-
如何搭建用户体验度量模型?来看京东快递的实战案例!
产品设计 2023-07-22 -
预付卡《支付业务许可证》检测认证涉及哪些信息?
产品设计 2023-07-21本篇文章介绍支付业务许可证开展预付卡所需的受理系统,以及检验认证所包含的内容,作者以清单形式跟我们分享,希望能给你一些参考帮助。

截止2023年7月19日,有非银行支付机构《支付业务许可证》的企业大约是103家,支付业务许可证5年续展一次,需要上报资料给中国人民银行,经过检测、认证、人行检查,只有续展成功的企业,才可继续预付卡发行及受理业务。
本公司自己研发的预付卡系统,经过检测认证后,可支持企业续展成功继续开展预付卡发行及受理业务。
该系统分为运营端、APP、商户服务平台、POS机终端收单、风控、反洗钱系统。
- 运营端:主要功能为卡产品管理、商户管理、配置计费/结算规则、交易明细、结算、对账以功能;可满足企业制卡并入库及报表查看等需求;
- APP:主要功能为用户注册、购卡、充值、查看消费记录等功能;
- 商户服务平台:提现、退款、查看交易记录、结算数据等功能;
- POS机终端收单:支持扫一扫、付款码、刷卡核销、结算等功能;
- 风控:配置风控规则,触发风控规则后,可把拉入黑名单;
- 反洗钱系统:标记可疑交易、客户评级、黑名单、大额上报等功能。
以下是整理的检测认证清单:
- 功能:包括平台规章制度、平台需求文档、平台操作手册等;
- 风控:签约协议、管理制度、培训记录、风控规则管理办法、风险事件处理记录、反洗钱管理制度和操作规程、pos终端制度、风控系统相关制度等;;
- 网络安全:安全配置手册、操作日志审计记录、配置文件备份记录、网络设备安全审计报告、网络设备漏洞扫描报告、网络设备漏洞扫描管理制度、网络拓扑、办公环境违规上网检查记录表等;
- 主机安全:主机安全加固手册、主机咯懂扫描挂历制度及记录、主机故障处理方法等;
- 应用安全:编码规范、源代码审计报告、应用系统口令安全性策略等;
- 数据安全:敏感信息安全管理制度、支付业务信息保护制度、数据销毁制度等;
- 运维安全:机房管理制度、保密制度、设备标准化配置文档、服务器网络设备等异常处理机制;
- 业务连续性:平台制度、应急预案等;
- 个人金融信息保护相关制度:个人金融信息保护相关文件、信息安全评估报告、相关密码技术及改造计划、个人金融信息安全评估报告记录等。
-
纸鹤,互动视频与 VR
产品设计 2023-07-21作者对VR的探索道路中,发现了《纸鹤》这一部电影。通过这一次视觉体验,作者对VR的交互设计有了不同的感悟,接下来,我们看看作者的分享吧~

一、当我打开 Pico
当我终于空下来,把 Pico 4 中的各项功能体验完后,内心的失望之情溢于言表。无论是游戏、直播和观影,都没有给我带来初次使用 ChatGPT 时的震撼。
伟大的事物会在最开始接触时便给予观者巨大的冲击,而我原以为 VR 也是这样的事物。我想起已经吃灰约一个月的雷鸟 Air Plus,它代表着众多 AR 眼镜在消费端的尝试:一块参数上听起来很清晰的巨幕,但也仅限于此了。
作为前互联网,现智能硬件赛道的从业者,我深信下一轮技术浪潮必将由 AI、XR 和 Robot 带来。AI 和 Robot 的发展已经初见端倪,但 XR 却仿佛仍在襁褓。现在仍然是低谷期吗?
自上世纪 50 年代 Morton Heilig 发明第一台 XR 设备以来,除了 14 年 Google 的 CardBoard 和 21 年 Facebook 改名 Meta 带来的两波浪潮外,XR 领域并没有引起大众意义上的关注。相较于手机几乎可以忽略不记的出货量,即使对标游戏主机也相形见绌。

直到我看到《纸鹤》。
二、当我打开《纸鹤》
很难形容我在《纸鹤》里度过的半个小时,几乎在前五分钟内,我就产生了第一次使用 ChatGPT 时的感觉,一种由内而外的震撼,以及对有生之年目睹科技奇景的感动。在 30 分钟里,我仿佛进入了另一个世界,我既是这个世界的旁观者,又仿佛融入了这个世界。
似乎,我成了 TOTO (主人公)的影子,跟着他一起漫游在这个混合着阿根廷与意大利风情的小镇上,以及那片纸鹤飞翔的无边之际。
这是一个简单的光明与黑暗的故事:小男孩 TOTO 拥有着神奇的力量,当他弹奏自己心爱的班德琴时,会吸引来发光的纸鹤。纸鹤来自另一个充满了幽深与黑暗的世界。一天,TOTO 的妹妹 AZUL 被一个黑影裹挟到了纸鹤所在的世界,为了拯救自己的妹妹,TOTO 潜入了纸鹤所在的幽深之地,并发现了自己最尊敬的祖父的秘密。

故事的灵感来源于导演 German Heller 在巴西萨满教课程中对音乐的体验,在森林中演奏的感觉让他觉得与周围的一切融为一体:
当我在森林里演奏时,我感觉音乐与我周围的一切都有联系。颜色、气味、感觉融为一体,将我带入一个内在空间,在那里我会发现很多关于自己的事情。
German 希望借助音乐,让观者体会自己记忆中最深处的情感。缆车、瀑布、港口边的潮湿木头、窗边低落的刺冷的小雨滴,当观者在完全沉浸的场景中感受到这些意象时,也会自然地涌起对这些熟悉事物的记忆和情感来。
虽然,由于文化的差异,我无法体会那种熟悉,然而情感是共同的,当我感受到雨飘在我的身上,而不是如当前的媒介一样飘在另一个二维平面中,我竟然真的有了冷的知觉。当我随 TOTO 走进纸鹤所在的幽深世界上,天穹之上的隐蔽脸庞,也勾起了我儿时看《风云》中帝释天的记忆。
那一瞬间,我懂得了,XR 带来的不止是立体的 3D 画面,而是真正地将观者领入另一片时空。尽管目前的设备仅有视觉和听觉的体验,然而在聚合了人类使用频率最高的两个通道后,通感便惊人地出现了。
记忆是如此神奇的造物,它能让我们在看到阴冷的天气时身泛寒意,也能让我们在看到苍蝇乱舞时掩起鼻息。正是由于记忆的存在,五感的畅通便不在话下了。
三、为什么是《纸鹤》
在《纸鹤》之前,我并非没有接触过 XR 作品,很早之前我用过一台 HTC ViVE ,体验过里面的拳击游戏。买了 Pico 后也玩过如《超燃一刻》、《节奏光剑》之类的游戏,尽管在体验上也称得上沉浸,但我从来没有产生过,我来到了另一个世界的感觉。
它们就像一个放大的手机视频或游戏,被强行挪到了 3D 空间,但并不属于这个空间的原住民。
为什么《纸鹤》会让我真正体会到 XR 作为一种沉浸式媒介的真正价值呢?会是叙事性吗?诚然,导演在创作时,考虑了旁白的节奏、内容,背景音乐响起的时机和场景的搭配。
正是三者的有机融合才让整个故事充满了引人深入的意味,带来了感官上的刺激。为了真实的质感,纸鸟的整个场景都由手工制作,每个人物都有自己的个性、定位。

音乐部分,由杰出的音乐家 Cyrille Marchesseau 负责谱写曲目,TOTO 在演奏班德琴时的音乐,由阿根廷的探戈音乐传奇 Juan José Mosalini 演奏。无论是节奏、布景还是音乐,都是绝佳的搭配。
但叙事性并不是决定因素,事实上当我在油管上重新观看别人录制的视频时,尽管故事本身仍然充满了灵性,但沉浸感消失了,我并没有被拉到另一个空间,成为故事的一部分。这也是所有经典故事的结局,作为一种抽象化的存在,故事只能依靠媒介充当它的形式。
甚至,按照包豪斯主义的说法,形式决定功能。在媒介空间中,媒介决定叙事。在《纸鹤》这部作品中,整个创作团队与 XR 一起创作:剧本作为一种编程语言,XR 作为一种编程软件,人的经验作为一种解释器。
起初剧本是松散的,只有一种明确的意象,但表达方式是不定的。团队生产出最小型化的 MVP 产品:几个场景、几个人物,还没有很精确地人物路径。然后,当这些元素在 XR 中呈现时,它的真实效果被捕捉到,人的眼睛负责体会真实的效果,根据当前的呈现对剧本、布景、节奏、音乐进行进一步的调整。
当故事和媒介一起作用,互相促进时,新的范式才得以呈现。当故事充分运用了媒介的特征时,才能展示出媒介自己的特点。
四、什么是充分运用了媒介特征
那么怎样才算充分运用了媒介的特征?
我想举一些失败的案例。绝大多数的直播和视频都是失败的,只是把当前 2D 媒介上的内容搬运到 3D 媒介中来,很大的原因是由于 3D 内容本身的缺失,但原因不能成为失败的借口。另一种看似沉浸的内容:3D 游戏,包裹着很强的外观糖衣,但如 《Alien Rescue》的导演 Jason Moore 所说:
传统的基于小说的 VR 体验通常依赖于演员和表演者预先录制的对话。这给观众带来了一种不舒服的情况:我们感觉沉浸在虚拟世界中,但却无法停止怀疑并对故事中的人物产生同情,因为他们无法完全认识我们并回应我们。
现存的 XR 版 3D 游戏也同样如此,只是有了一个预先的脚本,参与者只是按照既定的规则行事而已。当我在玩任何的游戏时,我知道自己只是在玩一场游戏而已,我始终无法沉浸其中。
虽然在最核心的层次上,这有赖于 AI 进一步地发展,同 XR 结合,赋予其更高的拟真度,但从媒介本身的运用层面而言,现在的产品也仍然有很大的提高。
一个典型的案例是眼动追踪和用户位置识别。真实的感知取决于细节,当我们走在路上时,我们能感知到温度、风、声音的远近。当我们注视别人时,别人会扭头、脸部显示表情,但这些在多数的 XR 内容中都消失了。制作者们忽略了,这不再是两个空间的隔绝,用户同内容中的人物、环境,都处在同一空间下,大量的交互细节的缺失,使得费心制作的产品最终成了木偶戏。
而《纸鹤》与木偶戏不同的地方在于:当观者处于场景中的不同位置时,所听到的声音细节是不同的。譬如,当你靠近 TOTO 奶奶家的收音机时,可以听到意大利语的胡言乱语;当你离远时,那种声音便消失了。
五、积极见证
除了极佳的叙事性、与 XR 媒介共创的剧本形式和对媒介的充分运用外,《纸鹤》的独特处还在于它选择了一种区分于游戏的形式,导演 German 将之称之为「主动见证(positive witness)」:
你正在观看某些东西,你并没有完全脱离它,但你正在见证它,所以你不会做一些你可能做对或错的事情。你没有使命,但你可以以某种方式,根据你选择看的内容,发现新事物或获得不同的体验。这是一种完全不同的主动与被动体验。
与游戏不同,积极见证的本质仍然是接受(receptive)而非主动(active)。《纸鹤》中,整个场景像一座浮岛悬在黑暗的虚空中,观者可以不同的视角、距离观看场景。不同的视角和距离都会带来不同的细节度。
在 TOTO 弹起音符的时候,观者可以挥舞自己的手,在节奏下谱写自己的乐章,以光带的形式在黑暗中亮起,仿佛一道银河。在这个过程中,「观看」成为一种「主动」的行为,但它并没有改变故事本身。
故事的剧情是由观者推动的。所以想让观者做一些绝对不会错的事,互动是想让用户和音乐联系在一起。比如张开双臂迎接音符,然后你感觉到一种创造性。
对我而言,「积极见证」的形式让我感受到一种舒适。作为一个手残党,当我在《居延汉简》中连一根木柴都握得费力时,挫败感便油然而生了。作为一个休闲游戏玩家,这也是我无法沉浸在多数游戏中的原因,缺乏一种深邃的冲动让我坚持下去。
而在「积极见证」的语境下,我可以悠闲地作为一个观众,通过主动地观察,与当前的世界融为一体,也因为有了这种悠闲,我可以更沉浸在世界本身,抓住它的更多细节,从而产生更深的情感连接。
Ricardo Laganaro(《The Line》的导演)提到他在创造作品时的宗旨:他认为在游戏之外,一定还需要其他的作品,能够让他的父母都能够沉浸其中的(想想让自己的父母沉浸在《塞尔达》中?),事实上有许多人都和他的父母一样。「积极见证」的形式能触达更广泛的群体,从而真正地加深虚拟现实的影响力。
我很喜欢 German 的一句话,也可以作为「积极见证」的最佳注脚:不受到挑战并能够留在不同空间的奇迹中是件好事。
六、懒
在商业化上取得成功的产品,在交互的阻力都降到了最低。抖音之前,没有产品会开箱即刷,多是目录-内容的二层式结构。仔细观看中国应用榜单的前十名,除了工具型的产品(支付宝、高德、搜狗输入法),其余的都是社交和视频。
大众产品需要最简单的交互,通过简单的交互就能够满足其对美好生活的一种想象,或一种制造意义的甜味剂。需要付出精力去实现的,无法在大众领域实现成功。产品商业化的初期,为了跨越创新鸿沟,寻找最硬核且有付费意愿的用户,这无可厚非,可当资金、技术积淀下来,最终仍然要回归到更广泛的人群,而完全主动式的产品无法承担这一重任。
充分地利用新媒介的特性,仍然聚焦于人性;致力于激发真正的渴望和情感,用故事去抵抗意义崩塌的灰暗时刻,带来一种美学的享受。也许这样的产品会是我所真正期盼的。
-
半年发版十多次,淘宝全面内容化是不是太激进
产品设计 2023-07-21在近半年,淘宝光是改版就有十多次,如此频繁的内容改版,也体现了淘宝在内容上的探索。内容化对淘宝来说,是一步必走的棋,同时也意味着面临着众多挑战,具体如何,一起来看看作者的分析吧。

万能的淘宝,更加百变。

这两天,淘宝上线一个“夜淘宝”的新版本。这个版本更加强调生活娱乐,主打好看、好玩、好逛。用户从淘宝首页右上角进入后,就可以沉浸式逛淘宝,体验全国各地丰富的夜生活。除了直播、游戏、互动玩法、短视频等吃喝玩乐的内容外,“夜淘宝”还提供大量本地化的特色服务。比如联动北上广川渝等城市的网红夜色、便利店,让夜经济线上线下流动起来。
一、百变淘宝
这是淘宝自2020年首页全面信息流化之后,在内容化上的又一探索,被称为淘宝三年来力度最大的一次改版,未来可能作为一个长期产品存在。对于新版本的考量,夜淘宝项目负责人表示,“这也是淘宝天猫变革的一次尝新。淘天集团CEO戴珊曾表示,淘宝被定位为一个人来人往、丰富有趣的街区,未来五年将汇聚上千万商家、上亿创作者和各种服务商,推动淘宝的‘生态繁荣’”。
今年年初,淘宝就确定了内容化是今年的五大战略之一。在5月份新淘天集团首次公开亮相时,戴珊再次强调,将以远超此之前的投入,推进全面内容化。内容化和生态繁荣并不矛盾,从淘宝的打法看,内容化是淘宝“生态繁荣”策略重要发力点。在图文流量触顶后,短视频自然成为突围的主方向。
实际上,全面拥抱内容化,淘宝APP的迭代速度快速且稍显激进。根据App Store的历史版本信息粗略统计,单2023年以来,淘宝就发布至少14个版本,最近一段时间,甚至达到两周发三版。这个更新速度和力度,放在亿级日活APP里,不说绝无仅有,也是相当罕见。
淘宝通过APP版本快速迭代,一方面积极由图文走向视频化。淘宝首页由货架橱窗改版为信息流,再由图文占优转变为主推视频。“过去是图文时代,推荐信息流的70%都给到了图文,但现在是内容时代,未来手淘上推荐信息流的70%将会给到短视频、直播切片以及直播间。”
包括打赏、逛逛、签到领红包等在内的产品功能和互动玩法的优化,为整个淘宝的视频生态打下地基:卖家的商品得以更直观生动的展现,获得更多曝光,主播可以更直接的变现,用户则在进行内容消费和互动时,随手清空购物车。
另外一方面,淘宝的娱乐休闲场景也得到极大的丰富。除了购物主需求外,用户还可以在淘宝刷视频、看直播、玩小游戏。比如,淘宝直播逐渐搭建起了一个以唱歌、跳舞、脱口秀等为主要载体的纯才艺展示类直播内容池。特别值得一提的是,淘宝已经上线了将近30款小游戏,涵盖了棋牌、经营、益智、养成四大类别,常见的斗地主、麻将、消消乐等游戏都囊括其中。

“夜淘宝”未营业页面截图
此外,随着“夜淘宝”版本上线,618集中呈现的小众需求也再一次得到重视,已经成长为一门大生意。根据官方介绍,暑假出游的升温带动了防晒帽、草编包、多巴胺穿搭、度假游穿搭的火爆,而冰丝睡衣、凉感文胸、凉感牛仔裤、凉皮防晒衣等凉感服饰也成为了一个显著的消费趋势。
也就是说,淘宝APP频频改版,围绕着内容化,淘宝日益成为娱乐平台之外,还承载着淘宝“价格力”的战略考量。
二、内外承压
流量压力下,新淘天需要在交易和消费之间权衡,自建内容池无疑是最好的折中抉择。既可以在生态繁荣的大树下获得原生流量,又可以挖出护城河带动平台交易。这是新淘天集团面临内外双重压力下的自然反应。
从阿里巴巴内部来看,阿里“1+6+N”组织架构调整,新淘天集团是阿里底色最厚重的板块,新淘天业务依然是新阿里的基本盘。新淘天集团需要通过不断进化夯实行业老大的地位,附带着为兄弟业务板块打样,以支撑整个新阿里分拆目标的实现。于是,新淘天集团一系列组织变化不断向深处推进。
比如近段时间动作最大的无疑是,淘宝天猫集团启动了近年来最大的人力制度改革,涉及员工绩效、层级体系等多个核心事项。根据媒体报道,这次改革已经形成一个初步的“征求意见版”,包括:取消P序列;工资和奖金逐步实现层级与奖金分离;绩效分数简化等措施。
对此官方回应称“方案仍在调研阶段”,但对外释放的信号被普遍解读为,淘天集团继续在自我进化,试图从内部变革让这整个组织架构更加扁平、敏捷和高效。通过“重奖之下必有勇士”的简单实用策略,激活中下层员工的创造力和积极性,进而提升淘天集团的竞争力。从更广泛的行业角度评判,这也意味着大厂高P神话的破灭。
不仅如此,淘宝天猫确实遇到实实在在的挑战,“留量”成为最大的命题。此前,唐辰在《马云的危机,张勇的功过,阿里618后变天的深层次原因》一文中分析道,阿里618后“变天”预示着一个新时代即将到来,这是阿里的新时代,也是电商行业的新时代。
阿里分拆有多重背景,其中重要的有两点。一是电商竞争环境的变化,守擂者如阿里、京东面临后来者拼多多、抖音等强力冲击,在存量市场,需要重新回到创业的状态,拥抱变化;二是资本狂飙时代结束,电商行业理性回归,重新寻回生意的本质,谋求更长远的发展。京东的“35711”梦想不说是抄作业,也是在像素级模仿阿里。拼多多国内国外两条腿走路,也有相似之处,抖音和快手也在加速补齐电商基础能力的短板,发力货架模式、扶持自家供应链品牌等。
阿里的新时代,某种程度上也是阿里旧版合伙人制度的终结,散是满天星,爷爷也放手葫芦娃们直面风雨。时代的马云给了时代答案。阿里变阵,对行业的影响深远。业务端包括淘宝、天猫等产品的迭代改变,是新淘天面对内外部压力进行的主动应变。
马云曾在阿里大变革前的一场小范围内部沟通会上提出,淘天集团要回归淘宝、回归用户、回归互联网。三个回归,既是马云为淘天集团指明的方向,也是阿里的希望。淘宝的护城河在于多年领先积累出的行业消费认知,但短视频时代,电商的打法完全颠倒。截至2022年底,抖音DAU高达6亿,快手DAU也冲到3亿。谁有流量,就能不断吸引商家,形成战斗力深入淘宝、京东、拼多多电商巨头腹地,蚕食现有电商市场,甚至颠覆现有电商格局。就像淘汰新闻客户端的不是今日头条,而是算法对编辑的压制。这种趋势下,淘宝自然不能坐以待毙。
三、淘宝内容化的挑战
内容化对淘宝来说,是一步必走的棋。戴珊在5月份那次演讲中也提到,她在不确定中非常确定能看到的就是内容消费的增长,“过去的淘宝,商品即内容,未来的淘宝,内容即商品”。
这也能够理解,淘宝在产品迭代上的激进:淘宝在版本上的任何变动都是在加强内容化,服务“生态繁荣”。但任何一次产品的改版,都是内部产品、技术以及运营策略的调整。快速迭代的字面意义是试错,但随之而来的负面反馈也不容忽视,人员乏累,资源浪费不说,极容易造成内部战略模糊。
更加需要注意的是用户体验,一方面,娱乐属性内容增加,不可避免的陷入同质化,对站内用户的活跃并无益处,甚至可能影响正常的消费行为。另外一方面,用户需要频繁的适应新版本,包括一部分淘宝忠实用户或者中老年用户在内,无形中就拉高使用门槛,产品使用成本提升的结果,就是这部分用户会用脚投票。参考拼多多,极简的产品体验,也是影响消费者做出购买决策的重要因素。抖音也在逐步重视流量池对电商业务的倾斜,对用户体验的影响。
淘宝也是如此,全面内容化是大象转身的魄力,但也正是这样。淘宝生态下的任何一次涟漪,都将演变成影响商家、用户体验的滔天巨浪。所以,找准方向,小步试错,单点突破,对于淘宝很重要。这里也可以给淘宝提一个建议:淘宝需要找到一粒种子,这粒种子上刻有淘宝的痕迹。种下去,就能开枝散叶,成为电商森林里,最具淘天特色的参天大树。甚至可以说,淘天不需要成为另外一个抖音或者快手。
很多人可能已经不记得早期的淘宝画报,它是早期淘宝网推出的一种导购式画报服务。最初在iPad上使用该产品时,大呼“惊艳”:高清大图、商品展示、购物转链,每个环节都十分的丝滑。
唐辰看来,淘宝画报是淘宝基于自身特性进行最早的一次内容化尝试:买家可以通过淘宝画报,点击购买链接按钮,即可链接到宝贝页面,选购到自己挑选满意的产品;而淘宝店家则可以通过淘宝画报,把自己的宝贝展示在亿万淘友面前,是一种很好的营销手段。卖家、平台、消费者通过内容链接,进一步实现交易闭环。
多年后,内容生态玩法变化,淘宝画报自然被丢弃,但它诞生的土壤,后续的效应,都可以成为一个参照系,成为淘宝内容化的一个“本土”坐标。淘宝也需要再找回这种创新意识,为电商行业提供新的内容化玩法样本。
-
单用途预付卡企业如何接入监管平台?
产品设计 2023-07-21本篇文章将介绍企业为何需要接入单用途预付卡监管平台的原因,以及接入监管平台需要具备的相关资料、管理协议及整体流程等内容,希望能为你提供相关参考帮助。

单用途预付卡监管平台是一个针对单用途预付卡进行监管和服务的平台,旨在保护消费者的权益,促进预付消费的规范化发展。
这个平台通常由政府或者行业协会发起和运营,对预付卡的发行、使用、退款等环节进行全流程监管和服务。
通过这个平台,消费者可以更加安全和便捷地使用预付卡,经营者也可以更加规范地管理和运营自己的预付业务。
单用途预付卡是由商业企业发行,在本企业或同一品牌连锁商业企业购买商品或服务的一种预付卡,由发卡人按照《单用途商业预付卡管理办法(试行)》规定,在全国范围内或地方范围内发行,可记录资金余额或额度的非现金载体,发卡行业主要是零售业、住宿和餐饮业、居民服务业等。
企业为什么要接入单用途预付卡监管平台?
- 监管政策的规定,可参考《单用途商业预付卡管理细则》;
- 提高企业信誉度和消费者信任度:企业接入预付卡监管平台,可以证明企业对预付卡的发行、销售、服务等方面都有规范的流程和标准,这有助于提高企业的信誉度和消费者信任度;
- 降低经营风险和财务风险:预付卡监管平台可以提供风险预警和防范机制,及时发现和处理异常交易和风险事件,降低企业的经营风险和财务风险;
- 获得更多的市场机会和竞争优势:企业接入预付卡监管平台,可以展示企业的实力和诚信度,获得更多的市场机会和竞争优势,吸引更多的消费者和合作伙伴;
- 获取会员用户信息:企业接入预付卡监管平台,可以获取用户信息,方便企业更好的管理和运营用户。
企业接入单用途预付卡监管平台需要准备哪些资料?
- 企业营业执照:证明企业的合法经营资格;
- 企业法人证件信息:证明企业法人代表的身份和合法性;
- 预付卡备案登记表:按照平台要求填写预付卡的相关信息,包括预付卡的名称、面值、有效期、退款规则等;
- 预付卡发行申请表:按照平台要求填写预付卡的发行信息,包括预付卡的数量、销售价格、销售渠道等;
- 预付卡章程:按照平台要求制定预付卡的购卡章程、协议,包括预付卡的性质、使用范围、退款规则、纠纷处理等;
- 企业相关资质证明:如经审计机构审计的上一年度财务报表等。
资金存管账户信息及资金存管协议;
- 企业(没有预付卡系统)接入预付卡监管平台的流程?
- 准备相关资料:企业需要根据监管平台的要求,准备相关资质证明、企业营业执照副本、法人代表身份证明等资料,确保资料的准确性和完整性;
- 注册企业账户:企业需要在监管平台上注册账户,并填写企业的相关信息,包括企业名称、营业执照号码、法人代表姓名等;
- 提交企业资料:企业将准备好的资料提交到监管平台上,等待平台的审核。平台会对企业提交的资料进行审核,如审核通过,则可以获得预付卡发行和销售的资格;
- 填写预付卡信息:企业需要在监管平台上填写预付卡的相关信息,包括预付卡的名称、面值、有效期、退款规则等,以便进行预付卡的备案和发行;
- 审核预付卡信息:监管平台对企业的预付卡信息进行审核,审核通过后,企业可以进行预付卡的发行。
总之,企业接入预付卡监管平台的流程包括了解监管政策和要求、注册企业账户、提交企业资质和资料、审核资质和资料、填写预付卡信息、审核预付卡信息、发布预付卡信息、遵守规则和接受监管、更新信息和处理异常等。
企业需要认真履行相关责任和义务,确保预付卡的发行和销售符合法律法规和监管要求。
企业(已有预付卡系统)接入预付卡监管平台的流程:
- 了解监管要求:首先,需要了解监管部门对于单用途预付卡的监管要求,包括发卡企业的资质、发卡数量、信息报送等方面的规定;
- 确认接入方式:根据监管要求,确认自己的发卡系统需要以何种方式接入监管平台。一般来说,可以通过接口对接或者数据同步的方式实现信息传输;
- 开发接口或数据同步功能:如果需要对接监管平台的接口或进行数据同步,企业需要开发相应的接口或功能模块,以便实现数据的自动传输和同步;
- 测试和调试:在开发完成后,需要进行测试和调试,确保接口或功能模块的稳定性和可靠性;
- 接入监管平台:完成测试和调试后,企业可以将自己的发卡系统正式接入监管平台,开始进行信息报送和监管。
需要注意的是,在接入单用途预付卡监管平台的过程中,企业需要保证信息的安全性和隐私性,遵守相关法律法规和规定。
同时,企业还需要根据监管要求和实际情况,制定相应的业务管理规则和操作流程,确保发卡业务的合规性和风险可控性。
-
支付人必看!交易、清算、结算、对账链路一图流
产品设计 2023-07-21作者以全链路的视角,分析整个支付流程系统,包括常用的收单、结算、对账等功能,希望本篇文章能对不同岗位的大家有所帮助。

尊敬的读者好,相信有不少读者是支付行业的从业者(如支付类产品经理、开发等)或支付行业相关从业者(如电商类产品经理、开发等),大家在平时的工作中会接触到支付系统的一个或几个板块,但可能对上下游完整链路接触的比较少。
所以今天就想从全链路视角来讲述,一笔交易自消费者支付到结算给商户的整体流程,通过一图流的形式,让大家能进一步了解“支付公司做了什么”、“经过了哪些系统”、“各系统的职责是什么”等,从而让诸位读者可以对支付系统有一个相对全面的认识。
一、说明
首先,这里的支付链路指的是支付公司的支付链路,并不完全适用于电商平台、基金销售平台等有支付场景的非支付公司。因为一般有支付场景的非支付公司,交易只是其系统链路的一部分,甚至是很小的一部分。
以电商平台为例,除了要考虑用户支付成功与否,还需要考虑库存、物流、售后、发票等场景,每个场景都会衍生出一个系统,所以对这些平台而言,仅供借鉴。
其次,不同的支付公司由于需求、体量、架构设计的不同,所以在系统规划、系统职责上也各有不同,有的支付公司体量大、业务场景复杂,甚至愿意帮商户承担一部分的业务逻辑,则系统设计上更加复杂,也更注重系统之间的解耦和原子化能力。
相对的,有的支付公司体量一般,业务场景相对简单,则可以从简设计,成本优先。
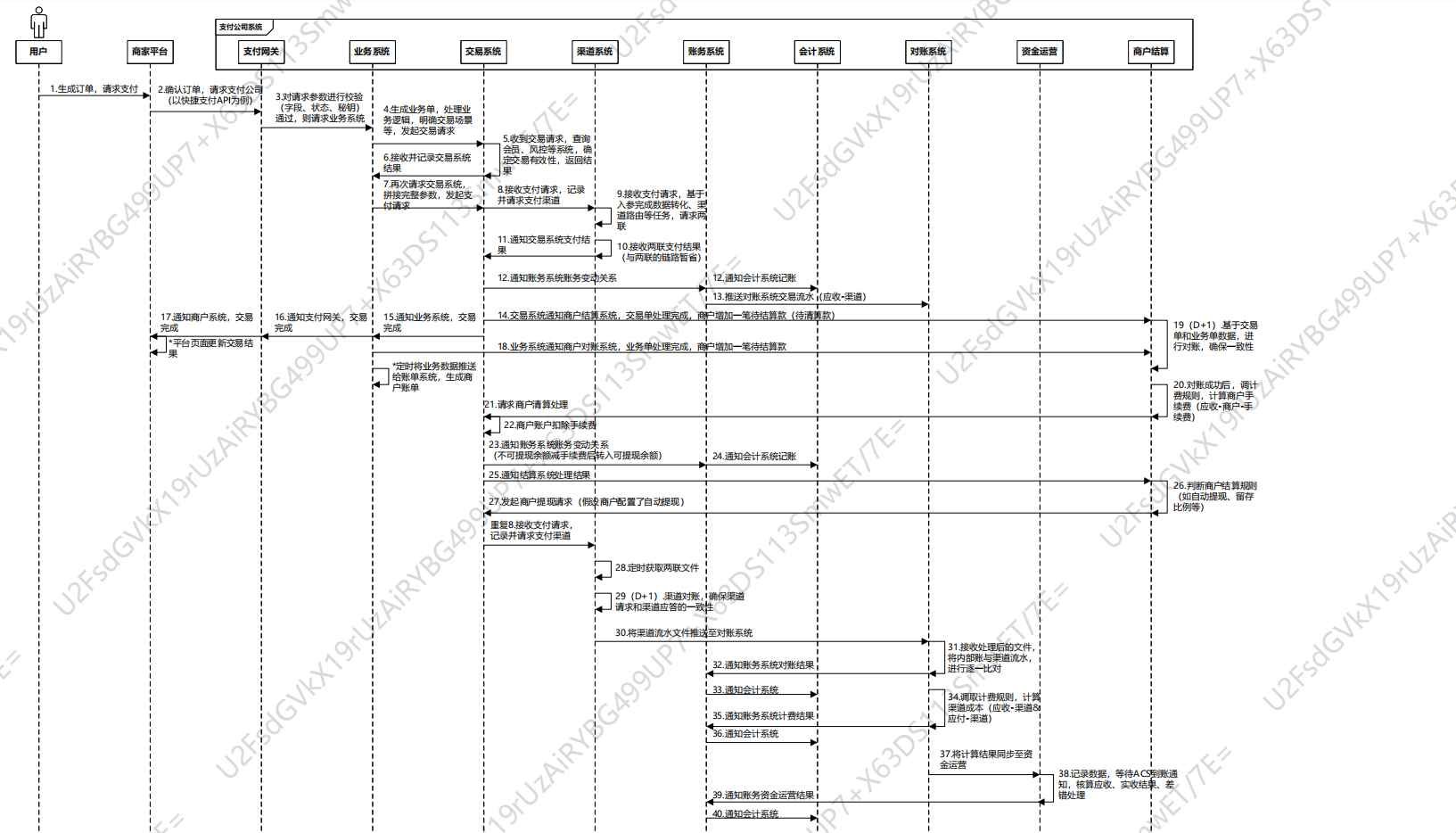
二、支付链路图
请您静下心浏览链路图,跟着序号顺序“走”一遍流程。

三、系统说明
下面介绍各个系统的作用和定位,同时也会扩充一下图中没有提到的系统:
1)支付网关
是与外部系统(商户)发生直接对接的系统,本身承担的业务逻辑很少甚至没有,主要负责商户请求参数的校验、秘钥的检验、加解密等。
2)业务系统
该系统承担了绝大多数的业务逻辑,也是对商户支付请求(“业务单”)处理的起点,会将商户入参进行转化、补充,以便于后续系统的处理。
同时商户发起的支付请求(“业务单”)往往有很强的业务属性,业务系统需要将业务单其剥离为更标准更原子化的“交易单”以送给下游的交易系统处理。
商户对订单信息、状态的大量查询请求往往也由该系统承接处理。
3)交易系统
是支付公司的核心系统,跟进并处理“交易单”的整个周期,包括把交易送到渠道系统,把扣款成功的交易通知账务,将交易结果同步给结算系统等。
相当于支付中枢,控制一笔交易单与多个关联系统进行交互。从链路图中也可以看到,交易系统与多个其他系统发生了交互。
4)渠道系统
家喻户晓的支付渠道,对接银联、网联的相关接口,代付、代收、外部对账,都离不开它。
除了打通两联渠道外,渠道系统还会承担信息记录(商户报备信息、用户绑卡信息等),渠道路由(智能选择成本更低、性能更好的渠道)等职责。
5)账务系统
真正管钱的“人”,支付公司的每个用户(开立支付账户)、收单商户、支付公司手续费账户等都会在账务系统中有个账号,这些账号记录了对应主体的账户的状态、余额及变动情况,同时也进一步为后续的对账提供了数据基础。
6)会计系统
记录会计分录,其实每一笔“交易单”都会对应一笔会计分录(借:XXX;贷:XXX),当支付场景、支付工具、收款账户、出款账户等要素确定时,这一笔会计分录就已经明确了。
当交易完成、账务记账完成后,则会计分录成立,此时有上游系统通知给会计系统。
7)对账系统
这里的对账是指账务变动流水与渠道交易流水的对账,两者互相比对,以判断公司内部有无漏记账(长款);渠道外部有无漏记账(短款),从而确定支付公司的应收款和渠道未算手续费前的应付款是否相同,由此进一步对渠道流水计算手续费,得出支付公司的应付渠道手续费,以及渠道减去手续费后的应付款。
*支付公司的对账非常复杂,除了有内部系统和外部系统的信息流对账,还有内部系统与内部系统的信息流对账,以及内部系统与外部系统的资金流对账。
8)商户结算
是商户能否拿到待结算款及拿到多少结算款的关键系统。会先对业务单和交易单进行比对,确保业务单和交易单状态的一致性,随后基于流水进行商户手续费计算,于是得出应付款和因收款(应收款即商户手续费,应付款即商户可提现金额,如果商户的结算模式是净额结算,则商户可提现金额会直接扣除手续费划拨至支付公司手续费账户)。
此时,商户账户余额从不可提现转为可提现余额。最后视商户要求,由系统自动发起提现或等待商户自行提现至绑定的对公银行账户。
9)资金运营
将支付公司的应收应付,与资金渠道的实收实付进行比较,处理资金流对账、差异。
补充说明几个在链路图中没有画出的系统,但这些系统一样为支付链路的顺利通畅起到了关键作业:
① 会员系统
C端个人在支付公司开立支付账户,B端商户与支付公司签立合约成为特约收单商户,都需要提供各类实名信息(9要素、影像件、法人信息、营业执照等等),这些信息被存放在会员系统,同时登录密码、支付密码、账户状态也是该系统的重要功能。
② 计费系统
记录商户、渠道的计费规则,支持多样化的计费规则配置,如按笔、按金额、有无梯度优惠等。每次清算需要计算费用时就得请求它帮忙。
③ 商户配置系统
用来管理商户的权限,比如可以使用哪些支付渠道、哪些支付工具等,同时商户是D0结算还是D1结算,每次结算是否需要有留存资金等等,都是商户配置系统的功能。
④ 账单系统
基于交易数据,为商户定期定时出具交易对账文件或结算对账文件,账单字段可以支持大商户定制,以符合商户内部的对账诉求。
⑤ 运营平台
后端有这么多的系统,对应就会有很多前端的操作平台,以便运营人员处理异常情况或基于业务需要,由运营人工发起退款、代付等流程。
四、结语
图片里的流程可以说是支付系统中最简单的流程了,因为一方面没有考虑收银台的情况(会进一步涉及账户联登、支付工具选择等问题);另一方面没有加入用户退款、对账不平等异常情况。属于用最简单的支付工具走最顺利的流程,但这也是支付公司绝大部分交易的缩影。
正如我开头所言,每个支付公司情况各不相同,所以大家对要完成同一件事情的处理顺序、解决方法、参与系统也会大同小异。
所以,在此也仅能抛砖引玉,读者您可以结合公司的实际业务,系统框架及本文提供链路图来综合理解、思考。毕竟对支付公司来说,不管系统如何设计,“收单”、“清算”、“结算”、“对账”等都是其不变的职责。
以上就是本文的全部内容,非常感谢您能看到此处,如果本文或多或少对您有所受益,还请点赞,收藏,这将是我继续更新的动力。非常感谢!
-
写给小白:什么是业务中台与数据中台?
产品设计 2023-07-21业务中台可以提高运营效率,获取更多的利润,而数据也在其中起着关键的作用。作者从三个方面对中台分类进行了讲解说明,帮助你进一步认识与中台有关的知识。

中台概念发展到今天由全到精已经走过了 6 个多年头了,今天我们就来再看看中台分类有哪些?
一、业务中台
我们先来看看什么是业务中台。
要理解业务中台,首先要理解怎么去定义“业务”这个名词。
业务是指一个组织或企业为了实现其商业目标而进行的具体活动或运营领域。它包括组织内外的各种活动、流程和任务,以提供产品或服务、满足客户需求并为组织带来经济效益。
业务可以涵盖多个方面,具体取决于组织的性质和行业。
一般而言,业务可以包括以下几个方面:
- 产品或服务开发:涉及设计、研发和生产产品,或者提供特定领域的专业服务。
- 市场营销:包括市场调研、推广、广告、销售和客户关系管理等,旨在吸引客户、提高销售额和市场份额。
- 运营管理:管理企业内部的日常运营活动,例如供应链管理、采购、生产、物流、库存控制等,以确保产品或服务的高效交付。
- 客户服务:提供售后支持、投诉处理、技术支持等服务,以满足客户需求、促进客户满意度和忠诚度。
- 财务管理:包括预算编制、财务报告、资金管理、成本控制、风险管理等,以确保组织的财务稳健和可持续发展。
- 人力资源管理:涉及招聘、培训、绩效评估、福利待遇、员工关系等,以确保组织拥有合适的人才,并促进员工的发展和满意度。
- 技术支持与信息技术:提供技术支持服务,解决客户在使用产品或服务中遇到的问题;同时,负责组织内部的信息系统开发、维护和数据管理等工作。
这些是一些常见的业务领域,不同组织的业务范围和内容可能会有所不同。通过有效管理和协调各项业务活动,组织可以实现其商业目标,并与竞争对手保持竞争优势。
理解了什么是业务后,我们再来审视业务中台概念。
业务中台是希望在企业中起到统一和支持各个业务线的关键性平台。它通过将不同业务线所需要解决的核心问题进行抽象和封装,提供适用于多个业务场景的解决方案。
业务中台的目标是实现业务的高效运营和优化,以更低的成本、更高的质量、更快的响应速度来售出产品并换取利润。
举一个例子来说,对于一个 TOC 的零售电商要实现业务的顺利开展,需要解决一系列核心问题,例如:
- 用户画像和来源:了解用户是谁以及他们从何而来,以精准定位和吸引目标用户。
- 产品管理和采购:确定销售的产品种类和来源,确保供应链畅通。
- 营销和推广:制定有效的营销策略,让用户了解并购买所售产品。
- 用户购买体验:提供良好的用户购买体验,包括简化的购物流程和安全的支付方式。
- 物流管理:确保产品能够及时送达用户手中,并提供退换货服务。
- 用户留存和回购:通过个性化推荐、促销活动等方式,吸引用户频繁购买并增加忠诚度。
这些核心问题构成了电商业务的问题域。
而这个时候,如果在企业内部再启动一个面向企业客户的企业采购电商平台,可能因产品、区域或用户群体的差异而有所不同,但解决方法通常是相似的——例如都需要订单管理、商品管理等;这个时候我们就完全可以把这些内容提取出来。
因此业务中台的存在就是为了通过抽象和封装,提供一套统一的解决方案,满足各个业务线的需求,以达到提高业务运营效率和优化的目标。
业务中台的重要特点是配置化、插件化和服务化,通过这些机制,可以根据业务线的特性需求进行定制和适配,实现对不同业务线的支持和业务支撑。最终实现更高质量、更快速度地售出产品并换取利润。
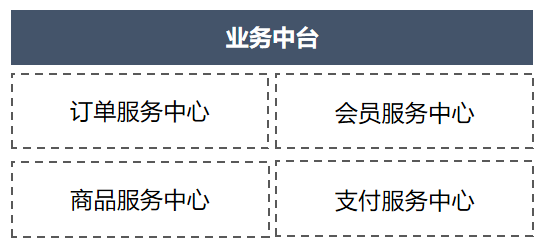
而这里抽象出的公共能力,我们有个专用名称称之为“服务中心”,就像下图所示。

二、数据中台
讲完了业务中台,我们再来看数据中台。
如果从比较学术的定义上来讲,数据中台是一种数据组织形式,通过对企业特有的业务模式和组织架构整合,以一套完整的数据产品,为企业构建一套持续不断把数据变成资产并服务于业务的机制。
而如果用通俗的话来讲,数据中台就是一个将企业内部分散在各处的数据都用起来,从而进行整体利用,最常见的例子就是我们将用户在不同业务线中的使用行为进行合并,从而得到一个完整的用户人画像。
但是市场上明显数据中台热度再次火了起来,为什么会出现这样的情况呢?
那还是要回来看数据中台带来的收益是什么:
1. 数据集合:摸清企业的家底
数据集合就是去摸清一个企业家底到底是什么样子。
以往我们的数据都是分散在各个业务线中。例如在一家多业务线的电商公司中,各个业务线的订单是分散在各个业务线里。所以我们分析的数据,例如销量前十的商品也只是各业务线内部的销量前十商品。当我们想要统计整个公司销量前十商品的时候,只能从各个业务线的订单中手动进行汇总,这在以往传统的数据统计中效率是极其低下的。
2. 统一数据:搞清楚不同业务线的同一件事
一个数据中台相当重要一步就是可以把一切公司内部的业务数据去进行一个统一,前提当然是要各业务线口径统一,把整个公司数据就能统一起来。这个时候我们就能看到整体的一个流转情况以及一相同的标准来看待各业务线中的数据。
那数据中台与业务中台之间又是什么关系呢?究竟什么才是数据中台?
业务中台与数据中台的本质区别就是:对同一个事物中的业务数据与描述数据分别管理:
- 业务数据:所谓业务数据就是指用户在使用系统时必须输入的信息和得到的信息。举例来说,在支付环节中每笔收入都会产生对应的现金流动,而此时收入数据就处于我们业务中台的需求范围。
- 描述数据:这类数据就是我们用来描述业务发展好坏的参照物。例如对于企业来说,无论属于哪一个行业,市场评价其业务好坏的指标只有两个,那就是收入与净利润,这就是描述数据。
但是,值得我们注意的一点是:业务数据、描述数据这两者可能随着模块的变化而产生属性互换,也就是在甲模块中的业务数据到乙模块中可能就变成了其描述数据。

例如上图中的网址,网站描述这些字段信息就属于业务数据:

上图的这些指标就属于描述数据:
通过这一方法,就可以快速完成不同类型中台的区分。
那么这两者的关系如何理解呢?
用一句话来概括就是:业务中台和数据中台扮演不同的角色。业务中台负责数据生成,而数据中台则对数据进行再加工,并将处理结果提供给业务部门,为其提供数据和智能支持。
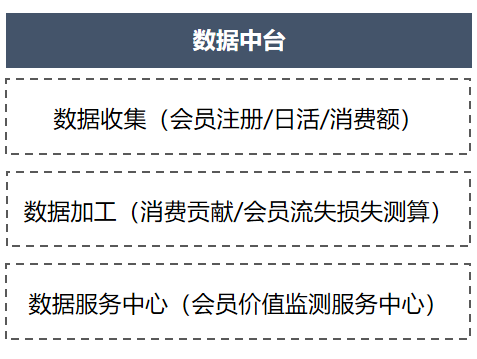
而具体的数据中台运作,为了更好地阐释数据中台的功能,我们可以将其比作一个数据工厂。在这个工厂中,原始数据被视为原材料在收集到后,经过工厂内的加工,最终将加工出的数据产品存放在产品仓库中供前台和业务中台取用。

可以看到:业务中台与数据中台相辅相成,互相支撑,互为输入输出。两者的紧密配合构成了最著名的业务数据双中台模式,如下图所示:

三、最后
综上,我们可以看到业务中台和数据中台都是企业数字化转型的关键支撑平台,为企业赋能。
业务中台将企业的核心业务能力沉淀到平台,通过抽象、封装和服务化,为多业务线提供统一的解决方案,实现业务的高效运营和优化,降低成本、提高质量、提升速度。
数据中台则是对企业数据进行二次加工,以数据产品的形式为业务中台提供数据服务,为业务赋予数据和智能的能力。
业务中台与数据中台相辅相成,互相支撑,形成强大的后方炮火群,共同助力企业数字化转型。
-
我在互联网大厂做产品(需求设计篇)
产品设计 2023-07-21产品经理要如何保证自己能够在复杂的协同工作中展开正确的需求设计、并实际地解决用户问题?在本篇文章里,作者就总结了自己的需求设计经验,并总结了7个步骤。一起来看看吧,或许会对你有所启发。

作为产品经理需要对结果负责,我们要推进产品落地并实际解决用户问题,但是在实际工作中我们会遇到很多质疑的声音,各种指点以及横向纵向的需求,作为产品经理我们应该怎么正确的开展一个需求的设计呢,确保每个需求都能在正确的产品路线上?
一、深挖用户背后的问题
用户的需求不管是用户直述,他人传达或者上级要求,我们都需要对用户进行进一步的分析,用户口述的不一定是真实需要的,需要产品经理站在用户的角度去思考问题,我在大厂挖掘用户问题主要通过沟通与观察的方式。
在与用户沟通的过程中不需要直接去问用户遇到的问题,而是需要清楚地去了解用户做的每一件事情,每个细节的步骤,这样真正了解用户后,产品经理可以不断模拟用户进而感受到用户在实际场景下遇到的问题。(深入了解用户后,我一般都是在脑海中不断重复用户的场景,来亲身感受用户会遇到哪些问题,提升自己的用户同理心)
站在用户角度去思考问题是挖掘到真正问题的有效方式,这里举一个我在工作中遇到的例子。
当时公司有个部门要做一个民航飞行员排班的系统,主要帮助飞行员查看自己的班次与未来的安排。该产品经理组织研发团队在web端开发了一个排班日历,每个飞行员都能登录web端来查看自己的飞行计划。
这个产品经理其实忽略了一个很严重的问题,就是飞行员去看自己的飞行计划的话,需要打开电脑登录到web端后才能查看自己的飞行计划,明显不合理。
比较合理的方式应该是优先开发移动端的排班日历产品,随时随地方便飞行员随时随地查看自己的飞行计划。出现以上问题的核心原因,就是产品经理没有优先站在用户角度去思考问题,脱离了用户本身。
确认用户问题或价值后需要判断该问题是通用问题还是个别场景下产生的问题,通用问题就需要安排在主路线上迭代,优先级会高一些,个别场景下的问题则优先级会低一些。
这样当我们被输入需求时,由于产品经理站在了用户角度去思考问题,就会发现有很多的被输入需求是没有必要做的,或是并不紧急的,也会避免成为只会接收需求的工具人。所有的有效需求都需要进行管理与跟进(我们用的是内部的需求管理工具),这样我们在工作中才会有持续性,保证产品稳定的向前发展。
这里引用一个讨论思考,“什么是问题(痛点),什么是需求”。
有个回答我还是比较认同的,说的是问题(痛点)是客观存在的,而需求就是药方,产品经理是开药方的人,每个产品经理开的药方可能都会有出入。需求的有效性就需要看产品经理的同理心能力了。提升同理心的有效方式就是不断观察用户并成为用户,所以当你遇到问题时,就回归用户本身去思考,就会找到对应的答案。
二、确认最优解决方案(最小MVP)
当我们确认问题后,就需要制定解决方案。解决方案可能会有很多种,但是我们需要找出最优解决方案同时是最小的MVP来解决当前的用户问题,避免大而全的情况。这样上线后能根据用户的反馈来快速迭代,避免过度设计的情况。
最优解决方案也是需要站在用户的角度去思考,用户的使用成本越低,越简单易懂,也就越接近最优的解决方案。
再回到飞行员排班系统的案例上,解决方案是在移动端开发排班日历工具,我们当时公司是有自己内部的协同工具(市面的协同工具有飞书、钉钉、美团大象、企业微信等),在协同工具上有相应的日历产品,民航飞行员也属于公司内部员工,平时也都在协同工具上进行日常办公。
所以整个事情的一个最优解决方案应该是民航排班系统与公司内部的日历协同工具做对接(借用日历的能力),将排班计划直接显示在飞行员的日历上。这样用户能比较方便的获取自己的飞行计划安排,也无需再去开发一个移动端的排班日历页面,避免重复造轮子,减少了研发周期提升了用户体验。
产品经理不要为了做产品而做产品,而是应该对用户负责,通过最简单的方式去解决用户的问题。
找到最优解决方案后需要横向纵向去同步当前的方案,最好设计比较简单的原型界面(需要精准但不用太细节,主要目的是要把事情说清楚),提高沟通的效率,推进相关干系人制定相应的计划。
作为产品经理我们是有义务去推进各方(横向与纵向的相关干系人,核心用户、上下级、同级等)针对解决方案达成一致性的。这一过程也会遇到不同的阻碍与问题(兄弟部门不配合、方案有不同意见等),但是产品经理要坚持站在用户的角度去正确地推进事情(我们经常会遇到什么历史原因、时间紧张等问题,这些都是需要站在用户的角度去解决),只有正确地去推进事情,最终才能使用户满意,产品才会有价值。
三、产品交互设计
各方干系人达成一致后,开始进行详细的交互设计,在此之前由于已经确认了用户问题与解决方案,我们在设计交互的时候要根据解决方案去制定用户的交互流程,遵循“延续解决方案,先逻辑后交互,交互体验闭环”的原则。
有些公司是有交互设计师的(我们部门没有交互设计师,主要由产品经理承担该部分的职责),产品经理要把控整体交互逻辑(页面跳转、点击交互、界面文案设计、按钮位置等。这些与用户发生交互的点都属于交互设计的设计范围),要遵循前期整体的解决方案来进行设计。不要为了交互而交互。交互设计也是需要遵循MVP的原则,不要过度设计。
这里举一个搜索的例子。
交互体验闭环就是从用户点击搜索的功能开始到结束,用户的整体操作分为:点击搜索-输入搜索关键词-查看关键词搜索结果目录-查看结果详情-关闭搜索(在准备PRD文档时也是按照这个路径去准备需求,这样能看到完成的用户路径,不会遗漏需求点)。
每个环节都是用户与产品发生交互的部分,需要设计用户在操作每个动作后的展示结果与路径。而且需要保障整体交互流程为最小MVP的流程,设计完成之后需要产品经理不断在脑海中模拟整个交互流程,看看是否还存在用户使用卡点。模拟用户操作需要化身在用户的使用场景中去模拟,这样才能最接近真实的使用情况,发现当前交互设计中的问题并提前解决,当然此项技能需要产品经理不断的练习和提升的。
交互设计完成后可以找相关干系人进行沟通,有时我会直接给核心用户去演示,目的是提前通过交互原型去触达用户,看看是否能解决用户的问题,如果有问题也能提前优化解决,避免造成无效的研发投入。
四、协同UI进行视觉设计
视觉设计也需要延续解决方案与交互设计的整体逻辑,主要需要保证视觉的一致性,减少对用户的使用干扰。产品经理需要把控整体的逻辑,设计负责整体视觉与规范,产品与设计思路不一致时要进行同分讨论共同寻找解决方案。
此时的设计可能会针对交互、逻辑提出相应的疑问,产品经理则需要始终站在用户角度去分析解答问题。
此阶段要遵循“先逻辑,后视觉”的规则,不要为了设计而设计,避免造成过度设计。
设计完成后可以找相关干系人进行讨论确认,视觉设计能呈现最终的产品交付效果,相关干系人也能直接看到交付物,其实在每个关键阶段与核心干系人进行讨论后及时发现问题,最终就不会产生需求偏差,就把问题牢牢控制在需求设计阶段,提升产品整体的研发效率。
五、完善需求PRD文档
交互与视觉都完成以后再最终完善PRD文档,产品经理从用户的问题挖掘就已经开始准备PRD文档了,整个过程都在调整与准备,直到视觉设计完成后再最终将PRD文档完善。
我一般在设计解决方案的时候准备第一个版本,交互设计的时候准备第二个版本,UI完成以后再进行收尾准备第三个版本,研发评审后会准备第四个版本,开发与测试过程中优化第五个版本(比较小的需求可能就需要1到2个版本就ok了),每次都是逐步完善(修改或补充的部分需要与相关干系人同步确认,尤其是研发阶段,更改的内容一定要告知对应的研发,达成一致后再进行更改),补齐相关的内容,PRD文档是逐步迭代,最终与上线内容保持一致。
六、加入敏捷迭代计划
完成以上工作,该需求就可以加入至迭代计划中并准备研发评审。此时由于还没有进行详细研发评审及评估,可以先找技术负责人预估一个时间并同步至相关干系人(可以告知安排在哪个迭代,预计多长时间),研发准确评估后再进行修正。
关于敏捷迭代的流程可以参考我在大厂的实践案例(敏捷开发篇)。
七、小结
以上是我在大厂工作中得到的经验总结,产品经理始终要以用户问题为出发点,当用户在实际场景中或在使用产品中遇到问题,我们产品经理才去开药方(需求),而且要以优先最小的成本(MVP)去解决问题。
而需求包括解决方案+交互设计+UI视觉稿。研发就能按照药方(需求)去生产药物(落地产品),最终解决用户的问题。整个环节都需要产品经理投入比较多的精力去思考,不断反复思考用户的背后的问题本质。
-
详解|为做组件,Figma 更新了哪些功能?
产品设计 2023-07-21Figma发布了许多新功能,本篇文章将以Figma中的核心功能——Variables为例,分析Variables的操作和使用,希望能对产品设计的你有所帮助。

Figma 在 Config 2023 的大会上发布了很多新功能。在做组件和搭建设计系统方面, Figma 更新的最核心功能当属 Variables 了。
今天我们就来聊聊这个话题。
一、Variables 是什么?
新功能 Variables 可以理解为“变量”。代替原有的 Styles 样式,并充当Design Tokens,相当于是 Design Tokens 的一种新的呈现形式。
使用 Figma 新增和设置Variables 的方法如下:
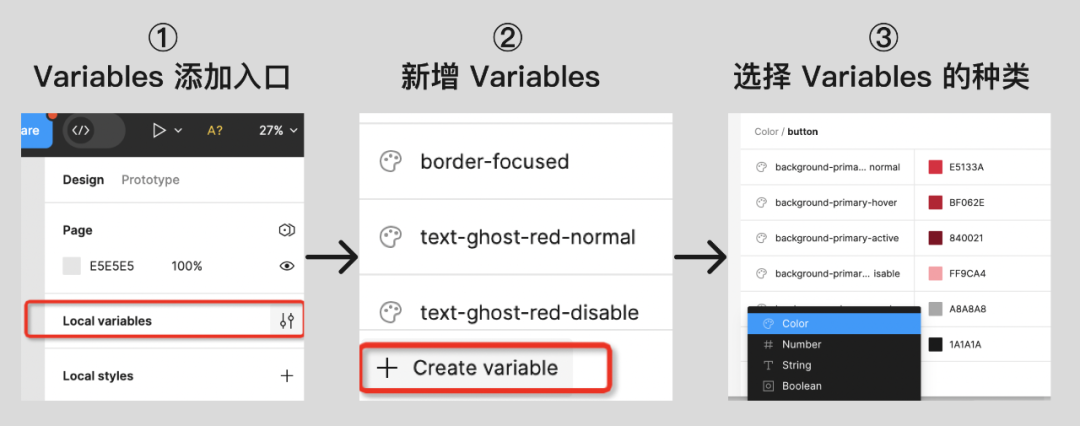
① 在已建好的Libraries文件中可以看到添加入口。在列表里可增加【Number】、【Color】、【String】和【Boolean】这 4 类 Variables。

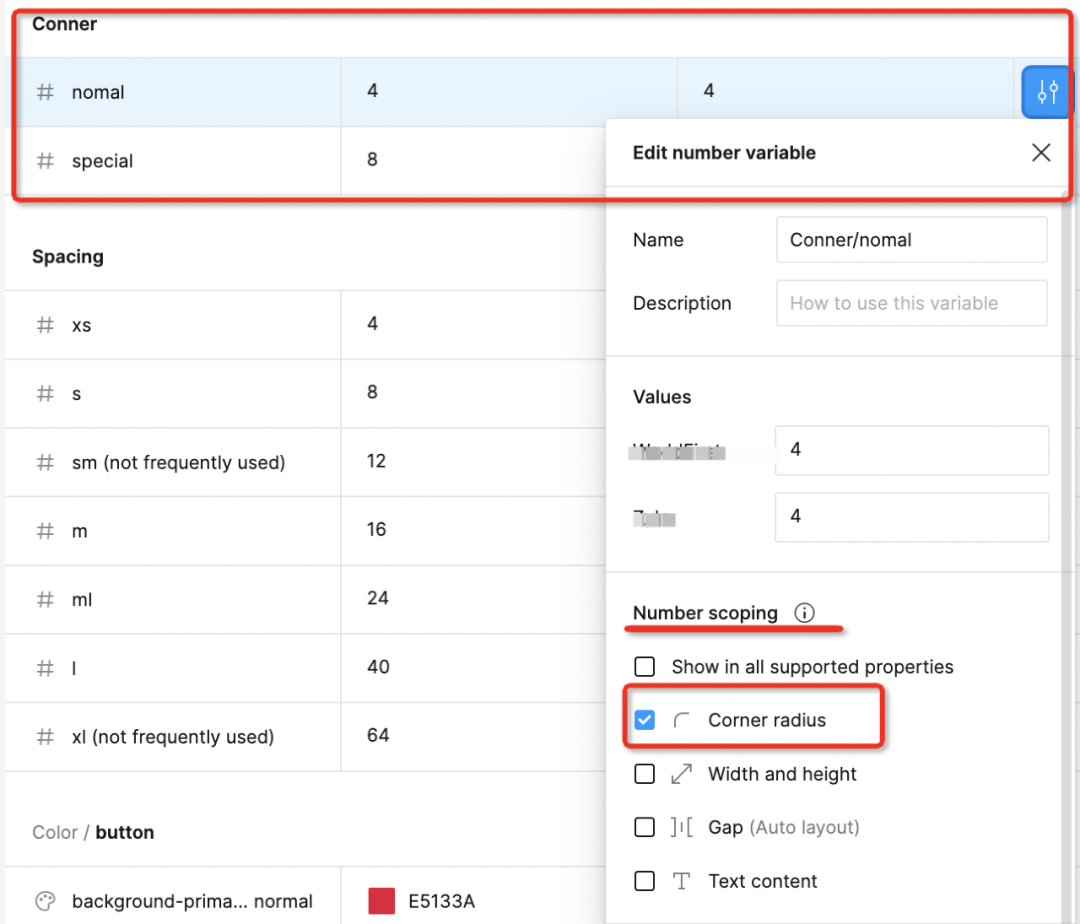
② 添加圆角、间距这类与数字相关的组件特征,都可以通过【Number】来进行添加。在设置Variables 时,则可以通过选择使用场景,来进行数字上的用法区分。
比如:在设置圆角 Conner 时,可以将这组数值的展示范围仅选中 “Conner radius”。这样关于圆角的设置数据就只会在设置圆角时看到,间距、边距等数值的设置也是同理。

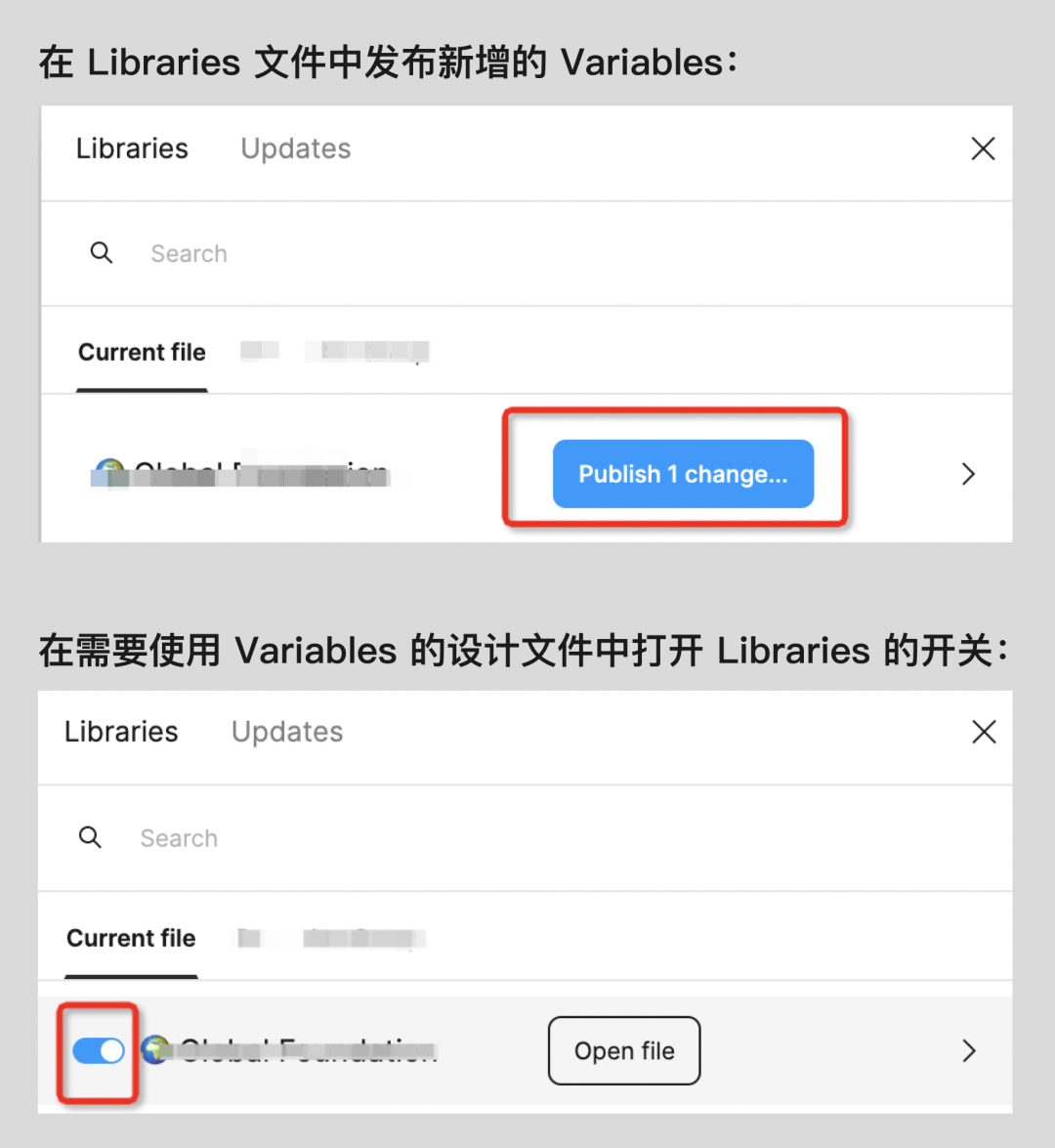
③ 添加所有的 Variables 后需要进行 Libraries 的发布更新。之后在其他的设计文件中打开Libraries的开关,就可以使用 Variables 了。

我们从以下 5 个方面来使用 Variables:
1. 圆角选项
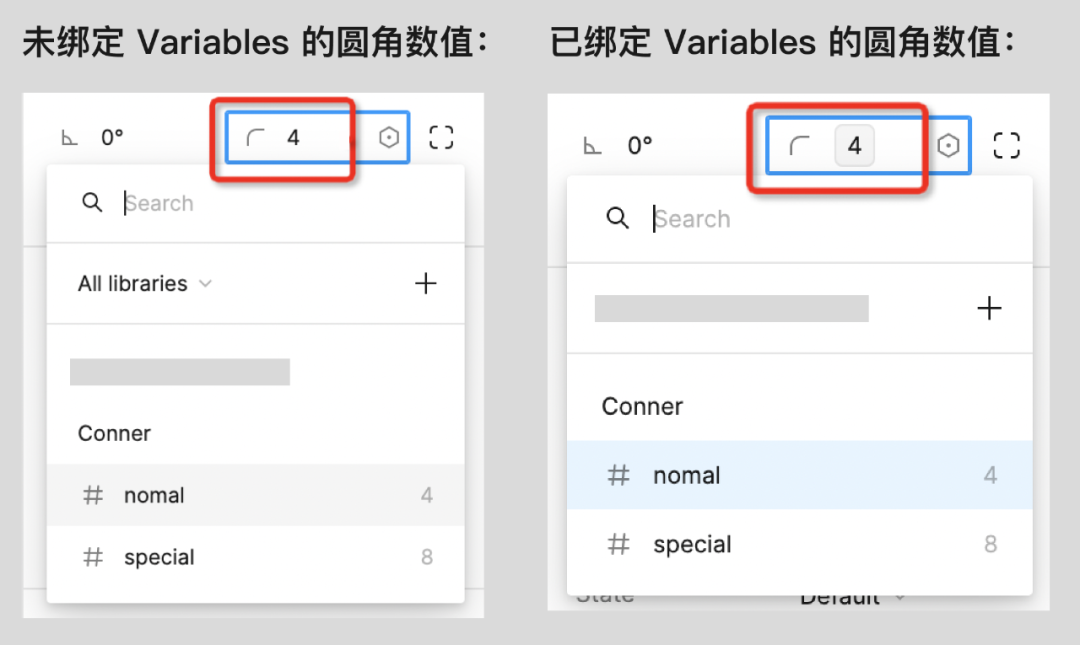
在设计文件右侧编辑面板中的圆角选项处,点击六边形 icon,即可选择圆角大小的 Variables,选中后,圆角的数值会带有灰色底,示意数据已绑定Variables。

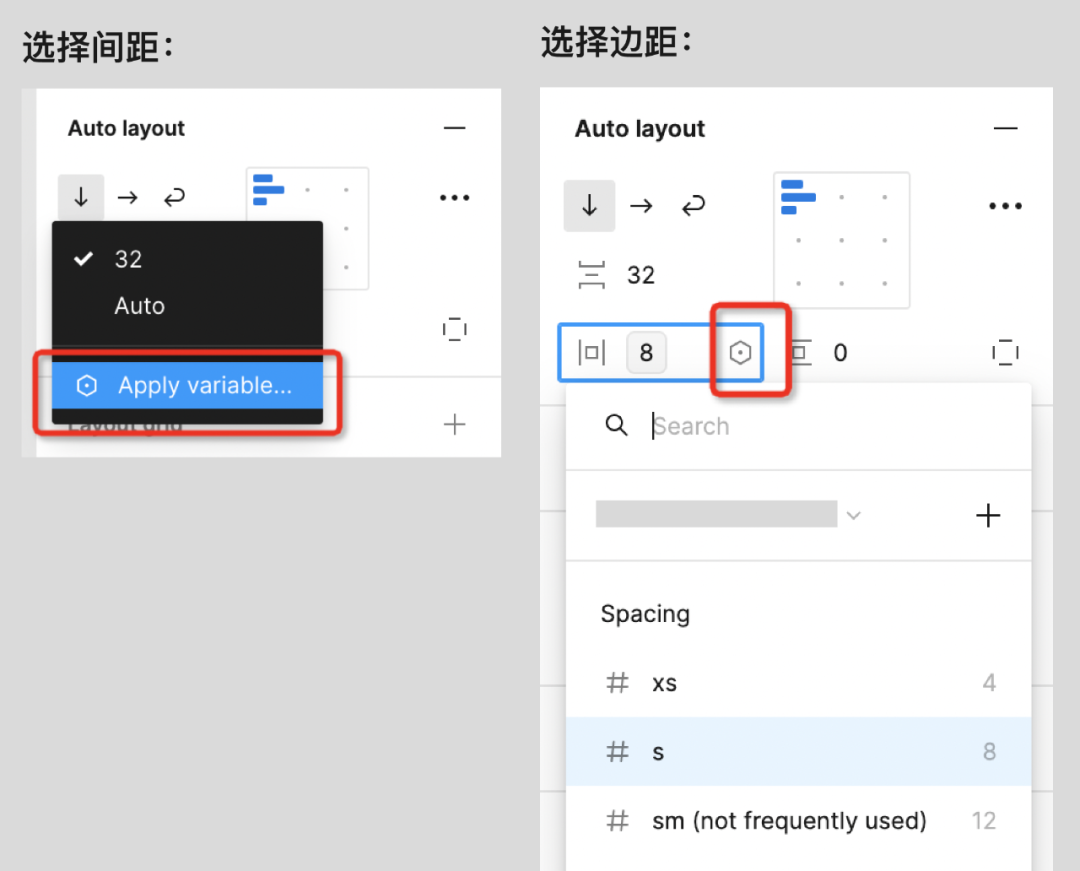
2. 间距选项
间距可以在右侧编辑 Auto layout 面板中点击边距旁的六边形 icon、点击下拉菜单中的 Apply variables都可选择间距的Variables大小。

3. 色板选择
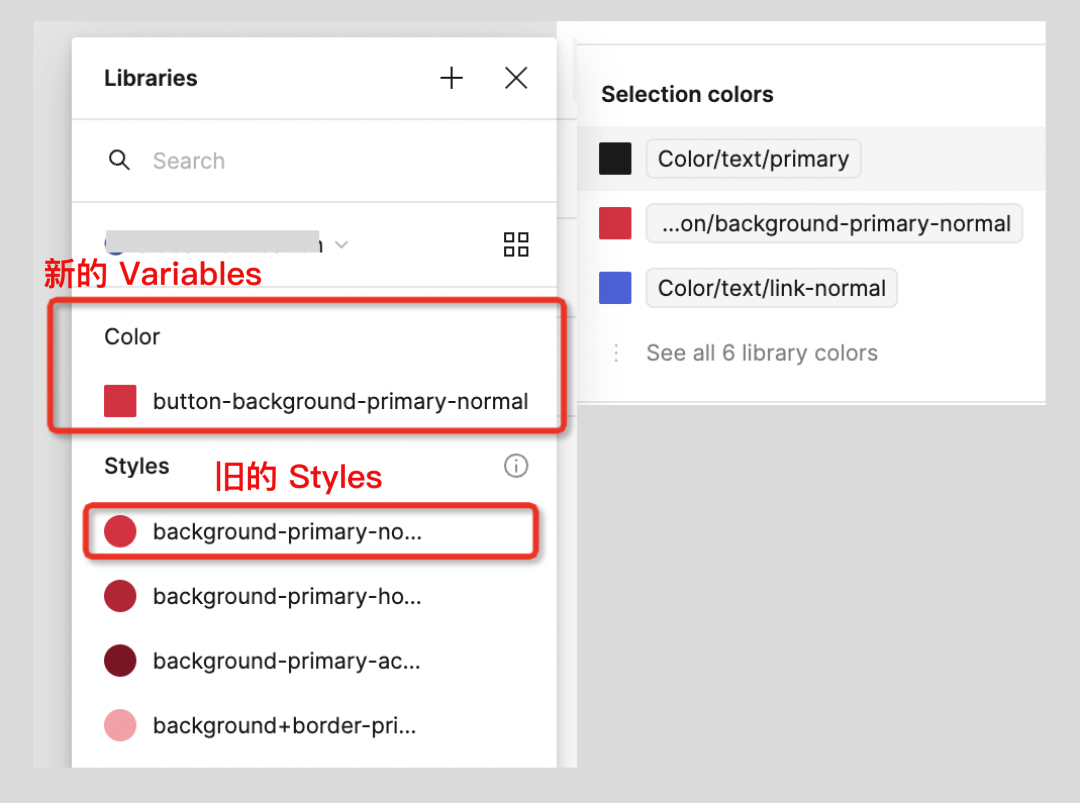
色彩的Variables 和之前的功能用法没有大的区别,只是色彩的图标示意从圆形变成了方形。选中 Variables 后的色值会带有灰色底,以示意已绑定成功。

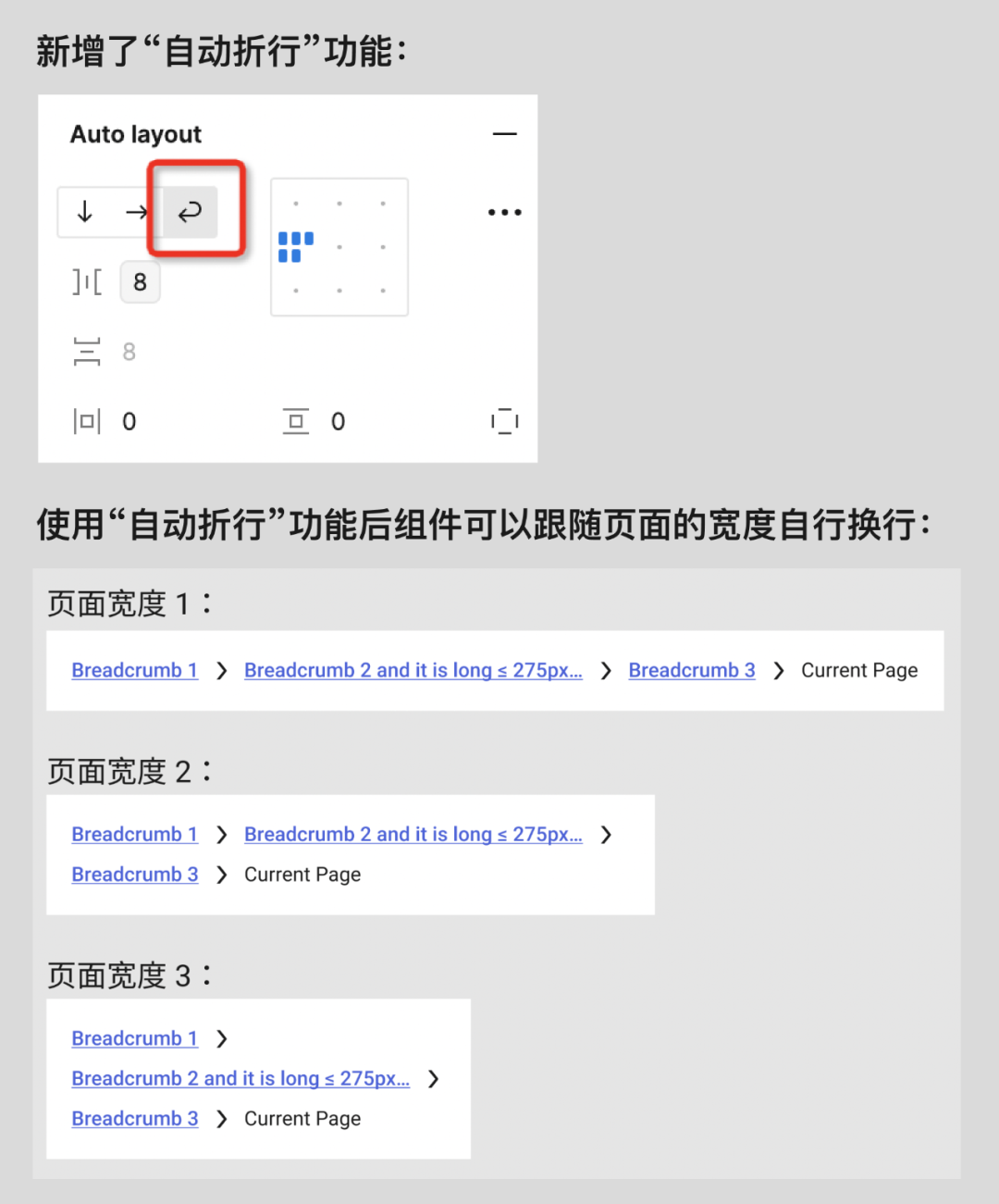
4. 布局方式
对于一些可能会因为页面宽度变化而产生布局问题的组件(通常是复合组件或者整体宽度比较宽的组件),也可以通过新增的布局功能进行调整,使用使用“自动折行”功能后,组件可以跟随页面的宽度自行换行,不会出现内容缺失。

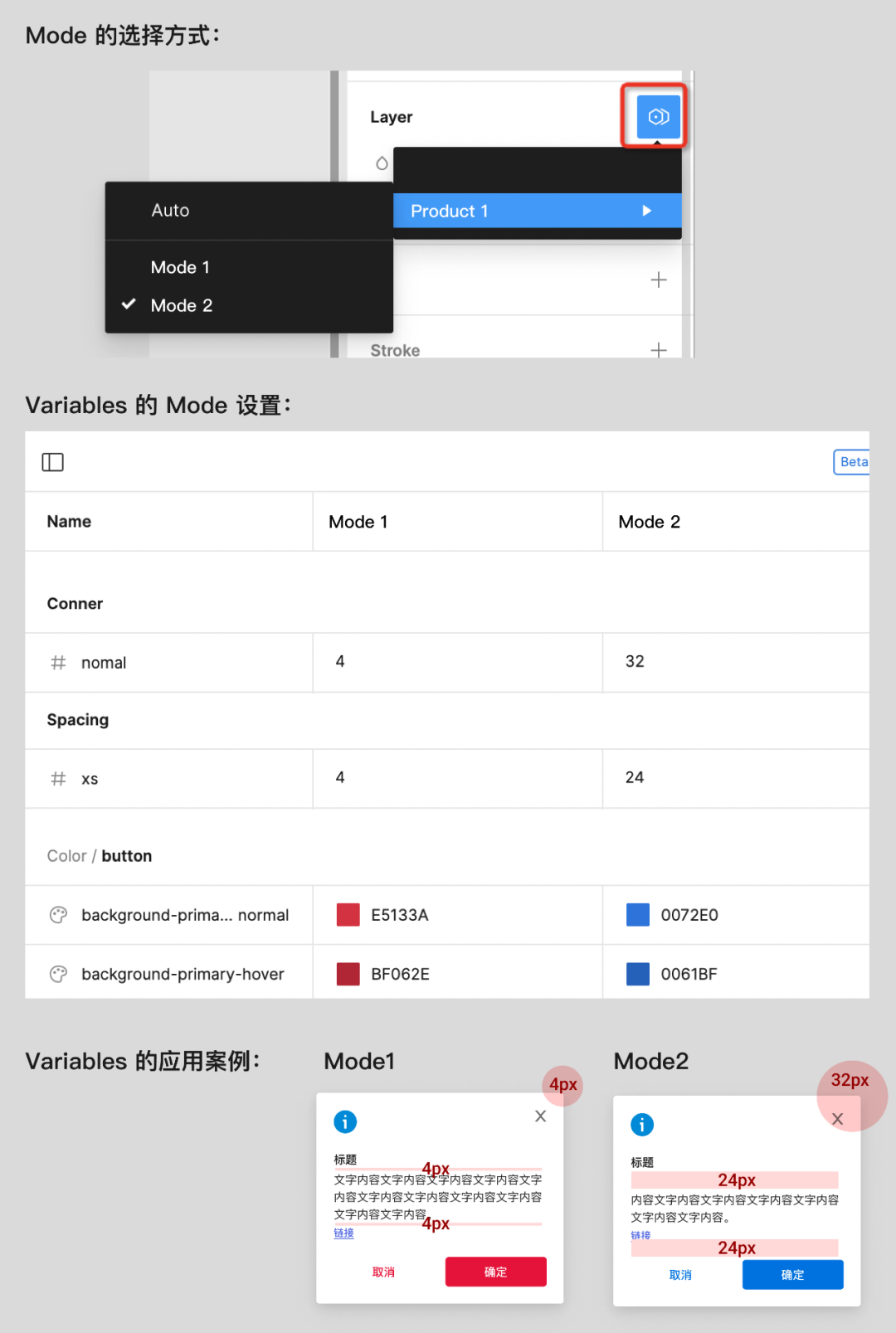
5. 模式选择
如果你有其他的场景模式(Mode)需求(比如浅色模式和深色模式等),可以增加一列或几列的 Variables。
当你在设计稿中的所有元素都以绑定了 Variables,那么在 Layer 操作面板的旁边就会看到六变形按钮,点击选择后可以直接进行不同设计风格和 Mode 的切换。
Mode切换可以一键直接改变整个页面的效果,但仅对页面上已经绑定了 Variables 的元素或组件起作用:

二、已建好的 Figma 组件库是否需要跟着更新?
有很多同学之前在搭建 Figma 的组件库时,已经使用过 Style 列表的方法来作为色彩和字体的选项工具。我之前也介绍过一些插件,可以帮助设计师来管理和应用组件样式。
此次 Figma 添加的 Variables 功能,基本可以替代大多数第三方插件的功能,也比普通的 Style 在使用时更为顺畅。
我个人很支持大家对于已经搭建好的或者正在建设中的 Figma 组件库进行一轮更新和升级。使用新的 Variables 功能,对所有的特征进行整理和录入,并将之与组件特征进行了一一绑定。
这样做的好处是:
- 便于紧跟以后 Figma 功能的更新和迭代,官方的功能升级,自然在价格和质量上都会更优;
- 如果有暗黑模式(dark mode)或者其他多语言、多主题色的页面更改需求,可以直接切换之间的模式,也不再需要安装插件;
- 业务设计师在特殊的业务场景中,在现有组件的基础上做更多的设计样式变更,使操作更加简单、可控和有序。

