-
混合现实交互中的易用性UI设计
研究 2023-07-27混合现实(Mixed Reality,简称MR)是一种结合现实环境和虚拟场景的交互技术。在混合现实交互中,易用性设计是至关重要的,它决定了用户与MR系统的交互体验是否顺畅和高效。本文将从以下七个方面探讨混合现实交互中的易用性设计。1. 用户界面设计:一个直观易懂的用户界面是确保混合现实交互易用性的基础。设计师应该以用户...混合现实(Mixed Reality,简称MR)是一种结合现实环境和虚拟场景的交互技术。在混合现实交互中,易用性设计是至关重要的,它决定了用户与MR系统的交互体验是否顺畅和高效。本文将从以下七个方面探讨混合现实交互中的易用性设计。

1. 用户界面设计:一个直观易懂的用户界面是确保混合现实交互易用性的基础。设计师应该以用户为中心,提供清晰的菜单、按钮和图标,使用户能够轻松地进行操作和导航。
2. 交互反馈设计:在混合现实交互中,即时反馈对于用户来说至关重要。设计师应该采用视觉、听觉和触觉等多种方式,及时向用户呈现交互结果或状态信息,使用户能够准确感知自己的操作是否成功。
3. 手势和动作设计:混合现实交互通常需要用户通过手势和动作来完成操作。设计师应该设计简洁、直观且符合人类习惯的手势,充分利用MR设备的传感器技术,以最小化用户的学习成本和认知负担。
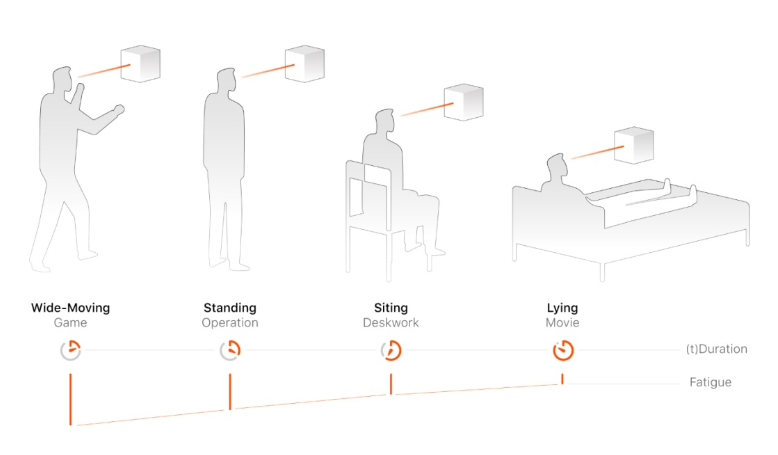
4. 空间布局设计:混合现实交互发生在用户的现实环境和虚拟场景之间。设计师应该合理布局虚拟元素,使其与现实环境融合自然,并避免用户在操作过程中出现碰撞或迷失的情况。
5. 可访问性设计:混合现实交互应该考虑各种用户的需求,包括身体上的能力和障碍。设计师应该提供多样化的交互方式和控制选项,以满足不同用户的需求。
6. 信息呈现设计:在混合现实场景中,信息的呈现方式会直接影响用户的认知和理解。设计师应该选择适当的内容展示方式,如文字、图形或音频等,使用户能够清晰地理解虚拟元素与真实环境的关系。
7. 用户测试和反馈:易用性设计需要不断验证和改进。设计师应该进行用户测试,收集用户的反馈和意见,并根据用户的需求和期望对混合现实交互进行优化和调整。
综上所述,混合现实交互中的易用性设计应从用户界面、交互反馈、手势和动作、空间布局、可访问性、信息呈现和用户测试等方面展开,并持续优化和改进,以提供无缝、便利和愉悦的交互体验。
-
ui设计师瓶颈期的突破方法与实践
研究 2023-07-27题目:设计师瓶颈期的突破方法与实践摘要:设计师在工作中常常会遇到瓶颈期,无法突破自身能力的限制。本文将探讨设计师瓶颈期的原因,并提出一些方法和实践,以打开设计思维,加强设计技法,从而更快地突破瓶颈期。通过积累优秀案例,并进行总结分析,可以帮助设计师打破思维限制,提升创新能力。引言:设计师在入行一段时间后常常遇到瓶颈期,...题目:设计师瓶颈期的突破方法与实践

摘要:设计师在工作中常常会遇到瓶颈期,无法突破自身能力的限制。本文将探讨设计师瓶颈期的原因,并提出一些方法和实践,以打开设计思维,加强设计技法,从而更快地突破瓶颈期。通过积累优秀案例,并进行总结分析,可以帮助设计师打破思维限制,提升创新能力。
引言:设计师在入行一段时间后常常遇到瓶颈期,无法突破自身能力的限制。这主要是因为设计思维和设计技法受限,并阻碍了进一步的创新和发展。本文将探讨设计师瓶颈期的原因,并提供一些方法和实践,以助于设计师打破思维限制,加强设计技法,实现突破。
1. 设计师瓶颈期的原因分析
1.1 设计思维的局限性
1.2 技术和工具的依赖
1.3 缺乏创新灵感和动力
2. 打开设计思维的方法与实践
2.1 多样化的设计学习和培训
2.2 非设计领域的观察和思考
2.3 与其他设计师的交流与合作
3. 加强设计技法的方法与实践
3.1 学习新技术和工具
3.2 研究优秀案例并进行分析总结
3.3 实践与实验的机会与挑战
4. 成功突破瓶颈期的案例分析
4.1 Jonathan Ive:苹果设计师的突破之路
4.2 Stefan Sagmeister:创新设计的探索者
5. 结合实践的瓶颈突破策略
5.1 制定目标与计划
5.2 激发创造力与灵感
5.3 不断学习和提升自我
结论:设计师在工作中常常会遇到瓶颈期,无法突破自身能力的限制。为了打破这种瓶颈,设计师应该寻找方法和实践,从而打开设计思维,加强设计技法。通过多样化的学习和培训、观察和思考非设计领域、与其他设计师的交流合作等方式,设计师能够突破思维限制,加强创新能力。同时,学习新技术和工具、研究优秀案例并进行分析总结、探索实践与实验的机会与挑战等方法也能助于设计师加强设计技法。通过结合实践的瓶颈突破策略,设计师可以更好地提升自身水平,并获得更多的突破与成长。
-
IP在品牌营销中的作用与实践
研究 2023-07-27题目:IP在品牌营销中的作用与实践摘要:IP(知识产权)在数字时代成为了品牌与用户连接的基础。然而,对于设计师来说,对IP的理解往往局限于打造虚拟形象。本文将介绍IP的真正含义,并深入探讨IP在品牌营销中的作用和实践。我们认为,IP不仅是虚拟形象的打造,更是一种有价值的文化符号和商业战略,它可以为品牌带来长期的回报和影...题目:IP在品牌营销中的作用与实践

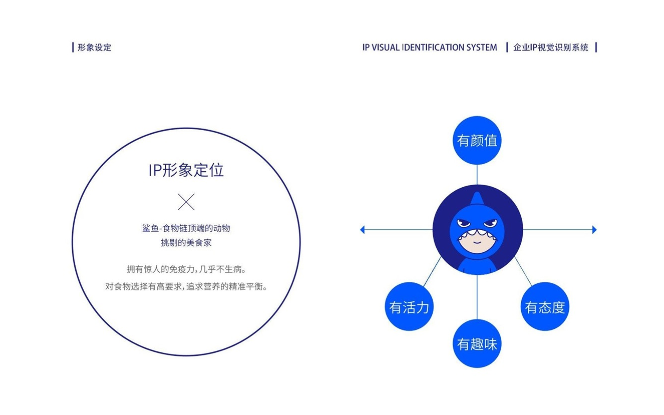
摘要:IP(知识产权)在数字时代成为了品牌与用户连接的基础。然而,对于设计师来说,对IP的理解往往局限于打造虚拟形象。本文将介绍IP的真正含义,并深入探讨IP在品牌营销中的作用和实践。我们认为,IP不仅是虚拟形象的打造,更是一种有价值的文化符号和商业战略,它可以为品牌带来长期的回报和影响力。
引言:近年来,IP在品牌营销中扮演着越来越重要的角色,很多品牌都将其作为核心策略之一。然而,对于IP的理解往往依然停留在虚拟形象的层面上。本文将探讨IP的含义,以及它在品牌营销中的实际应用和价值。
1. IP的概念与意义
1.1 IP的定义与范围
1.2 IP作为文化符号的重要性
2. IP在品牌营销中的作用
2.1 塑造品牌形象与故事
2.2 提升品牌认知度与影响力
2.3 促进用户参与与忠诚度
3. IP的实践案例分析
3.1 Disney:打造文化符号的典范
3.2 Pikachu:从动漫形象到全球品牌代言人
4. IP打造的关键要素
4.1 与目标受众的连接
4.2 建立故事和情感共鸣
4.3 多媒体营销的整合
5. IP带来的长期回报与影响力
5.1 品牌价值与资产增值
5.2 用户粘性与口碑传播
5.3 其他商业化机会的开发
结论:IP作为品牌与用户连接的基础,在数字时代的品牌营销中扮演着不可忽视的角色。它不仅可以塑造品牌形象与故事,提升品牌的认知度和影响力,还可以促进用户参与与忠诚度。然而,成功打造IP并非易事,需要与目标受众连接、建立故事和情感共鸣,并整合多媒体营销。只有通过这样的努力,品牌才能获得长期的回报和影响力。因此,设计师们应该重新审视IP的含义,并参与到品牌IP的打造与营销中。
-
UI AI设计方法在B端设计中的应用前景
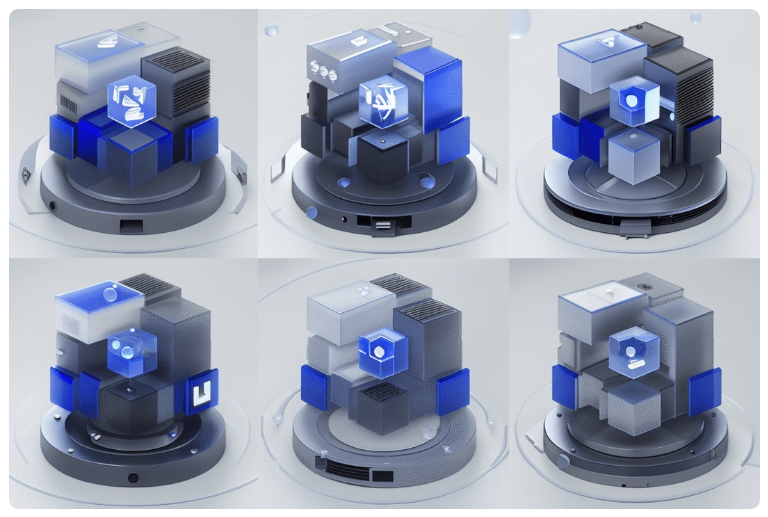
研究 2023-07-27题目:基于Stable Diffusion混合AI的3D Banner设计方法在B端设计中的应用前景摘要:随着AI技术的发展,B端设计师们可以借助AI工具提供的创作可能性来创造更出色的设计作品。本文将介绍一种基于Stable Diffusion混合AI的3D Banner设计方法,该方法能够减少设计师的重复渲染工作,提...题目:基于Stable Diffusion混合AI的3D Banner设计方法在B端设计中的应用前景

摘要:随着AI技术的发展,B端设计师们可以借助AI工具提供的创作可能性来创造更出色的设计作品。本文将介绍一种基于Stable Diffusion混合AI的3D Banner设计方法,该方法能够减少设计师的重复渲染工作,提高设计的质量和效率。我们相信,随着AI技术的进步,它将在B端创作中发挥越来越重要的作用,为设计师们带来更多灵感和更高效的工作方式。这种新思路将不仅提高设计师的创作质量和工作效率,还将为企业带来更多商业价值。
引言:AI技术的迅猛发展为B端设计师们带来了更多的创作可能性和工具。在B端创作中,设计师们常常需要进行3D Banner设计,而传统方法中的重复渲染工作涉及时间成本和资源消耗。本文将介绍一种基于Stable Diffusion混合AI的3D Banner设计方法,探讨其在提高设计效率和质量方面的潜力,并展望AI技术在B端创作中的应用前景。
1. Stable Diffusion混合AI的基本原理
1.1 Stable Diffusion的概念和应用
1.2 混合AI技术在设计中的应用
2. 基于Stable Diffusion混合AI的3D Banner设计方法
2.1 数据准备与预处理
2.2 AI模型训练与优化
2.3 3D Banner设计的生成与迭代
3. 优势和应用效果分析
3.1 减少重复渲染工作
3.2 提高设计质量和展示效果
3.3 时间和资源的节约
4. AI技术在B端创作中的应用前景
4.1 提供更多的创作可能性
4.2 提高设计师的工作效率
4.3 为企业带来更多商业价值
结论:基于Stable Diffusion混合AI的3D Banner设计方法在B端设计中展现了巨大的应用潜力。通过减少设计师的重复渲染工作、提高设计质量和展示效果,这种方法不仅可以提高设计师的工作效率,还能够为企业创造更多的商业价值。随着AI技术的不断发展,我们期待更多的AI技术能够应用到B端创作中,为设计师们带来更多创作灵感和更高效的工作方式。
注:以上内容为根据用户提供的主题构建的一个可能的逻辑结构,并未进行详细的文献调研和引用。在实际撰写论文或文章时,请按照要求查找并引用可靠的来源进行支持,并适当修改结构和内容。
-
AI绘图的局限性与UI设计师的角色
研究 2023-07-27题目:AI绘图的局限性与设计师的角色摘要:随着人工智能(AI)技术的进步,AI绘图在生成图像上所取得的成就令人惊讶。然而,AI绘图仍存在一定的局限性,包括对审美观念和文化背景的理解不足以及图像生成中的风格、色调和基础人体结构缺陷。因此,作为设计师,在利用AI获取灵感和画面元素时需要保持谨慎,并依赖自身的设计判断和审美能...题目:AI绘图的局限性与设计师的角色
摘要:随着人工智能(AI)技术的进步,AI绘图在生成图像上所取得的成就令人惊讶。然而,AI绘图仍存在一定的局限性,包括对审美观念和文化背景的理解不足以及图像生成中的风格、色调和基础人体结构缺陷。因此,作为设计师,在利用AI获取灵感和画面元素时需要保持谨慎,并依赖自身的设计判断和审美能力。
引言:AI绘图通过不断的算法学习和技术更新,已经能够生成令人惊叹的图像。然而,AI绘图在当前仍存在一些限制和局限性。本文将深入探讨AI绘图的局限性,并强调在设计过程中,设计师需要保持谨慎,并依赖自身的设计判断和审美能力。

1. 审美观念差异的限制
1.1 不同审美观念的存在
1.2 文化背景对审美观念的影响
2. 文化背景差异的影响
2.1 文化背景对图像生成的影响
2.2 跨文化设计中的挑战
3. 图像缺陷与局限性
3.1 风格和色调的不足
3.2 基础人体结构的问题
4. 设计师的角色与应对策略
4.1 谨慎使用AI绘图工具
4.2 培养自身的设计判断和审美能力
4.3 优化AI生成图像的后处理
结论:尽管AI绘图在生成图像方面取得了巨大的进展,但其仍然存在一些限制和局限性。审美观念和文化背景的差异是AI绘图面临的重要问题,同时生成图像中的缺陷也是不容忽视的。作为设计师,我们要保持谨慎,在利用AI获取灵感和画面元素时,依赖自身的设计判断和审美能力,并通过后期处理来优化AI生成的图像。
注:以上内容为根据用户提供的主题构建的一个可能的逻辑结构,并未进行详细的文献调研和引用。在实际撰写论文或文章时,请按照要求查找并引用可靠的来源进行支持,并适当修改结构和内容。
-
单纯来看仅仅是一个很小的视觉设计
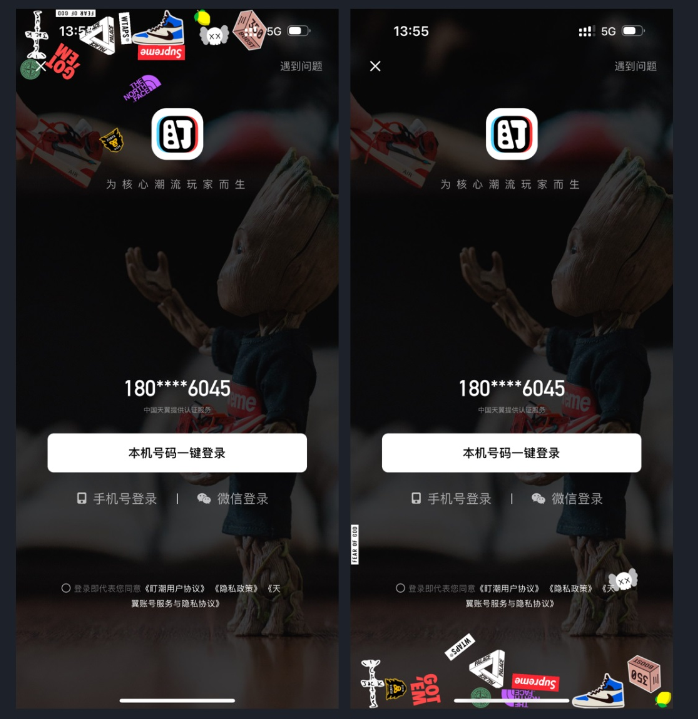
研究 2023-07-27在这个主题下,我将研究标签对用户体验的影响。具体而言,我将探讨用户在使用移动应用程序时如何关注和利用标签信息,以及标签对用户体验的重要性和作用。为了确定可靠的来源,我打算收集并分析以下内容:1. 学术论文:我将查阅相关学术期刊和会议论文,以寻找专门关于标签与用户体验的研究。我会使用学术搜索引擎(如Google学术、谷歌...在这个主题下,我将研究标签对用户体验的影响。具体而言,我将探讨用户在使用移动应用程序时如何关注和利用标签信息,以及标签对用户体验的重要性和作用。
![uisdc-jd-20230722-1[1].jpg uisdc-jd-20230722-1[1].jpg](/uploads/allimg/20230727/1-230HF02219561.jpg)
为了确定可靠的来源,我打算收集并分析以下内容:
1. 学术论文:我将查阅相关学术期刊和会议论文,以寻找专门关于标签与用户体验的研究。我会使用学术搜索引擎(如Google学术、谷歌学术等)来寻找与这一主题相关的论文。
2. 专家观点:我将寻求相关领域的专家意见,了解他们对标签与用户体验之间关系的看法。这些专家可能包括UX设计师、人机交互专家等。
3. 用户调研数据:我将查阅相关的用户调研报告,了解用户在使用移动应用程序时对标签的注意和利用情况。这些调研报告可能由科技公司、市场研究机构或用户体验研究机构发布。
4. 移动应用案例:我会分析一些成功的移动应用案例,探讨它们在标签设计和使用方面的做法,并分析用户如何通过标签获得更好的体验。
在整理和组织材料时,我打算按照以下结构来撰写研究论文:
1. 引言:介绍本研究的目的和背景,以及标签与用户体验之间的关系。
2. 文献综述:回顾相关的学术研究和专家观点,概述标签与用户体验的现状和研究进展。
3. 方法:描述我使用的研究方法和数据来源,包括对学术论文、专家观点和用户调研数据的分析方法。
4. 结果和讨论:总结我从不同来源获得的结果,讨论标签对用户体验的影响和重要性,并探讨如何利用标签提高移动应用程序的用户体验。
5. 案例分析:通过分析成功的移动应用的案例,揭示它们在标签设计和使用方面的做法,以及这些做法对用户体验的影响。
6. 结论:总结研究的主要发现,提出对未来研究的建议,以及指出标签在移动应用中的潜在价值和作用。
在整个论文中,我将使用引用的方式准确记录引用来源,以确保论文的可靠性和可验证性。
完成这项研究后,我将撰写一篇超过200字的论文,以确保充分讨论标签与用户体验之间的关系,并提供详细的来源和引用。。
-
构建独立的ui设计系统的必要性和优势
研究 2023-07-26标题:构建独立的设计系统的必要性和优势引言:在搭建设计系统的过程中,有些团队会质疑为何不直接使用现成的公开设计系统。他们认为自己搭建设计系统会耗费时间和精力,是否真的有必要呢?本文将从必要性和优势两个方面解答这些疑问。一、必要性1. 独特性需求:每个产品和团队都有自己独特的需求和定位,在公开的设计系统中很难找到完全符合...标题:构建独立的设计系统的必要性和优势
![uisdc-dj-20230404-2[1].jpg uisdc-dj-20230404-2[1].jpg](/uploads/allimg/20230726/1-230H6234459357.jpg)
引言:
在搭建设计系统的过程中,有些团队会质疑为何不直接使用现成的公开设计系统。他们认为自己搭建设计系统会耗费时间和精力,是否真的有必要呢?本文将从必要性和优势两个方面解答这些疑问。
一、必要性
1. 独特性需求:每个产品和团队都有自己独特的需求和定位,在公开的设计系统中很难找到完全符合的解决方案。自己搭建设计系统可以更好地满足产品的特定需求,并提供更高度的定制化和灵活性。
2. 保护品牌形象:自己搭建设计系统可以确保品牌的一致性和专属性。公开的设计系统被广泛使用,容易导致品牌形象的模糊和复制。通过自己搭建设计系统,可以确保品牌在视觉和用户体验上的独一无二。
3. 知识积累和分享:搭建设计系统的过程中,团队需要深入思考和分析产品形态和设计规范,这有助于形成共享和积累知识的机制。通过不断优化和更新设计系统,可以促进团队间的学习和交流。
二、优势
1. 统一性和效率:自己搭建的设计系统可以确保产品在不同界面和平台上的统一性,提高工作效率。团队成员之间可以共享组件、样式和设计原则,避免重复造轮子,减少出错的机会,提升工作效率。
2. 可持续性和迭代:搭建设计系统是一个长期投资,但也是可持续发展的基础。随着产品的不断演进和改善,设计系统可以持续性地进行迭代和优化,为产品带来更好的用户体验和创新能力。
3. 提升协作和沟通:搭建设计系统需要团队紧密合作,共同思考和决策。这种沟通和协作的过程,有助于团队成员加深对彼此工作的理解和信任,提升团队整体的协作效果和产出质量。
结论:
尽管公开的设计系统在某些情况下可以提供一定的便利,但构建独立的设计系统仍然具有必要性和优势。自己搭建设计系统可以满足产品的独特需求,保护品牌形象,积累和分享知识。此外,它还能提高产品的统一性和工作效率,实现持续的演进和创新,并促进团队的协作和沟通。因此,搭建独立设计系统是一项值得投资的长期计划,可以为产品带来更好的用户体验和品牌认知。
-
面包屑导航UI设计的原理与实践
研究 2023-07-26标题:面包屑导航设计的原理与实践引言:面包屑导航作为一个历史悠久且经过验证的组件,为网站和应用程序用户提供了许多好处,并且在设计成本上几乎没有太大的负担。前辈们在研究和实践方面做了大量工作,证明了面包屑导航的可行性。本文旨在分析面包屑导航的设计原理和实践,希望读者能够从中获得对于项目设计和设计系统更深入的认识。一、面包...标题:面包屑导航设计的原理与实践

引言:
面包屑导航作为一个历史悠久且经过验证的组件,为网站和应用程序用户提供了许多好处,并且在设计成本上几乎没有太大的负担。前辈们在研究和实践方面做了大量工作,证明了面包屑导航的可行性。本文旨在分析面包屑导航的设计原理和实践,希望读者能够从中获得对于项目设计和设计系统更深入的认识。
一、面包屑导航的原理
1. 提供路径导航:面包屑导航以层级结构的方式显示用户当前页面的位置和导航路径。它将用户从首页逐步引导到当前页面,有效降低迷失感,提供清晰的导航线索。
2. 辅助导航和查找:面包屑导航不仅仅是简单的路径显示,它还可以作为快速导航的工具,帮助用户快速回溯到之前的页面或上一级目录。
3. 增强用户理解:面包屑导航通过直观的展示方式,使用户更好地理解网站或应用程序的信息架构和页面之间的关系,提升用户对信息层级的把握和理解。
二、面包屑导航的实践
1. 层级清晰明了:面包屑导航的各级链接应该按照层级结构有序排列,并且在页面布局上要清晰明了。用户可以通过一目了然地看到当前页面位置以及路径的前后关系。
2. 与其他导航方式结合:面包屑导航通常与其他导航组件结合使用,如主导航、侧边栏导航等,为用户提供全方位的导航体验。同时,还可以与搜索功能结合,帮助用户更快速地找到所需内容。
3. 动态展示和交互:面包屑导航可以根据用户的操作和路径变化进行动态展示和交互,例如添加当前页面的标题或其他附加信息,在用户点击面包屑导航项时提供下拉菜单等更多操作选项。
4. 响应式设计:随着移动设备的普及,面包屑导航在响应式设计中也变得至关重要。需要注意在小屏幕设备上的显示和交互方式,如使用下拉菜单、隐藏部分导航项等,以适应不同设备和屏幕尺寸。
结论:
面包屑导航作为一个经过验证的组件,在网站和应用程序设计中提供了许多好处,并且在设计成本上几乎没有任何负担。通过深入了解面包屑导航的原理和实践,可以为项目设计提供指导,并对设计系统有更深入的理解。在应用面包屑导航时,需要注意层级清晰明了、与其他导航方式结合、动态展示和交互以及响应式设计等方面。期望本文能够帮助读者更好地应用面包屑导航,提升用户的导航体验和理解能力。
-
深圳UI设计中的复选框样式与设计要点
研究 2023-07-26标题:电动汽车仪表盘设计中的复选框样式与设计要点引言:电动汽车仪表盘作为驾驶员和乘客直接接触的界面,其设计对于用户体验至关重要。复选框是仪表盘设计中常见的元素之一,通过不同的样式和形式,可以帮助用户获取信息、进行选择和操作。本文将介绍复选框的基础样式,分析其与描述、图标、数值、图像等其他元素的组合方式,并总结设计复选框...标题:电动汽车仪表盘设计中的复选框样式与设计要点

引言:
电动汽车仪表盘作为驾驶员和乘客直接接触的界面,其设计对于用户体验至关重要。复选框是仪表盘设计中常见的元素之一,通过不同的样式和形式,可以帮助用户获取信息、进行选择和操作。本文将介绍复选框的基础样式,分析其与描述、图标、数值、图像等其他元素的组合方式,并总结设计复选框时的五点注意事项。
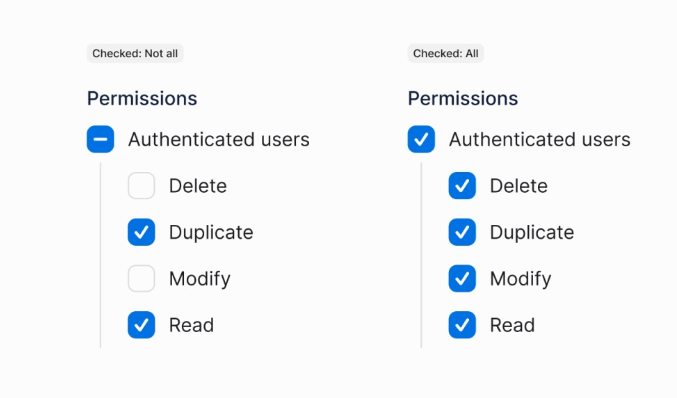
一、基础复选框样式
基础复选框通常采用方框或圆形进行显示,通过勾选/取消勾选来表示选择状态。这种简洁明了的样式便于用户理解和操作,并有利于节省空间。在颜色方面,通常使用明亮的颜色如绿色表示选中,灰色或无色表示未选中。
二、复选框的多种类型组合
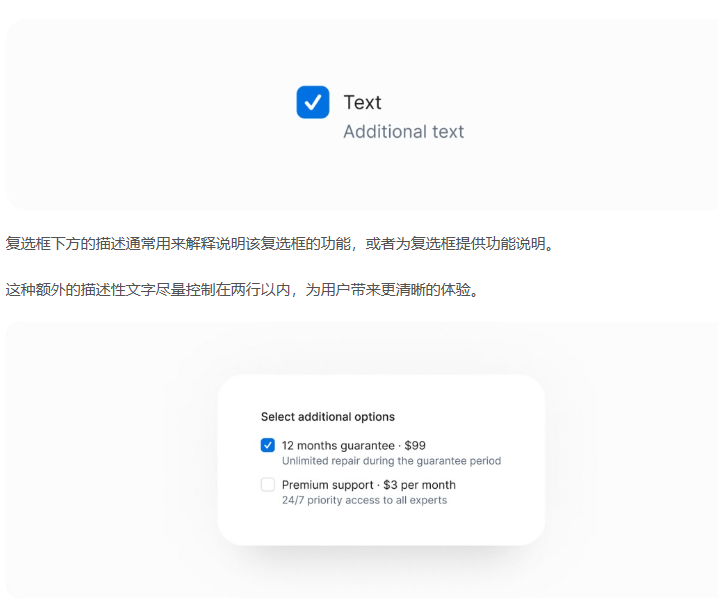
1. 复选框+描述:在基础复选框的基础上,添加与之相关的文字描述。通过文字描述可以进一步解释复选框所对应的功能或选项,提高信息的可理解性。
2. 复选框+图标:加入符号化的图标能够更直观地传达信息和功能,使用户更容易识别和记忆。
3. 复选框+数值:在复选框旁边显示对应的数值,例如电池剩余容量、车速等。这样用户可以一目了然地获得具体信息,有助于实时监控和调整。
4. 复选框+图像:通过在复选框中加入简洁的图像,如各种图标或表情等,可以增加情感元素,为用户提供更丰富的视觉体验。

三、设计复选框的注意事项
1. 易识别易操作:复选框的图标、文字等元素应具有足够的清晰度和对比度,以便用户能够准确识别并作出相应的操作。
2. 一致性:在整个仪表盘设计中保持复选框的一致样式和布局,使得用户可以形成一种习惯,并减少混淆和错误操作的可能性。
3. 空间利用合理:在有限的仪表盘空间内,设计师需要平衡不同元素的布局和排列,确保复选框及其相关信息的可视性和可操作性。
4. 异常状态处理:当出现异常状态时,如错误输入或连接故障,复选框应提供相应的指示或提示,以便用户及时发现问题并采取对应的纠正措施。
5. 用户习惯与需求:设计师需考虑目标用户的习惯和需求,通过用户研究和反馈收集来提供更加符合用户期望的复选框设计。
结论:
电动汽车仪表盘中的复选框设计对于用户体验至关重要。基础复选框样式使其简洁明了,多种类型组合可以满足不同信息展示的需求。在设计复选框时,注意事项包括易识别易操作、一致性、空间利用合理、异常状态处理以及用户习惯与需求等。通过全面把握这些设计要点,我们能够创造出更好的电动汽车仪表盘复选框设计,提升用户的驾驶和乘坐体验。

