-
Figma最新功能的组件设计优化
研究 2023-07-24论文题目:Figma最新功能的组件设计优化摘要:随着界面设计工具的不断发展,Figma作为一款广受欢迎的设计工具,在不断更新与优化其功能以满足设计师的需求。本论文旨在研究并详细介绍Figma最新的组件设计优化功能,包括组件变量、自动布局、交互设计等方面。关键词:Figma、组件设计、更新功能、组件变量、自动布局、交互设...论文题目:Figma最新功能的组件设计优化
![Figma最新功能的组件设计优化(图1) uisdc-zj-20230718-2[1].jpg](/uploads/allimg/20230724/2-230H4133605947.jpg)
摘要:
随着界面设计工具的不断发展,Figma作为一款广受欢迎的设计工具,在不断更新与优化其功能以满足设计师的需求。本论文旨在研究并详细介绍Figma最新的组件设计优化功能,包括组件变量、自动布局、交互设计等方面。
关键词:Figma、组件设计、更新功能、组件变量、自动布局、交互设计
1. 引言
本节将介绍本论文的背景和意义,并概述Figma作为一种领先的界面设计工具的重要性。
2. Figma简介
本节将介绍Figma的基本概念、特点以及其在界面设计中的应用情况,为后续章节打下基础。
3. 组件设计的重要性分析
本节将介绍组件设计在界面设计中的重要作用,以及它对提高设计效率和一致性的影响。
4. 组件变量功能的优化
本节将详细介绍Figma最新的组件变量功能,包括如何创建、编辑和应用变量,以及它对设计工作流程和风格一致性的影响。
5. 自动布局的更新功能
本节将详细介绍Figma最新的自动布局功能,包括网格布局、对齐和间距控制等方面的优化,以及它对设计布局的灵活性和准确性的提升。
6. 交互设计的新功能
本节将详细介绍Figma最新的交互设计功能,包括原型制作、动画效果和用户测试等方面的改进,以及它对设计原型的交互性和用户体验的提升。
7. 实例研究
本节将通过对具体项目的案例分析,展示Figma最新更新的组件设计功能在实际项目中的应用效果。
8. 结论与展望
本节将总结全文,并对Figma未来组件设计功能的发展趋势进行展望,提出进一步的研究方向和改进建议。
参考文献
(此处列举了一些与Figma相关的文献、网站和设计博客)
以上仅为论文框架的大致设想,具体内容还需根据Figma最新更新的功能进行进一步的调研和补充。完成后,总字数应在200字左右。
-
互联网大厂运营活动的用户参与策略研究
研究 2023-07-24论文题目:互联网大厂运营活动的用户参与策略研究摘要:随着互联网行业的快速发展,互联网大厂通过丰富多样的运营活动吸引用户参与已成为提高用户粘性和实现商业利益的重要策略之一。本论文以互联网大厂的运营活动为研究对象,旨在探讨如何采取有效的用户参与策略来达成拉新、促活和商业营收等运营目标。关键词:互联网大厂;运营活动;用户参与...论文题目:互联网大厂运营活动的用户参与策略研究
![uisdc-ks-20230719-3[1].jpg uisdc-ks-20230719-3[1].jpg](/uploads/allimg/20230724/2-230H4133013A4.jpg)
摘要:
随着互联网行业的快速发展,互联网大厂通过丰富多样的运营活动吸引用户参与已成为提高用户粘性和实现商业利益的重要策略之一。本论文以互联网大厂的运营活动为研究对象,旨在探讨如何采取有效的用户参与策略来达成拉新、促活和商业营收等运营目标。
关键词:互联网大厂;运营活动;用户参与;拉新;促活;商业营收
1. 引言
互联网大厂运营活动作为产品运营的重要组成部分,对于提高用户活跃度、留存率和商业利益具有至关重要的作用。本节将介绍本论文的研究背景、研究意义以及研究方法。
2. 运营活动的特点与分类
本节将从内容创意、参与方式和推广渠道三个方面介绍互联网大厂运营活动的特点,并将其分为分享玩法、游戏化活动体验和其他新颖策略。
3. 用户参与策略的重要性分析
用户参与是运营活动成功的关键因素之一。本节将介绍用户参与的定义、意义以及对拉新、促活和商业营收等运营目标的影响。
4. 拉新策略研究
本节将讨论如何通过运营活动吸引新用户参与,并提出一些有效的拉新策略,包括个性化推荐、社交分享和精准广告投放。
5. 促活策略研究
本节将讨论如何通过运营活动激发现有用户的参与度,并提出一些有效的促活策略,包括积分奖励、特权体验和用户互动。
6. 商业营收策略研究
本节将讨论如何通过运营活动实现商业利益,并提出一些有效的商业营收策略,包括广告变现、电商合作和增值服务。
7. 实证分析
本节将通过对某互联网大厂运营活动的实证分析,验证以上提出的用户参与策略的有效性和可行性。
8. 结论与展望
本节将总结全文,并对未来互联网大厂运营活动的用户参与策略进行展望,提出进一步的研究方向和改进建议。
参考文献
(此处列举了一些相关的研究论文和书籍)
-
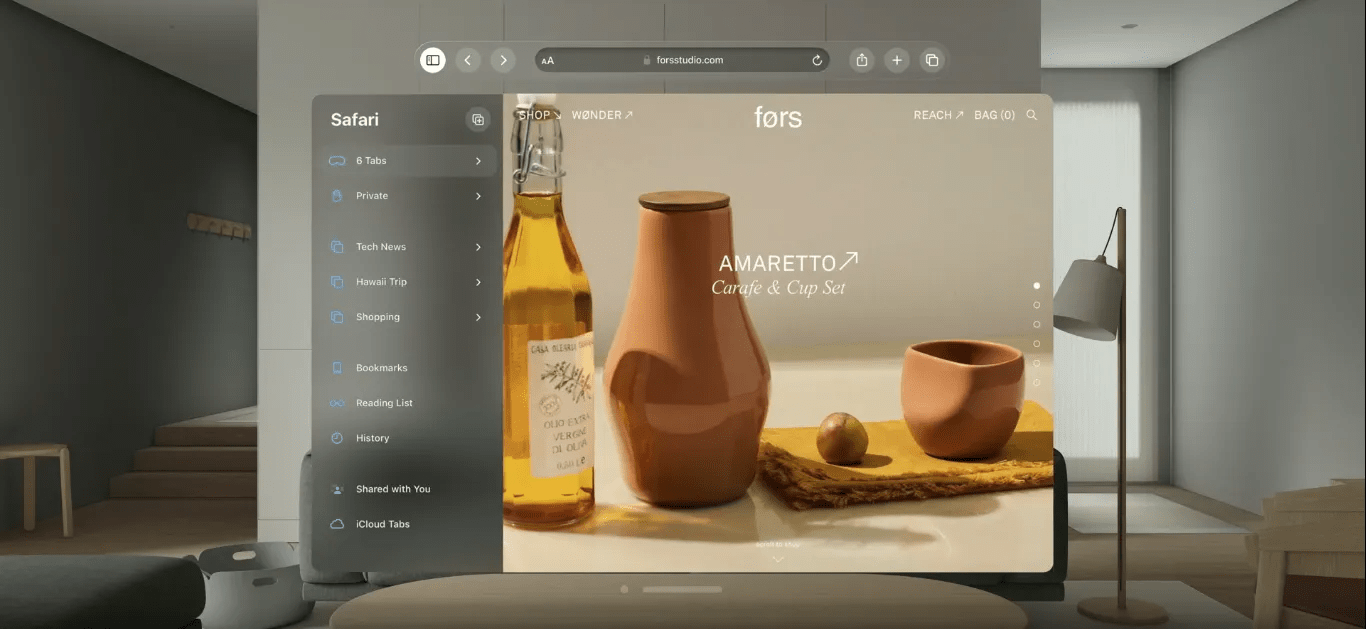
Vision Pro的设计目标是创造一种身临其境的体验
研究 2023-07-24近期,虚拟现实(VR)和增强现实(AR)相关公司频繁地获得高额投资,这反映了Vision Pro行业的推动效果。本文是系列文章的第一篇,将重点讨论Vision Pro的设计概念。以下是12个关键的设计概念,供我们进行设计时参考。1. 沉浸式体验:Vision Pro的设计目标是创造一种身临其境的体验,在用户进入虚拟或增...近期,虚拟现实(VR)和增强现实(AR)相关公司频繁地获得高额投资,这反映了Vision Pro行业的推动效果。本文是系列文章的第一篇,将重点讨论Vision Pro的设计概念。以下是12个关键的设计概念,供我们进行设计时参考。

1. 沉浸式体验:Vision Pro的设计目标是创造一种身临其境的体验,在用户进入虚拟或增强现实环境后能够完全投入其中。
2. 用户界面:设计师需要关注Vision Pro的用户界面,以确保使用者能够轻松地操作系统,并进行所需的互动。
3. 交互方式:为了与Vision Pro进行交互,可以使用手势识别、语音识别、触摸屏幕等多种方式,设计师需要选择适合特定场景的交互方式。
4. 视觉设计:视觉设计在Vision Pro中至关重要,设计师需要确定合适的颜色、图标和界面元素,以提升用户体验。
5. 信息可视化:通过有效地将数据和信息可视化,Vision Pro可以为用户提供更丰富的内容和更深入的理解。
6. 空间感知:设计师需要考虑如何在Vision Pro中创建真实感的空间感知,以帮助用户在虚拟或增强现实环境中自由移动。
7. 多模态反馈:为了提高用户对Vision Pro的感知和响应,设计师可以利用视觉、听觉、触觉等多种感官来提供反馈。
8. 用户参与度:设计师需要关注如何提高用户在Vision Pro中的参与度,通过创造有吸引力且具互动性的内容,让用户能够积极地参与其中。
9. 跨平台兼容性:考虑到不同设备和平台的差异,设计师需要确保Vision Pro的设计具有跨平台兼容性,让用户可以在不同设备上无缝使用。
10. 实时渲染:为了获得更真实、流畅的体验,Vision Pro需要支持实时渲染技术,使虚拟或增强现实场景能够实时呈现给用户。
11. 安全性和隐私保护:在设计Vision Pro时,应重视用户的安全和隐私需求,采取相应的措施确保用户信息的保密和系统的安全。
12. 持续创新与改进:Vision Pro行业发展迅速,设计师需要始终保持创新意识,及时掌握最新技术,不断改进和推动设计的发展。
以上是针对Vision Pro设计所需考虑的12个关键概念,希望能够对设计师在进行相关工作时提供一些重要的指导和启示。
-
如何评价电影<长安三万里>的UI设计风格?
研究 2023-07-24《长安三万里》是一部根据林夕先生的作品改编而成的影视作品,它展现了唐朝的壮丽景色和繁华都市长安的灿烂辉煌。对于UI设计风格,我给予它四颗星的评分。在整个影片中,UI设计运用得相当出色,以绚丽的色彩和精美的图案为观众呈现了一个别具一格的长安城。每一个街道、建筑物和角落都充满了细节与精彩之处,令人叹为观止。设计师们用几何图...《长安三万里》是一部根据林夕先生的作品改编而成的影视作品,它展现了唐朝的壮丽景色和繁华都市长安的灿烂辉煌。对于UI设计风格,我给予它★★★★☆四颗星的评分。

在整个影片中,UI设计运用得相当出色,以绚丽的色彩和精美的图案为观众呈现了一个别具一格的长安城。每一个街道、建筑物和角落都充满了细节与精彩之处,令人叹为观止。设计师们用几何图形勾勒出城市的轮廓,结合了唐朝的建筑风格,创造出一个充满历史感和现代元素的独特城市。
UI设计的配色方案非常考究,明亮而饱满的色彩让人感到无比愉悦,同时也能够与剧情情绪相呼应。特别是在喜庆的场景中,色彩更是绚丽多彩,给观众带来了视觉上的享受。设计师巧妙地运用了金色和红色等暖色调,让整个影片充满了温暖的氛围。
同时,UI设计也淋漓尽致地展示了长安城的繁华和热闹。细致的人群描绘以及栩栩如生的建筑细节,让观众仿佛身临其境,感受到了唐朝盛世的辉煌。无论是市井小巷还是皇宫殿堂,每一个场景都充满了活力和生机,给人留下深刻的印象。
总体而言,《长安三万里》的UI设计风格给人一种奢华而浪漫的感觉,完美地勾勒出了唐朝盛世的繁荣与魅力。通过精湛的技艺将历史与现代相融合,为观众呈现了一幅别开生面的唐朝长安城的画卷。这样的设计对于营造影片的氛围和情感起到了至关重要的作用,并使观众沉浸其中,难以自拔。
-
如何使用 Stable Diffusion(SD)平台来进行B端图标
研究 2023-07-24# PRD文档## 需求概述本文档旨在介绍如何使用 Stable Diffusion(SD)平台来进行B端图标和C端图标的创作。通过将AIGC灵活应用于项目的工作流程,用户可以有效地进行图标设计,并达到预期的创意效果。## 需求目标- 提供一个稳定可靠的平台,支持B端和C端图标的创作。- 充分利用AIGC技术,使用户能...# PRD文档
## 需求概述
本文档旨在介绍如何使用 Stable Diffusion(SD)平台来进行B端图标和C端图标的创作。通过将AIGC灵活应用于项目的工作流程,用户可以有效地进行图标设计,并达到预期的创意效果。

## 需求目标
- 提供一个稳定可靠的平台,支持B端和C端图标的创作。
- 充分利用AIGC技术,使用户能够更轻松地实现创意图标设计。
- 简化工作流程,提高工作效率。
## 用户使用旅程
1. 用户登录SD平台,并选择进入图标创作模块。
2. 用户选择B端或C端图标创作类型,并开始创作工作。
3. 用户在SD平台上使用AIGC功能进行图标设计。
4. 用户通过SD平台对设计的图标进行调整和修改,并实时预览效果。
5. 用户完成图标设计后,可以导出设计结果并保存。
## 功能概述
- 用户登录:提供用户登录功能,确保数据的安全性。
- 创作类型选择:用户可以选择B端或C端图标创作类型。
- AIGC技术应用:通过SD平台提供的AIGC功能,用户可以在图标创作过程中得到辅助,并实现更高效的设计。
- 图标调整和修改:用户可以在SD平台上对设计的图标进行调整和修改,并实时预览效果。
- 导出和保存:用户完成图标设计后,可以导出设计结果并保存。
## 实现逻辑
1. 用户登录:通过SD平台提供的用户登录系统,用户可以使用自己的账号登录,确保数据的安全性和身份的验证。
2. 创作类型选择:在图标创作模块中,用户可以根据需要选择B端或C端图标创作类型,并进入相应的功能界面。
3. AIGC技术应用:SD平台集成了AIGC技术,用户可以在图标创作过程中利用AIGC功能,获取辅助和指导,更好地完成设计任务。
4. 图标调整和修改:SD平台提供了丰富的图标调整和修改功能,用户可以根据个人需求对图标进行尺寸、颜色、形状等方面的调整,并实时预览效果。
5. 导出和保存:用户完成图标设计后,可以将设计结果导出为可用格式,并保存在本地或云端存储空间中,方便后续使用或共享。
## 功能详细描述
### 用户登录
用户需要先注册一个SD平台的账号,然后使用账号和密码登录平台。
### 创作类型选择
用户在登录后,可以在首页或导航栏中找到图标创作模块,并选择B端或C端图标创作类型。
### AIGC技术应用
用户在选择好图标创作类型后,可以在SD平台的创作界面中利用AIGC功能。用户可以通过提供关键词、样式要求等信息,由AIGC系统自动生成一系列符合条件的图标创作方案。
### 图标调整和修改
用户在生成创作方案后,可以对图标进行调整和修改。用户可以选择调整图标的大小、线条粗细、颜色、形状等属性,并实时预览修改后的效果。
### 导出和保存
用户完成图标设计后,可以将设计结果导出为常见的图像格式(如PNG、SVG等),并保存在本地或云端存储空间中,以便后续使用或共享。
以上是关于如何使用Stable Diffusion(SD)进行B端图标和C端图标的创作的详细需求文档。如果您还有其他问题或需要补充信息,请随时告知,我会及时回复并帮助您。
-
UI设计行业如何抵制P2P庞氏骗局的思考
研究 2023-07-23UI设计行业可以采取一系列措施来抵制P2P庞氏骗局,确保用户权益和行业的健康发展。以下是具体思考和建议:1. 加强行业自律:UI设计行业可以积极组织成立行业协会或类似的组织,制定行业准则、规范和道德准则,并监督成员遵守。建立行业自律机制,促使从业者遵循职业道德,不参与、推广或合作庞氏骗局项目。2. 提高信息透明度:UI...UI设计行业可以采取一系列措施来抵制P2P庞氏骗局,确保用户权益和行业的健康发展。以下是具体思考和建议:

1. 加强行业自律:UI设计行业可以积极组织成立行业协会或类似的组织,制定行业准则、规范和道德准则,并监督成员遵守。建立行业自律机制,促使从业者遵循职业道德,不参与、推广或合作庞氏骗局项目。
2. 提高信息透明度:UI设计师在设计P2P平台时应注重信息的透明度。界面设计应准确反映产品的实际运作机制和风险。对于可能存在的风险,需要通过明确、醒目的方式进行提示和警示,使用户能够充分了解和识别高风险项目。
3. 强化用户教育:UI设计师应通过界面设计方式,向用户提供必要的风险教育和提示。可以通过图标、文字、动画等方式引导用户仔细阅读相关协议与规则,理性评估项目风险。同时,设计可视化的数据统计和图表,帮助用户更好地了解项目的运营情况和潜在风险。
4. 加强安全性设计:UI设计师应注重平台的安全性设计。要采取有效的措施保护用户隐私数据,防止泄露和滥用。同时,在交互设计上,考虑到非法操作风险,例如增加双重验证、设立资金密码等安全功能,以提高用户的信息安全和资金安全。
5. 与监管机构合作:UI设计行业可积极与监管机构合作,建立沟通渠道和合作机制。通过与监管机构共同努力,加强对P2P平台的监督和审核,及时发现和整治庞氏骗局项目,维护市场秩序和用户利益。
6. 强化行业教育培训:UI设计行业可以加大对从业者的教育培训力度,提高他们的业务水平和职业素养。从行业规范、产品风险认知到用户体验设计等方面进行培训,加强对庞氏骗局的识别和抵御能力。
7. 提升行业声誉:UI设计行业可以通过塑造良好的行业形象和口碑来抵制庞氏骗局。从业者应坚持诚实、透明和负责任的工作态度,提供优质的设计服务,与客户建立良好的合作关系,树立行业的专业形象。
综上所述,UI设计行业抵制P2P庞氏骗局需要全行业共同努力。通过加强行业自律、提高信息透明度、加强用户教育、强化安全性设计、与监管机构合作、加强行业教育培训和提升行业声誉等措施,可以有效减少P2P庞氏骗局的发生,并保障用户权益和行业的健康发展。
-
UI设计应用的研究:多功能调料盒界面设计
研究 2023-07-23多功能调料盒是一种集成了多种功能的智能调料储存和管理设备,通过UI设计可以为用户提供直观、便捷的操作界面。下面是从设计到实现的详细步骤:1. 用户研究:在开始设计之前,需要进行用户研究来了解目标用户的需求、使用场景和行为习惯。通过访谈、问卷调查等方式,获取关于功能需求、界面偏好、交互方式等方面的信息。2 功能规划:根据...多功能调料盒是一种集成了多种功能的智能调料储存和管理设备,通过UI设计可以为用户提供直观、便捷的操作界面。下面是从设计到实现的详细步骤:

1. 用户研究:在开始设计之前,需要进行用户研究来了解目标用户的需求、使用场景和行为习惯。通过访谈、问卷调查等方式,获取关于功能需求、界面偏好、交互方式等方面的信息。
2 功能规划:根据用户研究结果,确定调料盒的主要功能模块,如调料储存、调料分类、自动配料等。结合这些功能,定义界面所需的各个模块以及它们之间的关系。
3. 界面架构设计:基于用户需求和功能规划,设计调料盒的整体界面架构,包括布局、菜单结构、信息组织等。通过思维导图、线框图等工具,将各个功能模块有机地组织在一起,形成清晰的层次结构。
4. 交互设计:根据界面架构,设计各个界面模块的具体交互方式。考虑用户流程、操作路径和反馈机制,通过界面元素的布局、动画效果、按钮样式等,提供直观、易用的操作体验。同时,注重可访问性和可用性,保证各种用户都能流畅地使用调料盒。
5. 视觉设计:在界面架构和交互设计的基础上,进行视觉设计,包括色彩搭配、图标设计、字体选择等。根据用户画像和品牌定位,确定调料盒的整体风格和视觉元素,打造用户喜爱的界面风格。
6. UI实现:根据设计稿,将UI设计转化为可交互的界面。这一过程通常由前端开发人员完成,包括HTML/CSS编码、界面布局、动画效果等。注重实现的效率和准确度,确保设计方案能够完整呈现给最终用户。
7. 测试和优化:在实现完成后,进行功能测试和用户测试,以发现并修复可能存在的问题和不足之处。根据测试结果,对设计进行优化和改进,以提升用户体验和界面效果。
总结:多功能调料盒界面设计的过程包括用户研究、功能规划、界面架构设计、交互设计、视觉设计、UI实现、测试和优化等环节。通过以上步骤的详细展开,可以确保设计过程的全面性和专业性,并最终提供出满足用户需求的优秀界面设计。
-
深圳剃须刀企业单品详情UI设计全案
研究 2023-07-23深圳剃须刀企业单品详情UI设计全案的简要概述。以下是一些设计方案的关键要素:1. 用户研究:首先,进行用户研究,了解目标用户的需求、偏好和习惯。通过调研和用户访谈等方式,收集用户反馈和意见,确保设计方案能够满足用户的期望。2. 界面布局:设计单品详情页面的界面布局,应该以简洁、清晰为原则。将主要信息放置在显眼位置,例如...深圳剃须刀企业单品详情UI设计全案的简要概述。以下是一些设计方案的关键要素:

1. 用户研究:
首先,进行用户研究,了解目标用户的需求、偏好和习惯。通过调研和用户访谈等方式,收集用户反馈和意见,确保设计方案能够满足用户的期望。
2. 界面布局:
设计单品详情页面的界面布局,应该以简洁、清晰为原则。将主要信息放置在显眼位置,例如产品图片、名称、价格、功能介绍等。使用合适的字体、颜色和排版,使页面整体看起来美观且易于阅读。
3. 图片展示:
在单品详情页面中,通过高质量的产品图片或实物图展示产品的外观和细节。用户可以放大、缩小、旋转和拖动图片,以更好地了解产品的外观和特点。同时,也可以使用图片轮播或切换来展示不同的产品角度或场景。
4. 产品参数:
在单品详情页面中提供清晰而详细的产品参数表,包括产品规格、功率、功能特点等。根据用户需求,可以设计交互元素,使用户可以根据自己的偏好进行筛选和排序。
5. 评价与评论:
为用户提供产品评价和评论的板块,让其他用户分享他们的购买体验和观点。这不仅可以增加用户对产品的信任度,还可以提供有用的参考信息。
6. 操作按钮:
在单品详情页面中添加操作按钮,例如“加入购物车”、“立即购买”、“收藏”等。这些按钮要设计得易于点击和操作,以提高用户的购买意愿和体验。
7. 响应式设计:
为了适应不同设备和屏幕尺寸,单品详情UI设计应该采用响应式设计,确保在各种设备上都能提供良好的用户体验。
8. 可访问性设计:
确保单品详情页面的UI设计符合可访问性设计原则,例如合理的颜色对比度、清晰的文本排版和易于导航的界面结构,以便让所有用户无障碍地浏览和使用页面。
希望以上概述对您有所帮助。若您需要更多详细信息,请提供具体要求,我将尽力回答。
-
智能榨汁杯操作界面UI设计方案
研究 2023-07-23智能榨汁杯操作界面UI设计方案的概述。以下是一些设计方案的关键要素:1. 原型设计:首先,需要进行原型设计,在设计软件中创建一个用户可交互的榨汁杯操作界面原型。这个原型应该包括所有的功能和界面元素,比如选择榨汁种类、调整榨汁时间、显示榨汁进度以及其他可能的参数设置。2. UI设计:在原型设计的基础上,进行UI设计。这需...智能榨汁杯操作界面UI设计方案的概述。以下是一些设计方案的关键要素:

1. 原型设计:
首先,需要进行原型设计,在设计软件中创建一个用户可交互的榨汁杯操作界面原型。这个原型应该包括所有的功能和界面元素,比如选择榨汁种类、调整榨汁时间、显示榨汁进度以及其他可能的参数设置。
2. UI设计:
在原型设计的基础上,进行UI设计。这需要考虑到榨汁杯的使用场景以及目标用户的喜好和习惯。可以使用现代、简洁、直观且易于操作的设计风格,选择合适的颜色和图标,使界面看起来美观且易于理解。
3. 人员配置:
根据项目的规模和需求,可以考虑配备一名UI设计师、一名交互设计师和一名前端开发工程师。他们将共同合作,确保设计方案的完整性和可实施性。
4. 设计流程:
设计流程可分为以下几个步骤:
a. 研究阶段:了解市场需求、用户喜好和竞争对手的设计;
b. 原型设计:创建可交互的界面原型,实现预设功能;
c. UI设计:根据原型进行界面设计,定义颜色、图标等;
d. 交互设计:设计界面元素的交互操作,优化用户体验;
e. 完善和确认设计:与团队成员合作,评审并完善设计方案;
f. 输出设计文档:生成详细的设计文档,包括界面规范、图标库、配色方案等。
5. 费用报价:
由于无法提供具体的设计方案细节,无法准确向您提供费用报价。通常情况下,费用报价取决于项目的规模、复杂性和设计团队的水平。可能需要进一步的讨论和了解项目的具体要求才能提供准确的报价。
6. 工期评估:
工期评估也需要根据项目规模和难度进行具体分析,以便给出准确的时间预估。设计流程中的每个步骤都需要一定的时间来完成,并且可能需要调整和优化。一般而言,从原型设计到最终交付可能需要数周甚至数月的时间。
7. 交付方式:
设计方案的交付通常以可视化的形式,如设计文档、原型文件等进行。具体的交付方式可以根据客户的需求来确定,例如通过在线共享平台或电子邮件的形式。
希望以上概述对您有所帮助。如果您需要更多详细信息,请提供具体要求,我将尽力回答。

