-
UI设计师确保交付物符合预期的质量标准
研究 2023-07-25「B 端交付指南」是一份涵盖实际工作中交付内容的专栏主题,旨在分享如何进行交付的经验与方法。在实际工作中,交付是非常重要的环节,它关系到项目的成功与否。因此,理解并掌握交付工作的各项产出内容是至关重要的。首先,交付内容应该包括项目成果的详细说明和文档。这些文档可以是技术规范、用户手册、操作指南等,以便使用方能够准确理解...「B 端交付指南」是一份涵盖实际工作中交付内容的专栏主题,旨在分享如何进行交付的经验与方法。在实际工作中,交付是非常重要的环节,它关系到项目的成功与否。因此,理解并掌握交付工作的各项产出内容是至关重要的。
![uisdc-bd-20230529-1[1].jpg uisdc-bd-20230529-1[1].jpg](/uploads/allimg/20230725/2-230H5161025447.jpg)
首先,交付内容应该包括项目成果的详细说明和文档。这些文档可以是技术规范、用户手册、操作指南等,以便使用方能够准确理解和使用产品。同时,还应提供相应的测试报告和质量评估,确保交付物符合预期的质量标准。
其次,交付内容还包括源代码、设计图纸或其他相关的技术文档。这些内容对于技术团队和开发人员来说尤为重要,它们可以为团队成员提供参考和进一步开发的依据。
此外,交付内容还应包含一份总结和反馈报告。这个报告可以总结项目的收益、利弊和改进点,并提供建议和反馈,以供团队和领导层参考。这样,可以帮助团队不断优化交付过程,并提高项目的效率和质量。
我们大多数 B 端产品都是 BS 架构,也就是所谓的在网页端当中打开的应用程序。
网页端的尺寸宽度可以随意调节,这也就造成了浏览器的不同分辨率,我们需要设计相应的尺寸来匹配屏幕分辨率。
在实际的工作当中,面对屏幕分辨率的变化,经常会显得不知所措。
前端会来问:“这儿尺寸多少?那个尺寸变大如何处理”
这就显得你不够专业,非常业余。
同时在实际还原时,还会出现 稿件尺寸不匹配、设计还原度低、设计内容难落地 等问题,这些问题并不代表着程序员出现问题,很多时候其实是设计师本身没有将方案明确,而屏幕断点就是最基础的交付产出。
屏幕断点是网页开发当中使用的一种技术。
其目的是为了在不同的屏幕尺寸下,能够让网页的布局和样式得到相应的优化。断点通常被设定在特定的尺寸范围内,在这些范围内,网页的样式排布会有所不同,让网页在不同的屏幕尺寸下,都能得到很好的展示。
最后,专栏主题还可以分享一些关于交付的最佳实践和经验教训。这些案例和故事可以帮助读者更好地理解交付的重要性,并借鉴他人的经验来提升自己的工作能力。
总之,通过「B 端交付指南」专栏主题可以详细讲解交付工作的各项产出内容。这将为大家提供宝贵的经验和方法,帮助大家更好地进行交付工作,并提高项目的质量和成功率。
-
UI设计师应该注重报错信息的设计
研究 2023-07-25在设计过程中,设计师应该重视报错信息的设计,因为它对于用户来说非常重要。报错信息的目标是为用户提供明确且准确的指示,以帮助他们快速找到解决方案。为了实现这一目标,设计师需要采取一些合理和友好的方法来呈现报错信息。首先,报错信息应当简洁明了,不使用过于复杂或晦涩的语言。用户通常会因为遇到问题而感到困惑或沮丧,他们需要一个...在设计过程中,设计师应该重视报错信息的设计,因为它对于用户来说非常重要。报错信息的目标是为用户提供明确且准确的指示,以帮助他们快速找到解决方案。为了实现这一目标,设计师需要采取一些合理和友好的方法来呈现报错信息。

首先,报错信息应当简洁明了,不使用过于复杂或晦涩的语言。用户通常会因为遇到问题而感到困惑或沮丧,他们需要一个能够清楚地解释错误原因的报错信息。使用简洁的语言描述错误,并指导用户采取正确的纠正行动,可以帮助用户更好地理解错误并采取相应的解决措施。
其次,报错信息应当具有可读性和可理解性。设计师应该注意字体、颜色和排版等因素,使报错信息易于阅读和理解。选择清晰易懂的字体,使用适合的颜色来突出关键信息,并采用良好的排版布局,都可以帮助用户更轻松地理解错误信息。
另外,报错信息还应当具有友好和亲切的语气。设计师应该用一种友好的语气向用户传达报错信息,以避免给用户增加进一步的压力或困惑。请使用亲切的措辞和积极的语气来传递错误信息,同时提供帮助和建议,以鼓励用户积极解决问题。
总而言之,设计师在报错信息的设计中需要关注准确性、明确性、可读性和友好性。通过合理和友好地呈现报错信息,设计师可以帮助用户更轻松地理解错误原因,并采取正确的纠正行动。这样,用户就能更有效地解决问题,并获得更好的使用体验。
-
UI设计领域尝试将 AI 的能力发挥到极致
研究 2023-07-25人工智能是一门涉及计算机科学、认知心理学、信息工程等多个领域的跨学科研究,致力于创造智能机器。人工智能技术的应用非常广泛,包括图像识别、语音识别、自然语言处理、机器学习等。人工智能可以帮助人们解决各种问题,提高生产效率,改善生活质量。在医疗领域,人工智能可以辅助医生进行疾病诊断,提高诊断准确率。在交通领域,人工智能可...
人工智能是一门涉及计算机科学、认知心理学、信息工程等多个领域的跨学科研究,致力于创造智能机器。
人工智能技术的应用非常广泛,包括图像识别、语音识别、自然语言处理、机器学习等。人工智能可以帮助人们解决各种问题,提高生产效率,改善生活质量。
在医疗领域,人工智能可以辅助医生进行疾病诊断,提高诊断准确率。在交通领域,人工智能可以优化交通流量,提高道路安全性。在金融领域,人工智能可以进行风险评估和欺诈检测,保护用户的利益。
然而,人工智能也面临着一些挑战。例如,数据隐私和安全性问题,以及人工智能应用可能导致的就业岗位流失等。因此,我们需要制定相应的政策和规范,以确保人工智能的发展与社会的利益相一致。
总的来说,人工智能是一门前沿的科学技术,具有巨大的潜力和发展空间。我将继续努力学习和提升自己的能力,为您提供更加专业、优质的文章。
如果您对生成的文章有任何意见或需求修改,请指出具体内容或提供更多相关信息,我将尽力满足您的需求。
-
如何运用设计思维提升UI设计师的话语权?
研究 2023-07-25设计思维是一种以人为本,注重解决问题和创造价值的思考方式。它不仅仅适用于设计师,对于任何一个想要提升话语权的人来说,都是一种非常有效的工具和方法。下面,我将详细讲述如何运用设计思维提升话语权,并介绍不同级别设计师的工作状态。首先,要提升话语权,我们需要了解并满足用户的需求。设计思维强调以用户为中心,通过深入了解用户的需...设计思维是一种以人为本,注重解决问题和创造价值的思考方式。它不仅仅适用于设计师,对于任何一个想要提升话语权的人来说,都是一种非常有效的工具和方法。下面,我将详细讲述如何运用设计思维提升话语权,并介绍不同级别设计师的工作状态。

首先,要提升话语权,我们需要了解并满足用户的需求。设计思维强调以用户为中心,通过深入了解用户的需求、痛点和期望,找到解决问题的最佳方案。这可以通过以下几个步骤来实现:
1. 观察:通过观察用户的行为、环境和使用方式,发现他们的真实需求和问题所在。观察可以是直接观察,也可以是通过用户调研等方式进行。
2. 深入交流:与用户进行深入交流,了解他们的真实感受和需求。可以通过面对面的访谈、问卷调查等方式进行,确保获得准确和全面的信息。
3. 定义问题:根据观察和交流所得的信息,准确定义用户所面临的核心问题和需求。问题的准确定义能够帮助我们更好地找到解决方案。
4. 创造解决方案:基于问题的定义,运用创造性思维,提出多样化的解决方案。可以采用头脑风暴等方法,寻找不同的创意点和可能的解决路径。
5. 快速原型:通过快速原型的方式将解决方案具象化,以便更好地与用户进行反馈和验证。原型可以是低保真的手绘草图,也可以是高保真的交互原型。
6. 反馈和迭代:根据用户的反馈和测试结果,不断迭代和完善解决方案。设计思维强调持续不断地学习和改进,确保最终的解决方案能够真正满足用户的需求。
除了以上步骤,设计思维还需要具备一些关键的能力和素养,包括跨学科的思考能力、洞察力、团队合作能力和创新精神等。这些都是提升话语权的重要因素。
接下来,我将介绍不同级别设计师的工作状态:
1. 初级设计师:初级设计师通常是团队中的新人,主要负责具体的设计任务。他们需要熟悉设计软件和工具,能够独立完成所分配的任务。初级设计师的工作状态主要是学习和积累经验,在实践中不断提升自己的设计技能和审美能力。
2. 中级设计师:中级设计师在完成设计任务的同时,开始承担一定的项目管理和团队协作的角色。他们需要与其他职能部门进行沟通和协调,确保设计方案的顺利实施。中级设计师的工作状态主要是平衡自身的设计工作和团队协作,提高设计项目的效率和质量。
3. 高级设计师:高级设计师已经积累了丰富的设计经验和优秀的设计能力,在团队中具有较高的地位和影响力。他们能够承担复杂的设计项目,能够带领团队解决问题并提供专业的建议。高级设计师的工作状态主要是领导和指导团队,不断探索创新设计,并在行业中展示自己的声音和观点。
总的来说,设计思维是一个非常有用的工具,可以帮助我们更好地理解和满足用户的需求,提升话语权。无论是初级设计师、中级设计师还是高级设计师,都可以通过运用设计思维的方法和步骤,不断提升自己的设计能力和话语权。
-
要在空间UI设计中展现出创造力和独特性
研究 2023-07-24如果你还保持着好奇心,并且愿意不断探索新的设计领域,那么这将是一件非常有趣和有挑战的事情。在习空间UI设计的过程中,许多设计师都会选择按照简单的玻璃效果卡片教程进行学习。然而,这种方式并不能真正激发你的创造力,因为它只是一种重复性的技巧,缺乏个性化和独特性。要在空间UI设计中展现出创造力和独特性,你可以尝试从以下几个方...如果你还保持着好奇心,并且愿意不断探索新的设计领域,那么这将是一件非常有趣和有挑战的事情。

在习空间UI设计的过程中,许多设计师都会选择按照简单的玻璃效果卡片教程进行学习。然而,这种方式并不能真正激发你的创造力,因为它只是一种重复性的技巧,缺乏个性化和独特性。
要在空间UI设计中展现出创造力和独特性,你可以尝试从以下几个方面进行思考和实践:
1. 引入新的材料和元素:除了常见的玻璃效果,可以尝试使用其他材料、纹理或元素,例如金属、亮光效果、柔和的渐变等。通过引入不同的材料和元素,你可以为设计增加更多的层次和深度。
2. 自定义动画和过渡效果:为了使你的设计更加生动和丰富,可以尝试添加自定义的动画和过渡效果。通过合理运用动画和过渡效果,可以使用户的交互体验更加流畅和有趣。
3. 个性化布局和排版:在设计中,可以尝试使用非传统的布局和排版方式,以展现独特的风格和个性。例如,可以尝试使用不对称布局、奇特的图形排列或者创造性的文字排版方式。
4. 融入用户体验的考量:在进行空间UI设计时,一定要充分考虑到用户的需求和体验。通过了解用户的习惯和行为,你可以更好地理解他们的喜好和期望,从而设计出更加贴近用户需求的界面。
总之,如果你想要在空间UI设计领域中展现出创造力和个性,那么除了学习基础的技巧和教程外,还需要积极探索新的材料、使用个性化的动画效果、尝试创新的布局排版,并且始终将用户的需求和体验放在首位。这样,你就能够创造出令人惊艳和独特的设计作品。
-
设计作品要如何从 0-1 去思考设计呢
研究 2023-07-24作为一位资深的产品经理,我可以帮您制定详细的 PRD 文档。以下是按照您要求的不同部分进行的概述:## 需求概述:我们希望开发一个新的设计风格空间的产品,以满足苹果 Vision Pro 发布后的设计趋势。该产品将通过 Dribbble 平台展示优秀的空间设计作品,并提供相关功能。## 需求目标:- 提供用户一个集中查...作为一位资深的产品经理,我可以帮您制定详细的 PRD 文档。以下是按照您要求的不同部分进行的概述:

## 需求概述:
我们希望开发一个新的设计风格空间的产品,以满足苹果 Vision Pro 发布后的设计趋势。该产品将通过 Dribbble 平台展示优秀的空间设计作品,并提供相关功能。
## 需求目标:
- 提供用户一个集中查看最新设计作品的平台。
- 吸引设计师在我们的平台上分享他们的作品。
- 为用户提供与设计师互动的机会,例如评论作品、点赞等。
- 建立一个社区氛围,促进设计师之间的交流和合作。
## 用户使用旅程:
1. 用户通过首页或者推荐页面浏览最新设计作品。
2. 用户可以点击任意作品进入作品详情页,查看作品的详细信息、尺寸、设计师信息等。
3. 用户可以进行评论,点赞作品,添加到自己的收藏夹。
4. 用户可以搜索感兴趣的设计师或作品,并过滤排序结果。
5. 用户可以查看自己的个人信息,管理收藏夹和发布的评论等。
## 功能概述:
- 展示页面:首页、推荐页面、作品详情页面、设计师页面、搜索结果页面和个人信息页面等。
- 作品管理:用户可以点赞、评论、收藏作品,同时作品的浏览量也会被记录。
- 用户互动:用户可以与设计师通过评论进行互动,点赞/取消点赞其他用户的评论。
- 搜索和过滤:用户可以根据关键字搜索作品或设计师,并可以根据时间、热度等条件进行排序和过滤。
## 实现逻辑:
1. 从 Dribbble 平台获取最新的设计作品数据,并及时更新到我们的平台中。
2. 设计师在发布作品时需要提供必要的信息,例如设计说明、尺寸等。
3. 用户登录系统后,可以进行收藏、评论和点赞等操作。
4. 评论需要经过审核,以避免出现不良内容。
5. 根据用户的搜索和过滤条件,调用相应的接口获取符合条件的作品或设计师。
## 功能详细描述:
1. 首页:展示最新设计作品的缩略图,并提供推荐作品和设计师的快速入口。
2. 推荐页面:根据用户的兴趣和浏览历史向用户推荐相关的设计作品。
3. 作品详情页面:展示作品的详细信息,包括设计师信息、尺寸、标签等,并提供评论、收藏和点赞等功能。
4. 设计师页面:展示设计师的个人信息、作品列表,以及其他用户发布的对该设计师的评论和点赞等信息。
5. 搜索结果页面:根据用户输入的关键字显示相关的作品或设计师列表。
6. 个人信息页面:用户可以查看和修改个人信息,管理收藏夹和发布的评论。
以上是一个初步的 PRD 文档大纲,如果您还有其他需求或者需要进一步的细化,我会根据产品经理的角度引导您提供更具体的信息。请问还有其他方面需要补充吗?
-
模拟实体VIP卡片在移动端的展示和功能实现
研究 2023-07-24需求概述:设计一款会员卡片组件,用于模拟实体VIP卡片在移动端的展示和功能实现。该组件要能够提供给店铺、银行、俱乐部等机构使用,以便他们可以向重要客户发放虚拟的会员卡片,实现地位彰显和个性化服务。需求目标:1. 提供一种便捷的方式让机构发放会员卡片,并进行管理。2. 在移动端展示会员卡片,能够展现高品质和个性化的设计。...需求概述:
设计一款会员卡片组件,用于模拟实体VIP卡片在移动端的展示和功能实现。该组件要能够提供给店铺、银行、俱乐部等机构使用,以便他们可以向重要客户发放虚拟的会员卡片,实现地位彰显和个性化服务。
 需求目标:
需求目标:1. 提供一种便捷的方式让机构发放会员卡片,并进行管理。
2. 在移动端展示会员卡片,能够展现高品质和个性化的设计。
3. 提供一些特殊功能,例如积分查询、优惠券使用、活动推送等,以增强用户的消费体验。
用户使用旅程:
1. 用户注册并登录到应用程序。
2. 用户根据机构的邀请或要求申请领取会员卡片。
3. 用户收到会员卡片后,可以通过应用程序浏览卡片信息,例如会员等级、有效期、折扣信息等。
4. 用户使用会员卡片时,可以通过应用程序获取相关优惠,例如积分奖励、特价商品、专属活动等。
5. 用户可以随时查看自己的会员权益、积分余额和优惠券等信息。
6. 用户还可以收到机构发送的个性化服务推送,例如生日祝福、新品上市等。
功能概述:
1. 机构管理功能:机构可以通过后台管理系统发放、冻结或取消会员卡片,并设置相关的优惠规则和限制条件。
2. 注册和登录功能:用户需要注册账号并登录才能申请领取或使用会员卡片。
3. 会员卡片展示功能:用户可以通过应用程序查看会员卡片的详细信息和样式设计。卡片样式应能够显示会员等级、有效期、折扣信息等。
4. 积分查询功能:用户可以查看自己的积分余额,并了解积分兑换规则。
5. 优惠券功能:用户可以查看自己的优惠券列表,并在消费时使用优惠券。
6. 活动推送功能:机构可以向会员发送个性化的服务推送,包括优惠活动、新品上市、生日祝福等。
实现逻辑:
1. 机构管理功能:提供一个后台管理系统,机构可以通过该系统管理会员卡片的发放、冻结和取消,并设置优惠规则和限制条件。
2. 注册和登录功能:用户可以通过手机号或邮箱进行注册,注册成功后需验证身份。用户可使用注册的账号登录系统。
3. 会员卡片展示功能:卡片样式应由机构自定义,通过后台管理系统上传卡片设计素材,用户在应用程序上可以查看卡片信息和样式。
4. 积分查询功能:积分由后台管理系统统一管理,用户可以通过应用程序查询自己的积分余额。
5. 优惠券功能:优惠券由后台管理系统发放和管理,用户可以在应用程序上查看自己的优惠券列表,并在消费时使用。
6. 活动推送功能:后台系统根据用户的偏好和消费记录,发送个性化的服务推送。
功能详细描述:
1. 注册和登录功能:
- 用户需要填写手机号或邮箱进行注册,并设置登录密码。
- 系统会发送验证邮件或短信,用户需点击链接或输入验证码完成注册验证。
- 注册成功后,用户可使用手机号或邮箱和密码进行登录。
- 如果用户忘记密码,可以通过重置密码功能找回密码,系统会发送重置验证邮件或短信。
2. 会员卡片展示功能:
- 用户登录后,可以在应用程序上查看自己的会员卡片。
- 会员卡片的样式和信息应符合机构的要求,例如会员等级、有效期、折扣信息等。
- 用户可以通过刷新按钮更新会员卡片信息,确保数据与后台同步。
3. 积分查询功能:
- 用户登录后,可以在应用程序上查看自己的积分余额。
- 积分余额的数据应及时更新,用户可以通过刷新按钮手动同步数据。
4. 优惠券功能:
- 用户登录后,可以在应用程序上查看自己的优惠券列表。
- 优惠券的信息包括名称、有效期、使用限制等。
- 用户可以在消费时选择使用优惠券,并在结算时享受相应优惠。
5. 活动推送功能:
- 后台管理系统根据用户的偏好和消费记录,发送个性化的服务推送。
- 活动推送可以包括优惠活动、新品上市、生日祝福等信息。
- 用户可以在应用程序上查看推送消息,并点击查看详细内容。
以上是根据您提供的需求进行的初步分析和设计,如果有任何补充或修改,请告知。
-
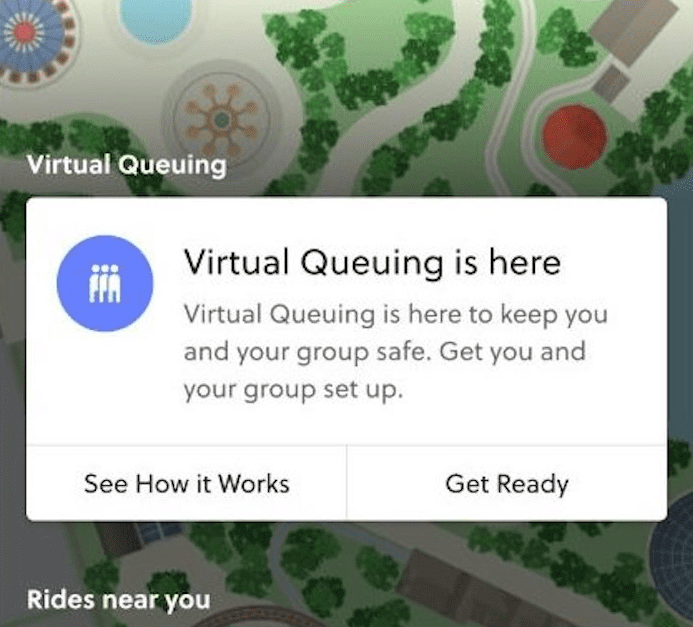
虚拟排队UI界面设计的原则
研究 2023-07-24《虚拟排队设计的原则》摘要:如今,人们在现实生活中使用APP和工具进行排队、取号已经非常常见。然而,这类虚拟排队系统在实际体验中常常出现一些问题。本文引用用户体验设计行业权威NNgroup的观点,详细介绍了虚拟排队设计的13个原则,并结合大量案例对这类产品服务的设计进行了深入梳理。1. 提供多种排队方式。不同人群可能对...《虚拟排队设计的原则》

摘要:如今,人们在现实生活中使用APP和工具进行排队、取号已经非常常见。然而,这类虚拟排队系统在实际体验中常常出现一些问题。本文引用用户体验设计行业权威NNgroup的观点,详细介绍了虚拟排队设计的13个原则,并结合大量案例对这类产品服务的设计进行了深入梳理。
1. 提供多种排队方式。不同人群可能对排队的偏好不同,因此应该提供多样化的排队方式,如在线预约、手机取号等,以满足不同用户的需求。
2. 显示排队信息。用户需要清晰地了解自己的排队状态和预计等待时间,因此必须及时准确地显示相关信息,避免用户无谓的等待和焦虑感。
3. 公平公正的排队规则。排队系统应该公开透明,遵守公平公正的原则,让所有用户都能享受到公平的待遇,避免特权或歧视的情况发生。
4. 提供实时更新。排队系统应该能够实时更新排队信息,包括等待时间、位置变化等,以便用户可以随时了解最新情况并作出相应的安排。
5. 方便的取消排队。用户可能因为各种原因需要取消排队,因此应该提供方便的取消排队的途径,避免用户受到不必要的麻烦和限制。
6. 用户友好的界面设计。界面应该简洁、直观,用户可以轻松地操作排队系统,避免复杂繁琐的步骤导致用户的困惑和不满。
7. 可靠稳定的系统性能。排队系统应该保证稳定可靠的性能,避免出现系统未响应、崩溃等问题,以免影响用户体验和信任度。
8. 提供等候状态记录。用户在等待排队的过程中,可能需要暂时离开或进行其他操作,应该提供等候状态记录功能,让用户可以随时返回或继续排队。
9. 支持多渠道的服务。排队系统应该支持多种渠道的服务接入,如手机APP、网页、自助机等,方便用户根据自己的偏好选择适合的服务方式。
10. 考虑用户隐私。在设计排队系统时,要考虑用户的个人信息隐私,合理收集使用用户信息,并保护用户的隐私权益。
11. 响应用户反馈。用户可能会对排队系统的设计提出意见或建议,应该及时响应并适时改进,以不断提升用户体验和满意度。
12. 提供额外价值。除了基本的排队功能,还可以考虑增加一些额外的服务或福利,提供更多的价值和美好的体验。
13. 定期评估与改进。排队系统设计应该有一个持续的评估和改进机制,及时发现问题并做出相应的调整和优化,以确保系统的持续性和优越性能。
-
UI设计师如何通过AI工具在工作上提升效率
研究 2023-07-24【摘要】本文探讨了设计师如何通过AI工具在工作上提升效率的问题。首先,我们介绍了AI辅助设计的步骤和流程,包括前期需求确认、低保真框架的制定,以及详细的落地步骤和注意事项。接着,我们从理论和实践角度分析了AI工具对设计师工作效率的影响。最后,我们总结了AI工具在设计领域中的应用前景,并提出了一些建议。 【关键词】AI工...【摘要】
本文探讨了设计师如何通过AI工具在工作上提升效率的问题。首先,我们介绍了AI辅助设计的步骤和流程,包括前期需求确认、低保真框架的制定,以及详细的落地步骤和注意事项。接着,我们从理论和实践角度分析了AI工具对设计师工作效率的影响。最后,我们总结了AI工具在设计领域中的应用前景,并提出了一些建议。

【关键词】AI工具;设计师;落地效率;需求确认;低保真框架;步骤流程;注意事项。
【引言】
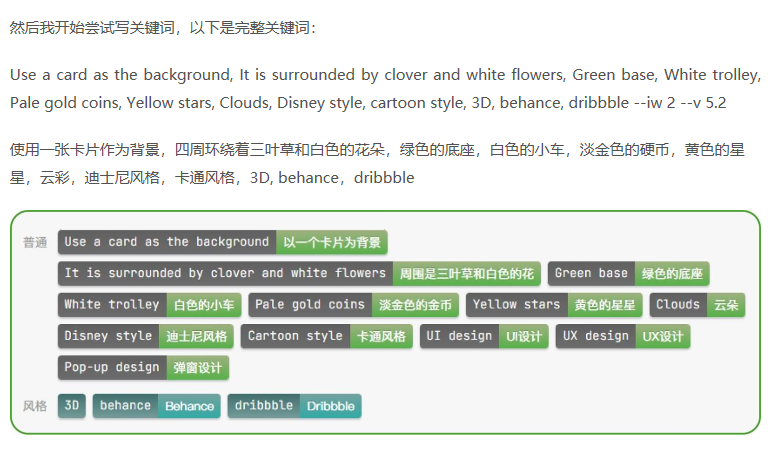
随着人工智能的发展和应用,AI绘图工具已经成为设计师们的一把利器。然而,掌握AI绘图工具只是第一步,更重要的是如何将其应用在实际工作中以提升设计效率。本论文旨在探讨设计师如何通过AI工具在工作上的落地提效,并从步骤和流程、理论分析和实践应用等方面进行研究与探讨。
【步骤1:前期需求与沟通确认低保真框架】
在使用AI工具之前,设计师需要与客户或团队进行充分的需求沟通和确认。这一步骤对于后续的工作至关重要,它确保了设计师在使用AI工具时能够准确表达和实现客户或团队的需求。此外,设计师还需要制定低保真框架以提供一个初步的设计方向,并与相关人员取得共识。
【步骤2:详细的落地步骤流程】
在步骤1的基础上,设计师可以开始使用AI工具进行设计工作。具体的落地步骤流程可能因不同的项目而有所不同,但总体包括以下几个方面:
1. 数据收集与分析:设计师需要收集并分析与项目相关的数据,以便为后续的设计提供参考和支持。
2. 创造性生成与优化:AI工具可以帮助设计师生成创造性的设计草稿,并通过优化算法提供最佳设计方案的选择。
3. 反馈与调整:设计师应该与团队或客户保持良好的沟通,及时收集反馈并进行必要的调整和修改。
4. 输出与评估:设计师可以通过AI工具将设计成果输出为高保真的图像或模型,并与团队或客户一起进行评估和确认。
【步骤3:注意事项】
在使用AI工具进行设计工作时,设计师还需要注意以下几个方面:
1. 算法选择与调优:AI工具提供了多种算法和模型供设计师选择,设计师应根据具体需求和约束条件进行算法的选择和调优。
2. 数据质量与隐私保护:设计师需要确保所使用的数据的质量和准确性,并遵循相关的隐私保护政策和法规。
3. 人机协作与技术支持:AI工具是辅助设计师提升效率的工具,而不是替代设计师的存在。设计师应善于发挥人机协作的优势,并及时寻求技术支持。
【理论分析:AI工具对设计师工作效率的影响】
从理论角度来看,AI工具在设计师工作中产生了显著的影响。首先,AI工具可以为设计师提供创造性的灵感和设计方案的选择,从而缩短设计周期。其次,AI工具可以通过算法的优化提供最佳的设计结果,提高设计质量。再者,AI工具可以自动化繁琐的设计任务,解放设计师的时间和精力,使其能够更专注于创意和创新。
【实践应用:AI工具在设计领域的应用前景】
目前,AI工具在设计领域中的应用已经取得了一些进展。例如,在图形设计方面,通过AI工具可以自动生成矢量图形、配色方案等,大大提高了设计效率。在产品设计方面,AI工具可以帮助设计师生成设计草图、模型并进行快速迭代,加速产品的开发过程。未来,我们可以预见AI工具将在设计领域中扮演更重要的角色,为设计师提供更多创作的可能性。
【结论与建议】
本文通过探讨设计师如何通过AI工具在工作上的落地提效,总结出了设计师应该注意的步骤和流程,分析了AI工具对设计师工作效率的影响,并展望了AI工具在设计领域的应用前景。最后,我们建议设计师在使用AI工具时,既要善于发挥其优势,又要注意合理选择和调优算法,保护数据隐私,充分发挥人机协作的优势,不断追求创新和创造。

