按照这个路径去准备需求,这样能看到完成的用户路径,不会遗漏需求点)。
每个环节都是用户与产品发生交互的部分,需要设计用户在操作每个动作后的展示结果与路径。而且需要保障整体交互流程为最小MVP的流程,设计完成之后需要产品经理不断在脑海中模拟整个交互流程,看看是否还存在用户使用卡点。模拟用户操作需要化身在用户的使用场景中去模拟,这样才能最接近真实的使用情况,发现当前交互设计中的问题并提前解决,当然此项技能需要产品经理不断的练习和提升的。
交互设计完成后可以找相关干系人进行沟通,有时我会直接给核心用户去演示,目的是提前通过交互原型去触达用户,看看是否能解决用户的问题,如果有问题也能提前优化解决,避免造成无效的研发投入。
四、协同UI进行视觉设计
视觉设计也需要延续解决方案与交互设计的整体逻辑,主要需要保证视觉的一致性,减少对用户的使用干扰。产品经理需要把控整体的逻辑,设计负责整体视觉与规范,产品与设计思路不一致时要进行同分讨论共同寻找解决方案。
此时的设计可能会针对交互、逻辑提出相应的疑问,产品经理则需要始终站在用户角度去分析解答问题。
此阶段要遵循“先逻辑,后视觉”的规则,不要为了设计而设计,避免造成过度设计。
设计完成后可以找相关干系人进行讨论确认,视觉设计能呈现最终的产品交付效果,相关干系人也能直接看到交付物,其实在每个关键阶段与核心干系人进行讨论后及时发现问题,最终就不会产生需求偏差,就把问题牢牢控制在需求设计阶段,提升产品整体的研发效率。
五、完善需求PRD文档
交互与视觉都完成以后再最终完善PRD文档,产品经理从用户的问题挖掘就已经开始准备PRD文档了,整个过程都在调整与准备,直到视觉设计完成后再最终将PRD文档完善。
我一般在设计解决方案的时候准备第一个版本,交互设计的时候准备第二个版本,UI完成以后再进行收尾准备第三个版本,研发评审后会准备第四个版本,开发与测试过程中优化第五个版本(比较小的需求可能就需要1到2个版本就ok了),每次都是逐步完善(修改或补充的部分需要与相关干系人同步确认,尤其是研发阶段,更改的内容一定要告知对应的研发,达成一致后再进行更改),补齐相关的内容,PRD文档是逐步迭代,最终与上线内容保持一致。
六、加入敏捷迭代计划
完成以上工作,该需求就可以加入至迭代计划中并准备研发评审。此时由于还没有进行详细研发评审及评估,可以先找技术负责人预估一个时间并同步至相关干系人(可以告知安排在哪个迭代,预计多长时间),研发准确评估后再进行修正。
关于敏捷迭代的流程可以参考我在大厂的实践案例(敏捷开发篇)。
七、小结
以上是我在大厂工作中得到的经验总结,产品经理始终要以用户问题为出发点,当用户在实际场景中或在使用产品中遇到问题,我们产品经理才去开药方(需求),而且要以优先最小的成本(MVP)去解决问题。
而需求包括解决方案+交互设计+UI视觉稿。研发就能按照药方(需求)去生产药物(落地产品),最终解决用户的问题。整个环节都需要产品经理投入比较多的精力去思考,不断反复思考用户的背后的问题本质。
-
详解|为做组件,Figma 更新了哪些功能?
产品设计 2023-07-21Figma发布了许多新功能,本篇文章将以Figma中的核心功能——Variables为例,分析Variables的操作和使用,希望能对产品设计的你有所帮助。

Figma 在 Config 2023 的大会上发布了很多新功能。在做组件和搭建设计系统方面, Figma 更新的最核心功能当属 Variables 了。
今天我们就来聊聊这个话题。
一、Variables 是什么?
新功能 Variables 可以理解为“变量”。代替原有的 Styles 样式,并充当Design Tokens,相当于是 Design Tokens 的一种新的呈现形式。
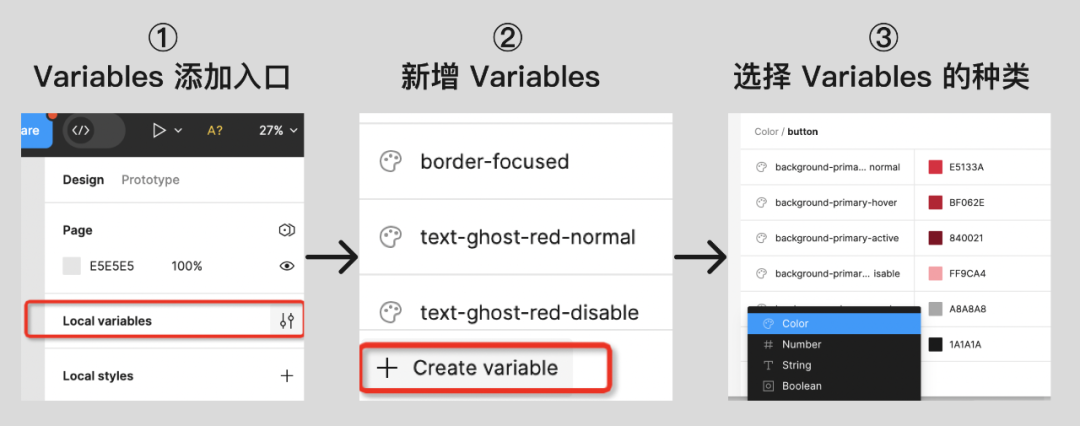
使用 Figma 新增和设置Variables 的方法如下:
① 在已建好的Libraries文件中可以看到添加入口。在列表里可增加【Number】、【Color】、【String】和【Boolean】这 4 类 Variables。

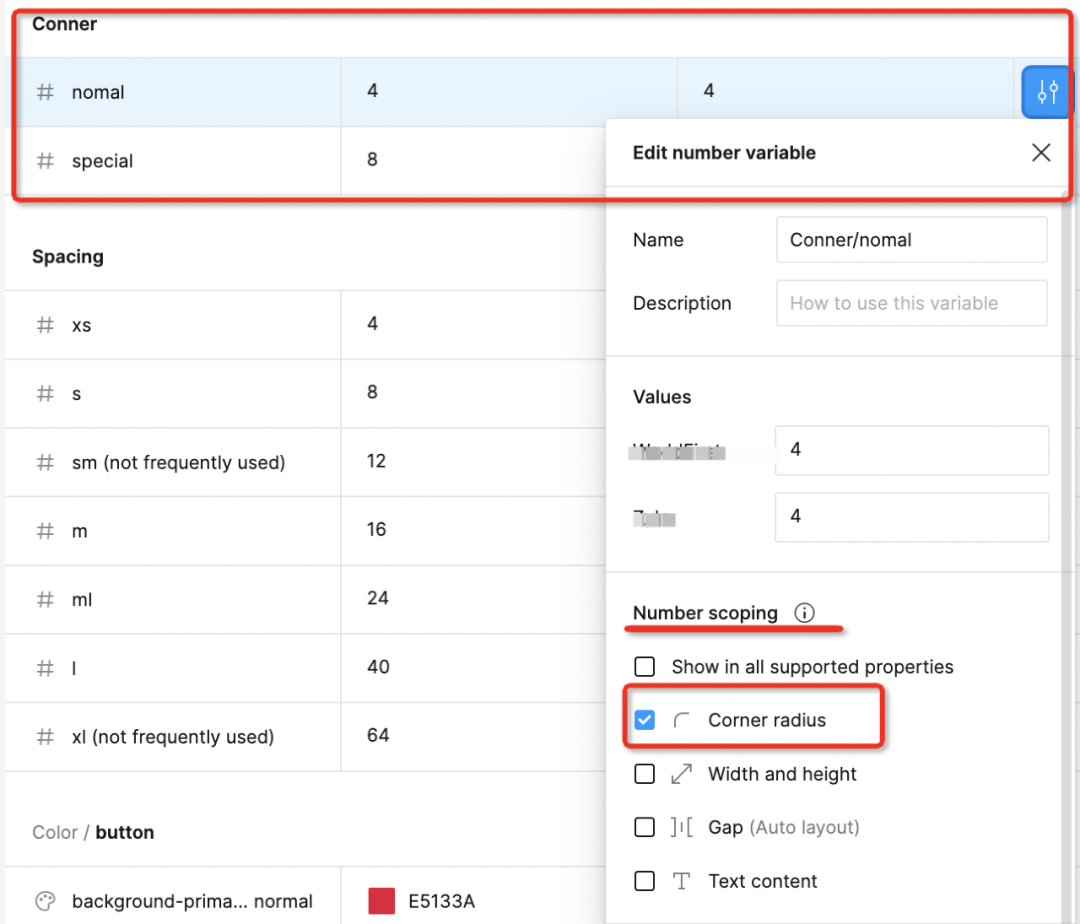
② 添加圆角、间距这类与数字相关的组件特征,都可以通过【Number】来进行添加。在设置Variables 时,则可以通过选择使用场景,来进行数字上的用法区分。
比如:在设置圆角 Conner 时,可以将这组数值的展示范围仅选中 “Conner radius”。这样关于圆角的设置数据就只会在设置圆角时看到,间距、边距等数值的设置也是同理。

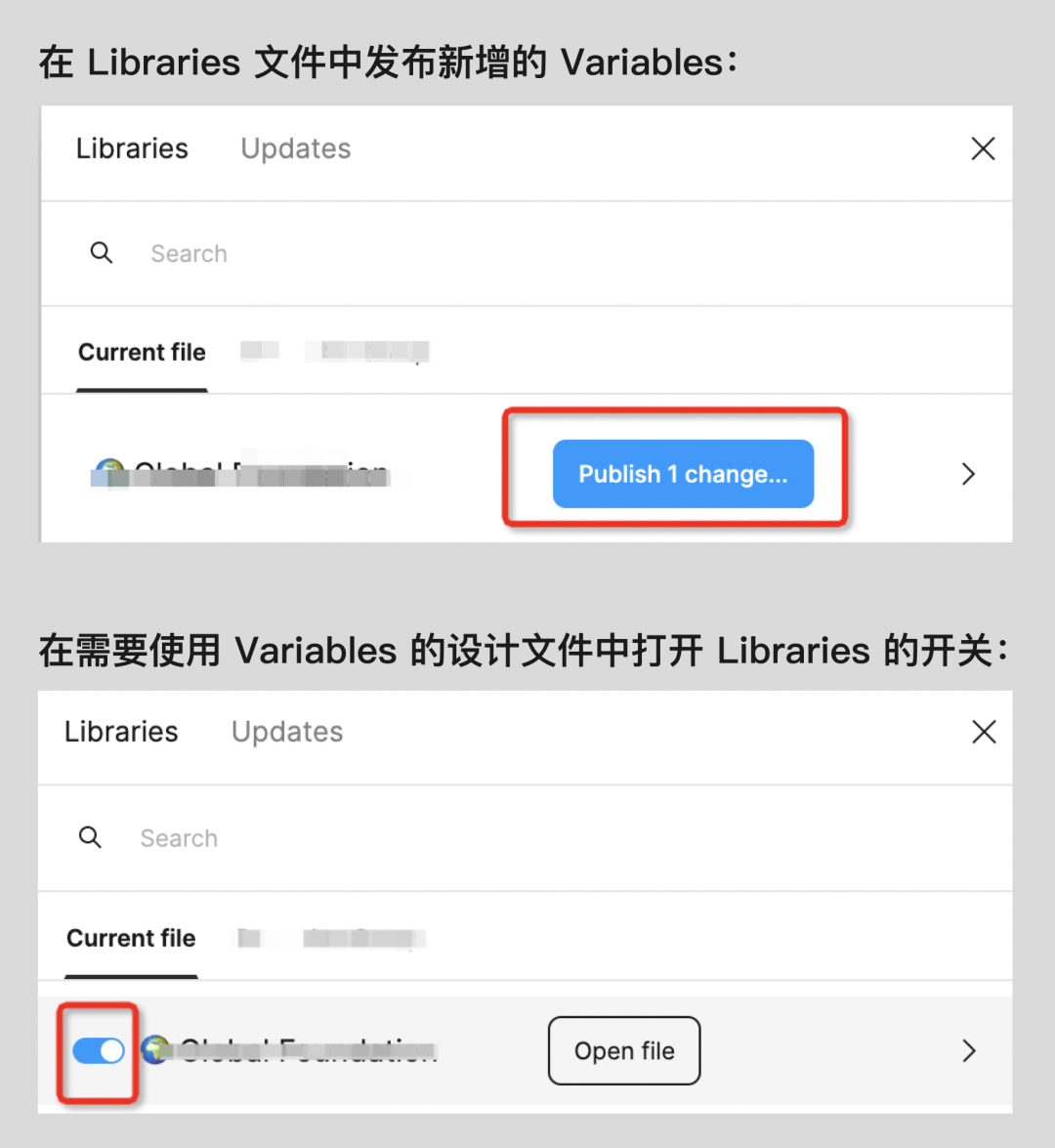
③ 添加所有的 Variables 后需要进行 Libraries 的发布更新。之后在其他的设计文件中打开Libraries的开关,就可以使用 Variables 了。

我们从以下 5 个方面来使用 Variables:
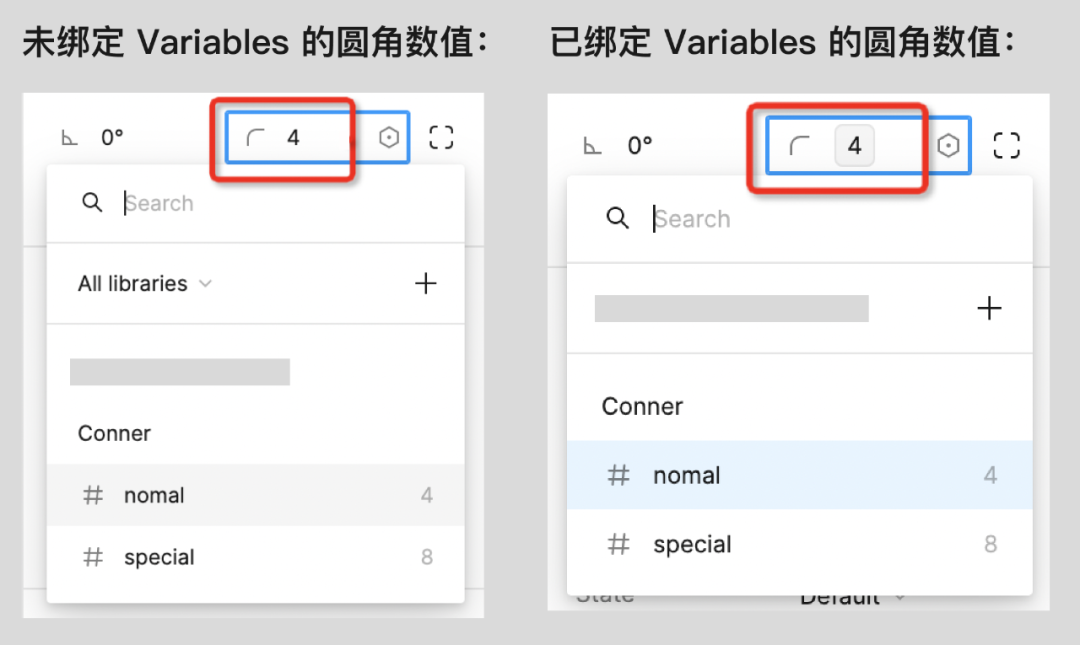
1. 圆角选项
在设计文件右侧编辑面板中的圆角选项处,点击六边形 icon,即可选择圆角大小的 Variables,选中后,圆角的数值会带有灰色底,示意数据已绑定Variables。

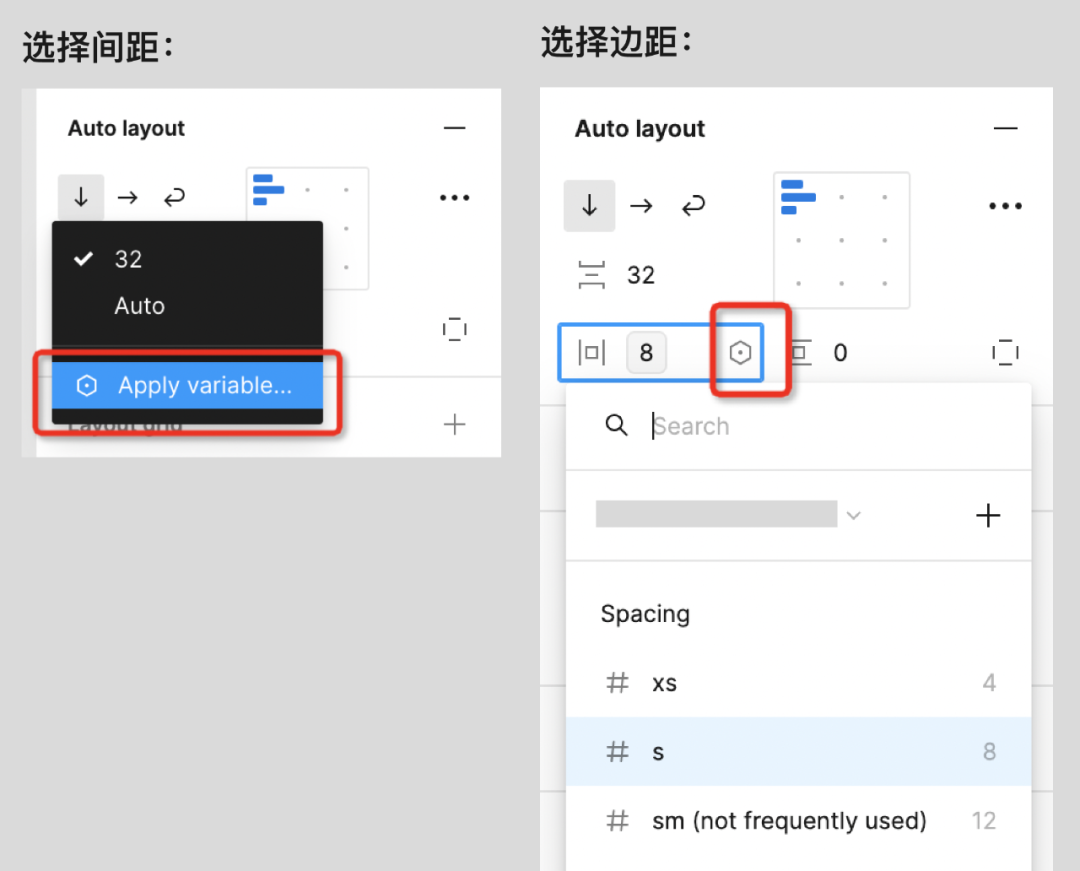
2. 间距选项
间距可以在右侧编辑 Auto layout 面板中点击边距旁的六边形 icon、点击下拉菜单中的 Apply variables都可选择间距的Variables大小。

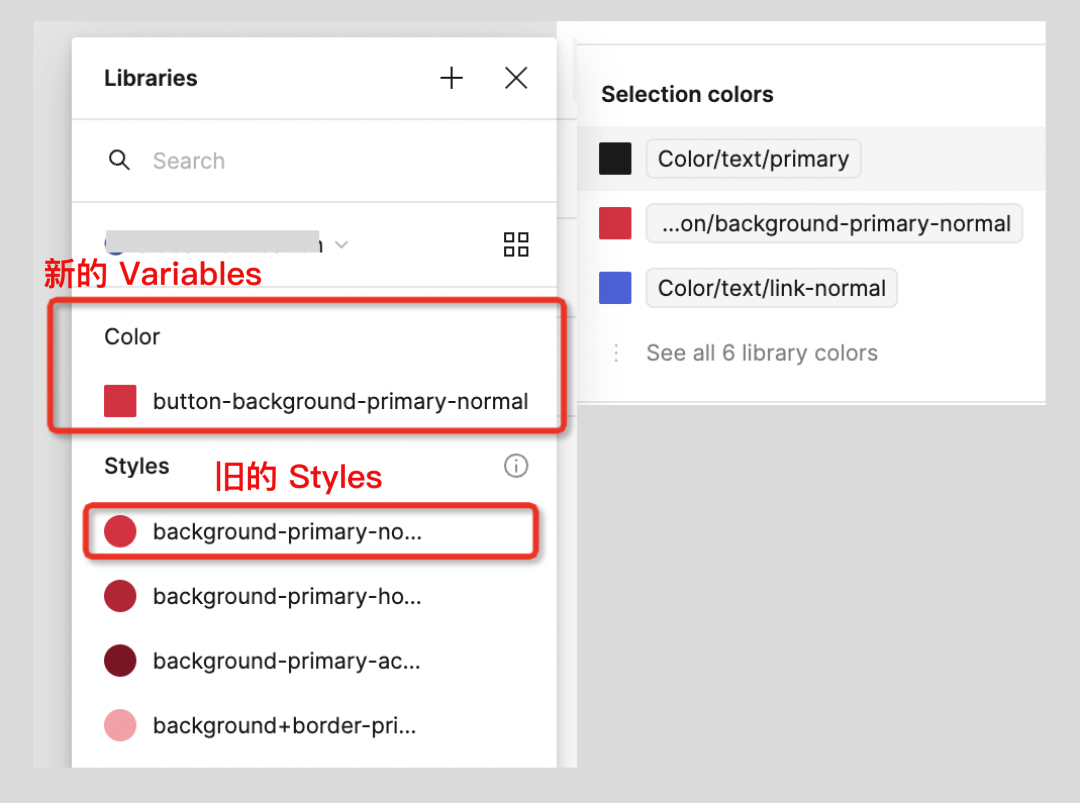
3. 色板选择
色彩的Variables 和之前的功能用法没有大的区别,只是色彩的图标示意从圆形变成了方形。选中 Variables 后的色值会带有灰色底,以示意已绑定成功。

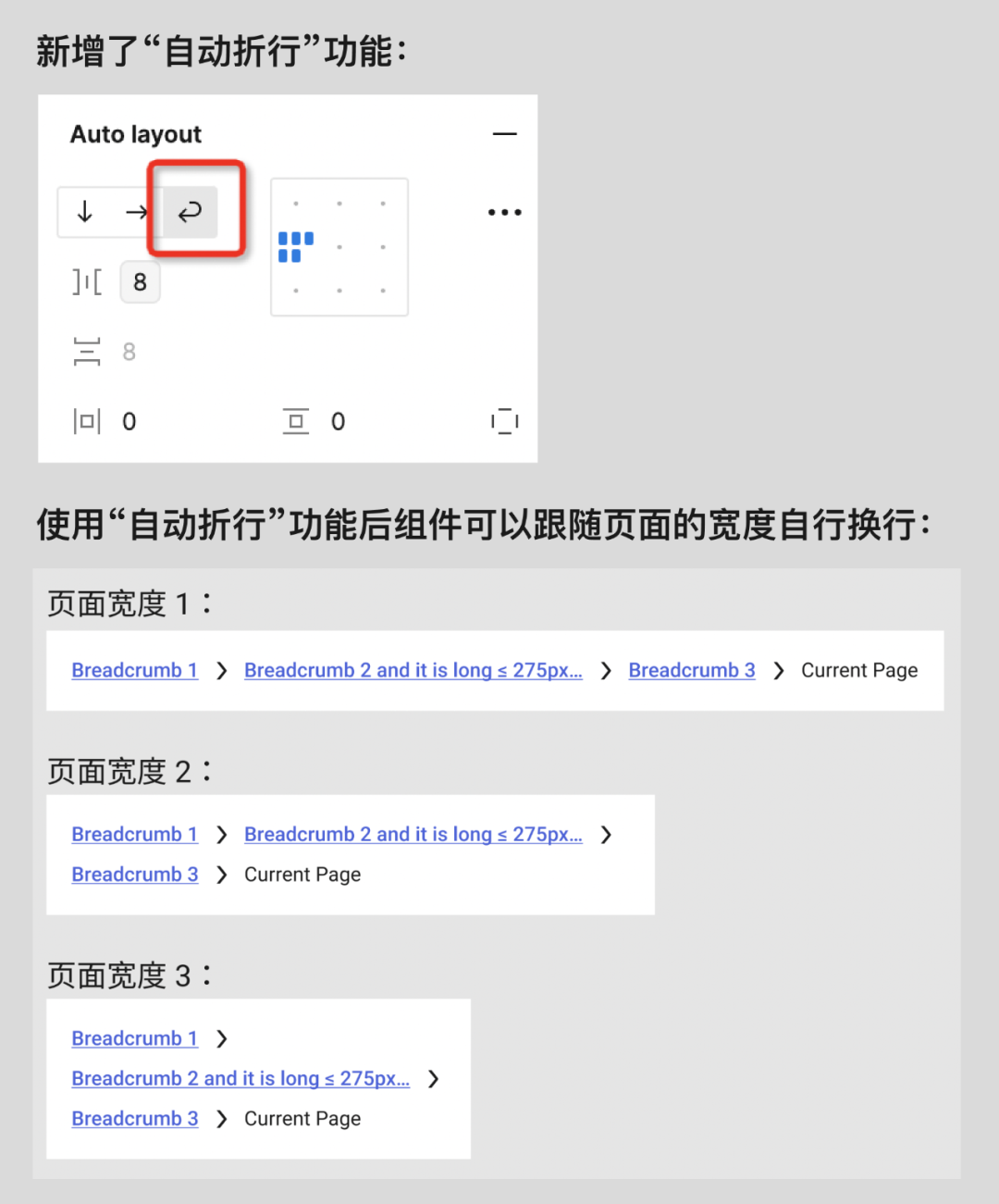
4. 布局方式
对于一些可能会因为页面宽度变化而产生布局问题的组件(通常是复合组件或者整体宽度比较宽的组件),也可以通过新增的布局功能进行调整,使用使用“自动折行”功能后,组件可以跟随页面的宽度自行换行,不会出现内容缺失。

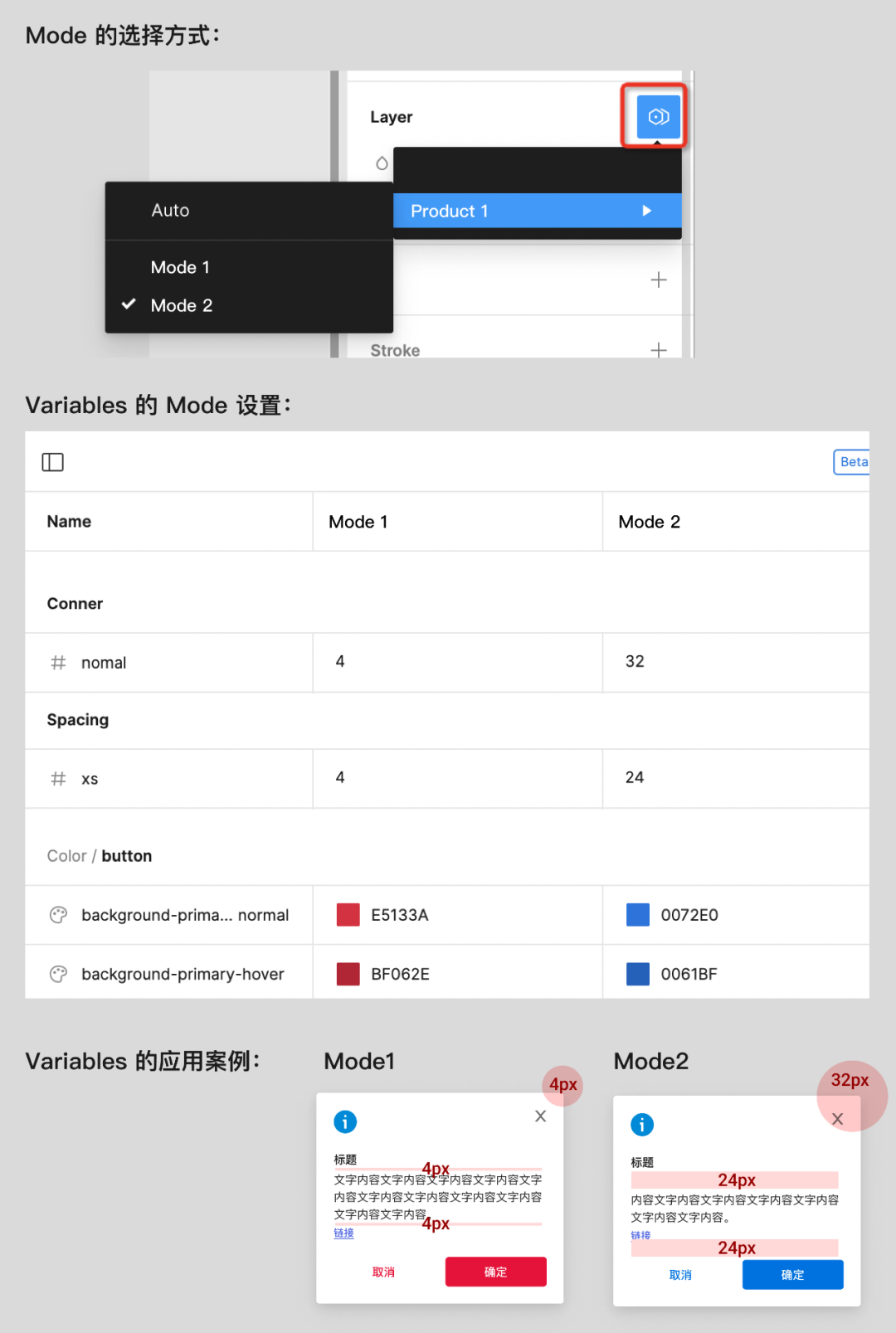
5. 模式选择
如果你有其他的场景模式(Mode)需求(比如浅色模式和深色模式等),可以增加一列或几列的 Variables。
当你在设计稿中的所有元素都以绑定了 Variables,那么在 Layer 操作面板的旁边就会看到六变形按钮,点击选择后可以直接进行不同设计风格和 Mode 的切换。
Mode切换可以一键直接改变整个页面的效果,但仅对页面上已经绑定了 Variables 的元素或组件起作用:

二、已建好的 Figma 组件库是否需要跟着更新?
有很多同学之前在搭建 Figma 的组件库时,已经使用过 Style 列表的方法来作为色彩和字体的选项工具。我之前也介绍过一些插件,可以帮助设计师来管理和应用组件样式。
此次 Figma 添加的 Variables 功能,基本可以替代大多数第三方插件的功能,也比普通的 Style 在使用时更为顺畅。
我个人很支持大家对于已经搭建好的或者正在建设中的 Figma 组件库进行一轮更新和升级。使用新的 Variables 功能,对所有的特征进行整理和录入,并将之与组件特征进行了一一绑定。
这样做的好处是:
- 便于紧跟以后 Figma 功能的更新和迭代,官方的功能升级,自然在价格和质量上都会更优;
- 如果有暗黑模式(dark mode)或者其他多语言、多主题色的页面更改需求,可以直接切换之间的模式,也不再需要安装插件;
- 业务设计师在特殊的业务场景中,在现有组件的基础上做更多的设计样式变更,使操作更加简单、可控和有序。
-
从业务成熟度透析初创期营销数字化系统及思维的应用
产品设计 2023-07-21在企业/业务的不同发展阶段中,我们需要明确该阶段企业经营的重点和业务抓手,是数字化建设的关键。本文从业务成熟度透析初创期营销数字化系统及思维的应用,希望对你有所启发。

今天我们对照业务成熟度来透析营销数字化系统。由于曾经在创新业务0-1,小型企业,中型企业和大型甚至巨型企业从事业务运营和数字化系统建设工作,历经过业务不同的发展阶段,希望从这个角度,抛砖引玉,引发思考。

最近有小伙伴在研究salesforce的产品配置逻辑,我没有去做所谓拆解salesforce,拆解微软Dynamics, 拆解纷享销客。我的认知范畴更多不是拆解PAAS的底层,而是基于其配置的营销数字化解决方案。我们聊了下后,基于他拆解后的认知,和我多年前朴素的从业务运营人员设计一个系统的逻辑吻合,这个逻辑和我们对产品工作的基本功要求,能够结构化的看待业务问题,抽象相关对象,抽象业务中台是一个道理。
坚信一个信条,回归本质去理解,学习,记忆和应用,本文的主题:业务/企业不同发展阶段中,先分析清楚该阶段下企业经营发展的重点和业务运营的抓手,是我们数字化建设的本源,自然而通顺!
一、企业/业务的生命周期
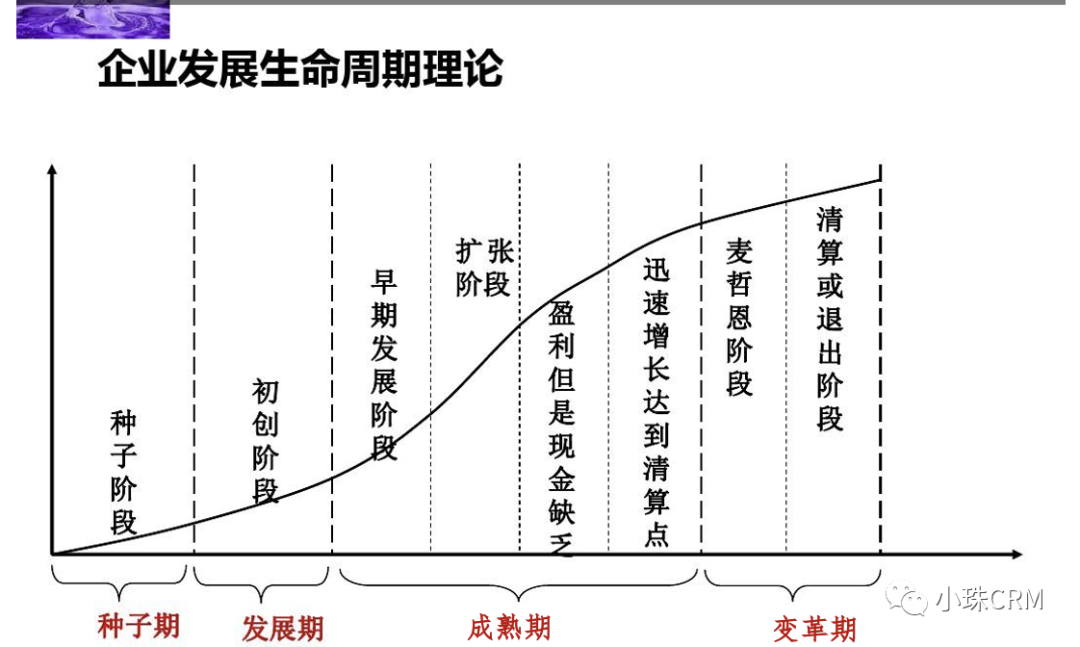
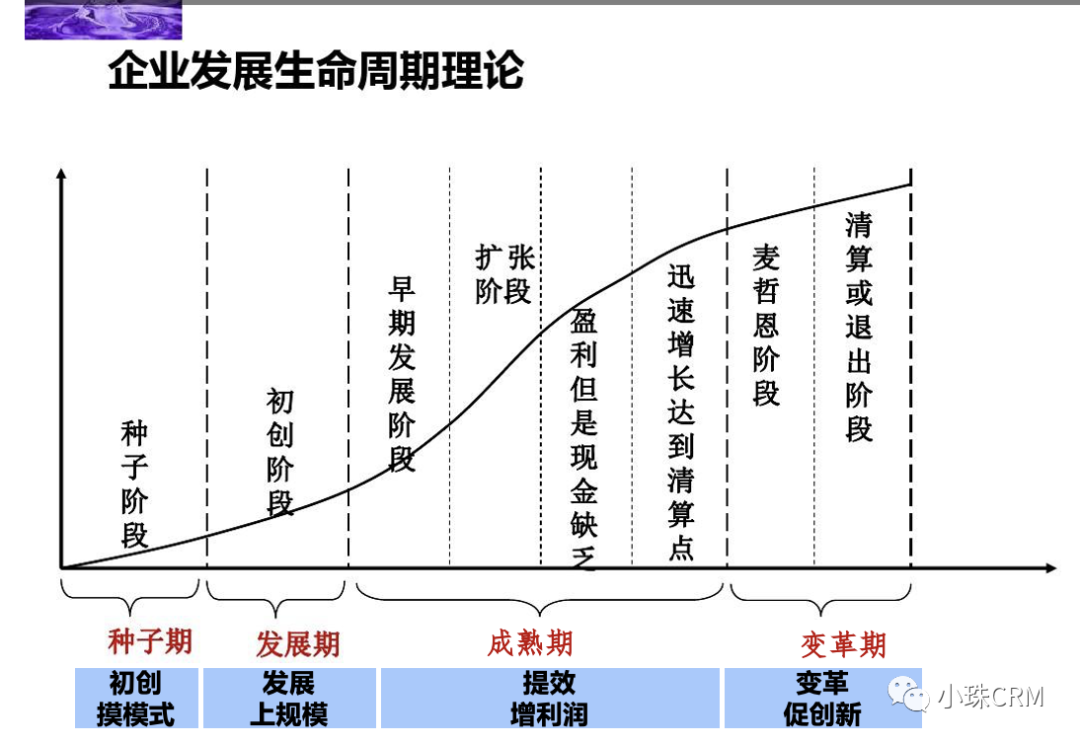
企业或业务的发展是有周期规律的,如下图所示,现代企业经营管理学科将企业发展分为几个阶段:种子期,发展期,扩张期和成熟期。看到这张图,有人会说,这个我学管理学学过,或者说这个是个常识,我们缺乏的不是常识,而是对常识进行进一步思考的习惯。

这些阶段企业经营发展的目标是什么?数字化工具和思维如何帮到企业完成这个目标?企业内部的数字化人员要清楚当前工作重点是基于什么样的规划和战略,而这些战略和业务的业务的生命周期息息相关;
乙方的小伙伴听到:“业务和公司还太小,不想用复杂系统“;”或者业务发展迅猛,我们考虑上销售系统了,但怕需求还在变化“;“CEO想提高业务管理效率,但是地区销售老大有不同声音”;“现在公司主营业务稳定但是依靠老客户关系,希望拓展新业务,即使老一代关系变化,新业务也可支撑企业营收”。这些话语隐含的企业发展阶段和本质客户的诉求是什么?这些都是我们今天讨论的重点。

不同的发展阶段对应不同的运营重点:
- 种子期,摸模式:创业公司,初创企业或者大型企业内部的初创业务属于种子期,种子期属于企业的初创阶段,面临着摸模式的任务,就是跑通事儿,理顺我们接下来可以大范围的做什么了?
- 发展期,扩规模:当业务链条基本打通,并经过区域试点或者局部试点可行后,我们的业务就进入了发展期,需要将标准流程,标准定价政策,标准内部沟通机制,人员招募标准,岗位定义,客户及市场政策快速推进全国,将业务规模快速扩张。
- 成熟期,提效率:当业务初具规模,盘子足够大,我们会面临提效的压力,能否将好的做法全国推广,精细化运营业务,提升效率为抓手,提升效率。
- 变革期,促创新:当市场竞争加剧,原有模式到达发展的天花板,企业需要进行大的变革,改变营销模式,进入新型市场等。
需要说明的是,企业及其业务的生命周期发展远比上图复杂,也不是所有业务可能走到变革期,特别是对于互联网业务,跑马,试水,快速迭代使得不同业务赛道的组合非常复杂,我们使用该模型大体分析清楚企业对数字化系统转型的需求来源于业务模式及其发展的阶段即可。
二、初创期的营与销模式形成
初创期的业务试图回答下述问题:我们有基本的产品及服务能力,我们做什么?做多重?我们服务什么细分的客户?从哪里获取?定价定多少?给渠道的返点返佣多少?我们这么做的利润空间是什么,内部员工,销售怎么激励,这个规模预计可以做到大,我们如何让产品,服务,销售,售后,等基本要素运营连接起来?
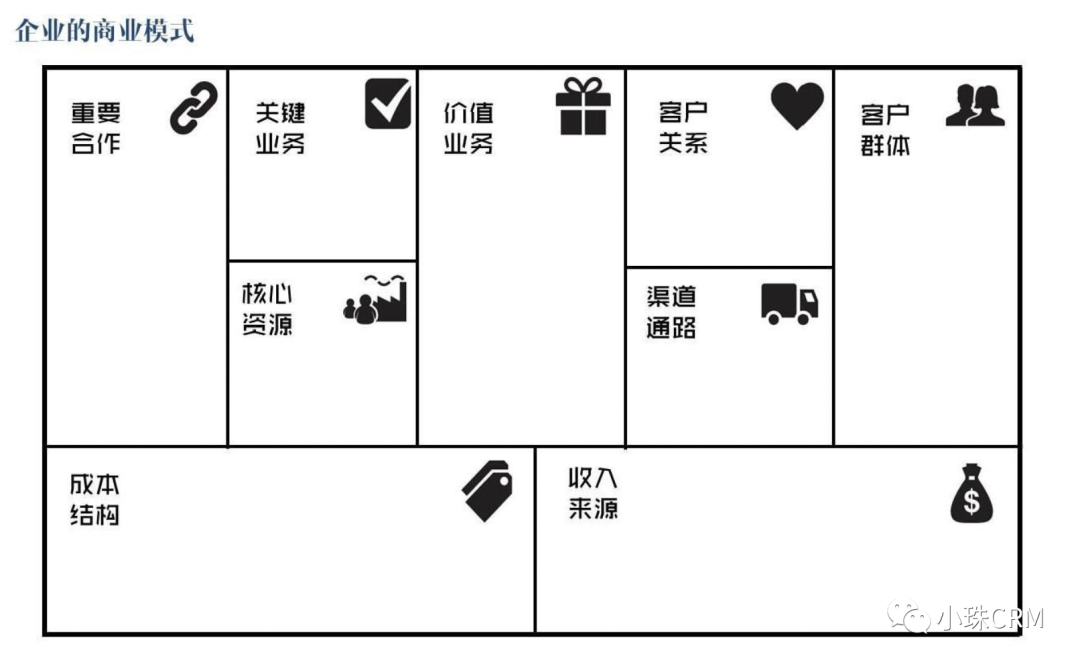
这时大家的核心目标就是从没有数据,市场数据跑出业务具体数据,建立模型和规则。并进行迭代和调整。这些要澄清的要素可以借鉴商业画布中的内容,帮助大家理解和借鉴。

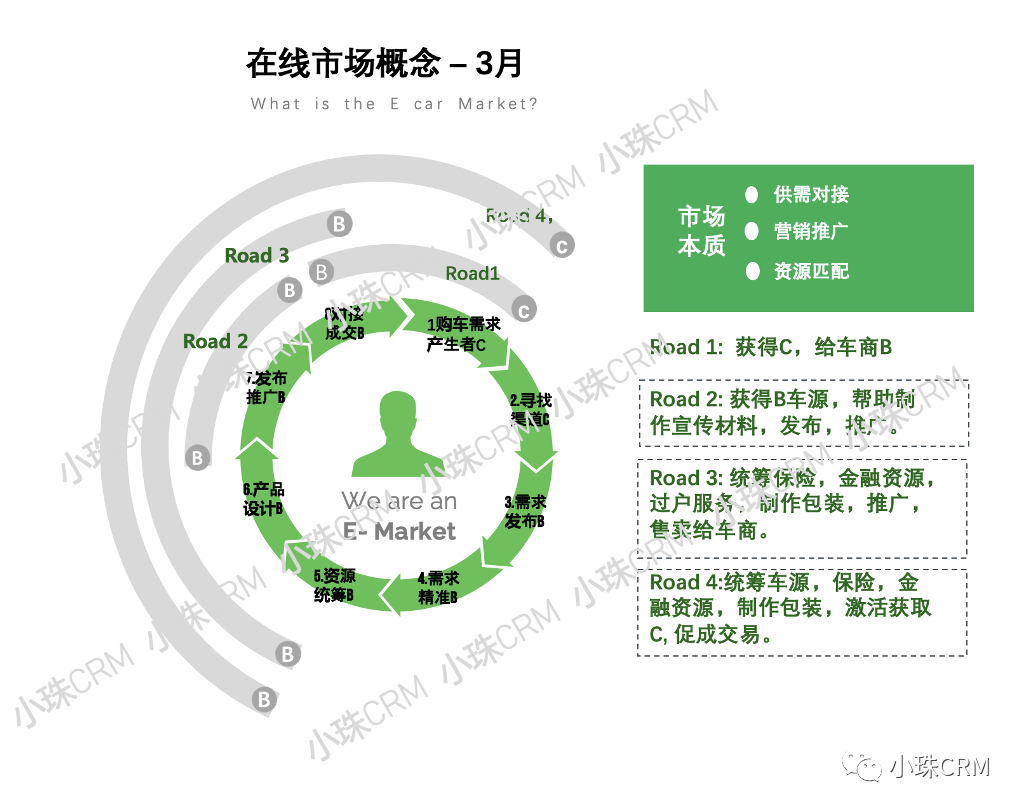
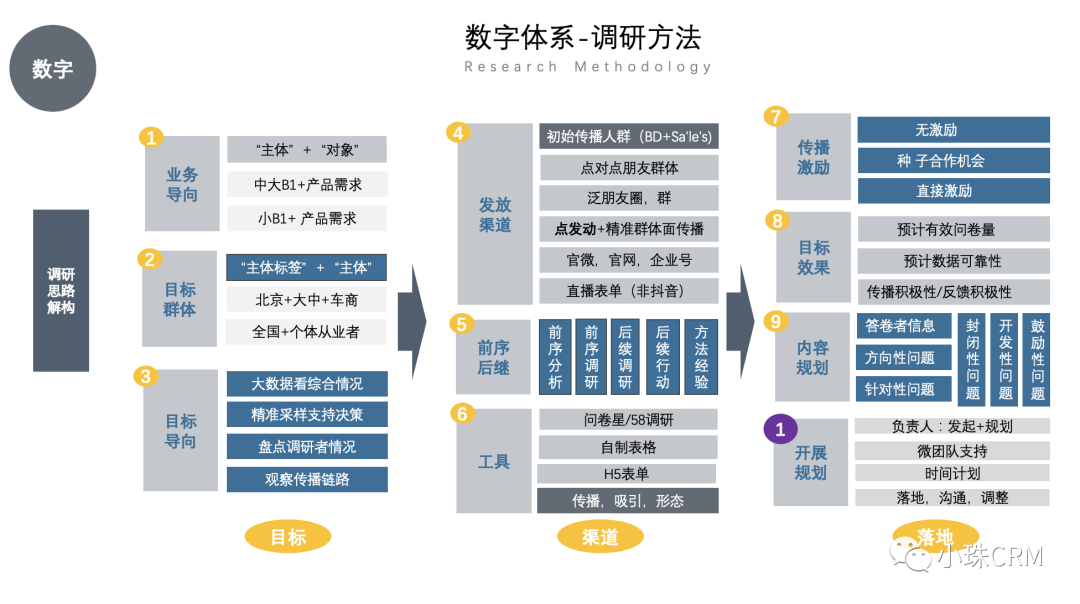
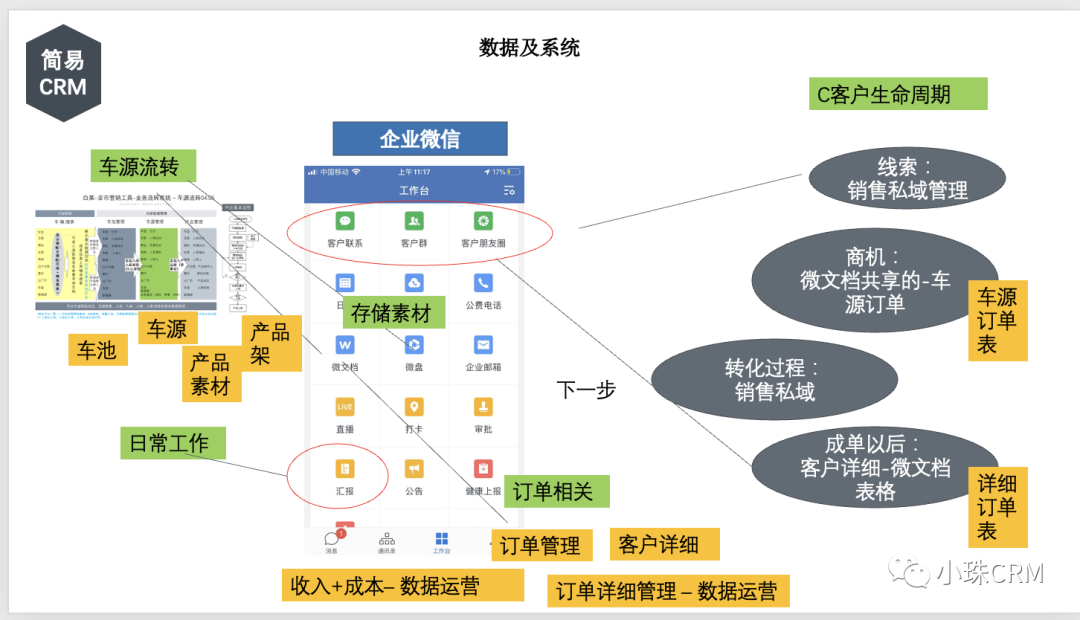
如下图,某互联网公司疫情期间想深入二手车在线市场,在E- Car Market 大环节中,究竟做什么?服务哪些链路取得成功,在4条链路中选择,尝试,快速迭代,最后明确进行第四条链路。链路四在抖音,咸鱼等平台发布二手车视频,将感兴趣客户转入私域,微信沟通后,了解深入需求开展对接车源方。

初创期,不需要复杂数字化系统,反而在摸清模式,定型基本运营规则时非常需要运营数据和分析,但是由于获客渠道的尝试变化,定价和服务范围的探索,更重要的是具体规则不确定和业务规模有限,创业者往往采用轻量及免费的方案解决问题,一般创业创新者面临的任务和采用的解决思路如下:
1)历史数据缺失,我们要定价,想开拓市场,价格可以迭代,目标合作伙伴可以逐步精准,这时可以用采样分析法,从单个的调研和具体的案例中找到答案做为第一版本决策依据。
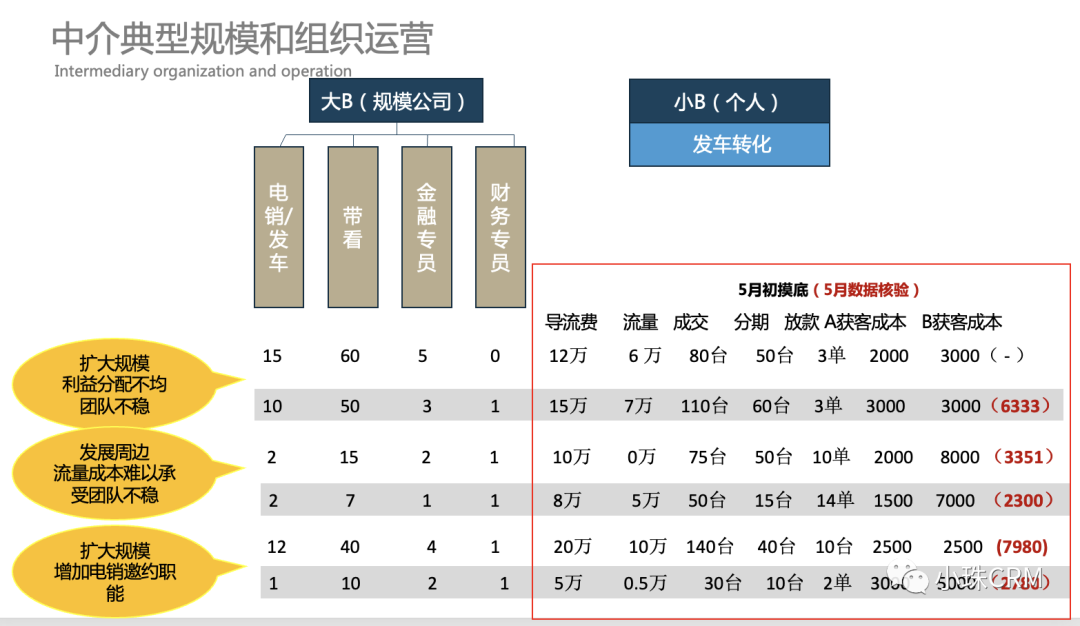
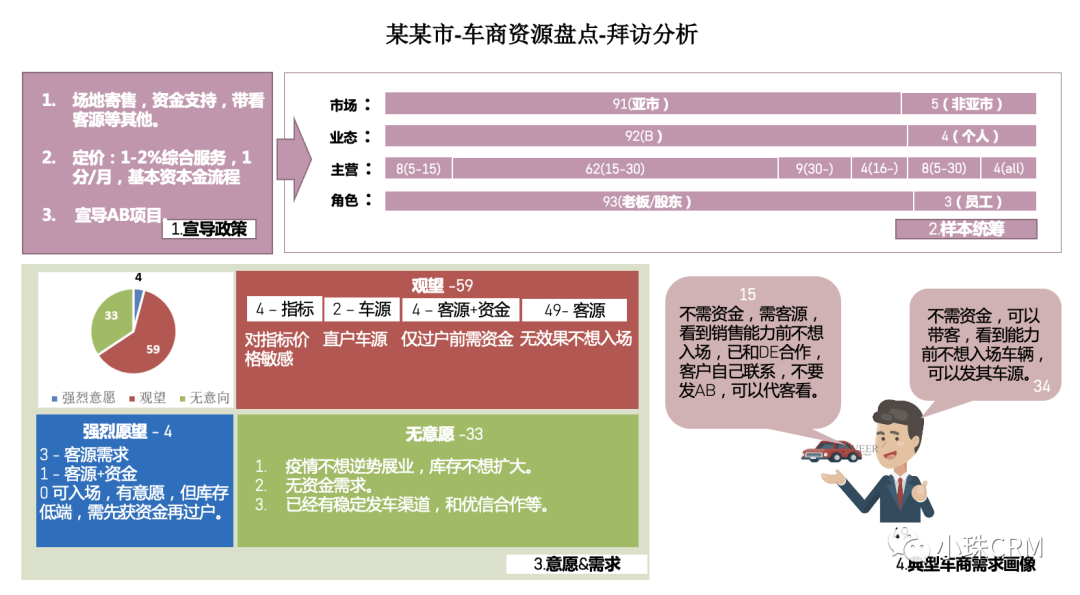
如下图1. 摸底某行业商户的运营成本从而定价佣金政策,而下图2,是某业务在摸底某市场商户的合作意愿等。


初创业务本身在采样法获取市场信息时,有非常体系的分析方法。感兴趣的小伙伴我们可以在2B业务0-1(从0到1构建2B业务运营体系系列文章中)另外交流。

2)获客渠道的探寻,整体来说,先明确是直接获客还是渠道获客?自行获客投放在哪里?渠道合作伙伴如何发展?这些都是要实践摸清的。
这个阶段,我们无法购买大型数字化工具来监管这个过程,但这个过程的开展所需要的营销智慧完全不会降低,更是业务成熟后数字化营与销体系建设的基础。
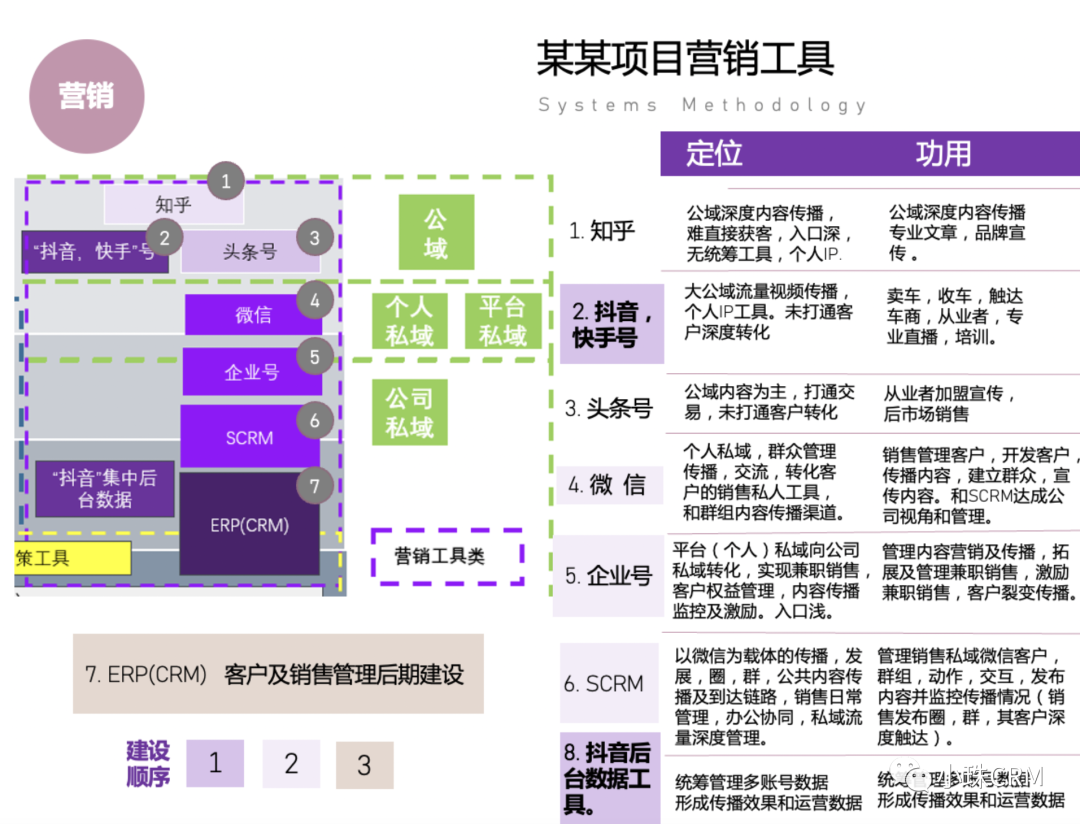
某业务要在抖音/快手上发布视频进行线上获取客户,我们需要管理销售内容发布的质量,数量,观看,关注,转发及加好友的数量,并由销售手动汇报加微信的客户数。现在有很多的私域工具支持我们的高效打通,但初创业务需要统筹多个账号的相关数据,购买如西瓜数据这类工具即可简单实现。结合销售上报微信数据和企业微信数据进行管理分析。如下图该项目最急需的工具是统筹公域到私域转化时的后台统筹数据,管理多个账号的运营情况。

3)渠道伙伴的开发: 做过代理商业务系统的小伙伴可能了解,我们营与销数字化工具中客户的广义是包括合作伙伴的。那么合作伙伴的开发过程,在初期我们定义,筛选代理渠道,或者监控BD(业务拓展人员的)工作量,反应业务开展的情况非常重要。
这时,可以使用合作伙伴生命周期的分析方法来管理业务进度,归口转化手段。当业务成熟时,这些就演化为合作伙伴的生命周期阶段。
具体运营统筹起,需要对阶段进行定义,并与渠道开发人员宣贯定义,定期收集合作伙伴的状态晋级,以衡量其工作量,调整转化策略和合作模式。
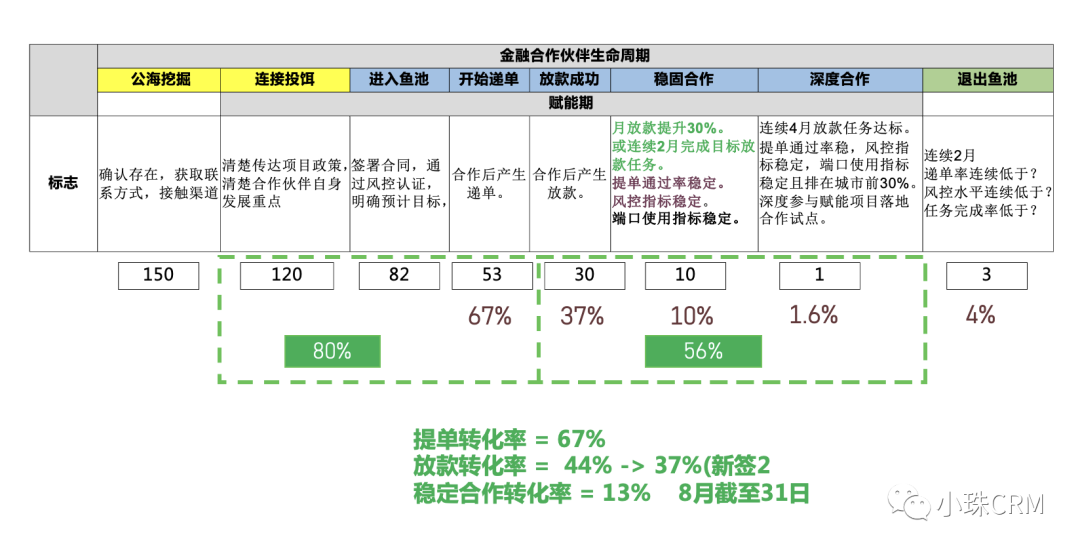
如下图为某金融业务的渠道开发管理过程和运营数据。

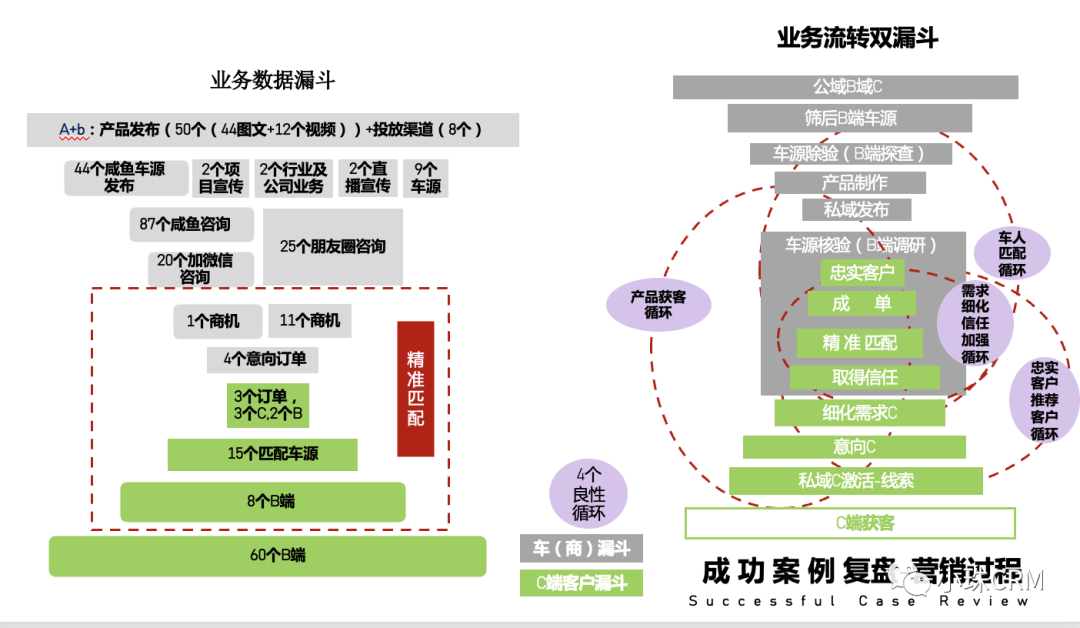
4)成功案例的复盘及销售流程解码:跑通模式需要从第一个成功订单开始,深入剖析成功过程,明确成功所在,特别是销售过程,当案例规模为几个到几十的时候均需要这样分析,判断业务可行性,集中资源快速孵化,判断很多具体分枝是否可以持续。
复盘要非常详细,这和我们抽象销售过程自动化中SOP的形成非常一致:最初客户从哪里来?做了什么动作获取客户?展示了什么内容?如何吸引到客户?什么行为代表客户开始关注你?如何加了微信,微信后和客户说了什么?展示了什么样的信息?私域沟通中如何取得客户的信任?如何让现有平台为你背书?客户最后成交的情况?打动她/他最核心的因素是什么?整个过程挖掘了客户什么样的信息?
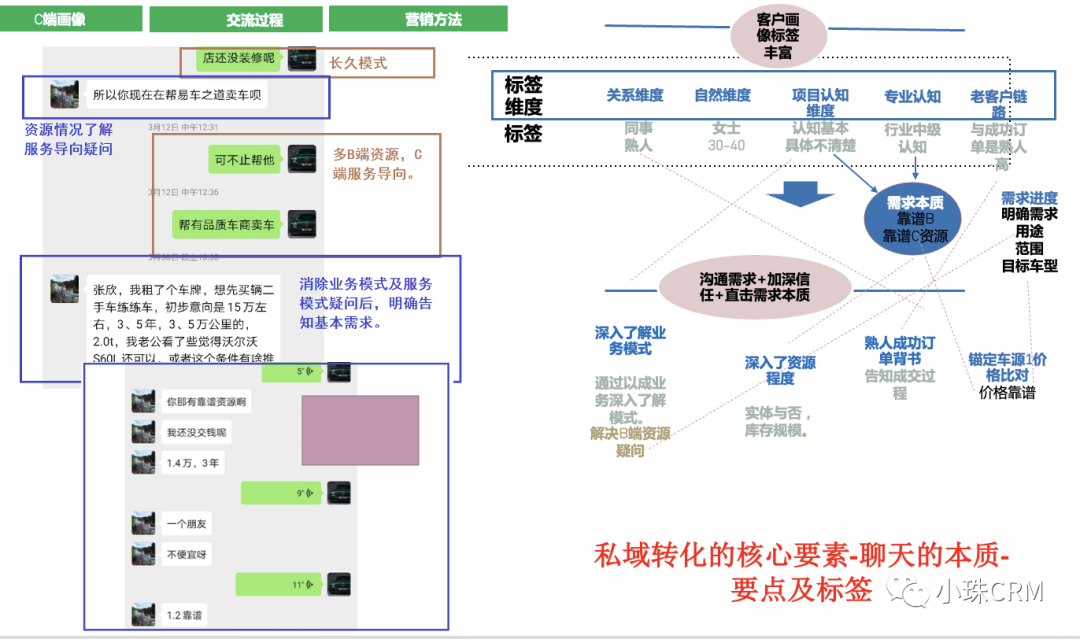
下图展示了某二手车交易如何从咸鱼转为微信私域的核心过程和因素。以及私域聊天后的如何转化如何挖掘客户信息,传递核心要点,获取订单的实际样例!
最后抽象成交核心要素,塑造销售个人IP,品牌形象定位,和哪类客户容易沟通,传递什么样的信息(如何传递这些信息)演化为成为业务的核心定位!



5)业务漏斗的探查和明确:当成功订单的复盘进行多次时,我们要明确,用上面的案例来讲,投放多少内容,获得多少关注,引入多少私域,对接多少需求,才能完成一个成功的订单,进一步明确模式可行性和资源投入。
如我们的业务属于撮合成交的平台业务时还可能出现C端和B端的双漏斗形式。一种是数据漏斗,揭示过程数据和最后结果的关系;另一种是过程抽象为主的漏斗形式。
反复想和大家分享的是,业务的种子期其实更需要结构化,数字化营销的思维,形成流程,作业指导和模式拆解,并非仅仅上数字化工具。

6)销售政策和产品定价的明确:需要形成利润结构,并根据根据运营情况不断迭代。
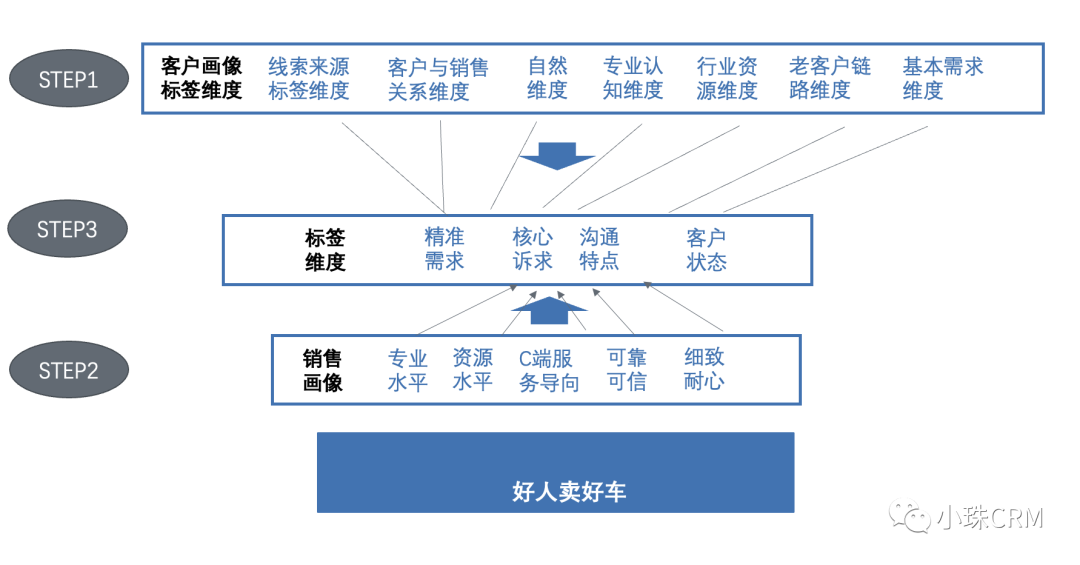
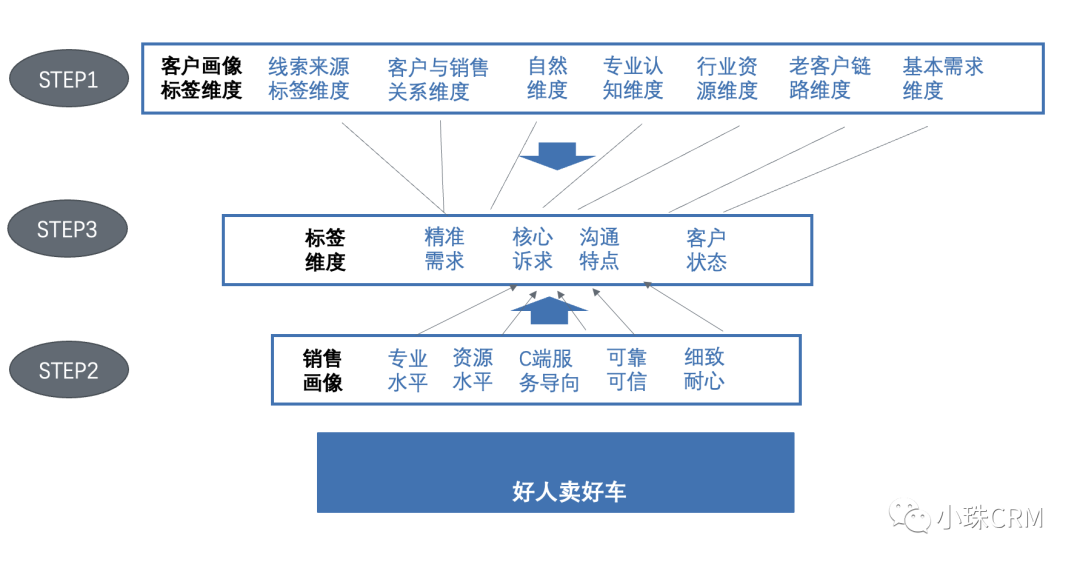
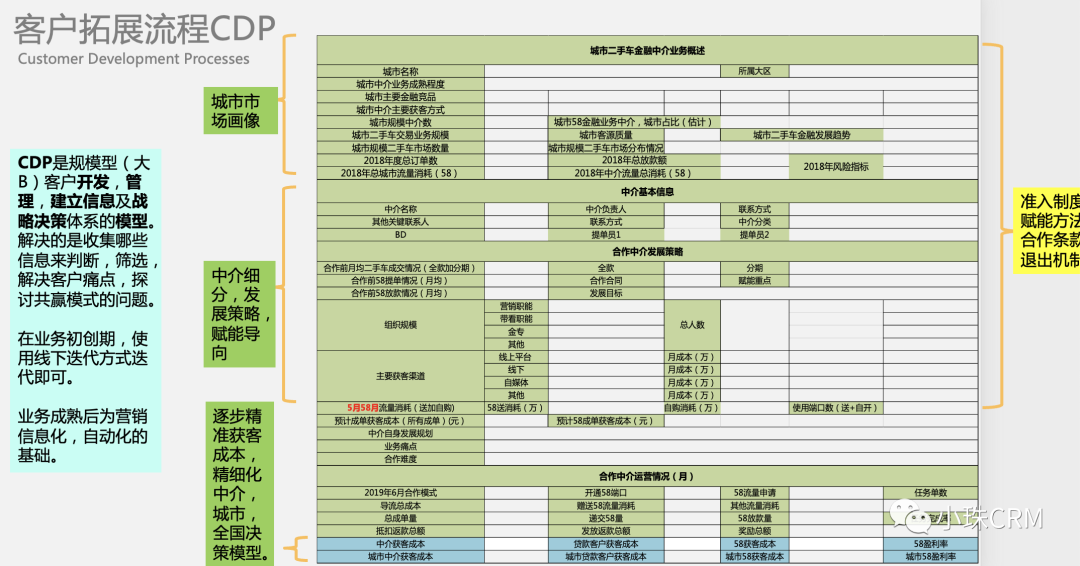
7)客户的画像信息的收集和明确:业务的初期没有CRM系统,但是摸清模式特别需要客户信息的收集?这时收集哪些?如何收集?收集后如何管理?要从决策的目的出发,比如我们看成交50单以后, 发现客户都集中在35岁以上,私营业主等,那么业务的定位要做适当的调整,来发展这样的客户。这里对B端客户好或者合作伙伴对于的开发更可以使用CDP- customer development processes(互联网下半场的两个“CDP” (1))的大客户管理方法进行管理。同样,在业务成熟后会演化为CRM系统中广义客户的生命周期和状态定义和客户详情页。下图一个C端用户的标签抽象,一个为B端代理商的开发管理过程的样例。


三、初创期的营销系统
上面对业务运营过程的描述,反复阐述一个道理,业务过程的抽象和结构化并不是上系统的时候才要进行。明确具体的数据化思维或者数字化工具需求要从业务运营目标出发。
对于摸模式及确定具体运营细节的时期,经常采用:市场采样,合作伙伴和客户采样的方法,也需要业务人员进行数据和信息的采集及上报,这时各种协同工作的在线表格,在线文档为必备工具。
对于我们要开发的渠道和规模客户或者B端,我们需要用“生命周期的分析方法和工具进行管理,推进,统筹,同时衡量业务拓展和销售人员的过程工作量也非常必须,但大多时候不意味要上CRM系统,只是相关客户运营人员要具备拆解阶段的思维能力和框架。
对于客户的公域转化,各种内容平台和电商平台,需要统筹管理多账号的后台运营数据的工具,近期还有哪些这类工具比较合适,也可以评论区留言。
当客户转入销售私域,大概率离不开企业微信或者微信工具,后者还需要销售的上报等,前者却具有客户有感(即使加微信后)的压力,顾需要综合考虑。
本文的意图不在于推荐具体工具,而在于展示在业务初期,各种营销工具,分析方法如何被频繁使用。线下数据和轻量级营销数字化系统的结合是常见的组合。如下图样例,企业微信的基本协同功能,微文档,在线文档,抖音后台数据工具共同形成了业务运营的数据和规则。

-
产品使用场景中的体验细节
产品设计 2023-07-21我们在使用一个产品时,体验好的地方可能来自于更及时的反馈、更清晰的内容展示等诸多产品的设计亮点。本文总结了产品使用场景中的一些体验细节,一起来看看吧。

用户体验是指用户使用一个产品或服务的过程中内心的真实感受,好的体验方式是超出用户的预期,并能到来正向的情绪感知。
我们在使用一个产品中感觉体验好的地方可能来自于更及时的反馈、更清晰的内容展示等诸多产品的设计亮点,每一个产品在不同场景中的设计策略,都蕴含着设计师的深入思考和精心考量。
一、如何描述用户体验?
在不同的用户使用场景中,设计师需要尽可能真实且完整描述出用户的使用过程,清楚了解用户的意图,用来辅助决策设计方案,增加说服力。
在《简约至上:交互式设计四策略》中描述用户核心体验方式以故事的形式进行表达,“在研究某个问题的时候,与一大堆需求描述相比,故事更容易让读者明白什么重要和为什么重要。”
故事的描述方式大致可以分为三个层次:可信的环境、可信的角色和流畅的情节。

当描述用户的体验故事时,需要了解目标用户的群体特征,产品使用的实际场景以及用户如何使用的过程,关注产品体验过程中的交互方式,分析可优化的方向。
有必要多花点时间了解故事的每一个细节,将细节描述转变成更简单的设计,好的用户体验是从细节开始,并且贯穿使用过程。
在目前互联网大环境中,用户群体有很大的相似度,各个公司产品功能、用户需求的实现方式差异化不大,细节往往是影响用户体验和感知的地方,正因为这样,理解和挖掘,变得尤为关键。设计方式也是在不断的探索和优化细节中更新迭代。
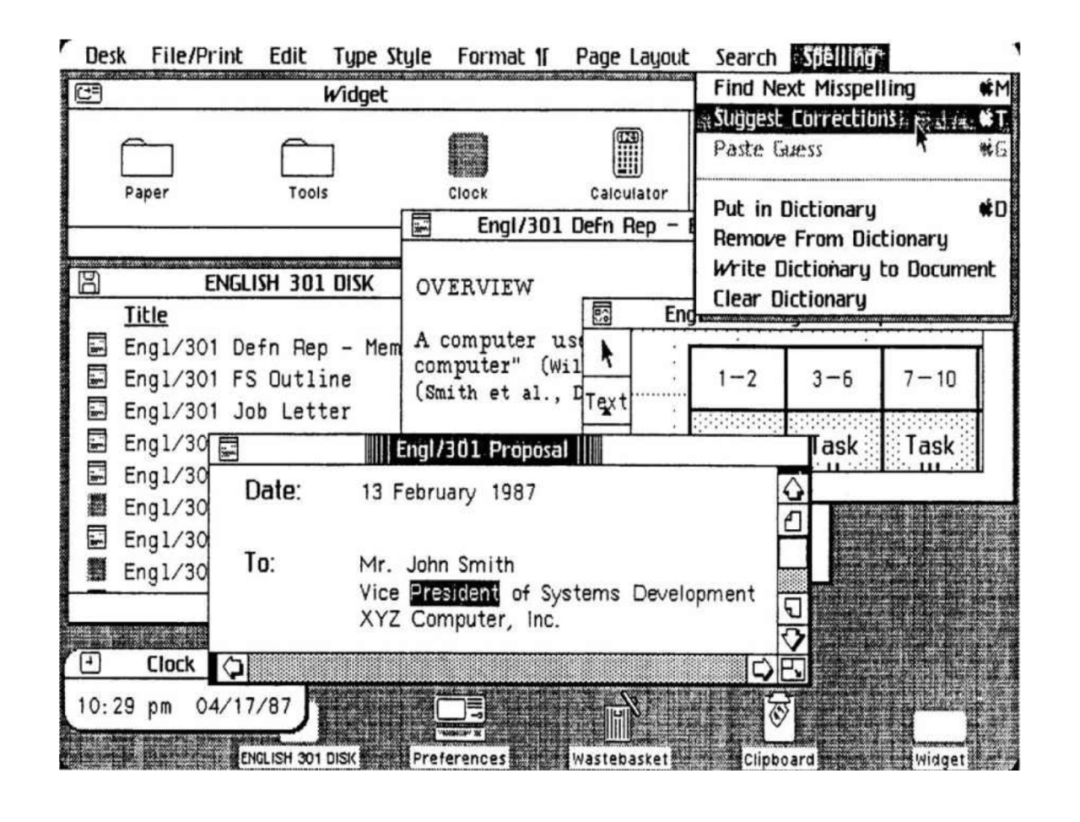
以滚动功能为例,开始引入滚动条时只能一行一行地滚动,会有明显的卡顿,之后经过不断的优化,变成可以一个像素一个像素地滚动。随着文档内容变多页面变长,滚动条上又增加一个箭头图标,点击可以直接跳转到底部。此外,还会出现一个提示条,告诉你当前在文档中的什么位置。
触控板和移动设备中的触摸屏技术发展带来的不同交互方式又推动了体验提升。可以通过手指滑上滑下来滚动界面,苹果还不惜引发众怒地隐藏了滚动条,细化使用场景,只在滚动过程中或者在光标靠近可滚动窗口右边界时才显示它。
通过设计师不断的优化细节体验,推动了滚动功能交互方式持续发展。

商业产品的设计策略受到产品定位,运营策略,技术实现能力影响,需要同时与用户体验以及开发成本进行权衡,在确保产品收益的同时,最大限度的对体验细节进行思考和提升。
在《微交互:细节设计成就卓越产品》 中将用户与产品交互过程的众多细节设计称为微交互,一个产品由众多微交互构成。
微交互就是产品那些功能性的细节。专注于微交互是创造优秀用户体验的方式。
Microinteractions are the small pieces of functionality that are all around us. Focusing on them is the way to create a superior user experience.
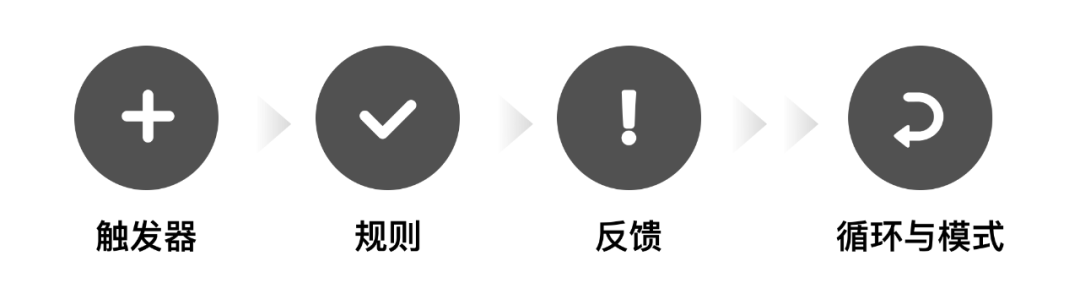
一个微交互由四个部分构成:触发器启动微交互、规则规定微交互如何起作用、反馈传达规则信息,而循环和模式构成微交互的元规则。

一个完整的微交互过程需要有清晰易懂的触发器,可由手动或系统自动触发。规则是微交互模型的非技术层面,规定了微交互能怎么用,不能怎么用,潜移默化引导用户完成交互过程,触发后的反馈结果要尽可能符合用户认知和满足预期。
循环与模式指的是微交互随着时间推移会怎么样,比如像响铃,静音开关那样,交互状态要等到手动关闭才结束,还是说等一小会儿就退出交互状态。当有事件打断交互时或者条件变化时又会怎么样的结果,这些都是微交互需要考虑的后续发展状态。
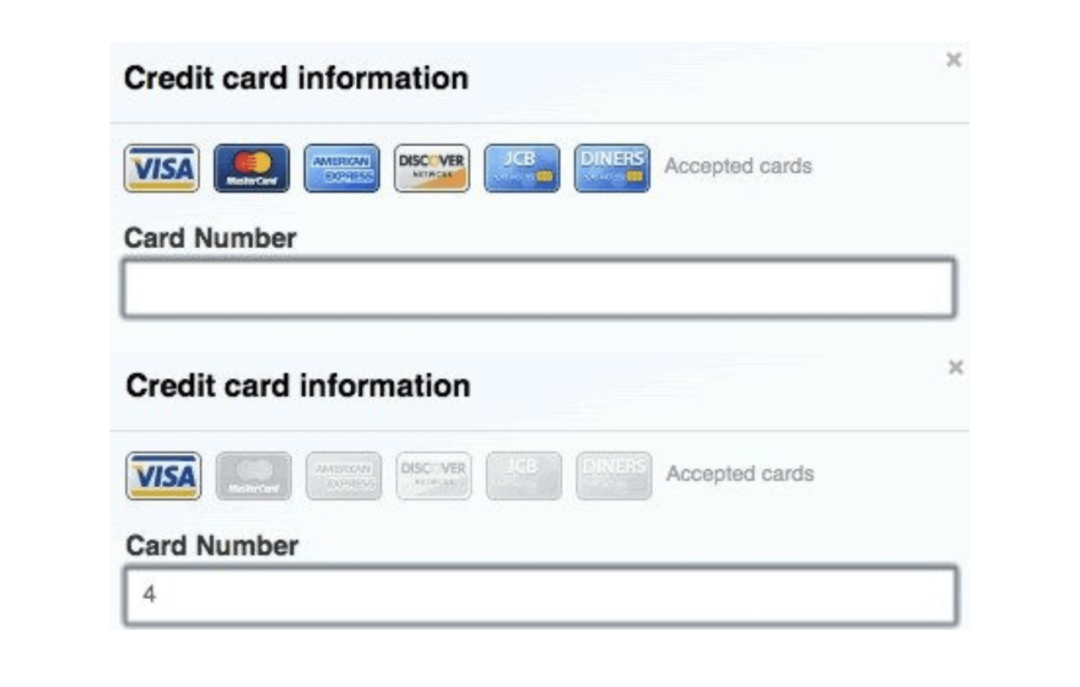
举个简单的微交互例子,规则规定了用户不能自主选择信用卡,而是根据用户输入的卡号自动做出判断。用户无法点击信用卡,只能在输入框(触发器)输入卡号,根据输入的数字会直接反馈高亮所属信用卡帮助用户进行核对,当用户不再输入时不会改变当前交互显示状态,而当重新刷新打开页面时,所输入内容会被清空恢复为默认的未输入状态。

这些都需要在设计前考虑清楚,尽可能完善交互逻辑的严谨性,在各个使用环节足够清晰易懂,及时的反馈回应,提升用户使用体验。
用户的需求,不是一个人的抽象需求,而是特定场景下的需求。
作为设计师,需要分析用户使用场景中的行为方式,思考在行为流程中各个细节的交互状态,以及用户可能遇到的问题,对功能细节进行体验上的优化,做出符合自身产品需求的设计决策。
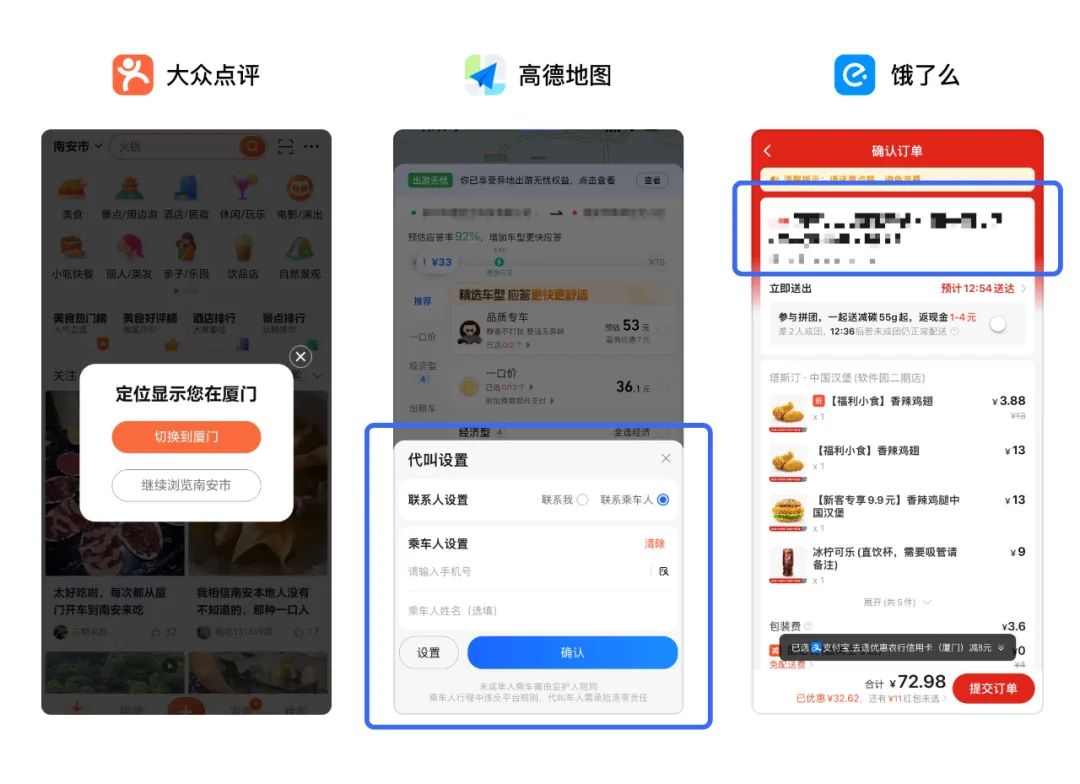
1. 位置变化
在产品中有一些与线下场景相结合使用的APP,这就会涉及到地理位置带来的功能影响。比如在大众点评中,内容推荐的有用性会与当前所处位置有很大关系,所以当位置变化时会弹窗提示用户当前位置变化了,让用户决定是否切换新位置来获取本地资讯。
在高德打车中,当输入的上车位置与当前定位较远时,会判断用户是否是为他人进行打车,进而提供添加不同联系人的功能支持来满足使用场景。
外卖APP与位置关系也较为重要,这直接影响到餐点送达的准确性,所以与电商APP收货地址不同的是,外卖APP不会有默认地址的功能,而是会自动定位常用地址或提示填充配送地址,减少配送错地址的情况发生,影响用餐体验。

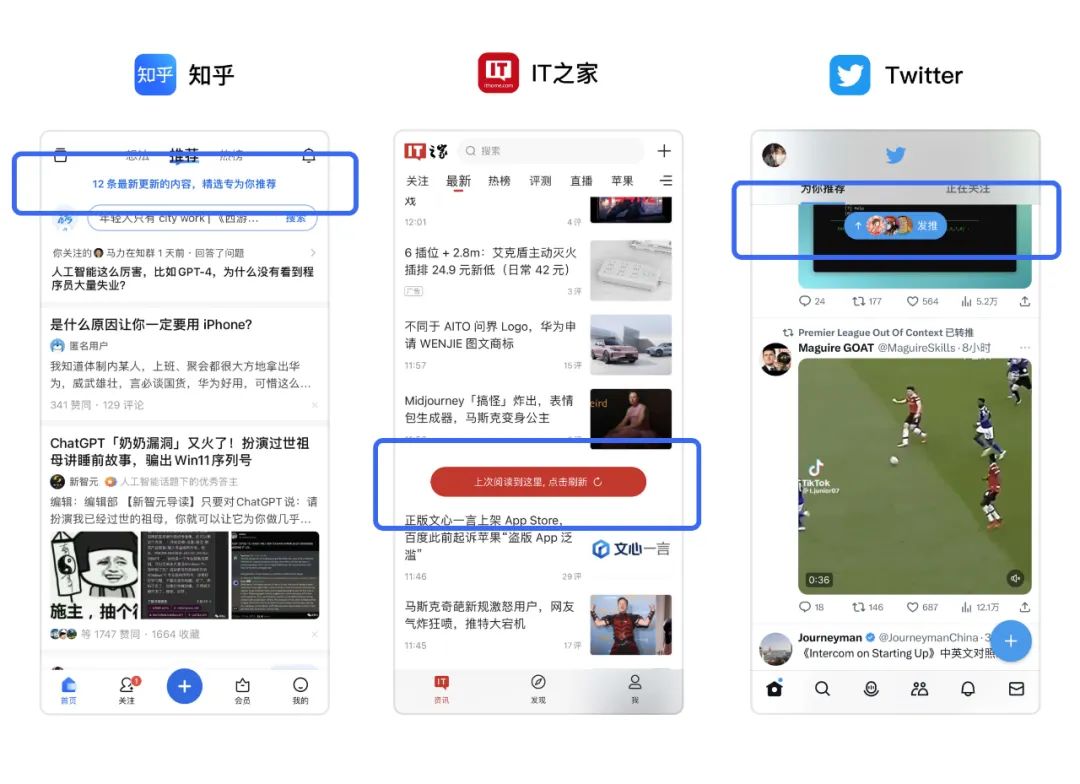
2. 数据更新
进入页面后自动刷新内容是比较常见的基础功能,这样可以较好保证最新内容的用户触达。一般手动刷新内容是下拉页面的交互方式,而内容浏览是向下 滑动进行,此时就会有再次刷新就需要先返回顶部再进行页面下拉的步骤较长问题。
在IT之家中会在列表显示上次浏览位置,并提供刷新操作,辅助用户获取最新的资讯,既提示了浏览的定位问题又方便用户直接更新内容,减少操作成本。
而在Twitter中,刷新是系统一直在自动进行的,当一段时间内有新内容时,顶部会有推主头像的聚合提示,点击可以快速回到顶部进行内容刷新。对于推文来说,发布成本较低,更新频率可能越高,及时的反馈更容易触发用户间互动行为。顶部提示更新的方式可以在不打断用户浏览路径的同时,及时提醒用户有新推文产生,当用户感兴趣时,可以及时获取内容并与推主产生互动。

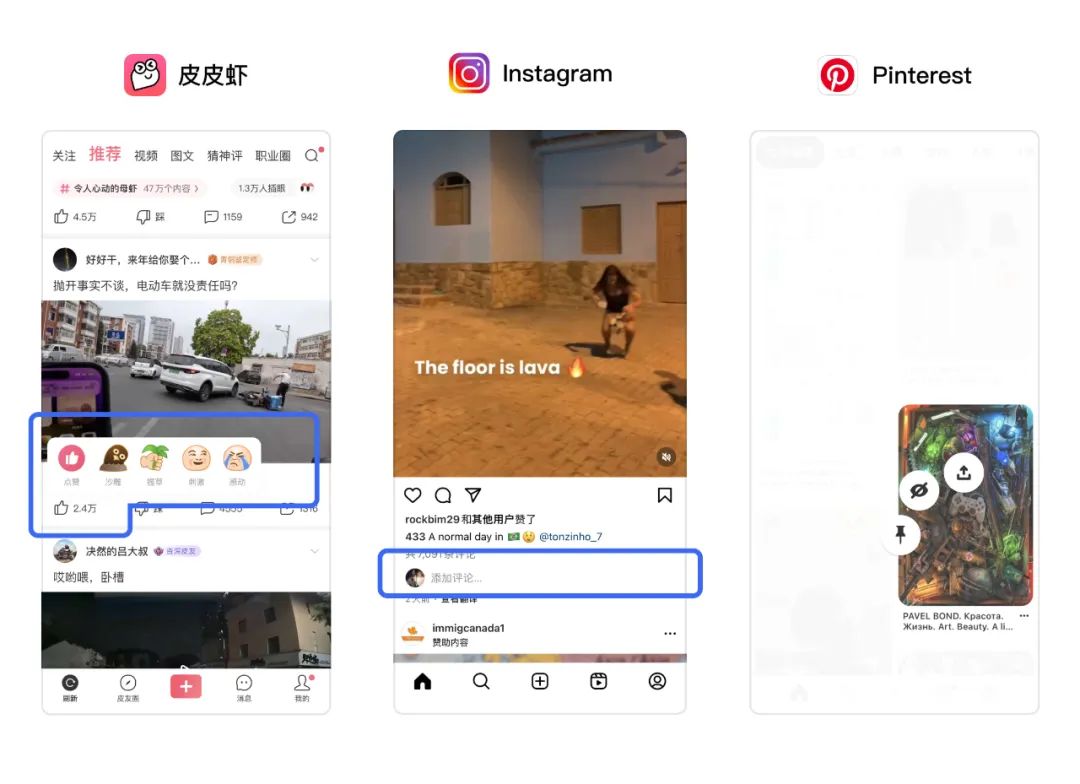
3. 内容浏览
对用户体验而言,浏览时干扰越少体验越好,而对于产品来说,更希望用户在浏览的同时可以有行为数据沉淀或提升其他相关联功能使用率,增加产品与用户间的价值关联。
最常见的行为数据就是点赞评论转发和关注,这些都直观的表现出内容的热度和质量。而目前Twitter也在列表中加入了浏览的数据统计,这些都是为了吸引用户带来更多的互动。
在皮皮虾中,点赞行为上有更多有趣的玩法,除了直接点击后显示点赞动效外,长按表情还可以触发多个表态行为,增加产品趣味性和可玩性,满足用户个性化表达需求,仪式感十足。
Instagram使用过程中,如果在某一个列表停留一定时间后,会渐显出评论入口。停止滑动在列表停留,在行为上表示用户可能被内容吸引,此时直接显示评论入口,降低了原本流程上需要跳转进详情页才能评论的步骤成本。在用户可能感兴趣的时候,评论的概率会更高。
Pinterest以图片瀑布流为展示方式,内容上只显示图片和标题内容,方便用户沉浸式图片浏览和提升查找效率。当长按图片时,可以唤起更多的操作方式,图片的显示方式层级最高,方便用户聚焦于对当前图片的处理。根据用户不同交互阶段的信息优先级不同,对体验细节进行设计。

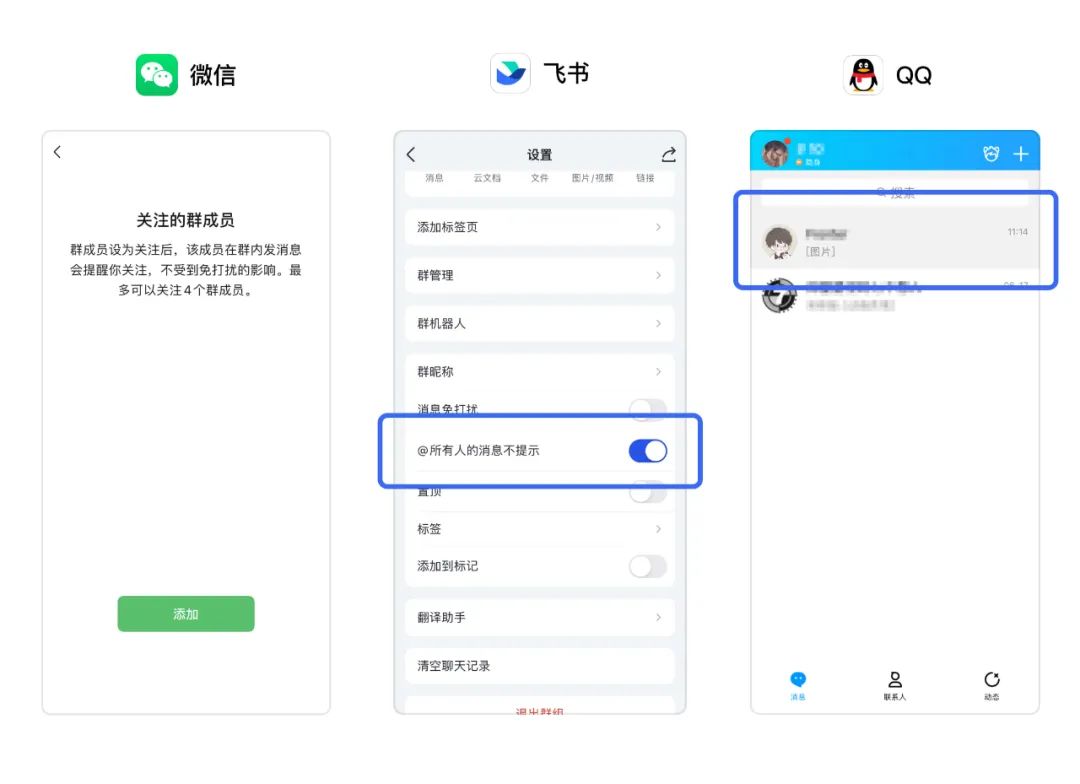
4. 消息提醒
消息通知最高频的是IM类产品(实时通讯),比如QQ、微信,而企业习协作平台,如飞书,钉钉也加入了沟通功能。
实时通信系统允许两人或多人使用网络实时的传递文字消息、文件、语音与视频交流,可交流信息较多,这就带来了重要信息的查看以及多人群消息的高频干扰问题。
一般情况下消息列表是以时间为排序规则,当需要提升某个列表消息优先级时,可以使用置顶功能打乱排序,增加重要信息的显示。
微信中加入了关注的群成员功能,可以在群消息免打扰的条件下进行指定成员的通知,飞书中加入了@所有人的消息不进行提示的通知屏蔽,这些都是更细化场景下产品的功能支持,来满足不同需求用户的使用体验。

5. 网络环境
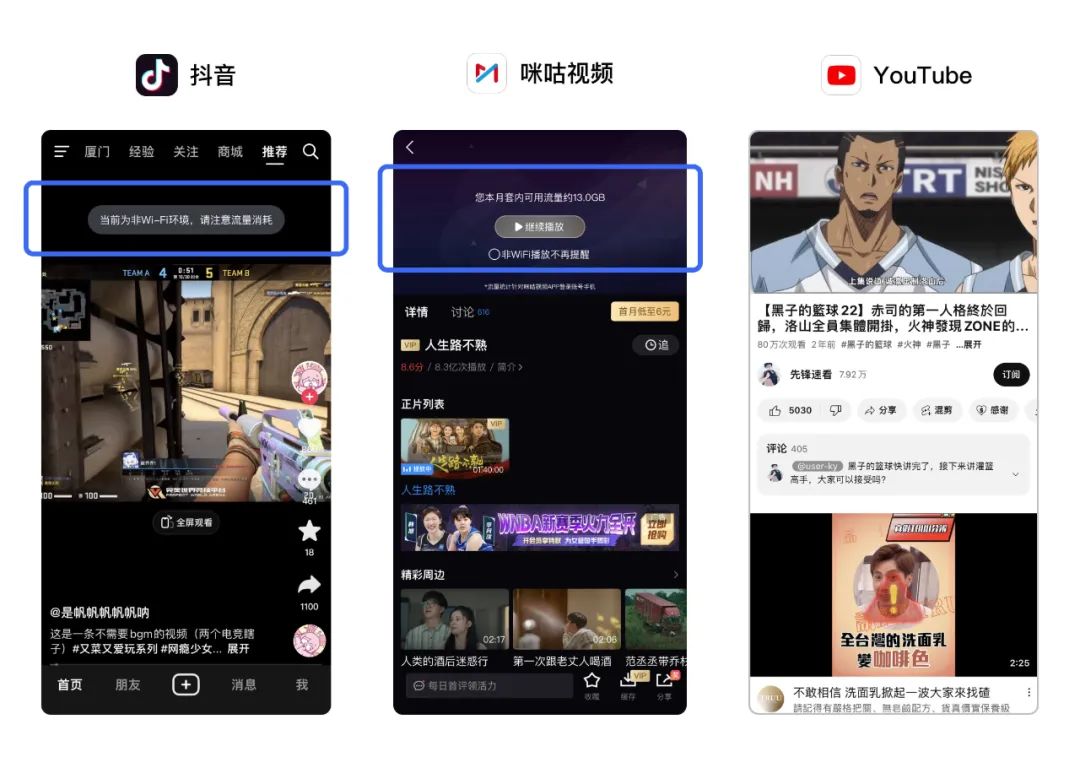
在互联网产品中,与网络相关的设计是一个常见的问题。除了网络异常的处理设计,直播和视频类型的产品对网络的要求也非常高。在WIFI环境或流量环境下,网络状态会直接影响用户的观看体验。
在流量环境下,用户需要使用自己的数据流量来支持播放。咪咕视频在移动旗下运营,通过利用手机运营商的优势,在流量播放状态下会以模态弹窗的形式提示,将是否继续播放交由用户选择。
尽管咪咕视频的剩余流量提示在保证用户利益方面有着显著的优势,但这种设计也存在用户体验方面的局限。当提示窗口弹出时,用户的操作就会被短暂打断,这也对用户的播放体验造成了影响。
目前大部分短视频产品会在用户流量环境下进入页面后继续播放内容,并Toast提示当前网络状态,比如抖音,对于产品运营来说,更希望用户继续播放使用产品,优质的内容直接播放也可能吸引用户,成为用户继续使用产品的关键。
当然,还有一些APP在流量状态下继续播放也不会有提示信息,如YouTube、Instagram、Twitch等,播放方式可能因国别习惯而异。
这就需要设计师针对目标用户群体的不同特点,进行更微观、更针对性的调查和研究。了解用户关注点,达到与用户期望相符的播放目标,设计适合平台的最佳体验方式。

在移动流量中,又有通用流量和定向流量的区分,定向流量指在使用特定的手机APP、内容时,所使用的流量不会从通用流量中扣除,一般这种流量类型价格较低,也就是运营商宣传的免流量播放。
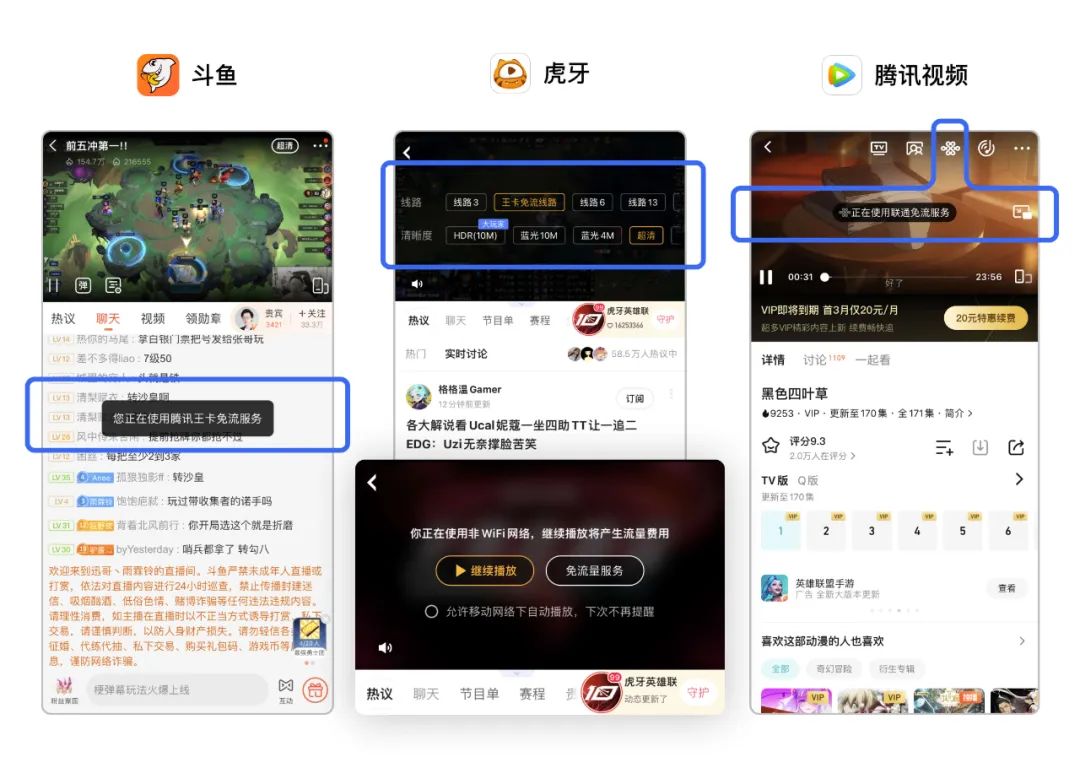
在斗鱼中会有免流量服务的Toast代替流量环境的提示,在提示文案上降低用户心理负担。相对于临时性的提示方式,在长时间的播放方式中状态可能存在不够清晰的问题。
虎牙的处理方式是判断具备定向流量状态后,在免流量服务提示的同时会进入专属线路,当用户切换其他线路时再进行模态提示,即保证了用户流畅的播放流程又确保用户利益不受损失。
而在腾讯视频中,会在导航栏增加运营商icon的常驻显示来提示用户,点击时会再次Toast提示当前的免流量环境,也符合轻量提醒并可随时了解当前网络状态的设计。
对于部分用户来说,非WIFI环境播放带来的大量流量消耗可能会成为顾虑点,因此在设计上需要考虑用明显的提示来告知用户当前是免流量环境,引导用户放心播放使用。

6. 时间变化
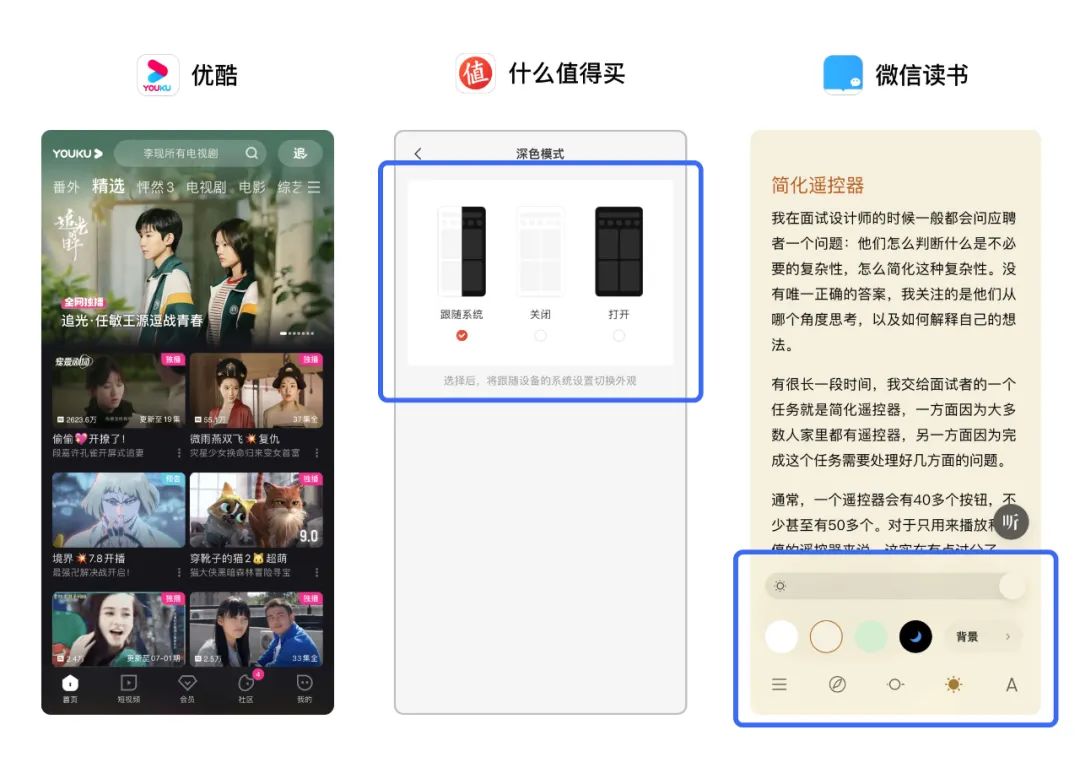
因时间变化的微交互常见于深色模式的使用,自iOS 13发布支持深色模式以来,越来越多的产品开始支持切换浅色和深色模式,配合系统自动触发以匹配白天和黑夜环境光的变化。
有些产品还提供了手动选择的方式,允许用户在单独APP上自由选择背景色,支持用户更多自定义场景的体验,比如什么值得买。
对于需要长时间阅读的电子书阅读器,需要提供更多功能以营造沉浸式的阅读环境,帮助用户在符合自身最舒适的状态下进行阅读。除了深色模式,微信读书还支持调整屏幕亮度、自定义背景等个性化功能,用来适应不同时间段外界自然光对屏幕的影响,在很大程度上缓解了用户的眼部疲劳,提升阅读体验。

-
拿什么拯救你,我的数据报表?数据报表设计的四个“也许”法则!
产品设计 2023-07-21当我们遇见数字报表卡死的情况,该如何解决?而作为一名产品设计,如何在设计时避免出现这一问题?本篇文章将以四个设计原则为主,对数据报表设计提供一些参考思路,希望能对你有所启发。

最近,同样从事产品经理工作的朋友跟我抱怨,说在最近的一次例会上又跟开发吵起来了,原因是数据报表的页面又卡死了。
- 开始,前端说是后端的锅,因为数据太多了;
- 后来,后端说是前端的锅,因为渲染太慢了;
- 最后,前后端得出一致的结论:是产品的锅,因为数据报表的设计不合理。
他给我看了一下他们产品的数据报表,全部平铺在一个页面上,打开报表的时候,需要一次性将所有数据都加载出来,难怪会卡死。
我因为他这段“悲伤”的经历,专门整理了这篇文章,来说一说数据报表应该怎么设计。
导致数据报表卡死的“原罪”
雪崩时,没有一片雪花是无辜的,导致数据报表卡死的三大“原罪”,就是设计不合理、后端查询数据量太大以及前端渲染太久,而设计不合理,正是三大“原罪”之首。
我在之前的文章《那些被迫妥协的产品设计背后的技术原因》中分享过,如果一次性请求或处理的数据量过大,后台可能处理超时、响应过程可能失真、前端渲染可能卡死。
在《4个数据库语句,带你了解产品数据的增删改查应该怎么设计》中我也提到过,数据的查询效率跟数据表数量、字段数量以及数据数量有关。
因此,要解决这个问题,就要从设计上先进行优化,这里分享数据报表设计的四个“也许”法则,希望对你有所帮助。
一、也许你并不需要这个数据
产品经理在做数据报表的设计时,有时候会拿不准某个数据到底有没有必要,索性就加进去了,后来发现用不上就隐藏,结果冗余的数据越来越多,查询的性能越来越差。
由于数据报表往往牵涉大量数据的查询和统计,因此对每个数据都应该慎之又慎,谁也保证不了最新添加的一个数据会不会成为压垮数据报表的“最后一根稻草”。
因此,数据报表应该只统计有价值的数据,那么,如何才能评判一个数据是有价值的呢?
1)对业务具有总结意义
比如过去一周的用户增长数据、交易流水数据之类可以总结业务的发展与健康状况的数据。
2)对运营具有指导意义
比如轮播图点击率数据、产品转化率数据之类可以指导下一步运营重点和策略的数据。
3)对产品迭代具有参考意义
比如AB测试数据、埋点数据之类可以参考接下来产品迭代方向的数据。
当你不确定一个数据是否必要的时候,不妨看看这个数据是否符合上面的一个或多个条件。
二、也许你并不需要最新的数据
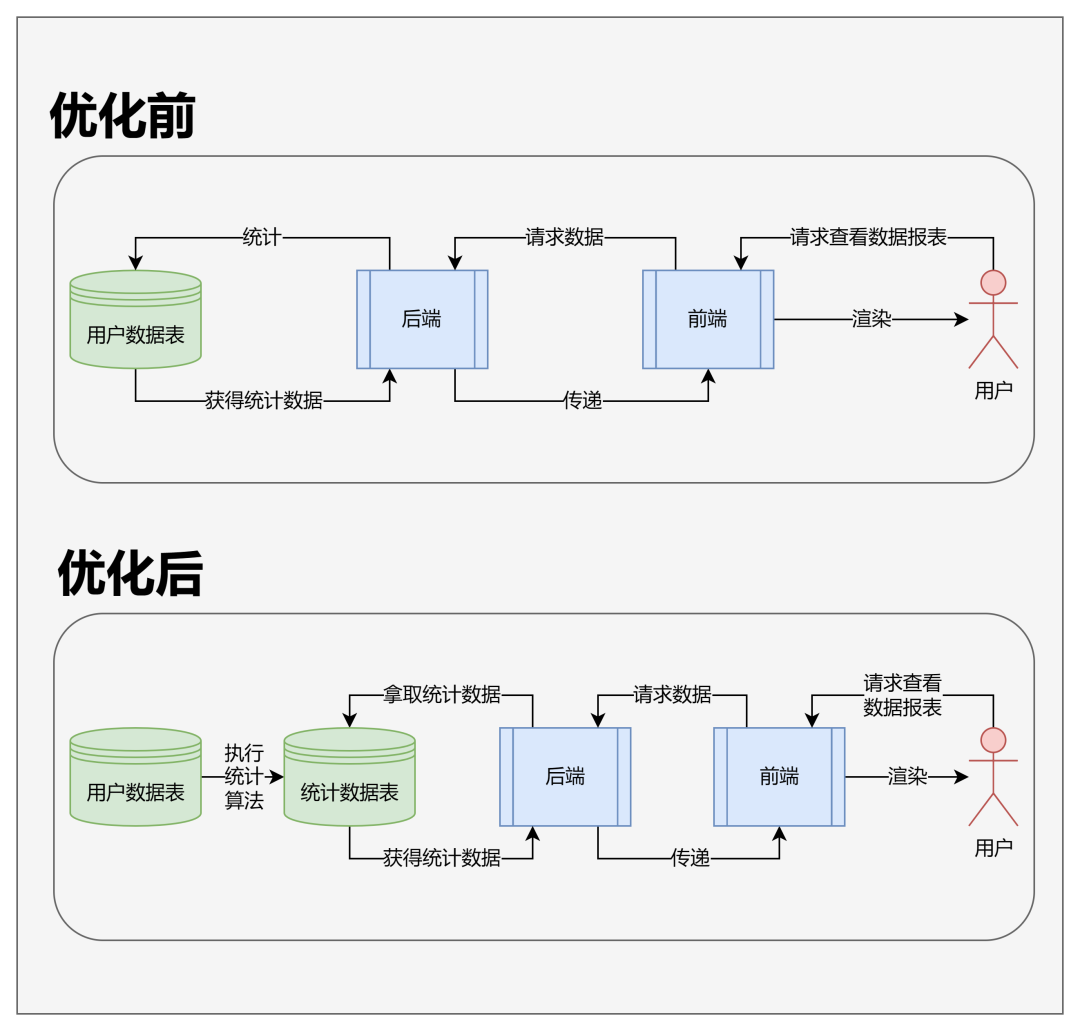
举个例子,如果我想通过数据报表来统计近一个星期的用户增长曲线,像这样的数据报表一般是这样设计的:
- 在用户数据表中统计近一周每天注册的用户总数。
- 统计完成后,后端将数据传递给前端。
- 前端绘制数据曲线。
但像这样的设计有个问题:每名用户的每次查询都需要实时进行统计,但其实每次统计到的结果并没有不同。
因此,要想对这个数据报表的设计进行优化,得先知道,这个数据报表实际上具有两个特点:
1)当天的数据是不要的
今天还没结束,数据会受各种因素影响而产生变化或波动,比如双十一之类节日活动的时候,数据量几乎都是在活动开始的一瞬间爆发,在当天结束前,最终数据都是未知的。
因此对于统计近一个星期用户增长曲线的需求,应该摒除当天的数据,从昨天开始往前一周进行统计。
2)过去的数据是不变的
如果只是单纯摒除当天的数据,对于数据统计的优化是非常有限的,但从这个需求我们可以知道,过去一周的用户增长数据已经是一个历史数据,是一个固定值。
无论后面的数据怎么变化,都不会影响之前的数据,利用这个特性,我们可以对这个数据报表的设计进行优化:
- 系统在每天0点过后跑一次统计算法,将过去一周每天注册的用户数进行统计并记录在另外一张数据表里。
- 后端将已经统计完成的数据传递给前端。
- 前端绘制数据曲线。
这样说也许你的感知还不是很强烈,但须知在整个数据报表呈现的过程中,最耗费时间的就是统计过程。
优化前,每名用户的每次访问都需要统计一次,而优化后总共只需要统计一次,每名用户的每次访问都是直接从已经完成统计的数据表里拿到统计结果,你可以想象这两者在查询速度上的区别。
为了让你更清晰地了解这个需求的报表设计优化前后的不同,我简单画了一张图。

三、也许你并不需要同时查看所有数据
我在之前的文章《那些被迫妥协的产品设计背后的技术原因》中分享过,要解决单次处理数据量过大导致出现的各种问题,可以对数据进行“分割”,也就是分页或分步浏览,这种设计在数据报表中同样适用。
如下图的报表,如果你的业务只有5个渠道还好说,但如果你有50个渠道,一轮查询下来,不卡死可能也过去几十秒了,而且报表本身的作用是使数据更易读。
但如果在一个报表中展示50条数据曲线,数据报表也就失去了它应有的作用。

但也许你并不需要同时查看50个渠道的数据,你可能只是关注资源总量前5的渠道,或者只是想看一下刚开拓的几个新渠道的资源总量曲线。
这种情况下,完全不用去统计所有渠道的数据,可以设计一个渠道的选择器,在选择了渠道之后,才去统计对应渠道的数据。对于没有选择的渠道,则无需统计,这样的设计也可以有效降低系统处理数据的压力。
四、也许你并不需要马上拿到数据
前面的3个法则主要是针对数据报表的设计和查询,而这个法则,主要是针对数据的导出和下载。
我们知道,有时候为了在各个地方使用系统的数据,数据报表有时会设计一些导出或下载的功能,但是当需要导出或下载的数据量极大的情况下,系统处理的时间可能会非常长,而且最后不一定能导出或下载成功。
类似这样的导出或下载数据报表的功能设计,想要避免系统处理时间过长导致卡死或导出失败,一般有两种优化设计方案。
1)告诉我你需要哪个时间段的数据
在用户操作导出或下载功能时,询问用户需要哪个时间段的数据,而不是将所有数据全都导出来,在限制了时间段之后,可以有效控制导出的数据量,降低导出失败的风险。
2)没问题,但请你过一会再回来拿数据
按照方案1设计之后,还是存在一种可能的风险,就是用户选择了从平台上线至今的时间段,这样还是等同于导出了系统的全部数据,还是会有卡死的风险,那怎么办呢?
这种情况下,有两种处理方案。
- 限制选择的时间段长度,比如最多只能选择3个月。
- 把导出和下载的功能分开,用户导出时,在服务器进行数据处理,在此期间,用户可以离开系统或操作系统的其他的功能,服务器处理完成后,生成可以提供给用户下载的文件,如 Excel 表格等,并通知用户,当用户回到数据报表页面点击下载时,直接将文件从服务器下载到本地即可。
数据报表设计时,遵循以上四个“也许”法则,也许下一次数据报表再次卡死时,开发就很难将锅甩到你的身上。
以上便是本文的全部内容,感谢阅读。
-
搭建AI智能客服的思考
产品设计 2023-07-21在电商交易过程中,用户需要涉及到售前、售中、售后等相关问题,那么使用AI客服能够大大提高工作效率。本文对AI客服的智能化打磨进行了设计分析,一起来看看吧。

- AI智能客服天然的优势:重复,无情绪,高并发
- 人工客服的问题:成本、效率、多渠道、标准化
最近一段时间负责本地相关的业务领域,本地商家、用户在交易前后会产生各类问题,以到店服务来说,用户从浏览商品、下单、预约、核销、评价整条链路都有可能需要咨询或提问,在此过程中,周到、完备的智能问答显得十分重要。
平台基于过往的技能范畴,其实已经产生了比较扎实的AI智能客服的基础。而我们要做的是深化打磨目前AI客服的智能化,包括底层数据的打磨、多路场景的召回、提供动态化方案。
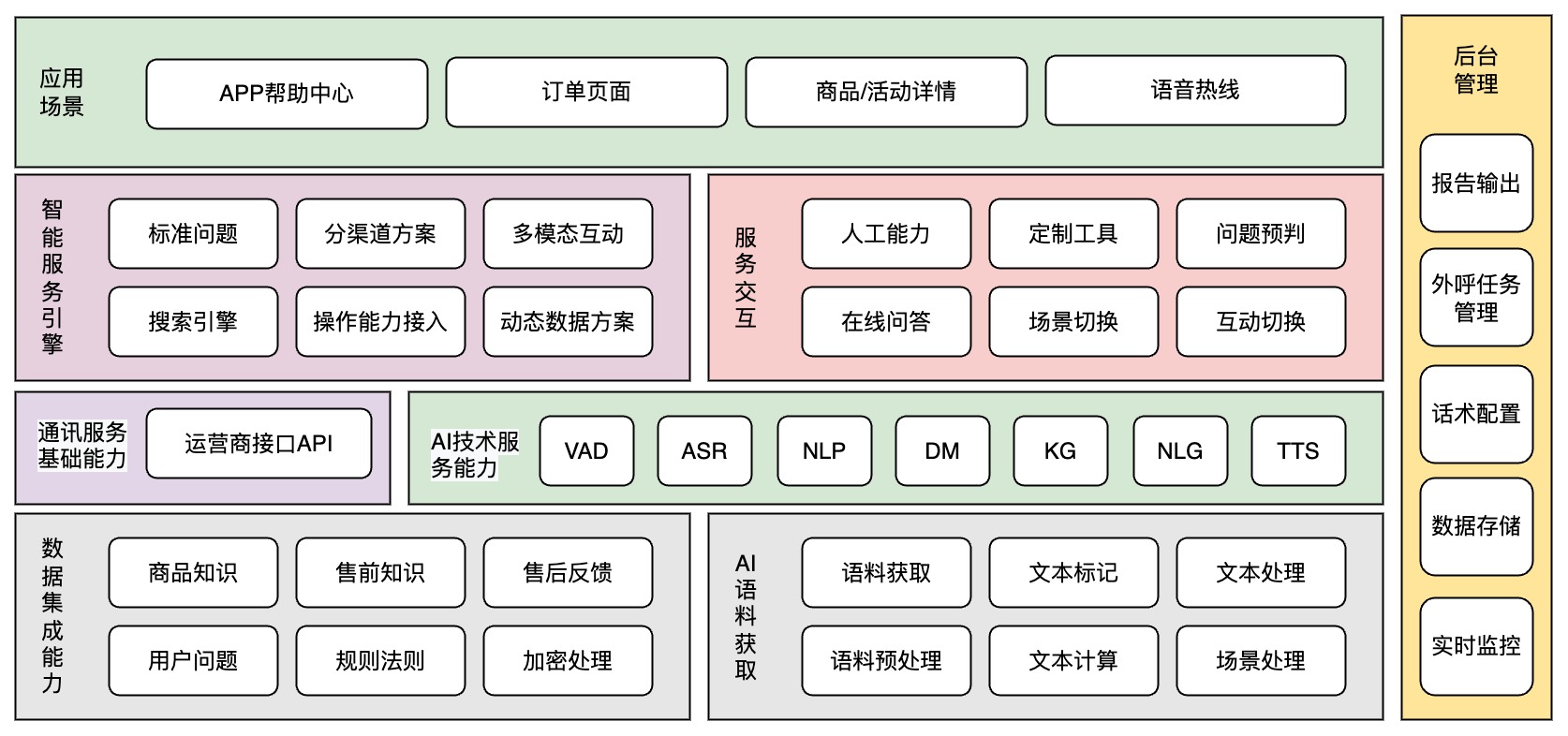
一、AI智能客服整体架构设计

最底层是数据来源的部分,主要由两个领域构成,数据集成与AI语料的制作。通过这两个领域的数据清洗过程,结合通讯服务便可以与AI服务能力做关联,确保内容语义通过AI技术服务做语义层面的识别、解读、理解&加工、对话、反馈、输出为语音。
中间层是智能引擎的核心,包括对于语料库的认知召回、调取方式、切换任务时依赖的能力调用。
最后输出支持前端、语音的应用。
而标黄的部分,则需要将配置能力可视化,既保障安全性,同时响应到AI智能化系统的各个领域。
二、智能化策略与决策设计
可以理解为,AI应用最核心在于:如何保障智能服务引擎与实际服务交互的易用性,从本地业务的客服本身来说,需要具象化的认知:即AI客服只是属于业务的某个链路,而不是对服务体验的全权负责,在搭建智能会话前,需要明确哪些是分内之事的重要事项,哪些需要流转。
命题为:需要为本地业务提供AI智能咨询的能力
拆解链路:这些能力在什么场景下会被调用?解决线上哪类问题?这些问题发生在哪些路径?智能会话问题解决范围如何体现与量化?
2.1 智能化服务可能在哪些场景出现?
- 有问题且已经发生
- 有问题未反馈
- 无问题单纯访问
2.2 在不同场景设立唤醒助手服务,对标各类问题场景
2.3 梳理智能化语料为交互提供弹药

- 如何搭建好用、全面、即时程度化高的智能化语料?——对问题理解到位,回答准确
- 应对这个目标,将搭建链路拆解为以下几个大的视角:
(1)问题定位
- 订单识别
- 问题识别
- 问题推荐
上面的三个方面直接影响预测问题的排序与关键信息的检索
(2)正常数据
知识库及标准问题结构优化细化,提升问题识别、降低缠绕(需要结合不同应用场景判断标准问题与答案的严谨性)
- 在不同场景问答预测列表不同
- 来自不同渠道唤醒问答的预测问题列表
- 关键词唤醒的搜索结果排序优先级逻辑
(3)异常处理
问答在各类场景异常的判断标准:如通话场景、人机互动场景的异常判断逻辑就会不同。
- 【线路异常】对故障识别并保存沟通快照,减少重复沟通
- 【问题不清晰异常】语音、私信、web页的话术询问逻辑
- 【情绪问题】接入情绪识别模型能力,提升沟通体验
- 【关联问题】通过相关性训练,为沟通互动提供关键问题推荐点选率
2.4 智能解决的核心规则
若有预期提升整体智能客服解决线上问题率,至少需要从以下几个维度入手:
研判规则:调研线上用户唤醒人工服务的主要原因是规则的可变动性,即异常问题的处理效率。因此在智能化责流程中,需要尽可能穷尽线上反馈较多通过人工解决的问题判责标准与依据,并在智能化解决中搭建通用链路。
权限一致:人工整体判断问题的过程会有上升通道,类似的,智能助手在解决问题的判断路径上也可以自动提交到高级人工判罚,确保在意图明确的前提下,需要上升处理的case量级保持相当。
三、评估AI智能语音的关键数据
效果:
- 接通率
- 识别准确率
- 点击率
- 问题解决率
能力:
- 并发量
- 话术设计
- 开发周期
- 定制化场景
- 安全性
-
解锁B端产品的商业价值:从概念到实现
产品设计 2023-07-21B端产品的商业价值是什么?该如何确定其价值?本篇文章将对此问题做整体详细地分析介绍,帮助你了解产品价值到实现价值这一整个过程,希望能对你有所帮助。

在企业对企业 (B2B) 产品开发领域,B 端产品已成为为满足其他企业的特定需求而量身定制的强大解决方案。 这些产品是释放巨大商业价值的关键,使公司能够推动增长并取得可持续的成功。
然而,实现这一潜力需要一种结构化的方法,而商业画布是这一过程中的重要工具。
在这篇文章中,我们将探讨商业画布的概念、意义,以及它如何在决定和实现B端产品商业价值方面发挥着关键作用。
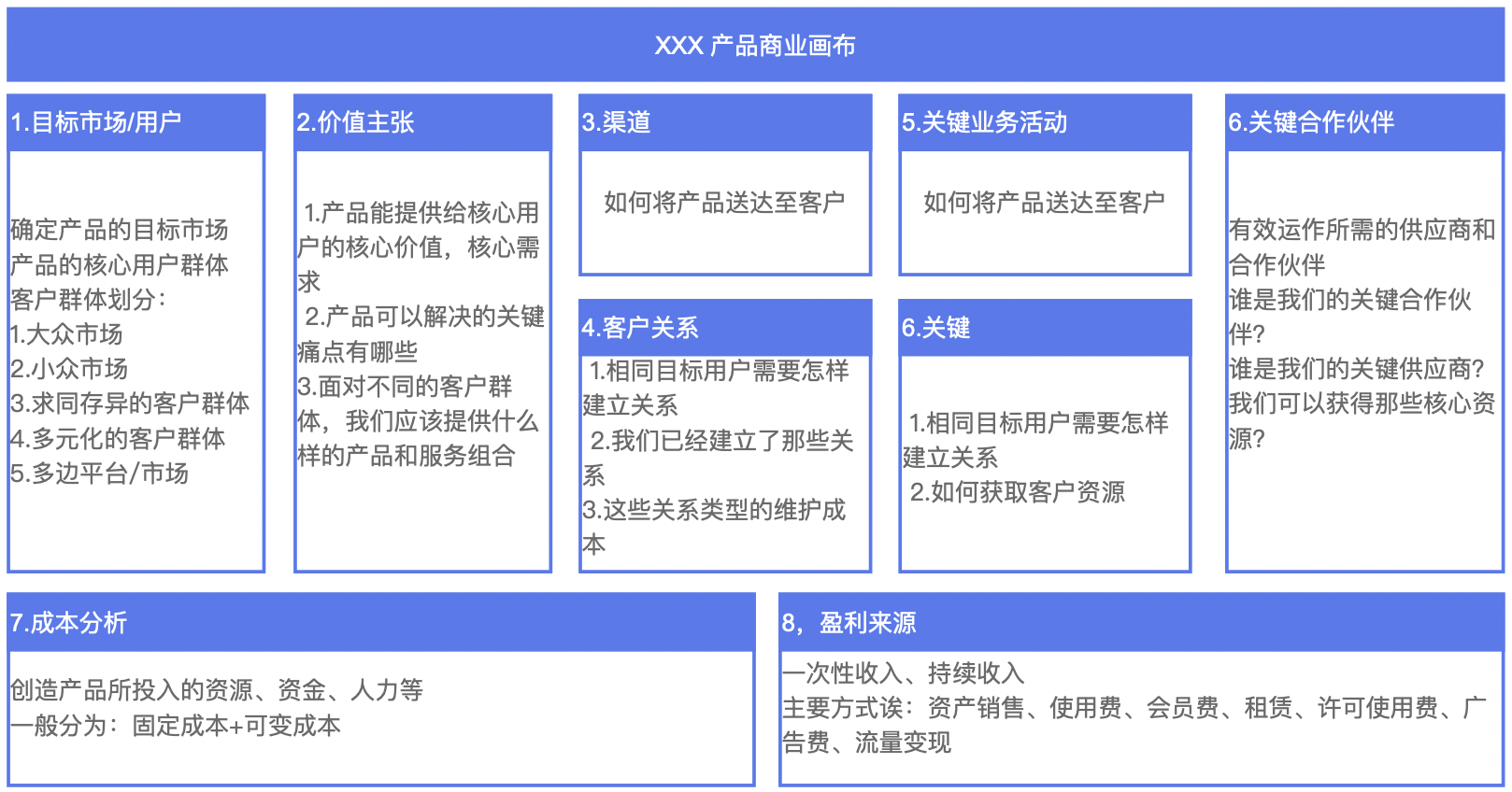
一、什么是商业画布
商业画布是一个战略框架,可帮助企业绘制和可视化产品的商业规划。 与业务模型画布非常相似,它提供了一种全面且结构化的方法来识别对产品商业成功至关重要的关键要素。
通过概述目标市场、收入流、成本结构和价值主张等关键组成部分,商业画布使企业能够将其产品策略与总体商业目标保持一致。
二、如何制作商业画布
创建商业画布首要是需要对B端产品的潜力及其目标市场进行彻底分析。 以下是制作有效的商业画布的关键步骤:
- 确定目标市场:首先明确B端产品的具体目标市场。 分析产品旨在服务的人口统计数据、垂直行业和潜在客户群。
- 价值主张:清晰阐述B端产品独特的价值主张。 确定它解决的关键痛点、它提供的好处以及它如何从竞争对手中脱颖而出。
- 收入来源:确定产品的潜在收入来源。 这可能包括订阅费、许可、附加服务或任何其他创收机制。
- 成本结构:概述与开发、营销和支持产品相关的成本。 了解成本结构有助于制定适当的定价并确保盈利能力。
- 主要合作伙伴:确定可以增强产品价值主张并扩大其市场范围的潜在合作伙伴和协作。

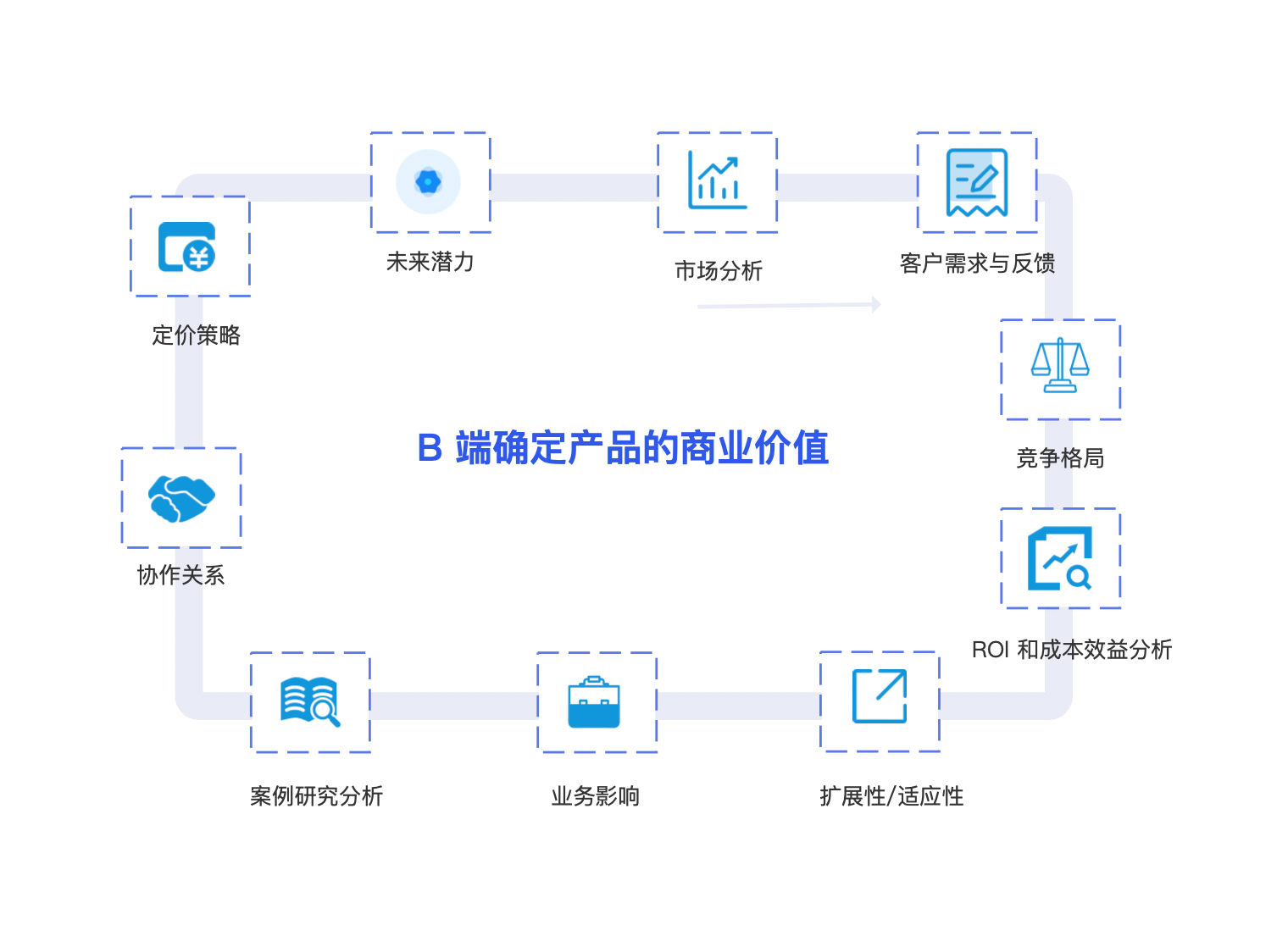
三、确定产品的商业价值
确定B端产品的商业价值需要产品经理、销售团队和关键利益相关者之间的协作。 市场研究、客户反馈和竞争对手分析提供了宝贵的见解。
清楚地了解客户的需求和目标有助于使产品与其业务目标保持一致。 此外,寻求潜在客户的反馈并进行试点测试可以进一步完善产品的商业价值主张。
确定 B 端产品的商业价值需要对其在B2B市场中的影响和盈利能力的各种因素进行全面分析。以下是帮助大家确定B端产品商业价值的步骤:
- 首选需要市场分析:进行全面的市场分析,了解目标B2B市场对B端产品的需求。确定产品为潜在客户解决的具体痛点和挑战。
- 了解客户需求和反馈:与潜在客户互动并收集有关产品特性、功能和潜在优势的反馈。了解客户的需求和偏好有助于使产品与市场需求保持一致。
- 分析竞争格局,识别现有解决方案,评估B端产品如何在竞争对手中脱颖而出。了解产品的独特卖点和竞争优势对于确定其商业价值至关重要。
- ROI和成本效益分析:评估采用B端产品的客户的潜在投资回报率(ROI)。进行成本效益分析,展示产品如何为客户提供显著的价值并节省成本。
评估B端产品的扩展性和适应性,以满足不同业务和行业的多样化需求。可扩展且灵活的解决方案增加了其长期商业价值。
考虑产品对客户运营、生产力和盈利能力的潜在业务影响。展示B端产品如何为整体业务成功做出贡献可以增强其商业价值。
通过收集使用 B 端产品获得积极结果的早期采用者或试点客户的推荐并开展案例研究。这些现实世界的例子展示了其有效性和价值。
评估可以增强产品价值主张的潜在伙伴关系或协作。维护与其他 B2B 公司的战略合作伙伴关系可以扩大市场覆盖范围和知名度。
制定与产品价值和市场定位一致的定价策略。定价应该具有竞争力,同时反映产品提供的好处。
考虑B端产品发展和适应不断变化的市场动态和技术进步的潜力。 未来潜力大的产品具有更大的商业价值。

确定 B 端产品的商业价值需要对产品的市场契合度、竞争优势、客户需求、投资回报率、可扩展性和业务影响潜力进行全面分析。
通过战略性地使产品与市场需求保持一致,展示其独特的价值主张,并通过案例研究和推荐来证明其有效性,企业可以有效地确定其B端产品的商业价值。
明确的商业价值主张使产品能够在竞争激烈的 B2B 市场中取得成功,并推动目标客户的采用。
四、实现商业价值
B端产品商业价值的实现需要一个战略实施方案。 下面将为大家介绍一下将产品成功推向市场的基本步骤:
- 产品开发:根据商业画布的洞察,开发B端产品。专注于创建有效满足市场需求并符合价值主张的解决方案。
- 营销和销售:制定全面的营销和销售策略,以提高潜在客户的知名度并产生兴趣。定制营销工作,向目标受众展示产品的价值。
- 客户参与:与客户互动,收集反馈和见解,以持续改进。与客户建立牢固的关系有助于提高客户保留率和忠诚度。
- 扩展和扩展:持续监控产品的性能并适应不断变化的市场动态。 确定扩大产品范围并进入新市场和行业的机会。
在快节奏、竞争激烈的商业环境中,绘制全面的商业画布、确定商业价值并充分发挥其潜力对于产品的成功至关重要。
通过战略性地规划关键要素、了解市场需求并与客户需求保持一致,企业可以释放其产品和服务的价值。通过根据市场需求调整产品策略、了解成本结构并利用竞争优势,企业可以开发对客户业务产生持久影响的 B 端产品。
凭借精心设计的商业画布和实现商业价值的清晰愿景,可以帮助公司开辟可持续增长和市场主导地位的道路。
-
飞盘被“抛弃”,为何骑行能爆火“出圈”?
产品设计 2023-07-21大家目前比较喜欢的放松方式是什么呢?如今越来越多的人都开始喜欢上了骑行,并且越来越多的人加入其中,乐此不疲。本文作者就对骑行这项热门爱好进行了分析,大家一起来看看吧。

2023年环法自行车赛正在如火如荼地进行中,在这个夏天点燃了全球自行车迷的热情。
与此同时,在国内自行车带动的热潮也愈发凶猛,「骑行」正在成为这个夏天最为火爆的运动。
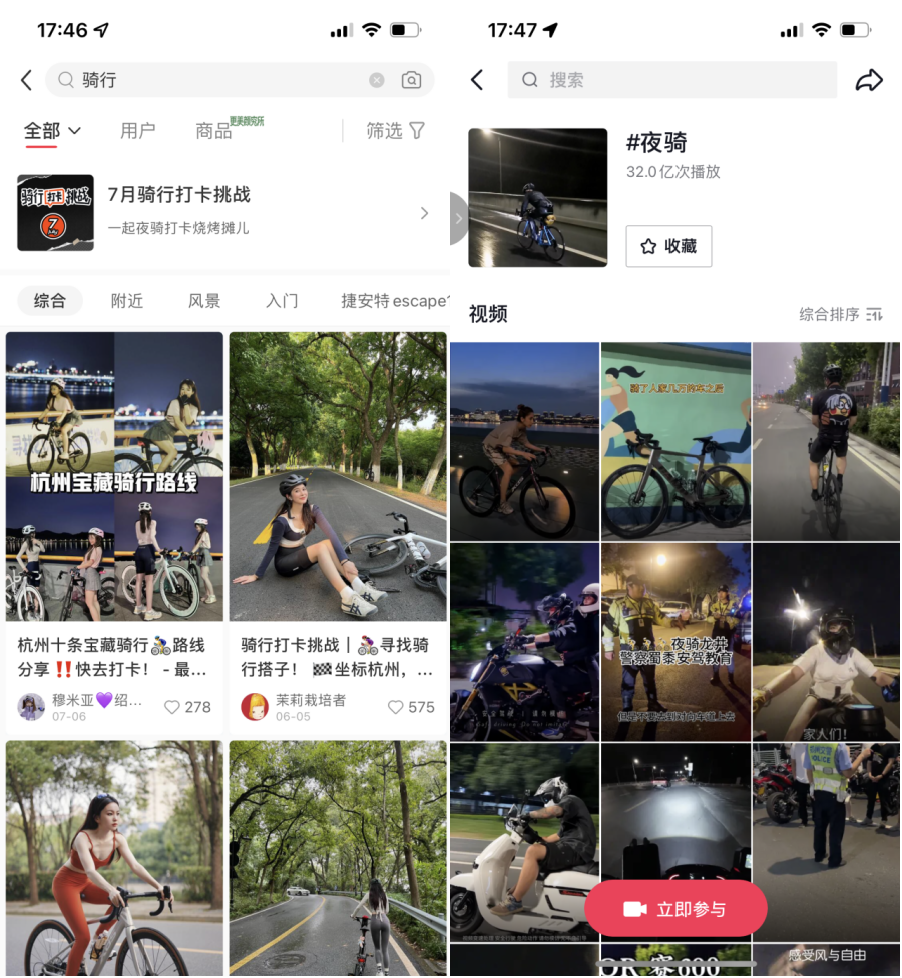
在小红书上,骑行相关的笔记超过289万条,抖音上“夜骑”话题相关的视频播放量则高达32亿。

从销量数据也能直观感受到骑行有多火爆。今年的京东618数据显示,自行车销量暴涨500%,不少品牌成交额同比翻倍好几倍,有的型号订单甚至排到了2024年。
据中国自行车运动协会数据显示,截至2022年,全国已有1亿多人把自行车作为常用的代步工具,每年有近千万人参与和自行车相关的活动及赛事。
那么,“骑行”究竟有何魔力,能让人们对它如此上瘾?
一、 露营、飞盘降温,为何骑行能持续升温?
近年来,随着“全民运动热潮”的兴起,越来越多的小众运动进入人们的视野。几乎每隔一段时间,就会诞生一个新的网红项目,例如飞盘、露营、陆冲。
“骑行”也是这两年开始火起来的项目,但却是浪潮褪去后为数不多的“幸存者”,甚至还有逆势向上的趋势。这背后存在着什么样的原因呢?
首先是骑行的参与门槛低。
大部分的运动,都需要有人和你配合参与。一场足球赛动辄十余人,半场篮球需要至少6个人,即便乒乓球也要2人才能对打。
但是,骑行对于参与人数是完全没有限制的。一人一车,即可自由驰骋,感受大自然的风光与美好。
并且相较于飞盘等运动,骑行在规则上也没有限制。无论是达人的百里骑行,还是小白的五公里骑行,只要自己觉得舒服惬意,就是最好的里程。
此外,骑行对于时间的要求也是极低的。对穿梭于大城市里的上班族来说,无需刻意空出时间去到健身房或是球场,只需下了班骑上车,吹着凉风,在锻炼身体的同时也能释放压力。
在一众社交平台关于骑行的内容里,“治愈”、“解压”、“健康”是高频出现的关键词。显而易见的是,除去外部驱动因素,人们爱上骑行,更多感受的是这项运动带来的正向反馈。
另一方面,骑行由于具备“低碳环保”的属性,因此得到了政策上的支持。近年来,随着城市慢行交通系统的不断完善,也从客观上为骑行提供了外部条件。
比如,北京昌平的骑行绿道全程42公里,中间8个出入口,因为车道宽敞、视野开阔被骑行爱好者称为“骑行者的天堂”。
还有成都也推出了100公里的绕城骑行绿道,打开“成都天府绿道”小程序,就可以查看热门路线、美食、租车等实用信息,这些都极大地提升了骑行者的骑行体验。
时至今日,骑自行车已不单单是一种代步行为,而是一项环保便捷,健康又时尚的新生活方式甚至是社交方式。
二、 独特的社交属性,是骑行爆火的关键
骑行不同于其他运动项目,既可以组队骑行,也可以一人独自骑行。这种适合“社牛”又适合“社恐”的运动,显然辐射得人群更为广泛。
尤其当代年轻人里“社恐”很多。能找到一个不被打扰,安静进行的锻炼项目并不容易,所以骑行就成了一个绝佳的选择。一个人骑车追风,欣赏沿途的风景,这样的运动方式让他们倍感惬意。
除了可以“尽享自我”,骑行更可以“结伴而行”。
约上三五好友,骑上心爱的自行车,穿梭在城市楼宇或是自然美景之中,不仅享受骑行本身的快乐,也可以与骑友们一起相约下午茶或是骑行后的夜宵局,这已然成为了一项具有社交属性的活动。
回顾近年来爆火的户外项目,无论是飞盘还是露营,“强社交”属性都是其爆火的关键。即使是从前互不相识的人们,都有可能因为一场活动就成为了挚友。
除了个人与好友骑行外,骑行俱乐部成为了“骑行热”下的一种新趋势。越来越多的俱乐部笼络大量骑行爱好者,推荐骑行线路、组织骑行活动。
以club100俱乐部的北京平谷行为例,骑行到达目的地后,俱乐部会组织骑友在当地水湖边吃水库鱼,然后在户外露营。
趣味的活动,让骑友们在骑行过程中,不仅可以欣赏美丽的风景,还能享受特色美食,收获精美的照片。
可以说独特的社交属性,成了骑行爆火的关键。无论你是社牛,还是社恐,都能在这项运动中找到自己的乐趣。如此“百搭”的运动,想不爆火都很难!
三、 火到破圈的骑行,也是品牌争抢的营销热点
丰富的线下骑行体验,也在线上平台引发了运动潮流和社交狂热。不少年轻人乐于在网上分享关于骑行的内容,骑行的路线、骑行的装备、沿边的风景…无数话题促使骑行成功破圈。
面对骑行这波看涨的热度,嗅觉敏锐的品牌们,早已跃跃欲试,借各类机会扩大自己的声量。
首当其冲的自然是关于自行车的各类赛事。例如「TREK100」作为国内颇具影响力的骑行赛事之一,活动每年举办一届,累计人数已超50万人。
与传统职业赛事不同,「TREK100」的参与门槛更低,社会参与度更广泛。活动现场不仅有从事骑行多年的职业车手,同时也有入门级爱好者和粉丝百万的骑行达人。
作为慈善骑行活动,TREK100始终坚持“你骑行1公里,我捐献1块钱”为信念。本次骑行活动完赛后,TREK代表现场向北京新阳光慈善基金会捐献善款10万元,并计划在2023年完成实现对慈善事业50万元的捐款目标。
对于TREK崔克自行车以及赞助品牌来说,每一年的活动都是巨大的曝光,加之赛事慈善的属性更加能提升品牌在用户心中的形象价值。
“骑行热”持续发酵,行动的品牌不只有自行车,还有电动车。
7月17日,雅迪开启骑行节活动,现场用户纷纷体验试驾、拍照打卡,打开夏日新玩法,传达了绿色环保的出行理念。借着活动热度,当天全网相关话题讨论热度持续高涨。
还有一大亮点是,雅迪发起了“全球骑行计划”,官方设置了包括内蒙古站、海南站在内的5大站点,鼓励用户走出国门,从中国骑行全球。
通过这样趣味的参与方式,既传递了绿色出行的理念,也展现出品牌卓越的产品力。
所以即便是“新品装旧酒”,品牌也要玩出新意。通过线下活动、线上宣传的结合,最大化的提升曝光,扩大影响力。
四、 骑行这股风,还能刮多久?
从近20年的历史来看,几乎每隔几年都会爆发一波自行车运动的热潮。
而近几年爆发的新一轮“骑行热”,似乎比以往任何一次都更加强烈,甚至引发了一波高档单车的脱销。
现在的自行车市场上,一辆单价一万多的专业公路车,从付款到提货排队都要很长的时间。尽管自行车市场如此火爆,但也有一些人认为:骑行这股风,也火不了多久。
这种“野性消费”不会持续太久,更多的是一种盲目的从众心理。一旦热度退却,花重金买来的装备很可能在家里的角落吃灰。
毕竟“网红运动”都有一个通病,就是热度来得快去得也快。在高峰期,人们蜂拥而上,有时候品牌一个月的销售额就能抵上同期一年的销量。
但从诸多数据来看,我认为这波“骑行热”在短期内应该不会消退。
天眼查的数据显示,截至目前,中国自行车相关企业高达10.8万余家。其中,仅2022年新注册的企业就有1.3万余家,同期增长了14.7%。
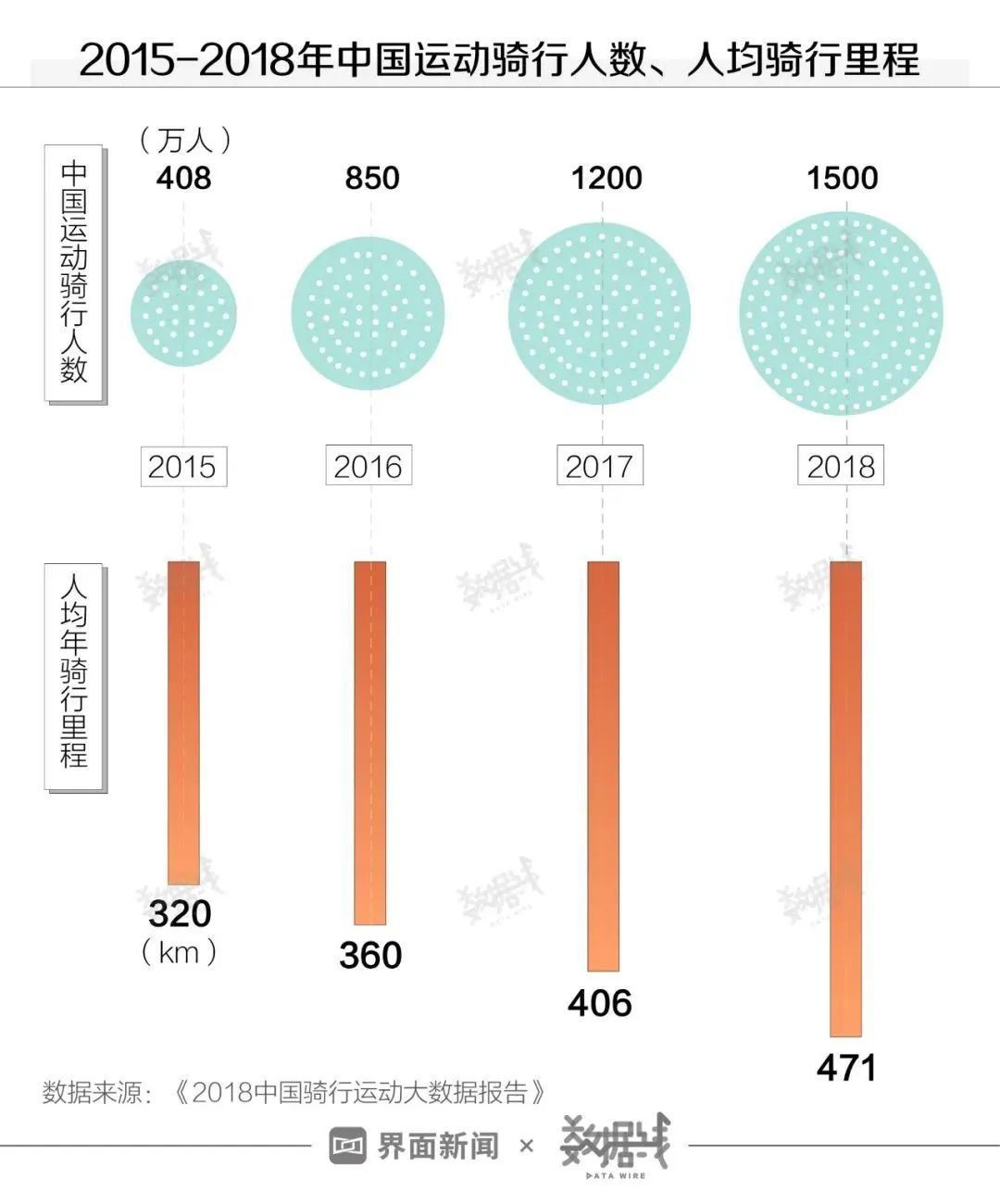
而自行车企业数量的激增,背后反映的是我国骑行人口的飞速增长。据《2018中国骑行运动大数据报告》显示,自2015年以来,中国运动骑行人数在4年间增长了约2.7倍,人均骑行里程4年增长近5成。截至2022年,我国骑行人口已突破一亿大关。

或许,我们用“蜡烛经济”来解释这种狂热的骑行现象。
在工业革命以前,蜡烛是生活中最重要的光源。在工业革命后,当人们以为电灯的发明意味着蜡烛消失时,没想到蜡烛又意外地重新流行了起来。
这是因为,蜡烛作为日常生活的点缀,烛光晚餐可以提供电灯所没有的情绪价值。
骑行同样如此,让人们暂时缓解工作和生活的压力、回归自然,成为放松和治愈自我的重要方式。
五、写在最后
随着人们对健康生活和环保意识的提高,骑行作为一种低碳、健康的出行方式和休闲运动,正逐渐成为大众喜爱的选择。
这种趋势也为品牌营销提供了宝贵的机遇。在紧跟时代潮流的同时,品牌营销应注重创新和个性化,借助各类营销手段,让品牌深入体验骑行文化,并与用户进行实时互动,增加品牌的情感价值。
-
告白气球应用企划说明
产品设计 2023-07-21本篇文章介绍一款社交APP——告白气球,作者对其产品、界面设计流程做具体、详细地说明,能给产品设计的伙伴们提供相关的设计参考,希望能对你有所帮助。

在比较早之前被莫名其妙要求做了这个一个应用企划,最后没有任何落地的计划,那就发出来看看好了。
线上社交是当前社会环境下的一个重要特色,且由于疫情等特殊大环境下,人们在线下碰面的机会逐渐减少。
那在这些特殊环境下如何将人们之间的爱恋等美好一面展现出来,通过更多的形式表达出自身的情感是一个可以深入探讨,充分解决只能采用惨白文字来描述生活的美好和情爱的甜蜜。
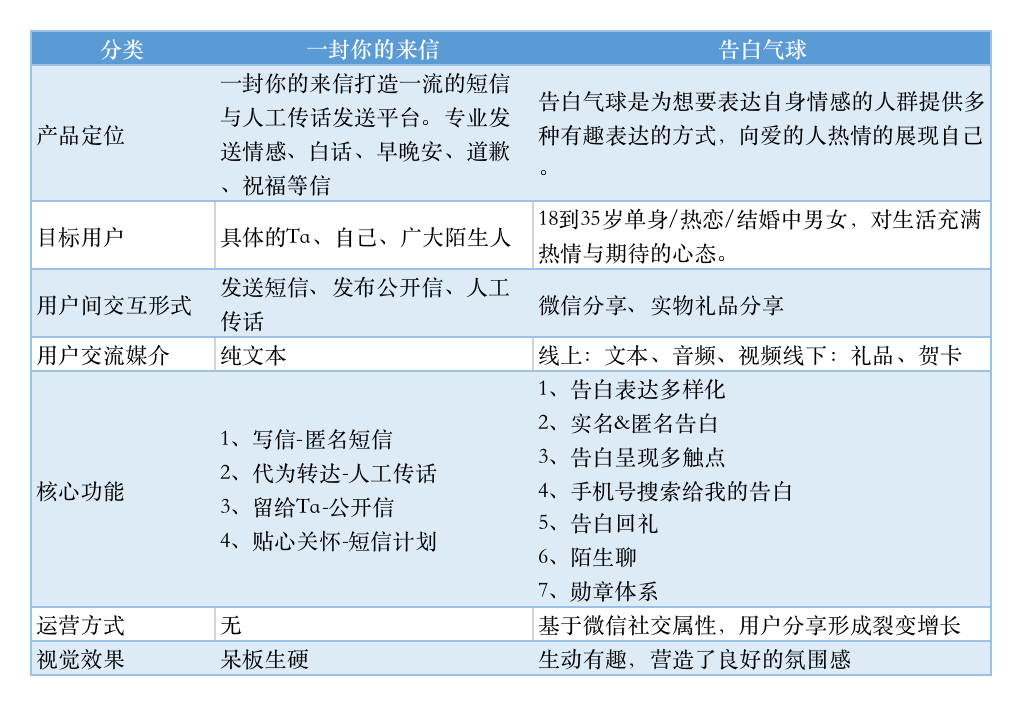
一、竞品分析
1. 产品名称及体验环境
- 产品名称:一封你的来信
- 产品版本:V 1.5.5
- 体验系统:HarmonyOS 2.00
- 体验时间:2022-08-16
- 竞品类型:直接竞品
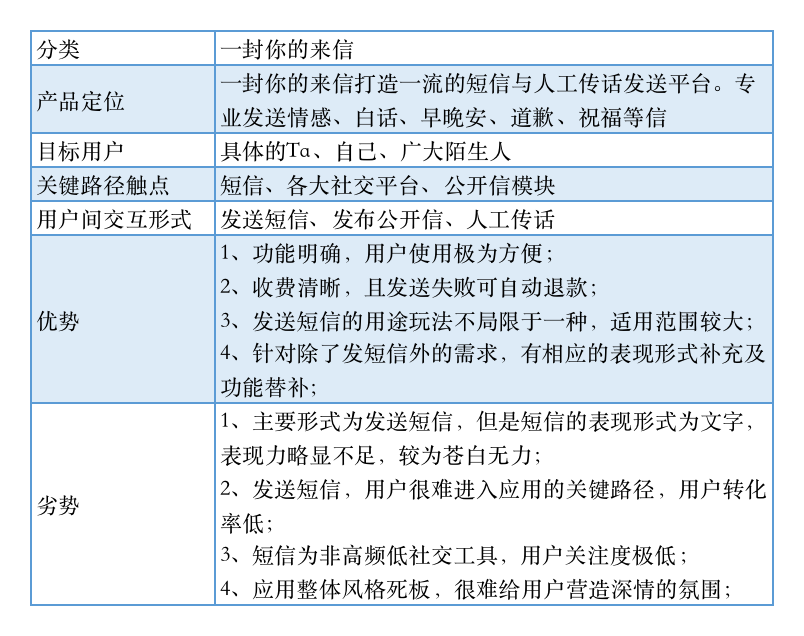
2. 产品定位
一封你的来信打造一流的短信与人工传话发送平台。专业发送情感、白话、早晚安、道歉、祝福等信。
一封你的来信是一款匿名信app,为那些有话却当面说不出口,或是一些意难平的事和错过的人提供匿名发送自己想说的话。可以表白、道歉等。
还有定时匿名祝福,短信计划,比如暗恋的对象,不好意思当面说,就可以匿名祝福啦,受人之托,祝你幸福。
3. 产品交互模式
【写信-匿名短信】
隐藏手机号码发送短信,说出自己想说的话,可发情感,表白,早晚安,道歉,祝福等内容。
【代为转达-人工传话】
当社交软件账号被对方拉黑时、给Ta仪式感时,都可以使用人工传话代为转告,支持文字、图片、视频等多种表达。
【留给Ta-公开信】
用户在信息的时候可以勾选发表到公开信页面,不勾选不会发表,其他用户可以在公开信查询和查看你的信件内容,请注意隐私,如果审核员看到不适合放在公开信内容的,会驳回显示,用户觉得不适合的可以点击信件的右上角进行举报、屏蔽作者。
【贴心关怀-短信计划】
用户可以为自己或者TA人创建短信计划,比如:晚安计划、早安计划、暖心计划、学习提醒等,用户创建计划过后可以到“我的”->“已建计划”配置每天的发送内容,不配置则随机发送。
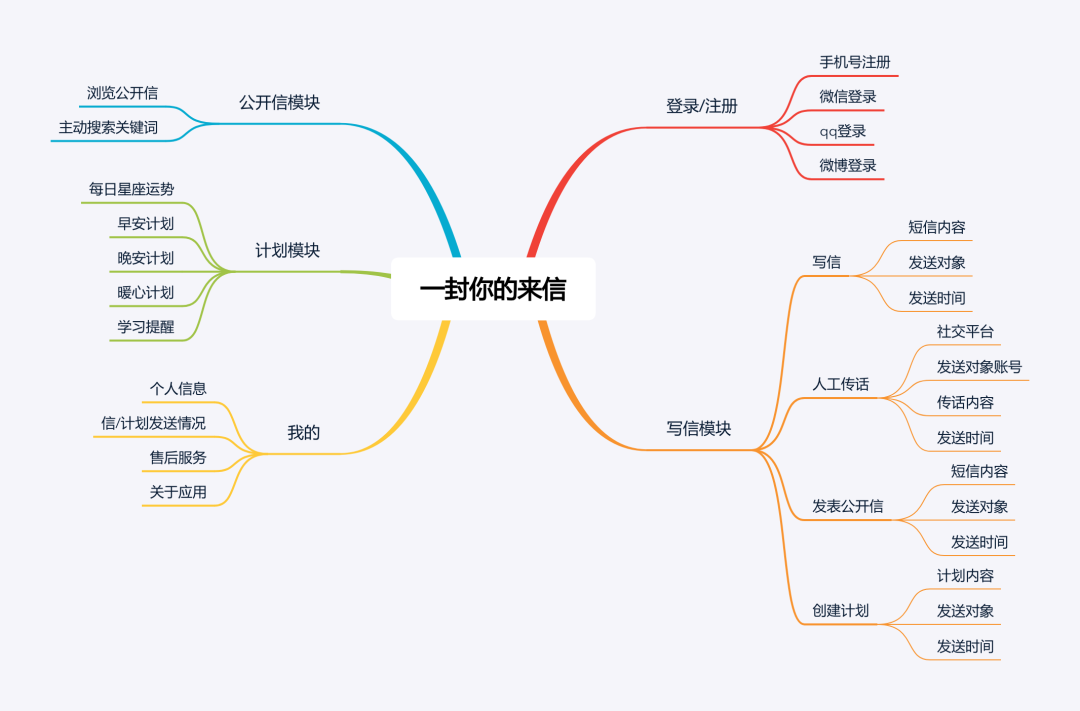
4. 产品功能框架

5. 总结

总体上来说,该应用的立意点是符合产品定位的,通过短信来向别人表达自身不能/不敢直接表达的内容。
但是针对于整个运营来说,还存在几个问题还需要深入思考:
- 目前短信平台已经不再作为用户日常的社交工具,甚至因为各种骚扰短信导致用户根本不会注意短信内容,这些情况下如何保证接收信息用户能够触达到整个链路;
- 短信平台作为传统信息交流工具,其中社交传播功能弱,如何能够分裂增长出新的用户;
- 应用定位是匿名信应用,但是更多情感的倾诉是无法做到完全隐匿的,那如何把握住想要实名表达情绪的这部分用户;
- 短信的表现形式为文案,如何用苍白的文字做出更加情绪化的表达,是否应该给予用户更多的文字表达指导。
二、产品说明
1. 产品名称
告白气球
名称说明:
【告白】为整个产品的核心功能,通过告白,让用户能够在心与心之间做到沟通。并且通过这种具有沉淀性的表达方式,让用户能够在这个浮躁快节奏的生活中静下来,慢慢享受爱情的美好甜蜜。
【气球】是产品中想要给用户表达的一种情绪映射。气球的颜色、形状都是多样的,希望通过气球的形态给用户一种多姿多彩的情感体验,生活是有趣的,应该用不同的姿态去展现自身;且用户在告白后,希望能够借助气球那种上升的动作,带给用户灵动的感觉,带着用户的心意逐渐上升,提供一种积极、阳光、甜蜜的氛围。
2. 目标人群
用户画像:
18到35岁单身/热恋/结婚中男女,对生活充满热情与期待的心态。
3. 核心需求
- 在特殊的场景(例:节日、生日、感动瞬间等)下,内心的情感需要表达,想要对记忆及情感进行沉淀保存,方便以后回忆;
- 常规告白采用口头表达或文字描述,形式单一易乏味,迫切需要一些不同寻常的表达方式,让生活增添更多乐趣,给心爱的人更多的情感体验。
4. 产品定位
告白气球是为想要表达自身情感的人群提供多种有趣表达的方式,向爱的人热情的展现自己。
5. 产品核心功能

1)告白表达多样化
通过替换告白气球模版中告白文案、图片素材、音乐素材即可快速制作专属的告白气球,充分表达自身的情感。
- 文案:类似于三行情话等深情话语告白;
- 音频:精选告白歌曲,在歌曲中插入2-5秒告白录音;
- 视频:提供视频模版,替换上自己的视频、图片、文案即可生成专属的告白视频。
2)匿名告白
支持实名告白和匿名告白两种形式。
3)告白呈现多触点
支持线上线下多种形式的告白方式,线下告白方式为告白卡片加礼品快递给告白对象,Ta可以通过扫描告白卡片的二维码查看告白气球内容。
线上告白方式包含告白墙、微信朋友分享、微信群聊分享、微信朋友圈分享、海报分享等。
4)手机号搜索给我的告白
通过输入自己的手机号搜索是否有对我的告白,体验期待的心情。
5)告白回礼
收到告白气球后,给予反馈,可收藏可回礼。
6)陌生聊
可以随机获取异性没有明确告白对象的告白气球,并给对方留言。
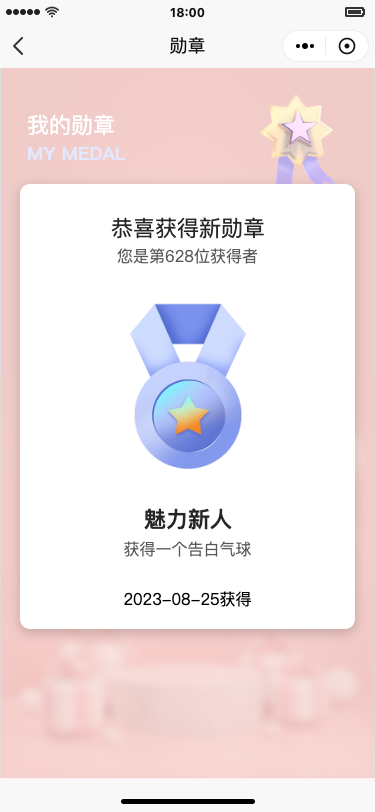
7)获得勋章
通用用户分享告白气球和获得告白气球的次数,分别赋予用户不同等级的勋章。
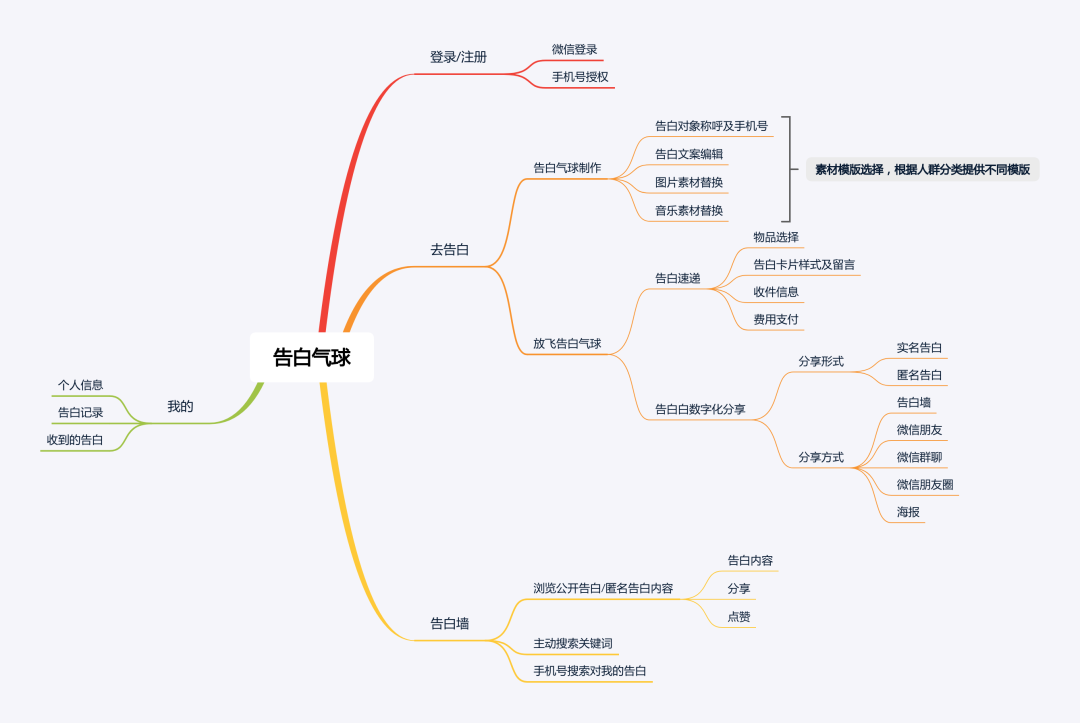
6. 产品架构

7. 用户路径
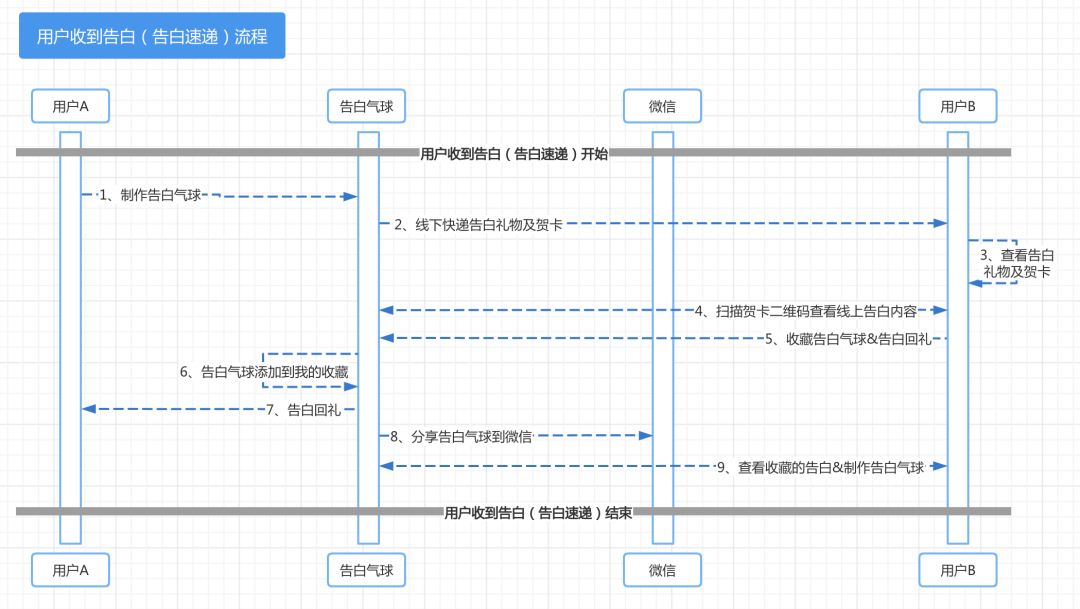
1)用户收到告白(告白速递)流程:

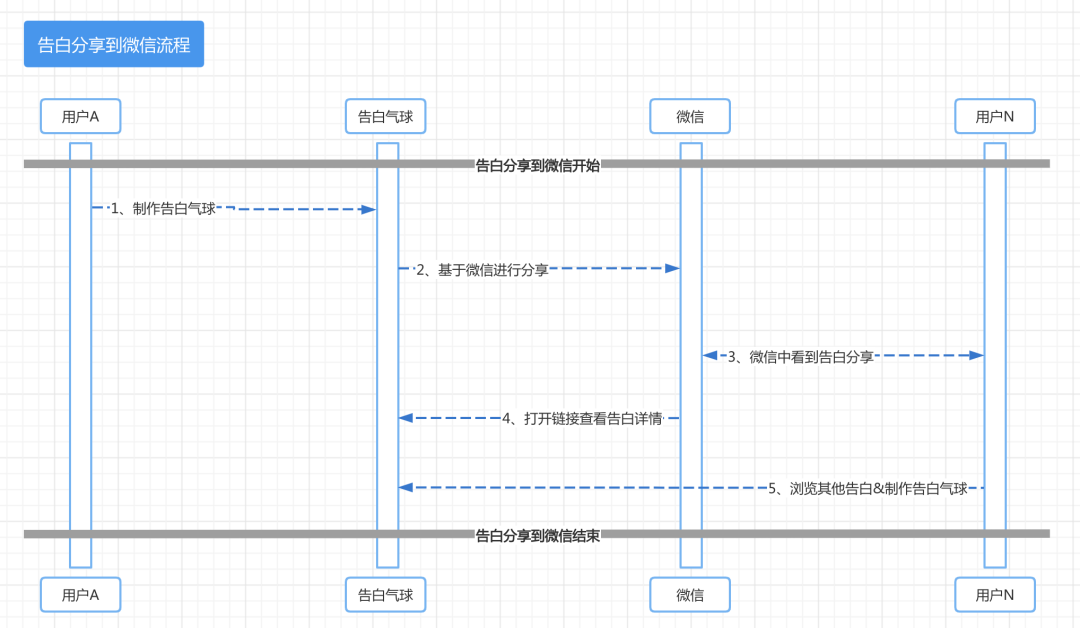
2)告白分享到微信流程:

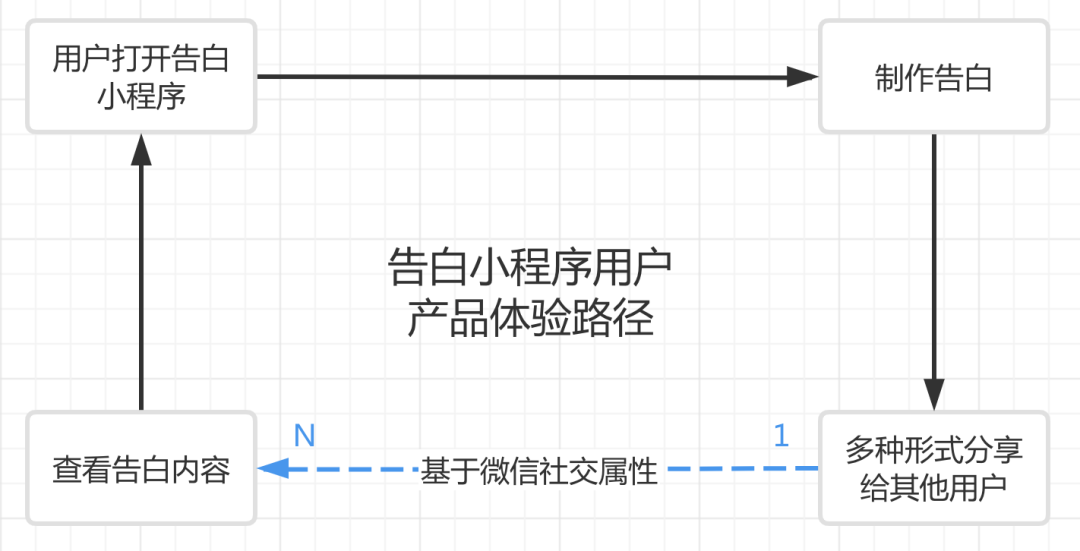
8. 产品运营方式
1)多形式入口布局,便于用户触达关键路径
线下线上多形式、多类型的触点入口,支撑用户大概率触达关键路径,引导用户进行产品体验,形成服务闭环。
- 线下触点入口:告白卡片二维码、用户口口相传;
- 线上触点入口:微信朋友分享、微信群聊信息、微信朋友圈信息、其他社交平台海报分享。
2)微信平台社交分享,用户裂变增长,公域流量向私域流量转化
基于微信的社交属性,用户进行内容分享,配合线下线上的用户触点,实现用户裂变增长,用户从公域流量池向私域流量池转化。
用户增长闭环图:

3)便捷操作助力用户价值转化,提炼用户留存关键公式
提供告白模版、动人情话等等内容,为用户提供便捷操作,加快他们服务进程,完成价值转化。并且通过三句情话、牵手免单等活动提炼用户留存关键公式。
4)勋章体系,增加用户粘性
通过用户分享告白气球和得到告白气球次数来为用户赋予勋章,造就用户成就感,增加用户粘性。
9. 产品与竞品对比

三、产品核心交互原型
产品核心交互原型:
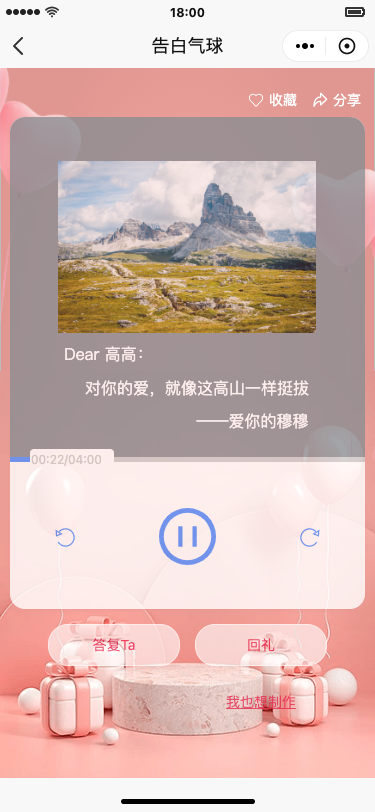
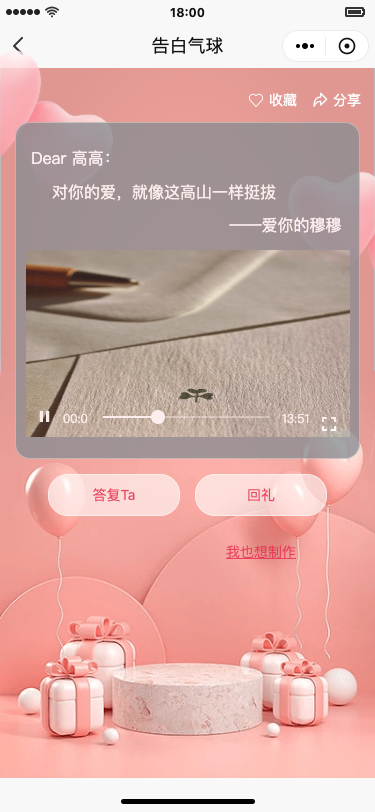
1. 核心页面
1)告白:

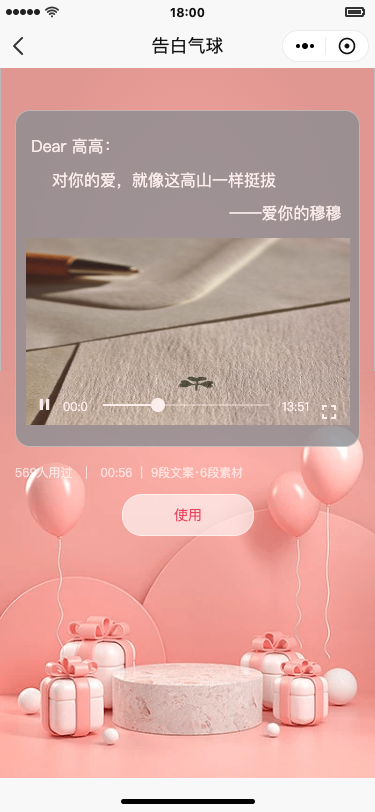
2)告白气球详情页:



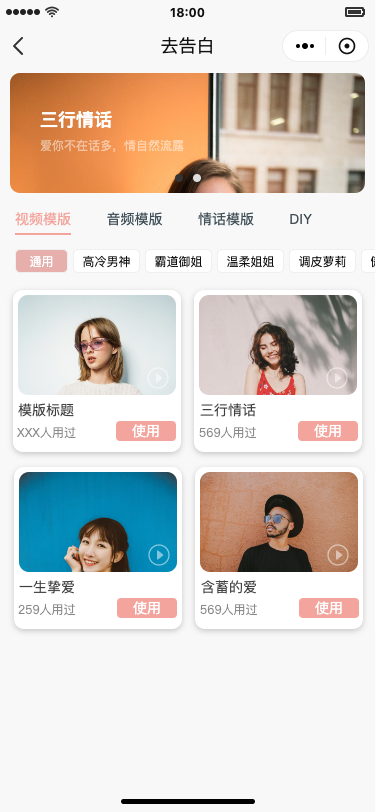
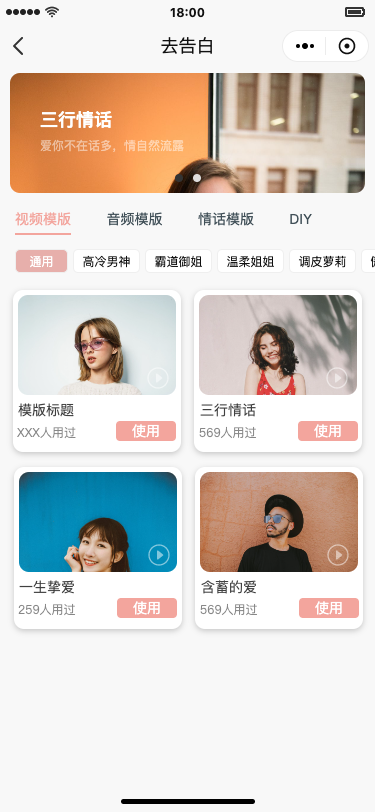
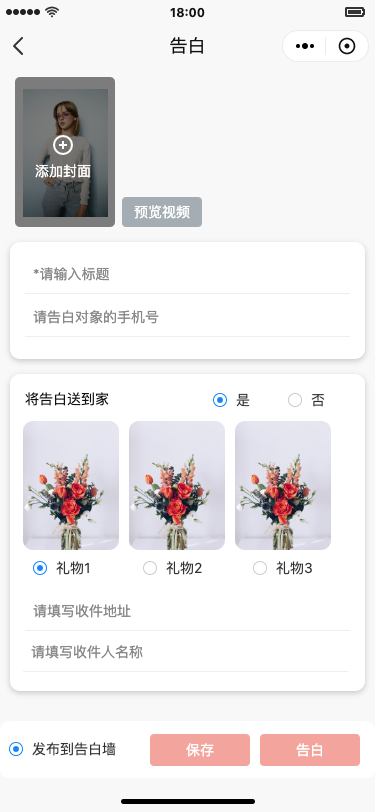
3)去告白:

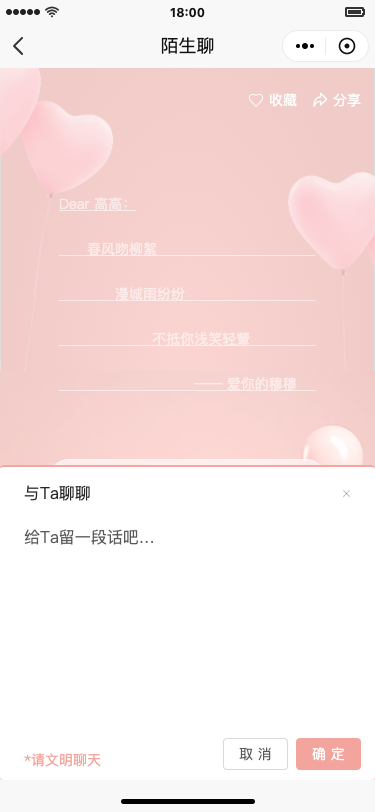
4)陌生聊:

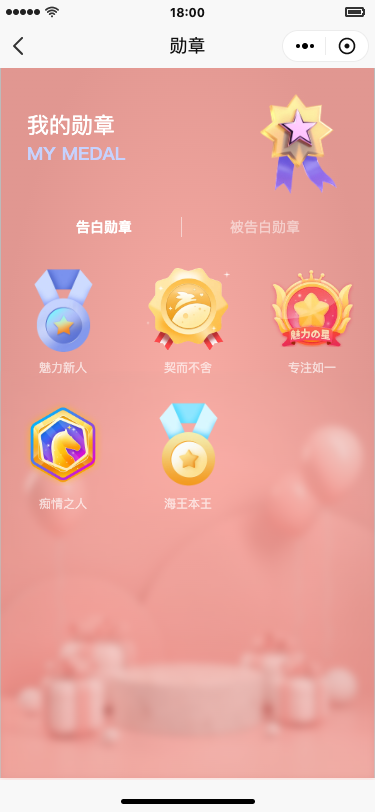
5)我的勋章:

2. 创作告白气球页面
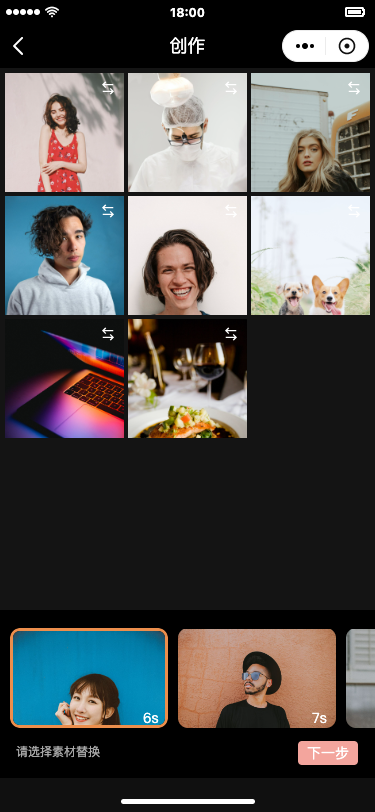
1)选择模版:

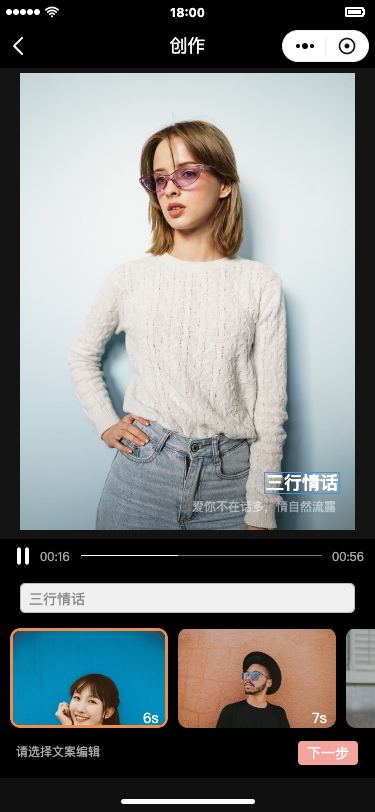
2)查看模版效果:

3)替换素材:

4)文案编辑:

5)告白:

3. 陌生聊页面
1)陌生聊:

2)留言:

4. 获得勋章
1)获得勋章:

2)我的勋章:

3)查看勋章: