-
社交帖子UI设计的新趋势:2024年的展望
研究 2023-07-30Title: 社交帖子UI设计的新趋势:2024年的展望Abstract:本研究旨在探讨社交帖子用户界面(UI)设计的新趋势,并为2024年社交媒体平台的发展提供理论支持。在此论文中,从社区对帖子的需求、帖子的不同形态、短平快的发展趋势和场景化的设计趋势等四个方面进行详细分析和阐述。1. 社区对帖子的需求社交媒体平台作...Title: 社交帖子UI设计的新趋势:2024年的展望

Abstract:
本研究旨在探讨社交帖子用户界面(UI)设计的新趋势,并为2024年社交媒体平台的发展提供理论支持。在此论文中,从社区对帖子的需求、帖子的不同形态、短平快的发展趋势和场景化的设计趋势等四个方面进行详细分析和阐述。
1. 社区对帖子的需求
社交媒体平台作为人们交流和分享的重要场所,需要满足用户对帖子的多样化需求。在2024年,社区将更注重个性化内容、实时互动和社群活动的组织。因此,帖子的UI设计应着重于用户个性化定制、强调实时性和鼓励社区互动。
2. 帖子的不同形态
社交帖子的形态多种多样,包括文本、图片、视频、音频等。未来,帖子UI设计将进一步扩展,以适应用户多媒体内容的发布和互动。例如,通过增加丰富的视觉效果和交互方式,使用户能够更直观地表达自己的观点和情感。
3. 短平快的发展趋势
随着信息爆炸时代的到来,用户对帖子内容的阅读时间越来越短。因此,帖子UI设计应考虑到信息简洁性和可快速消化性,以提高用户体验和吸引力。203年,短平快的发展趋势将会进一步加强,通过增加摘要、标签和强调关键信息等方式,使用户能够更迅速地获取所需信息。
4. 场景化的设计趋势
在未来社交媒体平台中,帖子的UI设计需要更具场景感。根据不同社区和用户的偏好,自定义帖子背景、字体风格、主题色彩等将成为常见设计趋势。这将提高用户参与度和用户粘性,并创造专属于特定社区的个性化氛围。
结论:
综上所述,社交帖子UI设计的新趋势在2024年将包括更加个性化、多媒体化、短平快和场景化的特点。为了满足用户日益增长的需求,社交媒体平台应该认识并采纳这些趋势。帖子的UI设计应重点关注用户个性化定制、多媒体内容发布和互动、信息简洁易消化和场景化设计等方面,旨在提供更好的用户体验和社交互动效果。
参考文献:
(此处应列出所有引用的来源)
-
企业架构7——应用架构
产品设计 2023-07-30在我们将业务梳理清楚之后,为了提高效率,让业务更好的运转,让业务能够自动化的运转,还需要打造适配业务的IT系统。为了打造这个系统,就需要对应用架构进行梳理。本文就如何从业务这个最根本的根基来搭建应用架构进行分析,一起来看看吧。在之前的文章中,我们把企业架构中的业务架构给整个的梳理了一下,我们从idea到商业模式、到价值...在我们将业务梳理清楚之后,为了提高效率,让业务更好的运转,让业务能够自动化的运转,还需要打造适配业务的IT系统。为了打造这个系统,就需要对应用架构进行梳理。本文就如何从业务这个最根本的根基来搭建应用架构进行分析,一起来看看吧。
在之前的文章中,我们把企业架构中的业务架构给整个的梳理了一下,我们从idea到商业模式、到价值链、到流程、到能力、到职责、到绩效。
通过这样的拆分,我们清楚了怎么样去将一个项目/企业运作起来,我们再结合之前的团队管理3-组织架构(点击可查看)这篇文章,选择适合本身业务/企业类型的架构。
另外我们通过将职责与绩效挂钩,那么我们能够梳理出考核的绩效指标,对于不同层级(战略、管理控制、执行)业务的拆解,负责相关层级的人分别考核什么指标,我们也能够有一个清晰的指标和框架。
在我们将业务梳理清楚之后,为了提高效率,让业务更好的运转,让业务能够自动化的运转。
我们将原来通过线下、手工操作的业务流程进行线上化、信息化,也就是打造适配业务的IT系统,让业务减少对人的依靠,减少人这个变动因素对事情运转的影响。
为了打造这个系统,我们需要先梳理应用架构。
应用架构一般也称产品架构,此处的产品也就是软件系统,互联网公司中的产品基本就是软件系统,但传统公司中不一样,他们本身是有实际的产品/服务等,还称呼为产品架构有时容易引起歧义。
为了便于理解,我们将名称统一为应用架构,等同于互联网公司普遍的产品架构。
IT系统包含应用、数据、技术三部分,逻辑关系如下。
应用架构的来源也是因为,因为也是为业务服务的。
接下来我们看如何从业务这个最根本的根基来搭建应用架构。
一、业务转应用架构
通过商业画布,我们能够绘制出商业模式图。
从商业模式图我们能够简单清晰的看明白这这个业务的各系统参与方,比如上图中涉及:
- 用户——发配送单
- 配送员——提供服务
- 运营方——运营整个平台
这几个是整个业务的不同参与方,他们构成了软件系统的使用方,他们会使用其中的一个端口。
比如说用户使用C端,配送员使用配送端,运营方使用运营后台。如果不是平台模式,基本就是用户及运营方,如果涉及的系统角色越多,那么使用的端口越多。
我们继续来根据核心价值链,来梳理应用架构。
A、根据实际业务逻辑,基于用户、角色、场景,梳理核心的业务流程,逐步将业务流程图简单绘制出来。
B、基于第一步梳理出来的核心业务流程,根据目标用户的使用路径进一步梳理每个核心价值节点的子流程,将功能罗列出来,
C、梳理辅助、职能流程,按照核心流程拆分方式进行
D、将功能进行分类汇总,(本质上流程节点就是功能)
E、将功能结合角色及渠道等进行布局调整。
我们从宏观上,基本能够根据以上的梳理,整理出以下颗粒度最大的应用架构。
以下以配送平台来举例,进一步梳理详细的应用架构:
以下为核心流程,为推演这个逻辑,过程不一定完全精准。
从核心流程中,我们能够看到整个应用中核心的顶级功能(很多时候也称为系统/模块)。
按照端到端的方式进行流程梳理
A、获取用户——用户账户管理
B、进行营销活动引导——营销
C、用户选择配送业务类型西单——对应商品及订单
D、购买支付——对应交易
E、系统调度——对应配送订单调度
F、配送员进行运输——配送员管理、地图
G、交付给收件人——履约
H、系统结算——财务
我们可以将部分同类功能聚合,比如用户账户管理及配送员账户管理都是账户管理,交易及资金结算都是属于财务,经过归类整理、聚合。
我们的核心功能就整理出来:账户管理、商品管理、营销管理、订单管理、调度管理、财务管理。
再加上我们的支撑辅助,包括角色权限、数据分析、我们基本能够得到如下的应用架构:
我们还可以进一步往下梳理应用架构,进一步将应用架构进行细化。比如说,我们继续梳理核心业务。
我们进一步将核心流程的下一级流程的节点进行归类整体,采取高内聚低耦合的方式,将涉及到的功能,归类到上一级之下,则能得到如下的架构图。
我们可以将本期要实现的功能与之后实现的功能使用不同的颜色进行区分,那么我们就有了三种架构图:当期实现架构图(如果已经有了我们再整理就是当期已实现机构图);未来远期实现的架构图,规划与当下差异的部分。
我们的迭代规划就是补齐差异,针对差异部分,我们可以根据重要性及工作量等来进行多次增量的开发以达到规划的未来状态,这就是版本迭代规划的本质。
对于辅助和基础部分也依次来处理,我们就能够得到更详细的应用架构。
二、中台
中台的概念是阿里流传出来的,但是在这之前,已经有中台的实现方式,只是不叫这个名字。
本质上是有些公司不断地发展,业务线越来越多,多元化发展越来越广。如果每个公司都去自己做一套支撑系统,会导致资源的浪费,也不利于统一管理。
所有很多大公司比如大的集团公司,会对人力资源、财务、仓储、供应商进行统一的管理。这在本质上就是中台的方式。
只是在互联网时期,统一管理的业务更多,比如把订单、用户都可以进行统一管理,互相之间串通,也就是把统一管理扩大了。或者比如把数据的管理也集中统一。
因此每个公司的中台的切入点都可能不一样,实现的程度也不一样。
中台解“重复造轮子”的问题,进一步解决职能边界划分问题及“数据孤岛问题”。
但另一方面,也会造成各业务线的发展,受限于中台的功能结构,如果新业务线与传统业务线差距很多大,创新性很强,这可能导致与已有中台的功能架构差距比较大,中台反而会对新业务的发展又阻碍作用。
所以阿里最近又在拆中台,其实创建中台还是拆中台,都是围绕业务发展,IT始终是为业务发展服务的,IT是因为发展的催化剂。
如下图,当有多个业务的时候,可以把其中的支撑系统或数据等做成共用的更基础的部分,也就是中台。
-
AI时代不需要产品经理?
产品设计 2023-07-30伴随着AI人工智能技术的快速发展,产品经理这一角色也或多或少会被这一浪潮所影响。那么,AI时代还需要产品经理吗?或许在智能涌现的时代,产品经理需要思考,怎样才可以在AI2.0时代找到自己的立足点和核心竞争力。一起来看看本文的讲述。在被ChatGPT和大模型裹挟着踏入AGI时代后,产品经理们率先成了那群最焦虑、躁动,且迷...伴随着AI人工智能技术的快速发展,产品经理这一角色也或多或少会被这一浪潮所影响。那么,AI时代还需要产品经理吗?或许在智能涌现的时代,产品经理需要思考,怎样才可以在AI2.0时代找到自己的立足点和核心竞争力。一起来看看本文的讲述。
在被ChatGPT和大模型裹挟着踏入AGI时代后,产品经理们率先成了那群最焦虑、躁动,且迷茫不知去向的人。
“最近有很多互联网产品经理找到我,尤其是有过几年工作经历的产品经理,他们对于自己当下所处的行业大环境有非常强烈的危机感。”前科大讯飞业务线负责人、阿里云AI产品专家、也是《人工智能产品经理》一书的作者张竞宇对品玩说。
随着AGI浪潮汹涌而至,张竞宇的著作近期再度成为一本职业畅销书,同时他也接收到越来越多的行业演讲与咨询邀约,其中大半与如何成为/做好AI产品经理有关。
同样在人工智能领域深耕十余年、并一手打造了AI产品经理第一社群的黄钊(常用ID:hanniman),对近两个月中找到他指点迷津的转型期产品经理已经应接不暇,“数量没具体统计,但特别多产品经理找过来,他们在转型期都或多或少出现了一些问题”。
黄钊告诉品玩,不少想转型的产品经理不但拿不到offer,甚至面试的机会都非常少;在AI热潮下,已经决议转型并离职的产品经理gap(休息)2、3个月都是常事,有些空档期长达4到6个月,gap时间越长,他们(产品经理)的内心就愈加慌张。
就连行业顶尖的产品经理们也在被焦灼的情绪拉扯,他们内心笃定AGI是正确的方向且蕴藏巨大潜力,然而如何抓住机遇进入最头部的AI公司、并实现最大程度的自我跃升,成了无比迫切的事情。
一位知情人士向品玩透露,不少互联网大厂的高P产品经理在卡位头部AI创业公司产品负责人的职位,字节跳动火山引擎的高层也在行业里“求医问药”,企图找到能做出国内最好大模型产品的方法。
这是最好的时代,也是最坏的时代;这是智能涌现的时代,也是混沌迷茫的时代。
一、外围技能失效,产品经理们步入“尴尬期”
继ChatGPT问世后,在一家互联网大厂工作了5年的产品经理靳宸(化名),突然发现自己80%的日常工作未来都会被AI弱化甚至完全取代。
且不说近年来外界经常调侃互联网产品经理的工作是摆放按钮的、专业做PPT的、研究向上管理和cue流程的,仅靳宸自己的感受而言,互联网产品经理一直以来所擅长的市场调研、竞品分析、PRD设计,以及数据监控等一系列外界看起来有些黑盒属性的技能,在当下的AGI时代里变得有些鸡肋。
“就拿PRD(产品需求文档)来说,这个看起来是产品经理的拿手绝活,其实技术含量并不算高。”靳宸表示目前利用ChatGPT和Midjourney相结合就已经可以实现PRD的自动生成了,其效率和质量都还不错。
在人工智能行业跌宕沉浮十余年的资深AI产品经理张竞宇对此也深有感触。
在他看来,那些以往消耗了产品经理大部分时间的外围技能,就像泡沫一样在GPT到来之后加速破灭,“坦白来说PRD里面很多都是废话,都是非核心流程,包括产品设计原型和项目管理跟踪,这些都可以用AI模型来实现自动化了”。
不仅是外围技能失效,还有很多垂直细分领域的产品经理在随着AGI技术的发展而消亡。
一部分是那些已经或即将被AI取代行业里的产品经理。
比如当下语义和语音为代表的特定领域就发生着翻天覆地的变化,菁菁(化名)在一个互联网大厂先后做过几款翻译工具类产品,其中也有借助以往的AI技术来提升翻译速度和效果的产品,还曾在公司内部获得了多个奖项。
然而生成式AI技术浪潮的出现从底层逻辑上改变了用户和机器之间的交互方式,用以往做语义产品的思路和流程来做AIGC产品已不再适用,“(翻译工具)产品本身都已经不再需要了,身处其中的产品经理自然也被取缔了”,菁菁说。
另一部分则是以往基于数据制定策略的产品经理们,他们在移动互联网时代多被称之为“策略产品经理”,这也是随着互联网大厂前些年业务扩张、组织架构不断臃肿所诞生的细分工种,事实上在移动互联网后期,很多产品经理都只需要掌握部分知识和技能,以适配一个模块的正常运转。
张竞宇告诉品玩在GPT之前,人和机器基于产品数据的决策占比可能是80%和20%,而大模型时代到来之后,这个占比情况可能会调换位置。
更具体些,以往电商行业里搜索推荐的策略都是由产品经理制定的,比如用户通过关键词搜索后的商品展现方式,在很长一段时间内都是人为决定的,“AB Test也是人主导的,主要测试不同的策略投放效果,但策略本身也是人制定的”,在张竞宇看来人并不擅长做数据驱动型的决策,“因为人都有思维盲点,在分析数据时难免有所缺失”。
其他几位受访的产品经理也向品玩表示,纯数据驱动型的工作和决策未来一定会由机器来完成,这是AI时代顺理成章会发生的事情。
可真当这些产品经理们准备踏入AGI洪流之时,他们却发现自身处于一个非常尴尬的阶段。
科技创新周期的演变基本上都会经历“技术先于产品-产品先于技术-运营先于产品”这样几个阶段。
以移动互联网时代为例,智能手机刚开始普及时,行业急需的人才以安卓/IOS系统开发工程师为主,等到基建层渐趋完善后移动App才百花齐放般出现,同时也开启了产品经理的黄金时代,而从2018年起移动互联网增速放缓,行业整体也从“人人都是产品经理”转向“运营之光”,这时抖音和小红书为代表的重运营型产品后来居上,凭借优质内容与精细化运营跻身国民App之列。
AGI行业、或者说AI2.0时代,目前处于“技术先于产品”向“产品先于技术”过渡的中间地带。
多个从业者向品玩表示,当下仍是AI2.0时代打地基的时期,基建层的核心产品比如大模型,一定是由技术驱动的,虽然大模型团队中也有产品经理的身影,但其站位和功能多是为研发服务的。
据靳宸观察,不少互联网大厂也开始下场做大模型和AIGC相关的产品,然而团队很多是由内部临时抽调转岗组建,自身也处于对新业务的学习摸索期,产品经理在其中发挥的作用和话语权都较为有限。
黄钊在运营大型社群的过程中,接触到了大量行业一线的AI产品经理和各类AI企业,他发现AI2.0带来的第一波职位机会更多是面向产品负责人级别的,但相比于大厂而言,垂直领域的头部AI公司更受资深产品经理的欢迎,“一个大厂正在做LLM(大语言模型)的产品负责人,最近明确愿意看AI2.0一线公司的机会”。
“目前来看产品负责人级别的都招差不多了,但不少AI产品落地方向还不够清晰、没有看到初步效果,所以没法继续扩大团队规模。”
据黄钊透露,几家还不错的AI创业公司都因为产品方向不确定,所以很多候选人被卡住了,“能看到Q3对AI产品经理的需求淡了一些,Q4会是分水岭,只有产品体验有突破,才会有一波核心输出PM(大头兵)级别的HC(名额)”。
AI产品经理的供大于求,也造成了现阶段PM招聘市场的极度内卷。
一方面,转型而来的AI产品经理使得市场上候选人的数量快速增加,公开数据显示AI产品经理是当下AGI领域中供需比最高的职业,平均58个人同时竞争1个职位,相比之下竞争最激烈的技术研发岗位,例如NLP和推荐算法工程师,也不过是10个人同时竞争1个职位。
另一方面,处在“技术先于产品”阶段的AI企业对产品经理的需求较少且不急,随着候选人数量的递增,AI企业也把人才预期和基准线拉得更高,就连那些并非由这波技术革新创造的、已存在多年的职位的招聘标准也都水涨船高。
AI产品经理的招聘乱象也由此催生。
“有些第三方招聘平台发布的职位,在企业内推系统里面是查不到,要么是挂出来搜刮简历,要么就是企业为了降低招聘成本连内推的费用都不愿意出;还有些职位,在询问HR后对方的第一反应是先
问候选人的薪酬预期,可见AI公司的财务压力可能真的不小。”黄钊说。
品玩还向知情人士了解到,一家AI2.0明星初创企业虽然近期还在对外发布新产品模块,相关宣传举动也未曾停下,甚至第三方招聘平台还能看到不少该企业的职位,但事实上,内部已在准备调整业务方向并酝酿裁员,外界看起来红红火火的表象之下,是HC全部冻结、在职的产品经理向外寻求跳槽机会。
二、那些在AGI应用层跑起来的产品经理
就在产品经理们削尖脑袋般地挤向AI2.0行业却始终不得要领的时候,AGI领域的发展似乎也步入了一个瓶颈期。
继ChatGPT问世、国内持续半年多的“百模大战”后,AGI已渡过了信息爆炸带来的红利期,那些容易看到的低垂果实随着认知和共识对齐之后,迅速成为了人满为患的模仿秀竞技场,放眼望去多是些同质化严重的AI画图、AI聊天、AI Office等GPT衍生品,并没有哪个真正成为大众期待中的AI Native应用。
一边是焦虑迷茫、找不到自身用武之地的产品经理;另一边却是艰难寻找应用场景、实现商业落地迟缓的AGI技术。
这两者似乎在AI2.0时代逐渐从“技术先于产品”发展到“产品先于技术”的过程中被错配了。
换言之,AI落地的真正瓶颈正是缺少合适的产品经理,无论在大厂还是初创企业,AI产品经理的价值还未得到足够的重视。
即便如此,小部分让产品经理高度参与的团队在AGI应用层快速跑起来了。
吴海波是一个十多人规模AI创业团队的产品负责人,他的团队孵化于购物电商平台蘑菇街。自去年开始,在Stable Diffusion扩散模型和ControlNet神经网络结构的加持下,国内市场便爆发了一波又一波AI生成图片的热潮,同样是基于开源社区打造自己的产品,吴海波既没有像那些对技术极为狂热的创业者般,痴迷于锻造模型本身,也没有跟风做一款追逐短期流量的AI绘画产品。
他看到的更多是AIGC之于电商行业的落地应用价值。
吴海波告诉品玩他的脑子里每天都在冒着各式各样的产品想法,都是围绕电商领域相关的,想法之多以至于无法、也不可能尽数实现,但它们成为了吴海波这样产品经理吸取养分的一种方式。
所以当SD这样的技术方案出来之后,吴海波就能很快地把之前的产品想法串起来,这是产品经理主导的团队在技术革新落地时反应更加快速的原因。
不到两周的时间,吴海波和团队就利用ControlNet Stable Diffusion七七八八地做了一款AIGC商拍工具的Demo,“一开始Demo样子其实很挫,但先做出来再去讨论迭代升级更有价值”。
产品经理这种快速产出Demo的过程被称之为MVP(Minimum Viable Product,最小可行性产品),作为国内第一批AI产品经理的黄钊认为无论是移动互联网时代还是AGI时代,MVP都是至关重要的,甚至要先于产品的研发投入,只有先在小范围、或者通过简单的验证方式确认了产品能满足用户需求的前提下,才可以进入后续研发环节。
“在上一波人工智能热潮中就出现过这类问题,当时有创业公司自己产品的模式还没搞清楚,就忙着高薪挖大厂的技术人才,结果花大价钱请来了人才,但产品没做出来公司也慢慢死掉了。”黄钊说。
简单来说,吴海波做的这款AI工具就是给服饰商品生成模特上身图,这也是虚拟试衣需求最大的落地场景之一,以往服饰类卖家给自己的商品拍摄照片要经历选模特、选场景、与中间商协作沟通等一系列环节,流程复杂不说成本也很高昂,而通过AIGC工具来实现一键商拍,将极大解决众多中小卖家、甚至是跨境电商卖家的痛点。
为了迅速且成本可控地将产品做出来,吴海波在具体技术方案的选择上也更偏向产品经理视角。
在实现服装一键商拍的过程中,最困难的点在于AIGC很难生成衣服穿在人身上所具有的真实垂坠感,这个难题相比投入更多研发成本和时间来解决,吴海波的思路更加高效简单,那就是原始图片采用人台来拍,“创新其实有很多种,现阶段能实际解决用户需求才是最重要的,不是所有问题一定要用技术来解决,而这也是产品经理这个角色要做的事情”。
产品导向的思路也决定了吴海波更加注重交付的细节,比如图片滤镜风格问题、AIGC内容生成模特的脸崩问题,这些能通过技术研发测试的瑕疵在吴海波眼里是致命的,他也因此跟内部团队发生过争执,但最后仍用产品经理的思维说服了对方。
从科技创新整体周期来看,技术确实先于产品而诞生并发展,可一旦技术迈入商业世界寻求落地场景,便已经开启了“产品先于技术”的新阶段,无论技术革新的浪潮有多么澎湃,市场和用户终究是为产品买单,而产品经理应该与技术研发们并肩作战、甚至跑在更前面。
此外,据品玩观察很多像吴海波一样在国内AI领域实践多年的产品经理、创始团队的AI产品负责人,在当下这轮AGI浪潮中,都不约而同地选择B端作为切入点。
在吴海波看来,AGI技术整体仍处于早期发展阶段,从产品后续的迭代交付、团队未来的运营情况等方面考虑,B端产品目前是比较稳妥的选择,相比之下此时如果选择做C端产品,首要面对的就是漫长的生存问题。
“更重要的是,当下ChatGPT引爆的热度其实距离AGI技术的范式革新还太远了,包括年初我们期待的多模态内容生成能力也还没正式开放使用,所以C端的落地应用行业里目前没有完全想清楚,除此之外大家也会担心C端最后又会变成一场规模游戏。”经历过PC互联网后半场、又在移动互联网周期里沉浮多年,吴海波直言不愿再在AGI时代里重复做那些容易被竞争对手复制的产品。
目前正在一家“AI+教育”机器人创业公司做产品负责人的张竞宇也有着同样的感受,“上一波移动互联网技术革新的地位很难被颠覆,C端流量还是寡头。更本质的是,新的利基市场还没有被AGI技术发掘出来。”
多个一线资深AI产品经理向品玩表示,无论是技术本身的狂热,还是资本市场的鼓吹,并无法从根本上撬动C端用户的需求,事实上互联网技术已很大程度上满足了大众的刚需,“AGI在C端落地的难点在于,到底有多少社会层面的需求不得不高频地使用这项技术解决,它更加真实的使用场景价值是什么”。
不同于当下一众拿着AGI技术寻找落地场景的大厂和AI创业公司,像吴海波这样本身具有极强的产品思维、兼具对AGI技术理解能力,并且还在垂直领域积累多年对卖家用户的需求了然于胸的团队,他们带着用户的痛点“反”过来向AGI技术寻找答案,如此才能找到真实的落地场景。
三、AI2.0时代到底需要怎样的产品经理?
产品经理,这个最早诞生于传统行业、却在互联网领域以一种极为吸睛方式出圈的职业,经历了移动互联网早期的“造神”、高速发展期的“人人都是产品经理”,以及增速放缓期的“流水线产品经理”几个阶段后,随着AGI技术的爆发步入一个全新的阶段。
在这个全新的AI2.0时代里,产品经理的核心竞争力已发生巨大变化。
首先也是最重要的,产品经理在AI2.0时代将回归它最朴素也是本质的职能:发现、提出,并协调整合资源来解决问题。当外围技能像泡沫一样被AGI挤破后,产品经理真正无法被AI取代的能力是对趋势的判断、对交互关系的深层洞察,以及人类独有的灵感和审美。
从某种程度上来说,这也是产品经理和技术研发两个工种之间的差异。
产品经理由于长期近距离地观察市场趋势变化和用户行为方式,因此天然对场景与需求有着更敏锐的嗅觉,而后者则更擅长通过技术来实现需求提高效率,甚至通过技术创新颠覆底层生产力。
这种彼此不可替代的差异注定了产品经理与技术研发缺一不可,过于放大一方的角色优势、甚至忽略另一方的重要性,都会造成产品本身的竞争力缺陷。
比如在吴海波看来,OpenAI和Google的最大区别就是前者具有完整的产品经理视角,“OpenAI所打造的ChatGPT很多技术都是由Google研发出来的,但是Google的技术创新多停留在发表一篇有影响力的学术论文阶段。后面技术如何应用在产品上?有没有人持续跟进技术落地的情况?”相比之下,OpenAI虽然也是由技术驱动的公司,但它却是一众技术型公司中产品思维最强的。
同样地,虽然硅谷和国内当下阶段的AI2.0公司/产品,都是由技术创始人/CTO在打前阵,但不得不承认的是,硅谷的CTO比国内的CTO更具产品思维,一位曾与国内多个头部企业CTO有所接触的受访对象告诉品玩,他总是听国内CTO说“只要业务能把方向和需求确定好,他们技术研发就能实现它”,但在硅谷,CTO经常是与产品负责人争执落地大方向的角色。
产品经理核心能力的更迭和角色的缺位,以及CTO产品思维的匮乏,可能也是造成AGI技术在硅谷的C端应用落地要比国内更快更多的原因之一。
除此之外,AI2.0时代要求产品经理比以前更“懂”技术。
如果说互联网时代的产品经理懂技术是加分项但不是必备技能,那么AI产品经理对技术边界的理解与认知,将决定了产品下一步的创新和迭代方式,不能天马行空也不能毫无创新,如果用一个词来形容,“极客”类型的产品经理在AI2.0时代会更受欢迎。
更重要的是,多位资深行业人士认为AI2.0时代的产品经理还要更深入垂直领域,进行专业知识的获取和积累。
“一定要找到某个具体行业作为落地场景,你可以理解为‘AI+落地行业’,后面那个才是产品经理用来保命的。”在上一波AI热潮中,张竞宇曾亲眼见证自己在互联网大厂的同事,因为过于聚焦纯AI型产品从而忽略了在具体落地行业的积累,当技术周期过境之后,成为了第一批被淘汰的高价人才。
“这类产品经理早期是行业里最贵的(薪资最高),但很多时候是拿着锤子找钉子、没有垂直到任何行业里面,也是最容易受到技术革新影响的,一旦大厂进行业务调整,他们在垂直行业甚至找不到合适的工作机会。”张竞宇表示与其盲目地追风转型做大模型产品,不如静下心来思考自己所处行业真正能与AGI技术结合的机会。
在过去几年时间里,吴海波虽然每天都在一线带队做产品,但他仍保持着每年百来篇AI专业论文的阅读量,这使得他对行业前沿发生的变化更敏感、甚至有时能提前嗅到创新可能诞生的方向,他一手打造的WeShop自五月中旬上线短短两个月,就已有了近十万企业用户,这在B端领域、尤其是没有做任何付费推广的情况下,已经是令人艳羡的成绩。
“我们甚至觉得增速有些快了,不过这样也能推动我们做技术迭代和产品升级,这个时候就很考验产品负责人在客户增长后如何解决短期需求与长期需求的资源竞争问题。”
在AGI一线做产品负责人的同时,吴海波也时刻关注着产品经理这个行业的变化。
吴海波告诉品玩,他最关注两种类型的AI产品经理,“一种是天才型选手,但可能他不适合我们团队,不一定非要强行融入,我们会寻找机会投资他们;另一种是成长型产品经理,逻辑sense和技术感知很好,但需要组织内部提供成长环境,这类是我们下个阶段会重点看的”。
与此同时,国内AI求职市场的竞争也愈演愈烈。
靳宸发现经常使用的几个第三方招聘平台上,AI产品经理的岗位数量并没有显著增加,但每个职位下的竞争者数量却同比大幅激增,看着求职诊断里自己的竞争力排名逐渐下降,她有时想放弃转型的念头,有时又想索性先接个不理想的offer、迈进门槛再做打算。
据吴海波透露,近几个月有越来越多具有海外工作背景的AI人才选择回国发展,“我们招聘过程中发现这类人才的比例在明显上升,对比来看他们倒不是说技术上比国内人才厉害,但对产品的想法更多”,吴海波还观察到,就在国内多数AI人才还一门心思地涌向大厂的时候,这些AI海归人才的选择更加随意开放,很多倾向于中小型初创企业。
弥漫在产品经理群体间的焦虑和迷茫短期内很难散去,他们就像掉进技术周期更替之间的洞里,暂时性地被低估与忽略,但即便如此,几乎所有受访的产品经理都表示并不后悔进入这个行业,也没有离开的打算。
“这是少数作为个体能站在时代潮头浪尖的职业,我喜欢这种感觉。”他们说。
-
关注UI设计趋势为未来做好准备
研究 2023-07-29正如您所提到的,关注UI设计趋势可以为未来可能存在的形态做好准备。在细节和特征上关注趋势,能够使设计师抓住用户需求变化的脉搏,并在设计中加入新颖的元素。同时,UI设计趋势与营销需求之间存在着密切的关联。接下来,我将详细说明这两个论点,并提供具体的例子。首先,关注UI设计趋势是为了准备未来可能存在的形态。随着科技的发展和...正如您所提到的,关注UI设计趋势可以为未来可能存在的形态做好准备。在细节和特征上关注趋势,能够使设计师抓住用户需求变化的脉搏,并在设计中加入新颖的元素。同时,UI设计趋势与营销需求之间存在着密切的关联。接下来,我将详细说明这两个论点,并提供具体的例子。

首先,关注UI设计趋势是为了准备未来可能存在的形态。随着科技的发展和用户体验的变化,用户对界面设计的期望也在不断提高。设计师需要紧跟时代的潮流,关注最新的UI设计趋势,以确保他们的设计能够满足用户的需求并提供良好的体验。
举一个例子,当前趋势之一是响应式设计。这种设计风格可以根据用户不同的设备和屏幕尺寸,自动调整页面布局和内容展示方式。随着移动设备的普及和多屏幕浏览的需求增加,响应式设计成为了一个必要的趋势。那些提前关注和采用响应式设计的企业,在不同设备上都能提供一致且良好的用户体验,从而赢得更多用户的青睐。
其次,营销需求和优秀UI设计趋势之间存在着相互关联。营销需求是指企业为了推广产品或服务,吸引目标受众而制定的战略和计划。而优秀的UI设计能够有效地传达品牌形象,吸引用户的注意力并提供良好的用户体验。因此,企业需要关注当前的UI设计趋势,以确保他们的设计能够符合市场需求,并与营销目标相一致。
一个典型的例子是平面设计趋势。随着扁平化设计风格的兴起,越来越多的品牌开始采用简洁、直观的界面设计,这种设计风格符合用户对清晰、易懂的交互界面的期望。另外,扁平化设计还能够凸显品牌的现代感和时尚感,有助于提升用户对品牌的认知和好感度。因此,那些关注营销需求并采用扁平化设计的企业,能够更好地与目标用户连接,并在市场中取得竞争优势。
综上所述,关注UI设计趋势是为了预测未来可能存在的形态,并在设计中融入新颖的元素。与此同时,UI设计趋势和营销需求之间存在密切的关联,两者相互影响并共同推动着行业的发展。通过关注最新的UI设计趋势,并结合营销需求,企业能够有效地满足用户的期望并取得市场竞争优势。
-
10条轮播图设计原则及区别对待桌面端和移动端的轮播图的重要性
研究 2023-07-29标题:10条轮播图设计原则及区别对待桌面端和移动端的轮播图的重要性摘要:轮播图作为网页设计中常用的展示方式,可以提升用户体验。本文首先通过实例介绍10条轮播图设计原则,然后针对桌面端和移动端的不同特点,分析了区别对待轮播图的必要性。最后,列举了一种比轮播图更好更易用的展示方式。关键词:轮播图;用户体验;设计原则;桌面端...标题:10条轮播图设计原则及区别对待桌面端和移动端的轮播图的重要性
![10条轮播图设计原则及区别对待桌面端和移动端的轮播图的重要性(图1) uisdc-jh-20221106-2[1].jpg](/uploads/allimg/20230729/1-230H9152313120.jpg)
摘要:
轮播图作为网页设计中常用的展示方式,可以提升用户体验。本文首先通过实例介绍10条轮播图设计原则,然后针对桌面端和移动端的不同特点,分析了区别对待轮播图的必要性。最后,列举了一种比轮播图更好更易用的展示方式。
关键词:轮播图;用户体验;设计原则;桌面端;移动端
引言:
轮播图设计是网页设计中一种常见的元素,并且可以有效地吸引用户注意力,提供多样化的信息展示。然而,为了确保良好的用户体验,轮播图需遵循一些设计原则。本文将介绍10条轮播图设计原则,并说明为何应该针对不同的设备(如桌面端和移动端)采取不同的设计策略。此外,还将提出一种替代轮播图的更好的展示方式。
一、10条轮播图设计原则
下面是10条轮播图设计原则的简要介绍,具体细节可参考实例。
1. 简洁明了:轮播图的内容应简洁明了,避免信息过度堆砌。
2. 高质量图片:使用高质量的图片可以提升视觉效果,并增加用户吸引力。
3. 流畅的动画效果:合理运用动画效果可以增添轮播图的视觉魅力,但不要过度使用。
4. 易于导航:提供清晰明了的导航方式,方便用户切换轮播内容。
5. 自动播放与手动控制:平衡自动播放和手动控制的权衡,以满足不同用户的需求。
6. 相关内容链接:为每个轮播项添加相关内容的链接,方便用户进行进一步了解。
7. 响应式设计:确保轮播图能够适应不同屏幕尺寸,提供良好的用户体验。
8. 渐进增强和优雅降级:在不同浏览器和设备上提供类似的体验,并确保功能的适配性。
9. 考虑可访问性:遵循无障碍设计原则,提供辅助功能和易于理解的内容。
10. 定期更新内容:定期更新轮播图的内容,保持用户的兴趣和关注。
二、桌面端与移动端的区别对待
针对桌面端和移动端的不同特点,区别对待轮播图的设计非常重要。在移动端,用户屏幕空间有限,需要简化内容和导航,而在桌面端,可以更充分地利用空间展示更多信息。
三、替代轮播图的更好展示方式
尽管轮播图被广泛使用,但它也存在一些问题,如用户可能错过重要信息和低转化率。因此,我们可以考虑使用可滚动页面或卡片式展示方式作为轮播图的替代方案。这些方式可以更好地展示信息,并且用户可以自由浏览内容。
结论:
10条轮播图设计原则为开发者提供了指导,以确保轮播图的用户体验。此外,针对桌面端和移动端的不同特点进行区别对待,能够根据用户设备提供更合适的展示方式。而使用可滚动页面或卡片式展示方式可以替代轮播图,提供更好的用户交互体验。综上所述,合理设计和选择合适的展示方式是优化用户体验的关键。
参考文献:
[1] Nielsen, J. (2013). Auto-Forwarding Carousels and Accordions Annoy Users and Reduce Visibility. Nielsen Norman Group. Retrieved from https://www.nngroup.com/articles/auto-forwarding/
[2] Graham, R. (2018). The Pros and Cons of Using Carousels in Web Design. Treehouse Blog. Retrieved from https://blog.teamtreehouse.com/pros-cons-using-carousels-web-design
-
中西方电商网站UI设计体验设计的差异及原因分析
研究 2023-07-29标题:中西方电商网站用户体验设计的差异及原因分析摘要:随着全球电子商务行业的迅速发展,中西方电商网站在用户体验设计方面存在显著的差异。本文通过对比中西方电商网站的界面设计、信息架构、用户导航、支付方式等方面,详细分析了差异的原因。结果表明,中西方文化差异、用户行为习惯、法律法规以及技术水平等因素均对电商网站的用户体验设...标题:中西方电商网站用户体验设计的差异及原因分析

摘要:
随着全球电子商务行业的迅速发展,中西方电商网站在用户体验设计方面存在显著的差异。本文通过对比中西方电商网站的界面设计、信息架构、用户导航、支付方式等方面,详细分析了差异的原因。结果表明,中西方文化差异、用户行为习惯、法律法规以及技术水平等因素均对电商网站的用户体验设计产生重要影响。
关键词:中西方;电商网站;用户体验设计;差异;原因分析
引言:
近年来,全球电子商务市场持续快速增长,电商网站已成为各国经济发展的重要组成部分。然而,中西方电商网站在用户体验设计方面存在明显的差异。本文通过对比中西方电商网站的实例及相关研究,旨在深入分析这些差异,并探讨其背后的原因。研究结果将有助于电商网站开发者和设计师更好地了解不同文化背景下的用户特点,提升电商网站的用户体验设计质量。
一、界面设计差异
中西方电商网站在界面设计方面存在明显的差异。西方网站以简洁、干净的设计风格为主,注重信息层级的清晰表达;而中方网站往往采用丰富多彩的页面布局和插图,展现出热闹、喧闹的特点。
1.1 原因分析:
中西方文化差异是造成界面设计差异的主要原因之一。西方注重实用性和功能性,强调个人隐私和个体权利,所以界面设计更强调信息的整洁和简洁。相反,中国文化强调社交性和共享性,喜欢通过图片和色彩的丰富来增加用户的亲近感和积极情绪。
二、信息架构差异
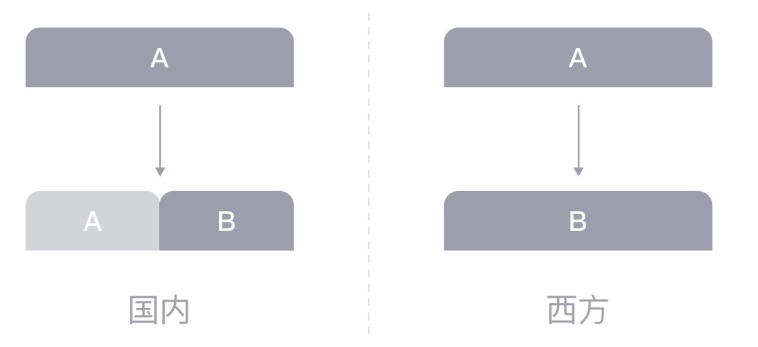
中西方电商网站在信息架构上也存在差异。西方网站通常采用扁平化结构,将信息分类清晰,让用户快速找到所需内容;中方网站更倾向于 hierarchical 结构,会将同类型产品或服务放置在同一类目下,提供更多选择。
2.1 原因分析:
用户行为习惯是造成信息架构差异的重要原因之一。西方消费者更倾向于快速寻找需求,因此扁平化的信息架构更符合其用户习惯。而中国消费者习惯于探索和比较不同产品或服务的选择,因此 hierarchical 结构能够提供更多选择和比较的机会。
三、用户导航差异
中西方电商网站的用户导航方式也存在差异。西方网站普遍采用水平导航菜单,将主要功能和主题分类放在页面顶部或左侧;中方网站则常常采用嵌入式导航和下拉菜单,将所有功能选项汇集在一个页面上,通过页面内部链接进行导航。
3.1 原因分析:
法律法规和技术水平是导致用户导航差异的重要原因之一。在西方国家,隐私保护有严格的法律规定,所以将主要功能放在页面顶部或左侧可以更好地保护用户数据安全。另外,在设备和网络技术相对发达的西方国家,水平导航菜单的使用更便于用户操作和浏览。
四、支付方式差异
中西方电商网站的支付方式也存在显著差异。西方网站主要采用信用卡或第三方支付,如PayPal;中方网站则更多使用在线银行支付和货到付款等传统支付方式。
4.1 原因分析:
文化差异和法律法规是导致支付方式差异的重要原因之一。西方社会普遍信任第三方支付平台,并有完善的信用卡体系,因此信用卡和第三方支付成为主流。相反,中国用户更倾向于使用自己熟悉的传统支付方式,对在线支付安全性有疑虑,因此偏好线下付款。
结论:
中西方电商网站的用户体验设计存在明显的差异,这些差异主要源于中西方文化差异、用户行为习惯、法律法规以及技术水平等因素。对于电商网站开发者和设计者来说,了解这些差异并针对不同用户群体进行定制化设计至关重要。未来随着全球市场的更加互联互通,电商网站的跨文化设计将成为关键挑战。
参考文献:
[1] Tsimonis, G., & Dimitriadis, S. (2014). Brand strategies in social media. Marketing intelligence & planning, 32(3), 328-344.
[2] Kim, A. J., & Ko, E. (2012). Do social media marketing activities enhance customer equity? An empirical study of luxury fashion brand. Journal of Business Research, 65(10), 148-1486.
[3] Verleye, K., & Gemmel, P. (2013). A typology of online consumers based on shopping motivations. European Journal of Marketing, 47(3/4), 472-499.
-
优化表单设计:让用户轻松快速完成填写
研究 2023-07-29标题:优化表单设计:让用户轻松快速完成填写引言:填写表单是我们在进行投票、网上购物、添加好友等活动时经常遇到的麻烦任务。为了提升用户体验,优化表单设计成为了我们的首要目标。本文将探讨如何通过优化表单设计,让用户能够迅速轻松地完成填写,同时满足系统和用户的需求。一、了解用户需求1.1 用户心理特点人们不喜欢填写表单的主要...标题:优化表单设计:让用户轻松快速完成填写
![uisdc-yy-20230105-5[1].jpg uisdc-yy-20230105-5[1].jpg](/uploads/allimg/20230729/1-230H914414O03.jpg)
引言:
填写表单是我们在进行投票、网上购物、添加好友等活动时经常遇到的麻烦任务。为了提升用户体验,优化表单设计成为了我们的首要目标。本文将探讨如何通过优化表单设计,让用户能够迅速轻松地完成填写,同时满足系统和用户的需求。
一、了解用户需求
1.1 用户心理特点
人们不喜欢填写表单的主要原因是繁琐和耗时。因此,在设计表单时,我们需要尽量减少填写的步骤和时间,并确保用户能够清楚地理解所需信息。
1.2 用户预期
用户希望填写表单后能够享受到方便、高效和个性化的服务。他们期望表单设计简洁明了、易于操作,并且有着良好的可视化反馈。
二、优化表单设计的策略
2.1 简化填写过程
- 减少必填字段:只保留必要的字段,并清楚标识。
- 自动填充功能:利用浏览器保存的信息或者用户之前填写的数据,自动填写部分字段。
- 默认选择:根据用户的偏好,在可能的情况下默认选择一些选项,减少用户输入的工作量。
2.2 分步指引填写
- 将表单拆分为多个步骤,每个步骤只包含少量字段。
- 提供进度指示器:显示用户当前所处的步骤以及总体进度,让用户清晰知道填写的进展。
2.3 提供实时验证和反馈
- 即时验证输入:在用户输入过程中,实时验证输入的合法性,并给予准确的错误提示。
- 适当的字段说明:为一些与常规不同的字段提供合适的说明,使用户能够准确地理解并填写信息。
2.4 响应式布局设计
- 考虑移动端设备:确保表单在不同设备上可以良好地显示和填写。
- 简化排版:使用合理的布局和字体大小,避免让用户感到视觉上的负担。
三、案例研究:顺丰速运官网的表单优化
顺丰速运官网的表单优化是一个成功的案例。他们采取了以下措施:
- 采用分步指引填写表单,每个步骤只包含少量字段,配有进度指示器。
- 根据用户历史记录自动填写部分字段。
- 实时验证输入并给予准确的错误提示。
- 采用响应式布局设计,使表单适配不同设备屏幕。
结论:
通过了解用户需求,我们可以采取一系列优化策略来改进表单设计。简化填写过程、分步指引、实时验证以及响应式布局设计等措施可以帮助用户快速轻松地完成填写,提升用户体验。顺丰速运官网的表单优化案例告诉我们,有效的表单设计能够在实际应用中取得成功。
-
5个步骤复盘企业官网UI设计升级过程
研究 2023-07-29对用户诉求进行分析是确保网站框架清晰合理的重要步骤。在经过体量和角色两个维度的研究后,确定框架主要服务于寻找和决策长期合作为目的的大企业客户决策者时,以下是一些建议来增加更丰富的信息纬度并提升用户对内容的视觉聚焦:1. 内容策略:针对大企业客户决策者的需求,分析他们可能关心的信息,包括产品特性、解决方案、服务范围等。通...对用户诉求进行分析是确保网站框架清晰合理的重要步骤。在经过体量和角色两个维度的研究后,确定框架主要服务于寻找和决策长期合作为目的的大企业客户决策者时,以下是一些建议来增加更丰富的信息纬度并提升用户对内容的视觉聚焦:
1. 内容策略:针对大企业客户决策者的需求,分析他们可能关心的信息,包括产品特性、解决方案、服务范围等。通过这些关键信息来构建网站的主要内容。同时,考虑添加相关行业洞见、市场趋势、案例研究等内容,以吸引用户并展示企业的专业知识。

2. 视觉设计:采用图文视频动效等方式呈现信息会使网站更具吸引力。使用高质量的图片、短视频、动画等视觉元素,将信息以更生动的形式展示出来,以吸引用户的注意力和兴趣。同时,确保这些视觉元素与内容相互补充,而不是简单的装饰。
3. 用户体验:重点强调用户体验,确保用户可以迅速找到所需信息。设计易于导航的菜单和页面结构,使用户能够方便地参观网站各个部分。同时,考虑采用筛选、搜索功能等工具,帮助用户更快地找到他们感兴趣的内容。
4. 响应式设计:确保网站在多种设备上的良好展示效果,不论用户使用的是电脑、平板还是手机。响应式设计可以使网站自动适应屏幕大小和分辨率,提供一致而良好的用户体验。
5. 用户参与:鼓励用户参与和互动,例如提供留言评论区、在线咨询和社交媒体分享等功能。这样可以增强用户参与度,并为他们提供与企业或其他用户进行交流的机会。
举例来说,假设一个大型科技公司的官网主要面向企业客户决策者。在网站首页上,可以使用引人注目的大图或视频,展示该企业的核心产品或解决方案。在网站主菜单中,包括产品介绍、解决方案、成功案例、资源库、博客等主要页面。在每个页面中,使用图文并茂的方式来呈现信息,通过短视频或动画来展示产品的关键特性和使用场景,以吸引用户的关注。此外,可以强调公司在相关行业的专业知识和洞见,展示该公司对行业发展趋势的理解,并提供可下载的报告或白皮书等资源。同时,提供在线咨询和联系方式,方便用户与企业进行互动和沟通。
通过以上的措施,可以使网站框架更加清晰合理,并通过丰富的信息纬度和视觉聚焦来吸引和满足大企业客户决策者的需求。
-
企业官网UI设计升级的超全实施手册
研究 2023-07-29官网作为产品或企业与用户之间的桥梁,确实在建立用户好感和信任方面扮演着重要的角色。下面是一些能够获取用户好感及信赖,并建立长期合作关系的形象、表述策略:1. 专业可靠的形象:官网应该展示出专业、可靠的形象。通过清晰简洁、现代化的设计风格和易于导航的布局,展示给用户一个组织有序、注重细节的形象。此外,提供详细的产品或服务...官网作为产品或企业与用户之间的桥梁,确实在建立用户好感和信任方面扮演着重要的角色。下面是一些能够获取用户好感及信赖,并建立长期合作关系的形象、表述策略:

1. 专业可靠的形象:官网应该展示出专业、可靠的形象。通过清晰简洁、现代化的设计风格和易于导航的布局,展示给用户一个组织有序、注重细节的形象。此外,提供详细的产品或服务介绍、技术规格和客户案例等内容,以展示企业在行业内的专业知识和经验。
2. 用户导向的话术:官网上的文字表述应该以用户为中心,强调产品或服务能够解决用户问题和满足其需求的能力。使用易懂的语言,向用户解释产品或服务的特点、优势和使用方法,并展示成功案例和用户的反馈评价。让用户感觉到企业真正关注他们的需求,并愿意为他们提供帮助和支持。
3. 温暖友好的形象:通过色彩搭配和图片选择等视觉元素,营造温暖友好的氛围。用轻松而亲切的语气与用户对话,创造出轻松、愉快的用户体验。此外,提供联系方式和在线客服支持等渠道,让用户感觉到企业始终乐于沟通和提供帮助。
4. 社会责任感的展示:许多用户更倾向于与关注社会责任的企业建立长期合作关系。官网可以突出展示企业的社会责任项目、环保政策、慈善捐赠等方面的信息,以增强用户对企业的好感和信任。
5. 定期更新和持续优化:官网需要进行定期更新和持续优化,以保持新鲜感和符合用户期望。及时发布最新的产品信息、行业动态和公司新闻等内容,让用户感觉到企业始终保持活跃和创新。
作为一个例子,可以引用腾讯(Tencent)作为成功的官网案例。腾讯的官网以简洁、现代化的设计风格和易于导航的布局为特点,展示了他们丰富的产品和服务。在文字表述方面,官网以用户导向的方式,清楚地介绍了每个产品的功能和使用方法,并提供了大量的用户案例和反馈评价作为支持。同时,腾讯官网还突出展示了他们的社会责任项目,如教育、环保和公益慈善等,以增加用户对腾讯的好感和信任。定期更新和持续优化也是腾讯官网的重要特点,他们通过发布最新的产品信息和公司动态,保持了与用户的互动和关注。
综上所述,通过展示专业可靠的形象、使用用户导向的话术、营造温暖友好的氛围、展示社会责任感以及定期更新和持续优化,可以获取用户的好感和信赖,并建立长期合作关系。

