-
如何画产品架构图?
产品设计 2023-07-25说起产品架构,有些人或许会觉得陌生,但说起“技术架构”就会比较熟悉,产品架构,本质上与技术架构类似,是站在使用者的角度完成对业务需求的解读。本文总结了产品架构图如何画的方法,一起来看看吧。
有没有遇到过这样的场景:
老板:我们最近打算要上一个**产品,你先规划规划,回头我们一起讨论一下?
那么,规划什么?讨论什么?
这就是我们今天一起去讨论的话题:产品架构图。
说起产品架构,有些人可能会觉得陌生,但说起另外一个词“技术架构”大多数人都会感觉熟悉。
技术架构,从技术角度完成了对线上业务的解读,将企业的业务需求转化为可实现的技术方案,既需掌控整体又需兼顾局部。
那么产品架构,本质上与技术架构类似,是站在使用者的角度完成对业务需求的解读。借助技术架构中流行的一句话:一切脱离业务的架构都是耍流氓,产品架构亦是如此。
一、什么是产品架构图?
1. 产品架构图的定义
产品架构图,是产品经理站在使用角度对业务需求的解读,是产品经理表达其对产品整体设计和规划的可视化图形。产品经理根据产品的战略定位,将产品功能信息化、模块化、层次化的呈现,并展现出不同层级的交互关系、功能模块的组合关系及数据和信息的流转关系,以此传递产品的战略定位、商业模式、业务流程,甚至是发展规划。
2. 产品架构图的作用
从产品架构图的定义就不难看出,产品架构图图的主要作用有以下几点:
a、根据产品战略定位,确定产品的用户角色和需求;
b、根据用户需求,推导出产品功能;
c、对产品功能进行统筹和规划;
d、对技术&运营等环节的输出形成支撑,为其他人的输出节奏提供依据。
二、如何画好产品架构图?
要画好产品架构图,需要既有全局思维,又有考虑细节。这个过程不会一蹴而就,多尝试积累,总会有进步。这里总结了画好产品架构图的六大步骤:
1. 确定产品战略定位
在画产品架构图之前,先要确定产品的战略定位。这个战略定位,有可能是老板直接给你的,也有可能是你根据公司的产品组合确认的,还有可能是你通过竞品分析得来的。
无论哪种方式,你都先确认好产品的战略定位,它帮助我们:
a、确保产品与企业战略一致;
b、确认产品的目标人群;
c、确认产品与其他产品或平台的系统边界和组合关系;
d、确认产品的市场定位目标;
2. 根据产品战略定位,确定产品的用户角色及需求
有了战略战略定位,就能确定产品的目标用户是谁,这些用户是否又有细分,他们的需求又是什么?举个例子来解释一下:
比如:To C类产品,购物网站,用户大致分为3大类:购物物品的消费者、发布商品的商家、维护网站运行的平台运营者,这3类用户,他们的角色不一样,在网站上的诉求也不一样。消费者需要搜索到产品,需要查看商品详情,需要完成产品购买,需要对订单(购买)进行管理;商家需要发布商品、需要对店铺进行线上装修、需求咨询答疑、需要订单(售卖)进行管理等;平台运营者的需求又不一样。
再比如:To B类产品,某银行的零售营销平台,分为:营销策划人员、营销主管、渠道管理人员、系统管理人员等,他们的角色和需要亦不一样。营销策划人员需完成客户分析、客群探索、活动创建、活动评估等;营销主管需对活动进行审批、活动执行情况查看等。
(示例:营销平台功能和角色对照表,部分)
3. 根据用户角色和需求,梳理业务流程
确定了用户角色和需求,其对应的业务流程亦出来了。每个角色,要完成什么工作,涉及到哪些功能,就很好梳理了。
比如ToB营销平台的案例,其活动流程涉及2个角色:营销策划人员和营销主管。
(整体活动流程)
在整体流程下,有时又可能按场景再细分,同一个功能,在不同角色下,需求也不一样,如审批功能:
(营销策划人员)
(营销主管)
这些业务流程的梳理,串联起整个业务线的架构。
业务流程的推导,常用的有以下几种方式:
A、根据业务边界来推导,即某个业务具有相对独立性,比如购物网站中的物品搜索业务和物品下单业务;
B、根据业务场景来推导,如上文所示,这种推导方式,对业务沉淀要求较高,容易覆盖不到所有场景,但有助于多角色和多功能间的逻辑关系梳理;
C、根据角色的职责边界来推导,即当一个角色完成一件事后,由另一个角色开始履行职责,如公司内部常见的请假流程、报销流程等。
4. 根据业务流程,推演出相关功能
当每个角色的所涉及到的业务流程梳理清楚后,我们就需要推演每个业务流程所涉及的各个业务点上,用户需要完成什么工作,输入输出是什么,会遇到什么样的问题,我们需要用什么样的功能、页面或处理机制,才能支持用户目标的达成?
如此这样,依次推演出所有业务流程所需功能。
5. 将功能进行聚合,区分出模块和层次
根据业务流程完成功能推演之后,还不够,还需对功能进行聚合,这种聚合可分为2个方面:
A、对功能进行模块聚合
按模块进行聚合,可以是同一功能的不同面进行组合,如:审批功能(审批者的审批功能和提交审批者的撤回审批功能);亦可以是不同功能,按业务场景或业务定义和理解放到一起的功能组合,如:营销中的“客群”生成,可以由多种功能完成(名单上传、标签圈选、预测模型生成、外系统接入等),这些功能组合成“客群”模块。
B、对模块进行层级划分
当功能模块化后,我们就需要按照一定的规则对模块进行划分。这种划分规则,没有固定的标准,常见的有:数据层、功能层、应用层、用户/终端等。
(示例:源启指标管理平台)
实际操作时,建议可以从以下几点进行考虑:
A、明确架构分层(需同时注意横向和纵向);
B、处理不同信息层级的边界;
C、处理同一级内子模块的边界;
D、明确产品间的边界(组合产品形成产品矩阵时);
6. 加入信息流转机制
信息流转机制,是产品架构图的最后一步,也是最容易被忽略的一步。产品架构图除了对核心功能的表达外,还应体现信息流转的路径:当前层级或模块的数据,产生新的数据,新的数据又推动下一层级或模块数据的产生。
这种信息流转机制,通常用箭头表示,但对比较明显的层级关系,也有不少隐藏箭头的。总的来说,一定有一个数据流的方向性,或从下往上,或从左到右,或者从下往上中局部包含从左到右等。
(示例:源启数字构建平台)
至此,产品架构图就完成了从想法到落地的,从业务需求到功能实现的转化,将不可能变成可能。
文末再提一点,现今单独一个产品完成所有业务需求的可能性越来越小,随着对行业的深耕,更多的时候是以产品组合或产品矩阵的方式存在,形成整体解决方案,为客户提供全方位服务。
所以,我们作为产品经理,在进行产品架构图的设计时,系统边界、与外系统的上下文交互、合力形成整体产品卖点等,也是我们需要重点考虑的。
-
微信“小绿书”再次更新,和小红书有什么区别?
产品设计 2023-07-25就在几个月前,微信上线了公众号图文消息功能,不少人都将其称之为微信版的“小绿书”。那么,微信“小绿书”和小红书之间的区别究竟在哪儿?最近的更新又可能会给微信“小绿书”带来哪些影响?本文作者便做出了他的分析和解答,一起来看一下。
一、微信“小绿书”
今年2月16日,微信上线了【图片消息】这个功能。
图片消息是微信生态内一种新的内容形式,内容由1000字以内的文字加图片组成,展示的时候重点展示图片,定位与小红书的笔记一致。
之前图片消息的发布入口,在公众号后台,必须注册了微信的服务号或者订阅号,才能发布。
前端的展示入口,也收缩在订阅号消息里,用户要看图文消息,跟看公众号文章,是一个逻辑。
当时刀哥在分析图片消息那篇文章里就预测,不久之后,微信肯定会把这个内容平台两端的口子都打开。
微信版『小红书』正式上线!在微信里刷笔记是种什么体验?
内容发布者端,会向更多人开放,而不仅仅针对公众号作者,以提升内容的数量。
内容阅读者端,会增加内容曝光率,让更多微信生态的用户看到,以提升内容的阅读量。
这样形成一个双边有益的平台,让【图片消息】这种内容形态更好的发展。
就在最近,微信把这两端都放开了,更像一个微信版的“小绿书”。
二、“小绿书”有哪些核心功能?
之所以叫小绿书,是因为和小红书的太像了。产品的定位,功能及界面交互,都类似。
小绿书的入口在“看一看”的第一个tab。
1. 图文展示
进入“看一看”后,默认就到这个页面,从展示优先级来看,比长文和视频都更高。
这个图文列表如小红书类似,下拉加载,列表展示图片、标题、作者和点赞数几个元素。
列表是基于当前用户画像推荐内容。用户标签较少时,会使用召回策略进行推荐。
但从目前的点赞数来看,还没有太多热门内容,估计是因为新的内容形态,很多人还不知道。
2. 图文详情
图文详情,重点展示图片,下面是文字,核心功能:收藏、点赞、转发、评论、关注,跟小红书没太大区别。
3. 图文发布
发布的入口就在列表的下方,固定在屏幕,点击后,可以从相册或朋友圈选择照片,或实时拍摄。
第一步,选择照片后,可以对照片进行编辑,如调整比例、剪裁、马赛克等。
第二步,填写标题和内容。内容最大支持1000字,不写标题的话,会自动生成标题。
超过1000字会提示超出的字数,超出字数后,无法提交。
刀哥觉得这里做成147/1000这样的交互,会更好一些,让用户明确的知道一共只能输入多少文字,因为其他地方并没有提示,一共只能输入多少字。
4. 图文管理
发布成功以后,可以在的个人中心,查看己发布的图文,图文单独成了一个模块,和看一看的长文做了区分。
三、腾讯为什么要做“小绿书”?
以下是刀哥的几点猜测:
1. 丰富内容矩阵
微信现在有订阅号长文,有朋友圈短图文,有视频号短视频,却没有中长图文。
有了小绿书这种形态的中长图文,可以丰富内容矩阵,打造更丰富的内容平台。
2. 激活那些不发朋友圈的人
现在微信已经成为朋友、亲戚、同事沟通工具,朋友圈都是展示给熟人看,有时候会有一些顾虑。
现在朋友圈里最活跃的,大部分都是各行各业的销售,很多人已经不怎么发朋友圈,内容质量越来越差。
小绿书是在公域里发布,系统根据用户画像进行匹配,发布者没有那么多顾虑。
那些不怎么爱发朋友圈的人,可能会选择发到小绿书,基于系统的匹配算法,去找到志同道合的人。
3. 小红书发展迅猛,腾讯也看到了机会
公开数据显示,小红书日活近3000万,月活近3亿,腾讯必须重视。
刀哥也玩过一阵小红书,感觉小红书用户质量比较高,社区氛围很好,并且沉淀了很多优质笔记。
很多人,现在甚至把小红书当做搜索引擎用,比如旅行、做菜、健身……不是用百度搜,而是打开小红书先找笔记。
之前到理发店烫头发时,理发师先是让刀哥到小红书搜索一下,看喜欢哪种发型,然后他按照小红书笔记设计。种草深入人心啊,线下肯定还有许多其他场景。
公众号作为一个内容平台,有创作者,也有用户,扩展一种新的内容形态,边际成本很低,腾讯自然也不想错过这样的机会。
四、小绿书和小红书有什么区别?
几个核心功能,截了图,分别对比一下,你们可以自行判断一下。
1. 图文展示
2. 图文详情
3. 图文发布
4. 图文管理
五、写在最后
传统媒体时代,我们一直强调,内容为王。
但是随着新媒体的兴起,微博、短视频、长视频、中长图文……让我们又意识到媒介的重要性。
长文写得好,不一定能做好短视频,短视频做得好,图文不一定做得好……
每一类媒介,都有不同的创作策略,有不同的目标用户。
之前在一期播客里,甚至听到过“媒介为王”的观点。
微信推出“小绿书”这样的新内容形态,必然将吸引一大波KOL入驻。
对于内容创作者来说,可能又是一波流量的机会。
并且微信有更多的流量加持,如果你也想做自媒体,不妨从小绿书开始,先试试手。
毕竟,创作成本确实很低。
-
产品经理启示录(三):需求和场景
产品设计 2023-07-25在产品经理的日常工作中,挖掘用户需求是必然要做的事情,那么,产品经理要怎么辨别需求的真伪?与此同时,产品经理在提炼需求时,还需要考虑到哪一因素?答案是“场景”。本篇文章里,作者便发表了他的看法,一起来看。
上一期我们聊完了产品经理的产品观,这期我们聊聊产品经理最绕不开的两个词语:需求和场景。
作为产品经理,我们的最核心的职责,便是挖掘用户需求,设计好的产品。
一、需求有真伪
需求有真伪通常会有两种情况:
- 用户说的是假的需求;
- 用户说的是真需求的解决方案。
所以面对用户提出的所谓的需求,我们要谨慎。乔布斯说的更夸张,人们不知道他自己想要什么,直到你把产品放到他面前,所以我从不依赖市场研究;福特亨利说过,你问用户需要什么,他们只会告诉你他需要一匹更快的马。在福特的例子里面,就是很典型的第二种情况,用户提出的是自己的解决方案,不是原始需求。
上篇文章中,我提到的用户找到我们说我们摄像头尾线短的例子,其实最早的他跟我们说的是,你们的尾线需要1米。
甄别伪需求有一些方法:
第一个是多问几个为什么。为什么要更快的马?因为想要更快的到达目的地。为什么要1米的线?因为不够长。为什么不够长?因为要转个弯。
第二个是实际观察用户碰到了什么问题。在不干扰用户操作的环境下,去观察用户在操作过程中,哪一步他皱眉了,哪一步他有疑惑了,他的行为比他的话语更有说服力。
请各位回想下,自己在实际操作中有没有遇到过用户提的是伪需求的例子,当时你是怎么做的。
二、需求有先后
用户的需求总是无限的,而我们做产品时候的资源总是有限的,所以当我们拿到需求时,通常是需要做两件事情:
- 去除不需要做的需求;
- 对需求排优先级,评估是否分阶段开发。
小米决定要干手机的时候,一上来不是投入大资源做手机,而是聚焦在软件上,而软件上面有很多功能,他们就聚焦在通话上。有很多人做产品的时候,总想着功能要越多越好。但越多越好会有两个问题:
- 资源是有限的,如果做多了,很难做精;
- 功能太多,用户会迷糊。
国产凌凌漆里面有句高效的台词,你以为他是个大哥大电话,其实他是个刮胡刀,但很多产品就是有这样的问题。想做一个大而全的东西,最后定位混乱,产品功能难用,导致项目失败。
阿里音乐以前做个一个应用平台,上面你可以买演唱会门票,能听歌,还能唱K,歌手还可以找策划,找品牌方,后来这个不了了之。张小龙之前有句打趣的话,一个产品,要加多少功能,才能成为一个垃圾产品啊!
大家想想为什么总有产品经理喜欢做大而全的产品?
其实是产品经理的不自信,通过这种产品功能的堆砌来掩饰自己在思考产品定位上的懒惰,模糊产品定位,或者幻想着万一有个功能用户很喜欢产品成为爆品了?但无数的血泪史告诉我们,消费类产品的功能如果企图满足用户很多需求,最后往往每个功能都会比较烂。
到这里大家想一下:如果让你设计一个夏天给用户降温的电子产品,你会怎样设计?
你在思考上面这个问题的适合,第一反应如果是问这个产品是用在室内的还是室外的,那么恭喜你,关于产品经理的另外一个关键词,你已经建立起了意识,这就是:场景。
三、场景
产品经理另外一个要时刻记在心里的词语就是:场景。
产品的功能是满足用户的需求的,而需求大多是在场景下产生的,所以在定义功能的时候,需要实际地考虑用户的使用场景。
比如一个家用摄像头,如果考虑是室内使用的场景下,那在设计上就不需要过多注意防水设计。同样是个摄像头,如果是室外的,你要增加一个物理通话按键,就很鸡肋,用户不可能每次趴梯子按一下。所以产品的功能是在场景下产生的,我们在对产品功能有疑惑的时候,可以带入到用户的实际使用场景下去验证。
这也是为什么我们要做用户画像和用户体验地图的原因,有个用户画像后目标客户的形象就立体了,然后使用用户体验地图这个工具,模拟用户在实际场景下会怎么使用这个产品。
聊完了需求和场景,下篇文章给大家几个产品经理拿来就可以用的武器。
-
后台系统开始融入地图的UI设计
研究 2023-07-25随着物流场景业务的不断变化,越来越多的后台系统开始融入地图的展示和操作功能,以便用户能够更加可视化地获取和操作信息。传统的地图交互规范已经不能满足大部分用户场景的需求,因此需要对地图交互规范进行升级,以适应新兴的物流业务场景。这次升级将对产品设计、研发开发和用户使用产生积极影响。对于产品设计而言,地图作为用户界面的一部...随着物流场景业务的不断变化,越来越多的后台系统开始融入地图的展示和操作功能,以便用户能够更加可视化地获取和操作信息。传统的地图交互规范已经不能满足大部分用户场景的需求,因此需要对地图交互规范进行升级,以适应新兴的物流业务场景。这次升级将对产品设计、研发开发和用户使用产生积极影响。

对于产品设计而言,地图作为用户界面的一部分,其设计形式必须与物流业务场景相匹配。在新的地图交互规范中,设计师需要考虑以下几个方面:
1. 信息展示与筛选:地图上可以显示各种物流节点、道路、货物分布等信息,设计师应根据用户需求和业务场景,选择合适的信息展示方式,例如使用不同的图标、颜色和标签等进行区分。同时,用户还需要能够方便地筛选和过滤各类信息,以便快速找到所需的关键信息。
2. 地图标注与导航:在物流场景中,用户通常需要标注和导航到特定的位置。设计师需要提供易于操作的标注和导航功能,例如通过点击地图或输入地址来标记具体位置,并提供导航功能以帮助用户找到最佳路线。
3. 可视化统计与分析:地图可以通过可视化的方式展示物流数据的统计和分析结果,例如货物运输量、运输路径热力图等。设计师可以通过使用不同的图表和色彩来呈现这些数据,以便让用户更直观地了解物流情况,并作出相应的决策。
在研发开发方面,升级地图交互规范需要开发人员具备相关的地图技术和工具。他们需要熟悉地图API,以便能够获取和处理地图数据,实现新的交互功能。此外,还需要考虑地图的性能和稳定性,确保在各种使用场景下地图都能正常运行,并且具有较高的响应速度。
对于用户使用而言,新版地图交互规范将提供更多便利和可视化的功能,使用户能够更加方便地获取所需的信息和操作地图。例如,在物流追踪中,用户可以通过地图展示快递运输的实时位置和状态;在路径规划中,用户可以根据不同的条件选择最佳的路线。新版地图交互规范的升级将提高用户的工作效率和满意度。
总之,随着物流场景业务的变化,地图交互规范需要不断升级以适应新的需求。通过在产品设计、研发开发和用户使用上进行改善,新版地图交互规范将使物流业务更加便捷和可视化,提高工作效率和用户体验。
-
iOS交互UI设计规范中的一部分
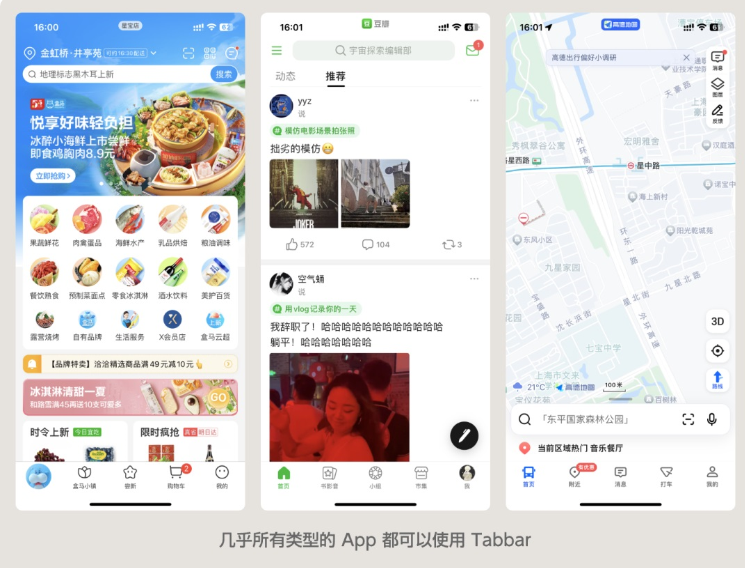
研究 2023-07-25Tab bars(标签栏)是iOS应用程序中常见的一种界面组件,用于切换和访问不同功能页面。它是iOS交互设计规范中的一部分,几乎所有的iOS应用程序都使用Tab bars来提供最顶层的功能导航。Tab bars通常位于应用程序的底部,并且由一行固定的选项卡组成,每个选项卡代表一个不同的功能页面。用户可以通过点击选项卡...Tab bars(标签栏)是iOS应用程序中常见的一种界面组件,用于切换和访问不同功能页面。它是iOS交互设计规范中的一部分,几乎所有的iOS应用程序都使用Tab bars来提供最顶层的功能导航。
Tab bars通常位于应用程序的底部,并且由一行固定的选项卡组成,每个选项卡代表一个不同的功能页面。用户可以通过点击选项卡来切换不同的页面,以便浏览和使用各种功能。在大多数情况下,Tab bars会在当前页面底部显示相应的图标和文本,以帮助用户识别和理解每个选项卡所代表的功能。
Tab bars的广泛使用不仅使得iOS应用程序之间存在一致性和可预测性,也提供了用户友好的导航方式。当用户在不同的应用程序之间切换时,他们不需要重新适应每个应用程序的导航方式,因为他们已经熟悉并习惯了使用Tab bars进行导航。
Tab bars的优点包括:
1. 简洁和直观:Tab bars提供了直观的功能导航方式,用户可以通过点击不同的选项卡来访问所需的功能页面。这种简洁的设计使得用户无需长时间搜索菜单或页面来找到所需的功能。
2. 可预测性:由于几乎所有的iOS应用程序都使用Tab bars,用户对于Tab bars的使用方式已经很熟悉。因此,当他们使用新的应用程序时,他们可以快速理解和适应Tab bars提供的导航方式,从而提供一致和可预测的用户体验。
3. 空间有效利用:Tab bars通常位于屏幕底部,这样能够最大限度地利用剩余屏幕空间。这种设计使得用户可以同时访问顶部和底部的内容,提高了浏览效率。

除了以上优点外,设计师在使用Tab bars时还需要考虑以下几点:
1. 选项卡数量:尽量控制在五个以内,这是因为太多的选项卡会使界面变得混乱,用户可能会感到困惑和不知所措。如果需要提供更多的功能页面,可以使用更多级别的导航结构或折叠菜单等方式来组织和展示。
2. 图标和文本的配合使用:为了提高用户的识别度和理解度,可以在每个选项卡上既显示图标又显示相应的文本。图标提供了直观的视觉提示,文本则进一步解释了选项卡所代表的功能。特别是对于不太常见或易混淆的功能,文本的使用可以更好地帮助用户理解。
3. 突出活动状态:为了让用户清楚地知道当前所处的功能页面,可以通过在活动选项卡上改变颜色、添加指示标志或增加阴影等方式来突出显示活动状态。这样用户就能更容易地辨认并保持导航的可视化反馈。
总而言之,Tab bars是iOS应用程序中常用的一种交互组件,它提供了简洁、直观和可预测的功能导航方式。通过Tab bars的使用,设计师可以增强用户的识别度和理解度,提高用户的使用体验,并与其他iOS应用程序保持一致性。正确使用Tab bars将有助于提高应用程序的可用性和用户满意度。
-
为什么开发不想还原UI设计稿
研究 2023-07-25开发与设计稿存在差异是UI设计师常遇到的问题之一。这种现象的发生往往会让设计师感到困惑和失望,因为他们所投入的心血似乎变得毫无意义。然而,我们需要认识到这种差异是非常普遍的,并且可以通过合理的沟通和协作来解决。首先,导致开发与设计稿差异的原因有多方面。一方面,开发人员可能会受到技术限制、时间压力或预算等因素的影响,无法...开发与设计稿存在差异是UI设计师常遇到的问题之一。这种现象的发生往往会让设计师感到困惑和失望,因为他们所投入的心血似乎变得毫无意义。然而,我们需要认识到这种差异是非常普遍的,并且可以通过合理的沟通和协作来解决。
首先,导致开发与设计稿差异的原因有多方面。一方面,开发人员可能会受到技术限制、时间压力或预算等因素的影响,无法完全还原设计稿。另一方面,设计稿中的某些细节可能没有清晰地被传达给开发团队,导致他们对于UI的理解与设计师的意图不同。此外,不同设备、不同浏览器等各种兼容性问题也可能导致差异的出现。
为了解决这个问题,设计师可以采取以下几个方法:
首先,建立良好的沟通渠道。设计师应该与开发人员建立起良好的沟通和合作关系,及时交流彼此的想法和问题。在项目开始之前,设计师可以与开发人员开展需求评审会议,详细讨论设计稿中的每个元素和交互细节,确保双方对于设计稿的理解一致。

其次,设计师应该提供更加详细和完整的设计稿。设计稿不仅仅应该包括界面的外观,还应该包括元素的尺寸、颜色、样式等详细信息。设计师可以使用辅助工具如标注工具来标记设计稿,以便开发人员能够清楚地了解每个元素的具体要求。
此外,设计师还可以与开发人员进行技术培训和知识分享。设计师可以学习基本的前端开发知识,了解常见的开发技术和限制,以便更好地理解开发过程中可能遇到的问题。同时,开发人员也可以向设计师分享开发的最佳实践和经验,以便设计师能够更好地优化设计并减少与开发的差异。
此外,引入可视化设计工具和前端框架也是一种有效的方法。通过使用可视化设计工具,设计师可以直接生成具有响应式布局的设计稿,从而更加精确地还原最终效果。而利用流行的前端框架,如Bootstrap或Ant Design等,可以提供一致性的样式和元素组件,减少开发与设计的差异,并提高开发效率。
最后,进行严格的测试和反馈。设计师在设计完成后应进行多浏览器、多设备的测试,查看实际效果与设计稿之间是否存在差异。在测试过程中,设计师可以记录问题并及时提供反馈给开发人员,以便进行修复和调整。
总结来说,开发与设计稿差异的问题是普遍存在的,但设计师可以通过与开发人员的沟通合作、提供详细和完整的设计稿、学习前端知识、引入可视化设计工具和前端框架以及进行严格的测试和反馈等方法来解决这个问题。只有通过双方的努力和合作,才能最大程度地保证最终产品与设计稿的一致性,从而提供用户满意的使用体验。
-
UI设计:响应式布局讲得这么清晰的
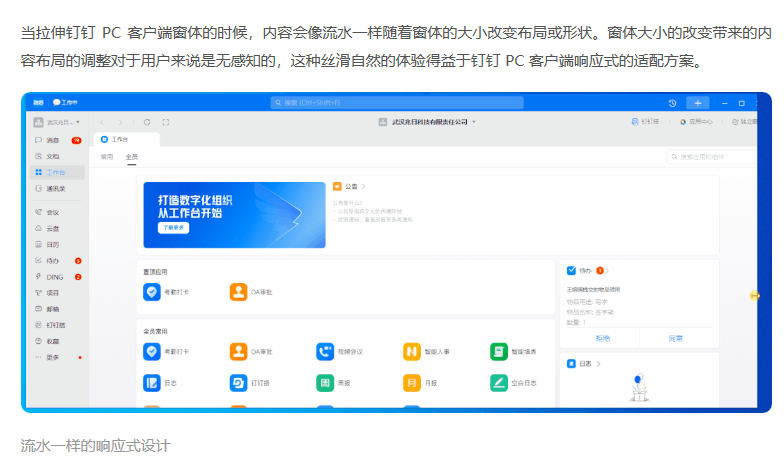
研究 2023-07-25钉钉作为一款办公交流工具,为了满足用户在各种设备上的使用需求,针对不同的设备和平台进行了适配方案的设计。本文以钉钉PC客户端为例,来解析其适配方案,并说明设计师如何主动地把控产品在各种设备上的良好体验。首先,钉钉PC客户端适配方案考虑到了不同操作系统的特性与用户操作习惯。针对Windows和Mac等不同操作系统,钉钉根...钉钉作为一款办公交流工具,为了满足用户在各种设备上的使用需求,针对不同的设备和平台进行了适配方案的设计。本文以钉钉PC客户端为例,来解析其适配方案,并说明设计师如何主动地把控产品在各种设备上的良好体验。
首先,钉钉PC客户端适配方案考虑到了不同操作系统的特性与用户操作习惯。针对Windows和Mac等不同操作系统,钉钉根据不同的界面风格、功能布局等因素,进行了相应的调整和优化。例如,在Windows系统中,钉钉采用了传统的窗口界面,并将主要功能按照常见的菜单栏和工具栏的形式进行布局;而在Mac系统中,钉钉则更加注重简洁、扁平化的设计风格,提供了更符合苹果系统设计规范的用户界面。
其次,钉钉PC客户端还充分考虑到了不同屏幕尺寸和分辨率的适配问题。为了确保用户在不同分辨率下都能获得良好的使用体验,钉钉采用了响应式布局的设计原则。通过动态调整布局和元素的大小、位置等,钉钉可以适应不同大小的屏幕,并保证用户界面的整体平衡和一致性。同时,钉钉还提供了自定义界面缩放的功能,让用户可以根据自己的需求进行个性化设置,获得更舒适的使用体验。
另外,钉钉PC客户端在跨设备的协同工作方面也做了充分的考虑。钉钉提供了多设备同步的功能,用户可以在不同的设备上无缝切换,保持数据和状态的实时同步。例如,用户在PC端上创建了一个工作群组,可以在手机端继续查看、发布消息,甚至进行语音视频通话等操作。这样,无论用户是在家办公、出差还是在公司内部移动,都能够方便地进行协同工作,提高工作效率。

对于设计师而言,为了主动地把控产品在各种设备上的良好体验,需要采取以下几点策略:
首先,要深入了解目标用户的使用场景和设备特性,包括使用习惯、触摸方式、屏幕尺寸等因素。通过调研和用户反馈,了解用户在不同设备上的需求和偏好,这样才能制定出切实可行的适配方案。
其次,要注重界面的统一性和一致性。虽然在不同的设备上可能存在界面布局的差异,但整体风格和元素的样式应该保持一致,让用户能够快速适应和识别。例如,按钮的形状、颜色、位置等要保持一致,功能的操作逻辑也要尽量保持相似性。
同时,要充分利用每种设备的特性和优势进行创新设计。不同设备上可能有不同的交互方式和操作习惯,设计师可以根据这些特点,针对每种设备进行相应的优化和个性化设计。例如,针对触摸屏设备,可以增加手势操作的支持;针对大屏幕设备,可以提供更丰富的信息展示和操作空间等。
最后,要关注跨设备的协同体验。钉钉PC客户端的成功之处在于它允许用户无缝切换设备并保持数据同步。设计师也要考虑如何让产品在不同设备之间实现平滑的协同工作,确保用户可以在不同设备上继续进行任务和操作,而不会造成中断或数据丢失。
综上所述,钉钉PC客户端通过适配方案的设计,在不同设备上提供了良好的使用体验。对于设计师来说,要主动地把控产品在各种设备上的良好体验,需要深入了解用户需求、注意界面的一致性、利用设备特性进行优化设计,并关注跨设备的协同体验,以提供满足用户期待的高质量产品。
-
如何从零开始颠覆家装行业的UI设计
研究 2023-07-25传统的装修行业和传统经纪行业在体量上都非常庞大,但却缺乏与消费者的良好体验感。为了改变这种状况,有企业希望成为行业中的“鲶鱼”,通过线上系统融入线下流程,重新定义家装的体验标准,并带动整个产业的正向循环。在这个充满想象的空间里,设计团队发挥着重要的作用。首先,设计团队可以通过专业的设计能力和创造力,为消费者提供独特的设...传统的装修行业和传统经纪行业在体量上都非常庞大,但却缺乏与消费者的良好体验感。为了改变这种状况,有企业希望成为行业中的“鲶鱼”,通过线上系统融入线下流程,重新定义家装的体验标准,并带动整个产业的正向循环。在这个充满想象的空间里,设计团队发挥着重要的作用。
首先,设计团队可以通过专业的设计能力和创造力,为消费者提供独特的设计方案。与传统装修行业相比,线上系统可以更方便地展示设计团队的作品集和案例,消费者可以根据自己的需求和喜好选择合适的设计方案。设计团队可以利用虚拟现实技术、三维模型等工具,为消费者呈现逼真的设计效果,帮助消费者更好地理解和感知设计方案。

其次,设计团队还可以通过与线上系统的互动交流,与消费者保持密切的沟通和反馈。在线上系统中,消费者可以随时与设计团队进行交流,提出自己的想法和需求。设计团队可以根据消费者的反馈进行及时调整和修改,确保最终的设计方案符合消费者的期望。这种互动交流不仅增加了消费者的参与度,也提高了设计方案的质量和个性化程度。
此外,设计团队还可以通过在线上系统整合更多的资源和服务,为消费者提供一站式的家装解决方案。在传统装修过程中,消费者不得不面对各个环节的琐碎问题,如材料采购、施工管理等。而在线上系统中,设计团队可以与相关供应商和施工队伍合作,提供统一的供应链管理和施工管理。消费者可以通过线上系统直接选择材料、预约施工队伍等,方便快捷地完成整个装修过程。
在设计团队的帮助下,通过线上系统融入线下流程,可以为消费者打造一个便捷、高效、个性化的家装体验。消费者可以通过系统预览并选定设计方案,随时进行沟通和反馈,并享受到整合资源和一站式服务的便利。这种新的体验标准将推动整个家装产业的正向循环,促进行业的创新和发展。
要实现以上目标,设计团队需要具备专业的设计能力和市场洞察力,充分理解消费者的需求和喜好。同时,技术团队也需要在线上系统的开发和维护方面提供支持,确保系统的稳定性和用户体验。只有设计团队和技术团队密切合作,充分发挥各自优势,才能实现改变传统装修行业、重新定义家装体验标准的目标。
通过线上系统与设计团队的紧密合作,传统装修行业可以创造出更加令人满意的家装体验,带动整个行业的创新和发展。这将为消费者提供更多选择、更高品质的装修方案,推动行业朝着更加智能化、便捷化、个性化的方向发展。同时,它还可以促进行业内不同参与者的合作和共赢,形成良性竞争和互利共享的局面。
-
UI设计师更好地理解和运用色彩概念
研究 2023-07-25PCCS(Practical Color Coordinate System)是一种色彩体系,旨在帮助人们更好地理解和运用色彩概念。为了帮助大家更深入地了解 PCCS,本文将着重介绍PCCS对色彩明度和纯度的分类,以及不同明度和纯度的色彩搭配效果和配色方法。首先,PCCS中的色彩明度是指光亮程度或暗淡程度。它按照从浅到...PCCS(Practical Color Coordinate System)是一种色彩体系,旨在帮助人们更好地理解和运用色彩概念。为了帮助大家更深入地了解 PCCS,本文将着重介绍PCCS对色彩明度和纯度的分类,以及不同明度和纯度的色彩搭配效果和配色方法。

首先,PCCS中的色彩明度是指光亮程度或暗淡程度。它按照从浅到深的顺序分为若干级别,每个级别代表着不同的明度。例如,浅色表示较高的明度,而深色意味着较低的明度。通过掌握不同明度的色彩,我们可以在设计中创造出不同的氛围和情感。
其次,PCCS中的色彩纯度是指色彩的饱和程度或纯净程度。它按照从纯净到混合的顺序分为若干级别,每个级别代表着不同的纯度。例如,高纯度的色彩具有鲜艳、饱满的特点,而低纯度的色彩则较为柔和、浓淡适宜。通过巧妙地搭配纯净度不同的色彩,我们可以形成多样的视觉效果和表达方式。
接下来,不同明度和纯度的色彩搭配会呈现出不同的效果。例如,高明度和高纯度的色彩搭配通常会带来鲜明、活泼的效果,适用于强调和突出重点;而低明度和低纯度的色彩搭配则更为柔和、温暖,适用于创造安静、融洽的氛围。不同明度和纯度的色彩能够相互补充和对比,产生丰富的层次感和对比效果。
最后,有一些方法可以帮助我们取得更好看和谐的配色。首先,可以根据所要传达的情感和氛围选择合适的明度和纯度组合。其次,可以借助色轮或在线调色工具进行色彩搭配,以确保色彩之间的协调和平衡。此外,可以运用对比原则和金字塔原则等设计原则来指导色彩的选择和搭配,以提升整体的美感和效果。
通过了解PCCS对色彩明度和纯度的分类,以及不同明度和纯度的色彩搭配效果和配色方法,我们可以更好地运用PCCS色彩体系,并在实践中创造出令人满意的配色方案。这将有助于提升我们的设计能力和创作水平,为观众带来更美丽、和谐的视觉体验。

