-
《长安三万里》电影的UI设计
研究 2023-07-20《长安三万里》电影是一部与古代丝绸之路相关的题材电影,其UI设计在表现剧情、人物特点和历史背景上起到了重要的作用。以下是对《长安三万里》电影的UI设计的初步赏析:1. 整体风格:《长安三万里》的UI设计以古典风为主,强调艺术性和历史感。色调选择上偏向暖色调,如红、黄、棕等,突出了古代背景的同时也给人以温暖和亲切的感觉。...《长安三万里》电影是一部与古代丝绸之路相关的题材电影,其UI设计在表现剧情、人物特点和历史背景上起到了重要的作用。以下是对《长安三万里》电影的UI设计的初步赏析:
1. 整体风格:《长安三万里》的UI设计以古典风为主,强调艺术性和历史感。色调选择上偏向暖色调,如红、黄、棕等,突出了古代背景的同时也给人以温暖和亲切的感觉。
2. 字体选择:在标题、字幕和对白等文字处理上,UI设计选用了具有中文书法特色的字体,以增强古代氛围和唐风韵味。同时,字体的大小和排版也考虑到观众易读性和视觉美感的平衡。
3. 图标和图形元素:为了更好地展示古代丝绸之路的特色和历史背景,《长安三万里》的UI设计中可能运用了一些相关的图标或图形元素,如驼队、古建筑、沙漠景色等,以突出电影的主题和故事情节。

4. 配色方案:UI设计往往会采用不同的色彩组合来表达情绪、设置场景和凸显角色。《长安三万里》的UI设计可能在色彩选择上注重渲染古代场景的同时,也会根据文化内涵进行调整。比如,使用宝蓝色或青绿色来代表丝绸之路的贸易精神,使用灰色或黄褐色来表现沙漠的荒凉与苦难。
总的来说,《长安三万里》电影的UI设计力求通过色彩、字体、图标等元素的搭配,展现出古代丝绸之路的历史文化特征,以及人物命运的曲折离合。当然,具体的UI设计方案还需根据影片实际呈现来进行分析和赏析。希望以上内容对您有所帮助。
-
ESG报告画册的UI设计详细方案
研究 2023-07-20ESG(环境、社会和公司治理)报告是公司向投资者和利益相关方展示其可持续发展表现的重要工具之一。UI设计对于ESG报告画册来说至关重要,因为它可以通过视觉元素和用户体验来有效地传递信息和提升可读性。下面是一个详细的ESG报告画册UI设计方案:1.界面整体风格: - 考虑到ESG的主题,界面应该呈现出现代、专业、高质...ESG(环境、社会和公司治理)报告是公司向投资者和利益相关方展示其可持续发展表现的重要工具之一。UI设计对于ESG报告画册来说至关重要,因为它可以通过视觉元素和用户体验来有效地传递信息和提升可读性。下面是一个详细的ESG报告画册UI设计方案:

1.界面整体风格:
- 考虑到ESG的主题,界面应该呈现出现代、专业、高质感的形象,以确保可视化效果和信息传达能力。
- 使用清晰简洁的设计元素来引导用户,并确保使用合适的字体和颜色方案来提升可读性和可理解性。
2.可持续性图表和图像:
- 在报告中使用图表和图像来呈现可持续性数据,例如环境指标、社会责任和公司治理数据等。这些图表和图像应该直观、易于理解,并且能够清晰地传递信息。
- 选择合适的图表类型,如柱状图、折线图、饼图等,并使用不同的配色方案区分不同的数据类别。
- 还可以使用符号或标识来强调重要数据或趋势,增加可视化效果。
3.信息布局和层次结构:
- 将信息以逻辑清晰的方式组织和呈现,使用合适的分区、标题和子标题来指导用户浏览报告。
- 使用模块化的设计方法,将相关的内容分组,并使用适当的间距和边框来突出重要信息。
- 避免信息过载,确保每一页或每个部分的内容都专注于一个特定的主题,并提供简明扼要的摘要和关键要点。
4.交互元素和导航:
- 考虑到用户可能会快速翻阅报告,提供直观且易于使用的导航机制,如目录、书签或缩略图导航等。
- 可以提供交互式元素,如点击或滑动来显示更详细的数据或附加信息。
- 考虑到不同用户的需求,提供可自定义的界面设置选项,如字体大小调整、暗色模式等。
5.响应式设计:
- 确保ESG报告画册能够在不同的设备上有良好的可视性和用户体验,包括PC、平板和移动设备。
- 应根据设备屏幕大小和方向自动调整布局和元素大小,以确保内容完整显示并适应不同的屏幕尺寸。
上述方案提供了一个基本的指导框架,但实际的UI设计还需要根据具体公司的需求和品牌形象进行个性化的调整。最好由专业的UI设计师来完成ESG报告画册UI设计,以确保最佳的视觉效果和用户体验。
-
职场上如何避免自己被逼到死角
研究 2023-07-20K哥前同事老T是一位经验丰富的技术经理,之前在一家UI设计公司担任这个职位。然而,最近他被公司的人力资源部告知,公司打算让他调岗去做售前顾问。这对于一个42岁的老T来说是一个巨大的变化。在过去,老T曾经负责管理一个由30多人组成的UI设计团队,在这个团队中他展现了出色的领导能力。然而,由于公司所从事的业务一直不景气,公...K哥前同事老T是一位经验丰富的技术经理,之前在一家UI设计公司担任这个职位。然而,最近他被公司的人力资源部告知,公司打算让他调岗去做售前顾问。这对于一个42岁的老T来说是一个巨大的变化。在过去,老T曾经负责管理一个由30多人组成的UI设计团队,在这个团队中他展现了出色的领导能力。
然而,由于公司所从事的业务一直不景气,公司经历了两轮裁员后,之前庞大的团队只剩下了5位“幸存者”。这对于老T来说无疑是一次重大的挑战和改变。尽管他曾经是一个成功的技术经理,但是转岗到售前顾问的角色意味着他需要适应新的工作要求和责任。
作为一名售前顾问,老T需要与客户进行沟通,并帮助他们了解公司的产品和服务。他需要展示自己丰富的技术知识和专业背景,以及对市场需求的深刻理解。此外,作为一名售前顾问,老T还需要具备良好的销售技巧和沟通能力,与潜在客户建立良好的关系,并协助销售团队实现销售目标。
虽然转岗到售前顾问的角色对于老T来说可能是一个新的挑战,但是他过去的经验和管理技能将为他胜任这个角色提供有力的支持。他可以运用自己丰富的专业知识和技能,帮助公司与客户建立长期合作关系,并为公司的业务发展做出贡献。

总的来说,尽管老T曾经是一位资深的技术经理,在公司裁员的背景下转岗到售前顾问的角色是一次重大的变化和挑战。但是,通过运用自己的经验和技能,老T有能力适应并胜任这个新的岗位,并为公司的成功发展做出贡献。
作为职场老人,我有几条建议,希望能帮助职场打拼的人们避免陷入死角,并避免被迫做出没有选择的决定:
1. 保持积极的心态:无论面对什么困境,都要以积极的心态看待,寻找解决问题的方法。不要陷入消极的情绪中,这只会让你失去应对困境的能力。
2. 深入了解自己的价值与需求:清楚了解自己的专长和擅长领域,明确职业目标和发展需求。这样可以更好地选择适合自己的岗位和机会,避免被迫做出无选择的决定。
3. 建立良好的人际关系:在职场中,良好的人际关系非常重要。建立广泛的人脉,与同事、领导和他人建立友好和互信的关系,这样你就能够得到更多的支持和资源,减少被迫做出选择的可能性。
4. 不断学习和提升自己:时刻保持学习的心态,不断提升自己的专业能力和技能。通过学习新知识和拓展技能,你将增加自己在职场上的竞争力,有更多选择的机会。
5. 留意市场动态和机遇:时刻关注行业的市场动态和变化,把握发展的机遇。这样你可以更好地预测职场的趋势,并主动选择适合自己的机会,避免不得已而为之的选择。
总之,避免陷入死角和被迫无选择的情况,关键在于保持积极心态、明确自己的价值与需求、建立良好的人际关系、不断学习提升自己并抓住机遇。这些都是职场打工人们应该参考的建议。
-
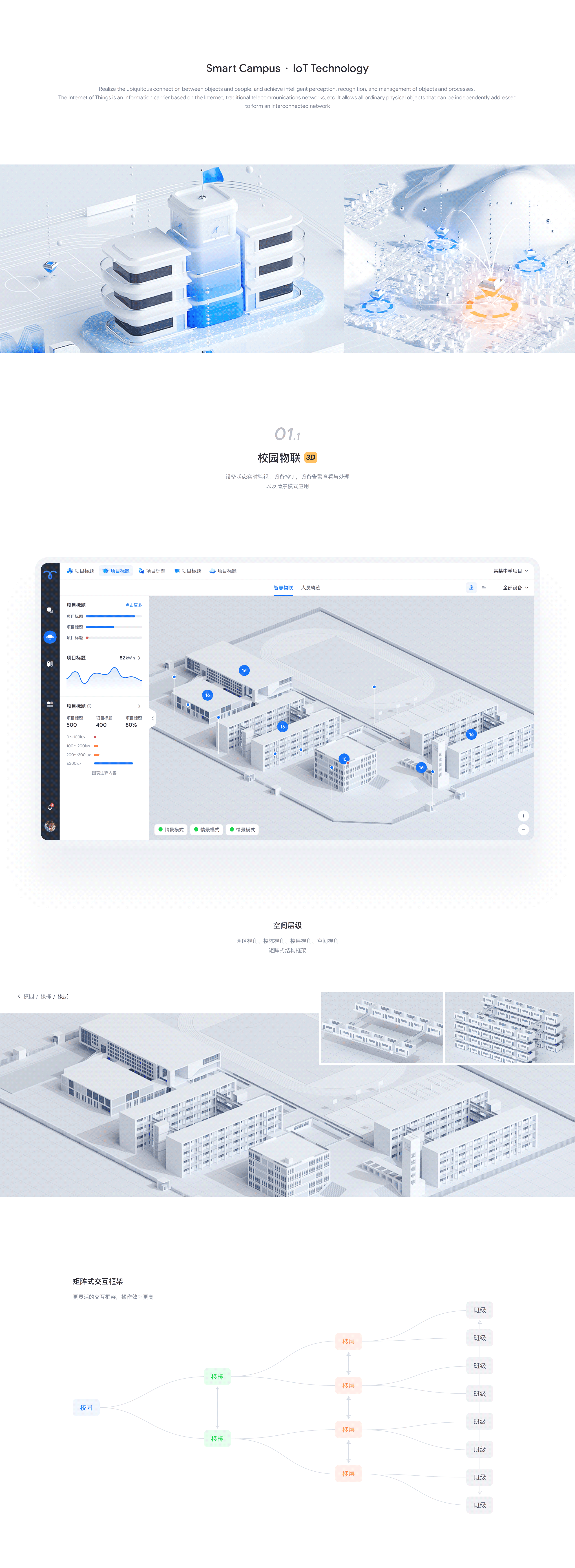
设备管控和校园数字化业务的UI设计方案
研究 2023-07-20数字孪生技术是一种创新的方法,通过它可以实现对设备的全面管理和管控。同时,数字孪生技术还可以承载各种校园数字化业务,使校园运行更加高效便捷。与传统的表格表单不同,数字孪生采用了节点可视化的方式来展示校园空间和设备的关联情况。这种可视化的方式使得用户能够更直观地理解和操作设备的结构和属性。通过数字孪生技术,用户可以快速创...数字孪生技术是一种创新的方法,通过它可以实现对设备的全面管理和管控。同时,数字孪生技术还可以承载各种校园数字化业务,使校园运行更加高效便捷。
与传统的表格表单不同,数字孪生采用了节点可视化的方式来展示校园空间和设备的关联情况。这种可视化的方式使得用户能够更直观地理解和操作设备的结构和属性。通过数字孪生技术,用户可以快速创建校园空间,并将各种设备与之关联起来。
在数字孪生平台上,用户可以通过简单的拖拽和连接操作,创建一个校园空间的模型。在这个模型中,用户可以添加各种设备节点,并设置它们的属性和关联关系。这样一来,用户就可以清楚地知道每个节点代表的设备是什么,以及它们之间的联系是如何构成的。
通过数字孪生技术,校园管理者可以实时监控和管理各个设备的状态和运行情况。当设备出现故障或需要维修时,管理者可以迅速定位并采取相应的措施。此外,数字孪生技术还可以支持校园内各种数字化业务的实现,例如智能化教室管理、校园安防系统等。

总之,通过数字孪生技术的应用,可以实现设备管控和校园数字化业务的高效运营,提升校园管理和服务水平。以节点可视化的方式快速创建校园空间、关联设备,不仅使操作更加直观方便,而且能够提高决策的准确性和效率。
智慧物联设计解决方案是为了满足校园的需求而设计的一种服务。它通过将传感器、设备和网络连接起来,提供各种智能化的功能,以帮助校园更加高效、智能地运行。
在校园中,智慧物联设计解决方案可以应用于多个领域。例如,它可以用于校园安全管理,通过安装视频监控设备、智能门禁系统等,实现校园安保的自动化和智能化。同时,它还可以应用于校园能源管理,通过智能电表、环境传感器等,实现对能源的监测和优化使用。
此外,智慧物联设计解决方案还可以用于校园设备管理和维护。通过将设备连接到云平台,可以实时监测设备的工作状态和故障情况,及时发现并处理问题。同时,它还可以提供设备数据分析和预测功能,帮助校园管理者做出更准确的决策。
智慧物联设计解决方案还可以应用于校园交通管理、智能化教室、学生考勤等方面,以提升校园的整体管理水平和学生服务质量。
总的来说,智慧物联设计解决方案是为校园提供的一种综合性服务,通过物联网技术的应用,实现对校园各个领域的智能化和自动化管理。它不仅提高了校园的效率和便利性,还能为学生和教职员工提供更好的学习和工作环境。
-
用户界面或交互设计中使用动画来增强用户体验
研究 2023-07-19动效,也称为动画效果,是指在用户界面或交互设计中使用动画来增强用户体验、引导用户注意力,或者传达特定的信息。它可以为用户提供更直观、生动的交互,同时也可以使用户界面更具吸引力和易用性。1. 引导用户注意力:动效可以通过运动、变形、颜色等视觉元素的变化,在界面中引导用户的注意力,帮助用户更快地理解页面的重要内容或提示。2...动效,也称为动画效果,是指在用户界面或交互设计中使用动画来增强用户体验、引导用户注意力,或者传达特定的信息。它可以为用户提供更直观、生动的交互,同时也可以使用户界面更具吸引力和易用性。

1. 引导用户注意力:动效可以通过运动、变形、颜色等视觉元素的变化,在界面中引导用户的注意力,帮助用户更快地理解页面的重要内容或提示。
2. 表达过渡和状态:动效还可以帮助用户感知和理解不同状态之间的转换。例如,当用户点击按钮时,可以使用动画来过渡按钮的样式,让用户知道他们的操作已经被成功接受。
3. 提供反馈和确认:动效可以为用户的操作提供即时的反馈和确认。例如,当用户提交表单时,可以使用动画来显示加载中的状态,让用户知道他们的请求正在处理中。
4. 交互引导和教育:动效可以作为交互引导的一种工具,帮助用户了解如何使用应用程序或网站。通过动画演示应用程序的功能和操作步骤,可以更容易地向用户传达信息。
5. 增加用户参与度和享受度:动效可以为用户带来愉悦的交互体验,增加用户对于应用程序或网站的参与度。通过独特且流畅的动画效果,可以吸引用户的注意力,并使他们更愿意与界面进行互动。
总之,动效在用户界面和交互设计中具有广泛的应用场景,可以提高用户体验、引导用户行为,同时也可增加应用程序或网站的吸引力和竞争力。
-
油井房的数据图表也逐渐增加了UI动效
研究 2023-07-19石油井房是一种用于采油的设备,它位于油田的地面上,并且承载了很多数据监测和控制的功能。近年来,随着科技的发展,石油井房的数据图表也逐渐增加了UI动效。UI动效是指在用户界面中添加动画效果,能够吸引用户注意力、提升用户体验和增强界面交互性。将UI动效应用到石油井房的数据图表中,可以使得数据的展示更加生动直观。举个例子,当...
石油井房是一种用于采油的设备,它位于油田的地面上,并且承载了很多数据监测和控制的功能。近年来,随着科技的发展,石油井房的数据图表也逐渐增加了UI动效。
UI动效是指在用户界面中添加动画效果,能够吸引用户注意力、提升用户体验和增强界面交互性。将UI动效应用到石油井房的数据图表中,可以使得数据的展示更加生动直观。
举个例子,当我们监测石油井产量时,通过添加UI动效,可以使得产量数据的变化以动画的形式展现在数据图表上。这样一来,不仅可以更清楚地看到产量的变化趋势,还能够让数据具有更直观的可读性。
另外,UI动效还可以帮助用户更好地理解和分析数据,比如当我们观察石油井压力时,通过添加动画效果,可以将压力变化的趋势以流动的形式展现出来,使用户更容易理解压力的变动规律。
总的来说,通过增加UI动效,石油井房的数据图表可以更好地向用户传递信息,提高数据的可读性和可解释性,为石油采油过程的监测和控制提供更加便捷和直观的工具。如果你对具体的UI动效在石油井房中的应用有进一步的需求或者想了解更多信息,请提供更多细节,我会尽力为您提供帮助。
UI动效设计是现代界面设计中的重要部分,它能够为用户提供更加流畅、生动和愉悦的交互体验。下面我将详细介绍一下UI动效设计的详细设计思路。
1. 明确动效的目的和场景:
在进行UI动效设计之前,首先需要明确动效的目的和应用场景。动效可以用来增强用户体验、引导用户操作、强调视觉重点等。根据具体的需求,设计出符合场景和用户行为的动效是非常重要的。
2. 设计过程:
UI动效设计的设计过程一般包括以下几个步骤:
1) 收集资料和灵感:通过查阅相关的设计资料和领域内的优秀案例,获取动效设计的灵感和创意。
2) 初步构思和草图:根据需求和收集到的资料,进行初步构思,并通过手绘或草图的方式将想法表达出来。
3) 动效设计和制作:使用专业的设计工具,如Adobe After Effects、Principle等,进行动效的设计和制作。这些工具能够以可视化的方式实现动效,并提供丰富的动画效果和交互元素。
4) 转换为代码:将设计好的动效转换为代码,并与实际的用户界面进行整合和调试。这一步需要与开发团队密切合作,确保动效能够按照设计的预期效果在真实环境中展现。
3. 注意事项:
在进行UI动效设计时,还需要注意以下几点:
1) 合理使用动效:动效不应该过多或过于复杂,否则可能会分散用户的注意力或增加用户的认知负荷。因此,需要根据具体情况选择合适的动效,并谨慎使用。
2) 保持一致性:在UI动效设计中,保持一致性是非常重要的。动效的样式、速度、时长等应该保持一致,以确保整个界面的连贯性和统一感。
3) 过渡自然流畅:动效的过渡应该尽量自然流畅,避免突兀的跳变或阻塞感。通过缓慢加速、缓慢减速等方式,让动效过渡更加流畅可控。
4) 用户体验为先:最重要的是始终将用户体验放在首位。动效旨在提升用户的交互体验和视觉愉悦感,不应成为炫技或增加用户认知负荷的障碍。
总结起来,UI动效设计需要在明确目的和场景的基础上,经过设计、制作和代码转换等多个步骤。在此过程中,注意合理使用动效、保持一致性、流畅过渡和以用户体验为导向是非常重要的。希望这些设计思路对你有所帮助!如果您对具体的场景或要求有更多信息,请告诉我。
-
跨境电商-红蓝驱蚊器-设计思路分析
研究 2023-07-19跨境电商红蓝驱蚊器套图的设计和推广方案可以按照以下步骤进行:1. 研究市场需求:了解目标市场对驱蚊器的需求和偏好,以及竞争对手的产品情况。分析市场上已有的红蓝驱蚊器产品,找出差距和创新点。2. 产品设计:基于研究结果,设计具有创新特色和优势的红蓝驱蚊器套图。考虑产品的外观设计、功能特点、操作便捷性等。确保产品具有吸引消...跨境电商红蓝驱蚊器套图的设计和推广方案可以按照以下步骤进行:

1. 研究市场需求:了解目标市场对驱蚊器的需求和偏好,以及竞争对手的产品情况。分析市场上已有的红蓝驱蚊器产品,找出差距和创新点。
2. 产品设计:基于研究结果,设计具有创新特色和优势的红蓝驱蚊器套图。考虑产品的外观设计、功能特点、操作便捷性等。确保产品具有吸引消费者、解决问题和满足需求的独特卖点。
3. 品牌建设:为红蓝驱蚊器套图创建一个有吸引力的品牌形象。设计品牌标志、包装和宣传材料,强调产品的质量、安全性和有效性。品牌名称应简洁易记,并能与驱蚊器产品的功能特点相匹配。
4. 渠道选择:在跨境电商平台上寻找销售渠道,如亚马逊、eBay、速卖通等。考虑到驱蚊器是季节性产品,可以与当地零售商合作,在线下建立销售网络。
5. 图片设计:针对电商平台销售,优化产品图片设计。确保图片清晰、美观且能展现产品的特点。可以使用3D模拟图或真实场景照片,突出产品的功能和效果。
6. 宣传和推广:制定一套全面的宣传和推广计划。通过社交媒体、电商广告、博客或KOL(关键意见领袖)等渠道进行推广。通过展示产品的特点和优势,吸引潜在消费者的注意力。
7. 用户体验和评论管理:与消费者建立良好的互动,及时处理用户提出的问题和留言。鼓励消费者参与产品评论,分享他们的使用体验和对产品的评价。
8. 数据分析和改进:定期收集销售数据、用户反馈和市场趋势,并进行数据分析。根据数据结果调整和改进产品设计和推广策略,以便更好地满足消费者需求。
请注意,以上是一个大致的策划和推广方案框架,具体的实施步骤还需要根据具体情况进行调整和补充。希望对您有所帮助!如还有其他疑问,请随时提问。
-
深圳的民俗或文化产品设计和推广方案
研究 2023-07-19策划深圳的民俗或文化产品设计和推广方案需要考虑以下几个步骤:1. 研究和分析:首先,对深圳的民俗和文化进行深入研究和分析。了解深圳的历史、传统节日、特色手工艺品、风土人情等方面的信息,挖掘出可作为产品设计和推广的元素。2. 目标设定:确定产品设计和推广的目标和受众群体。根据目标市场的需求和消费者画像,明确产品定位和推广...策划深圳的民俗或文化产品设计和推广方案需要考虑以下几个步骤:
1. 研究和分析:首先,对深圳的民俗和文化进行深入研究和分析。了解深圳的历史、传统节日、特色手工艺品、风土人情等方面的信息,挖掘出可作为产品设计和推广的元素。

2. 目标设定:确定产品设计和推广的目标和受众群体。根据目标市场的需求和消费者画像,明确产品定位和推广策略。
3. 产品设计:基于深圳的民俗和文化元素,设计出具有独特特色的产品。可以是手工艺品、纪念品、服装、饰品、文创产品等,或是活动、体验式产品等。
4. 品牌策划:为产品打造一个有吸引力的品牌形象。起名字、设计标志和形象视觉元素,传达产品与深圳文化的关联,并体现产品的特色和价值。

5. 制造和生产:确定产品的制造工艺和生产流程,确保产品质量和成本控制。可以选择本地的工匠或厂商进行合作,强调“手工制作”、“传统工艺”等卖点。
6. 宣传和推广:制定一套全面的宣传和推广计划。包括线上和线下渠道的营销活动,如建立官方网站或电商平台、社交媒体宣传、参展展览、举办活动或工作坊等。与旅游机构、文化机构、酒店等合作,扩大产品的曝光度和销售渠道。
7. 渠道建设:建立产品的销售渠道,包括在线销售和实体店面。可以选择在知名旅游景点、文化街区、机场等地方设立销售点,或与当地特色商店合作进行产品代理销售。
8. 服务和体验:提供优质的售前售后服务,确保消费者对产品的品质和使用体验满意。可以设计一系列相关的旅游体验活动,让游客和消费者亲身参与,加深对深圳文化的了解和认同。
9. 数据分析和反馈:收集用户反馈和销售数据,并进行数据分析,及时调整和改进产品设计和推广策略。与用户保持良好的互动和沟通,积极回应用户的需求和意见。
以上是一个基本的策划和推广方案的大致框架,具体的实施细节和步骤还需要根据具体情况进行调整和补充。希望对您有所帮助!如还有其他疑问,请随时提问。
-
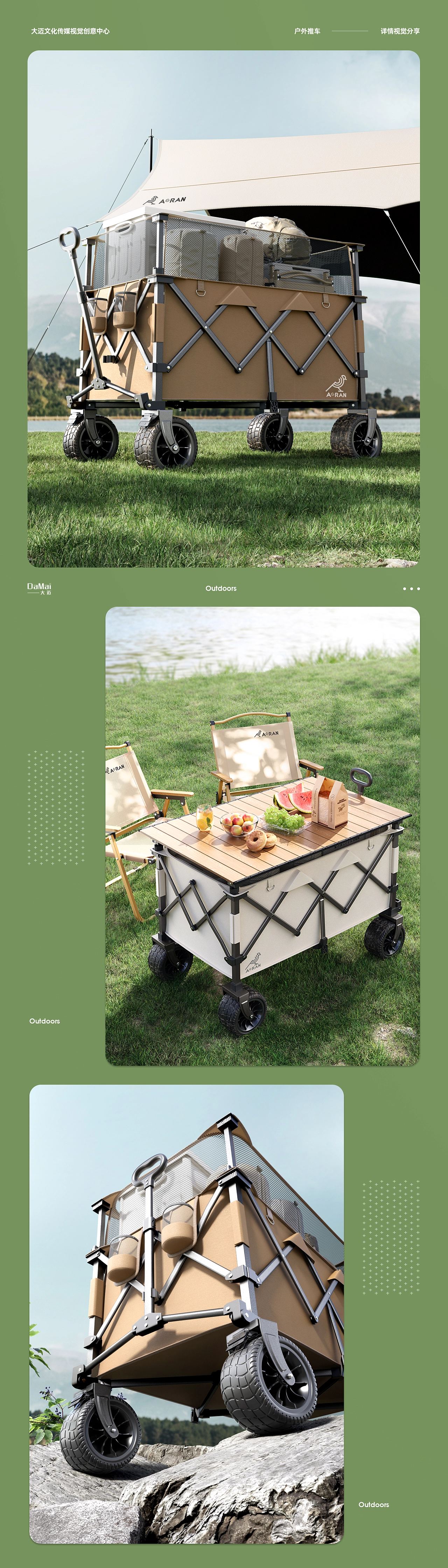
设计露营推车产品的外贸电商详情页
研究 2023-07-19设计露营推车产品的外贸电商详情页需要考虑以下几个方面:1. 页面结构和布局:详情页应该清晰地展示产品信息,包括产品图片、名称、规格、功能特点和技术参数等。可以采用分块的方式,将不同的信息模块化展示,方便用户阅读和获取所需信息。2. 产品图片:为了吸引用户注意并展示产品的外观和功能,可以使用高质量的多角度照片和实图。同时...设计露营推车产品的外贸电商详情页需要考虑以下几个方面:

1. 页面结构和布局:详情页应该清晰地展示产品信息,包括产品图片、名称、规格、功能特点和技术参数等。可以采用分块的方式,将不同的信息模块化展示,方便用户阅读和获取所需信息。
2. 产品图片:为了吸引用户注意并展示产品的外观和功能,可以使用高质量的多角度照片和实图。同时,提供放大镜功能或切换图片的方式,让用户更详细地查看产品细节。
3. 产品描述:简要但准确地描述产品的功能特点、优势和适用场景。强调产品的独特卖点和解决问题的能力,让用户能够快速了解产品的价值。

4. 技术参数:列举详尽的产品规格和技术参数,包括产品尺寸、重量、材质、最大承重等信息。这些参数对于有特定需求的用户非常重要,能够帮助他们判断产品是否符合使用要求。
5. 用户评价和评论:提供一个交流和分享的平台,让用户能够留下对产品的评价和评论。这些反馈可以提高购买决策的置信度,同时也为其他潜在客户提供了参考意见。
6. 价格和购买方式:在详情页上清楚地标明产品的价格,并提供多种购买方式和支付选项。可以设计一个直观明了的购买按钮,让用户能够快速进入购买流程。
7. 相关产品推荐:在详情页的边栏或底部提供相关或相似产品的推荐,帮助用户发现更多可能感兴趣的选择。
此外,还需要注意整体页面的美观性和易用性,采用符合目标用户群体喜好和使用习惯的配色方案、字体和交互元素。确保页面加载速度快、排版合理,适应不同设备和浏览器的显示效果。最后,不要忘记添加联系、退换货等客户服务信息,以提升用户的购买信心。如需更具体的建议或模板,欢迎提供更多详细需求让我为您定制化回答。

