-
揭秘——校园招聘软件真的是靠招聘盈利吗?
产品设计 2023-08-14随着互联网的快速发展,校园招聘软件成为了大学生求职的重要渠道之一。然而,这些软件是否真的是通过招聘盈利的,本文将对此进行深入探讨。
「不想细看版:直接拉到文末看“盈利模式”」
一、为什么会觉校园招聘软件不靠招聘赚钱呢
- “校园招聘网站之所以盈利有限,与其用户群体特点有关。应届毕业生普遍缺乏工作经验,小微企业无力提供培养,大企业招聘岗位有限。所以招聘网站很难真正扩大毕业生的就业机会。其主要客户是大企业,而大企业招聘岗位有限,很难成为招聘网站的主要收入来源。
- 校园招聘网站看重毕业生的潜在价值。通过为大企业提供初筛服务,网站可以开展各类充值课程、面试辅导,这方面的教育支出是毕业生的必修项目。此外,网站还可以与配套企业合作,提供订做西装等面试用品或服务。对于未能取得offer的学生,网站可联系教育机构进行再教育。
二、为什么这些企业做的软件可以吸引学生使用
1、当前的就业环境对应届毕业生确实不利。疫情影响让招聘需求总量下降。同时,企业转向经验丰富的在职人才,新的应届生面临更大挑战。
2、这些招聘软件主要针对的是非一流学校的毕业生用户。尽管这部分用户原本几乎无缘进入知名企业,但软件为他们提供了投递简历的渠道,这激发了他们的希望心理。更何况,软件本身使用免费,用户成本非常低。
3、当前企业对于应届生的需求在增加。一方面,企业将老员工换血,招聘应届生可以降低人力成本。另一方面,应届生的培养空间更大,可塑性更强,更易适应企业文化。这些因素都使企业对应届生的需求上升。
三、我通过现有的校园招聘软件设计了一个校园招聘的生态圈
1. 产品定位
面向高校应届毕业生的移动求职产品,通过为学生提供求职辅导、面试备考等服务,以及为企业提供人才推荐服务,帮助应届毕业生顺利找到合适工作。
2. 目标用户
用户群体:
- 高校应届毕业生:经验不足,求职压力大
- 企业HR:需要高效获取优质应届生人才
3. 用户痛点
- 应届生:简历较弱,缺乏面试技巧
- HR:可以免费获取大量的简历,完成自己的业绩目标
4. 产品功能(这块迭代方向是正规可靠)
(1)在线学习
面试技巧课程、职场软技能课程、商业案例课程等。
(2)模拟面试
选择不同岗位进行面试演练,支持视频和人工打分。
(3)职位推荐
基于用户简历和偏好进行智能职位推荐。
(4)企业服务
企业可以发布职位,筛选匹配的推荐人选。
5. 盈利模式
一、我们可以联系各大企业的HR部门,了解他们现有的员工内部推荐奖励制度。并与企业协商达成一个校园推荐人才的佣金分成协议。
然后,我们针对学校的就业指导老师进行推广。帮助老师设置校内推荐员工的奖金机制,用我们提供的部分佣金奖励学生的推荐量。
具体操作流程是:
- 学生在我们App上通过投递简历参与推荐对应企业职位。
- 根据不同企业的推荐要求,我们设置不同的奖项,根据学生超过水线的推荐数量,给予现金奖励。
- 奖金设置为我们从企业获得的佣金的20% – 30%,既满足了激励学生的需求,也保证了我们的盈利空间。
- 我们也将展示校内奖金排行榜,利用竞争激励学生投递量,以实现企业需求。
这样,我们实现了企业需求的满足、学生投递量的激增、就业指导老师资源的利用、自身佣金收入的获取。这种多方共赢的设计,可以有效拓展校园推荐业务,实现业务快速增长。
二、学生入职后,大厂会有筛选人才制度,大厂只会留下少部分优秀的人才。为了帮助学生应对企业考核,我们的软件可以与第三方进行对接,提供线上付费培训。在面临考核的时候,学生会更愿意花钱去学习,因为这样他们就能增加通过考核的机会。具体功能如下:
(1)考核标准库
收集和整理各知名企业的考核内容和打分标准,形成标准库,为课程设计提供依据。标准库需定期更新。
(2)在线课程
根据企业考核重点设计视频课程、直播课程等,覆盖知识点考核、案例考核、技能考核等类型。支持网页和App访问。
(3)考前模考
提供考核模拟题库和在线模拟考试功能。用户可以测试自己的掌握程度。
(4)班级社区
用户可以加入对应企业考核的临时班级,进行讨论交流。
(5)考核报告
用户考试结束可以获得自动生成的考核报告,了解自己的强项与薄弱项。
(6)付费功能
可以购买考核课程、模考次数等。支付后解锁对应功能。
三、这部分未通过企业考核而面临被淘汰风险的应届毕业生,可以作为优质的人才资源进行再推荐。
我们可以根据这部分学生的能力和偏好,有针对性地将他们推荐到中小企业对应职位。
- 相比其他应届毕业生,这部分学生具有大企业背景和一定工作经验,更具有竞争力。对中小企业来说,更有吸引力。
- 我们可以向中小企业收取一定的推荐服务费用。而对学生提供推荐服务则可以免费,降低其再就业门槛。
- 整个模式实现了企业获取人才、学生再就业、中小企业获取优质应届生、我们获得推荐收入的四赢局面。
四、辅助功能
针对已就业的应届毕业生用户,他们的生活轨迹具有一定的可预测性和规律性。
我们可以围绕他们未来的主要生活场景设计一些辅助性功能,提前满足用户的相关需求。
例如:
- 结婚服务 – 提供婚礼场地、婚纱摄影、婚礼策划等服务商信息
- 育儿知识 – 包括孕期胎教、新生儿护理等育儿知识学习
- 家装指南 – 为准备新家的用户提供家装设计师推荐等
- 车辆指南 – 提供汽车/房产选购咨询服务
通过与不同服务商合作,我们可以获得一定的客户分成或代理商提成。
这种延伸用户未来需求的设计,可以帮助提前锁定用户,并从中获取收益。也可以视为增值服务,提升用户体验。
总结
校园招聘软件的发展确实更加依赖于学生,因为他们是这个平台的主要用户群体,而且他们的就业需求更加迫切。然而,平台的发展也需要考虑到企业的需求,提供更多符合企业招聘标准的人才推荐服务。
关于盈利模式,正规盈利模式是最为可靠和可持续的。虽然有些平台可能采取不正当手段获得收益,但这种方式是不可取的,会损害平台的声誉和用户信任。因此,产品经理需要有自己的产品底线,坚持做正规盈利,提供高质量的服务,增加用户的满意度和忠诚度。
总之,校园招聘软件需要关注学生和企业的需求,提供全面、高效、个性化的服务。同时,平台的盈利模式需要遵循正规途径,坚持做好产品,提高用户信任和满意度。
-
【赠品管理】解决方案与管理难点突破
产品设计 2023-08-14在促销活动中,商家常常会通过派发赠品的形式,来刺激消费者下单购买。那么对于产品经理而言,需要考虑的是如何设计赠品管理,有何难点?作者总结了相关解决方案与管理难点突破,一起来看看吧。
在各类大促活动中,不少商家会用派发赠品的形式,刺激消费者购买,在对toB的业务模式中,更有B端商家为了获得赠品,虚报正装产品的预订量,最终出现正装产品滞销、而赠品数量分配不均、错配,B端商家的生产力水平不能充分释放,影响最终的促销效果。
为此,我们在今年618增加了对赠品的管理,通过记录各环节的赠品数量,及时调整适配商家生产力的赠品数量,不仅让客户在购买过程中看到赠品的信息,同时使B端商家充分利用赠品提升销售业绩,减少不必要的损耗、以及薅羊毛的情况。
一、解决方案抉择
针对以上两个痛点,我们成立了项目组梳理当前业务流程,并就存在的痛点构思了3个解决方案,方案概述如下:
方案1:创建赠品数量管理报表。用报表的形式,对赠品进行管理,将各流程的赠品数量可视化。该方案对各个系统的改动较小,成本较为可控,同时开发时间成本较短,初步评估可在618活动开始前完成。
方案2:系统全方位升级。使赠品的全流程管理对标正装产品,将赠品涉及的各个系统改造升级,如交易系统、库存管理系统、产供系统、物流系统等。该方案涉及的系统众多,不仅改造成本高,且耗费时间较长,很可能无法在618活动开始前上线。
方案3:维护赠品价格,使系统识别其为正装产品,并纳入管理。该方案虽不涉及对各个系统的改造,却无法解决赠品视同正装产品管理带来的财税问题,故无法采用。
综上所述,项目组通过与财税、法务、物流、IT、大促效益组的综合评估,最终选取了上述方案1作为本次的解决方案。
二、业务流程设计
在报表细节的设计过程中,项目组仍面临着诸多难点和抉择。比如本次的改造升级是否会对原本的业务流程产生影响,若维持原有的业务流程,是否有本次必须更改的模块。
经项目组的反复梳理,确定本次的赠品数量管理通过报表呈现,并不影响原有的业务流程。而报表的展示逻辑,尽量根据B端商家现有的使用逻辑和习惯设计,减少商家的理解成本,赋能其自身的业务管理。
为了使赠品的数量一目了然,同时区分公司层的赠品管理、B端商家的赠品管理,项目组确定需设计两个报表,让公司对赠品总量进行管理,同时支持B端各个商家对自身的赠品做管理。在报表设计上,重点在于B端商家的报表,为了使活动前、中、后的赠品数量更为清晰,我们针对B端商家的赠品报表做了活动前、活动中、活动后的数量划分。
三、管理难点突破
项目难点1:报表如何清晰易懂,考虑报表的表头逻辑设计。
为了使活动开始前、活动进行中、活动结束后的赠品量更为清晰,B端商家的报表共分为赠品总量、待配送/已配送数量、退货需回收数量3个大类。
其中赠品总量细分(商家获得赠品总量、退货需回收的赠品总量、还需派发给商家的赠品数量);本店赠品收货汇总细分(已配送+在途的赠品数量、待配送的赠品数量);本店剩余赠品数量细分(剩余赠品的总数量、退货待回收的赠品数量)。详细如下所示:
项目难点2:梳理因新增的赠品管理,带来的业务流程调整,并做好对应的流程规范。
除此之外,赠品管理过程中对业务流程的影响,也需有对应的流程说明与梳理,主要涉及以下两点:
1、家居配送异常退货处理
由于公司的购买渠道较多,若客户通过线下提货的形式购买,则不会影响原有的退货流程;若客户通过家居配送的形式购买,订单退货带来的赠品管理,须有额外的赠品流程管理。经项目组与客服、物流、IT集中讨论确定,家居配送的异常退货流程,可分为以下几种处理情况:
(1)当正装产品已到,赠品未发时,未发的赠品可由客服人员在后台修改地址,若需要取消订单的则告知客户直接取消;
(2)当正装产品已到,赠品在途时,由相关客服告知客户,待赠品到齐后,一并申请退货;
(3)当赠品已收到,产品在途时,由相关客服告知客户,待赠品到齐后,一并申请退货。
2、多发赠品回收机制建立
为了支持B端商家及时参与618,项目组会根据商家申请的赠品量做提前配送,由此会带来部分业绩欠佳的商家,在活动结束后积压一定的赠品量,由此带来多发赠品回收公司的机制。而如何衡量‘多发’的定义,把握回收赠品的成本与必要性,成为项目组需要评估的部分。
根据历年大促活动的数据,并与大促效益部门、财务部门共同评估后,将赠品的价值锁定在5w。即根据多发赠品的价值判断是否需回收,若总价值小于5万,则由B端商家自行处理;若总价值大于等于5万,多发的赠品需回收公司。
以上是赠品管理v1.0的迭代内容,第一期是为了赋能618大促活动,故赠品的管理主要以单个活动为维度,后续的系统迭代,还考虑支持使用同样赠品、多个活动的管理场景,这是接下来赠品管理v2.0要实现的内容,待有机会再与大家分享。
-
交互细节——管理模式下是否需要确认按钮?
产品设计 2023-08-14关于“管理模式下是否需要确认按钮”这一问题,作者结合自己最近的一次设计方案复盘,从三个维度展开分析,希望对你有所启发。
对于最近设计方案的一次复盘。本文主要关于管理模式的部分。
背景
需求:在课程章节页面,老师希望可以对章节、单元编辑名称和调整顺序。
设计问题:
- 操作功能入口放在哪里?
- 是实时保存同步,还是点击确认按钮保存同步?
- 树结构下的排序如何设计?
一、操作功能入口放在哪里?
最开始想到的就是放在章节单元后,增加更多 icon,用户点击更多进行章节单元的编辑删除,拖拽直接调整排序。可是这种设计方式让章节看起来复杂很多,而且老师使用频率很低,一般只有在学期刚开始,备课时设置,后期几乎不再会进行调整。
为了降低页面复杂度,我把编辑排序放在统一入口,点击后,再进行操作。我给这个入口命名为管理。点击管理,进入到管理模式,调整章节、单元的名称和层级结构。
二、是实时保存同步,还是点击确认按钮保存同步?
1. 实时保存
实时保存就是用户的每一步操作都会立即生效。比如一些标题的编辑,鼠标hover上去会展示输入框,光标消失即保存成功。或者知乎编辑文章时,也会告诉你保存中。
实时保存相较于确认保存少一步操作路径,每一步操作立即生效同步更新,相对来说效率较高。由于人们总是会忘记收尾工作,实时保存也避免了让用户承担忘记点击确认按钮而使数据丢失的风险。
实时保存也有缺点,比如当用户想要反悔撤销的话,就会比较困难。一般会根据具体需求搭配撤销按钮、历史版本等方式,给用户一个反悔撤销的机会。
2. 确认按钮保存
用户进行的一系列操作,都不会立即生效,而需点击确认(保存等)按钮后,所有操作才会生效。比如飞书管理后台对于会议室预约规则的设置。默认是查看模式,修改字段进入编辑模式,展示取消、保存按钮,点击保存更新修改,取消则回到编辑前的状态。
这种方式的好处是,减少用户修改过程的心理压力。用户在修改过程中可以随意调整,内容不会被同步,修改好后点击确认按钮统一保存,内容同步。
为什么用户在编辑时会有心理压力?重点就在于同步给谁,以及同步的内容是什么。
3. 用户
内容修改后只同步给自己。
例如微信标签管理,进入管理模式后,对于标签的排序,删除都实时保存更新,没有确认按钮。标签修改后的结果只会同步给自己,而自己在管理标签的过程已经知道了修改结果,如果增加确认按钮倒显得较为繁琐。
内容修改后会同步给其他用户。
例如飞书管理后台对于会议室预约规则的设置,设置结果会影响其他用户预约会议室,比如能不能约、几点能约,所以同步设置结果就必须要谨慎一些。而多一步确认(保存)按钮可以帮用户再次确认自己的操作行为,让同步结果更谨慎。
以上可以总结为,如果内容修改后只同步给自己,则实时保持更便捷。如果内容修改后会同步给其他用户,则需考虑增加确认按钮让操作行为更谨慎。具体还需考虑内容本身。
4. 内容
如果内容对其他用户影响不大,也可以使用实时更新。
比如飞书管理后台对于会议室名称的修改,修改后,光标移开即保存成功。会议室名称对于用户来说只有信息的传递,没有功能上的制约,甚至也不影响用户行为目标。可以思考下,当用户想约会议室时,什么会影响用户决策?比如位置-用户会考虑距离是否合适、或者状态-是否当前被占用等,但会议室名称几乎不会影响用户预约决策。所以内容对用户影响较小,使用实时更新。
编辑者对于内容的重视程度。
比如知乎内容发布后,二次编辑,需点击保存更新才会同步给其他人。创作者写文章耗费了自己的时间成本,好的内容可以帮创作者带来流量和价值感,所以创作者会更重视文章内容的完整性。而实时同步编辑过程所展示的内容是不完整的,会影响读者阅读内容的感受。所以点击保存更新,统一同步内容可以避免这些问题的发生。
三、我的方案
回到自己的产品上,老师对于章节的管理操作会同步给学生,调整结果会影响学生查看章节结构。作为学生,主要任务是完成章节或者单元下的学习活动。所以调整的内容并不影响学生完成学习任务,按照我们所总结的规则,内容对于同步者影响不大,可以使用实时更新。
再来看编辑者对于内容的重视程度。老师会在学期前开始备课,管理层级结构属于备课环节,教学内容一般都是固定的,所以后期调整层级结构的频率很低。操作行为低频且优先级不高,内容固定,对于老师来说,重视程度一般。所以也可采用实时更新。
由于老师编辑章节或单元已有保存按钮,如果管理模式还存在保存操作的话,对于编辑功能来说需 2 次保存才算是真的保存,理解成本过高。选择实时保存方式更合适。
根据以上 3 点,我的方案选择实时保存,实时更新。
最后
以上是我对于工作内容中关于管理模式的复盘思考,最终设计方案的产出还是需要结合自己产品的业务,在体验和功能的权衡之下做出最合理的设计。
关于第三部分排序放在下次在写….
-
iOS 15对于设计师和开发者的影响及相关功能
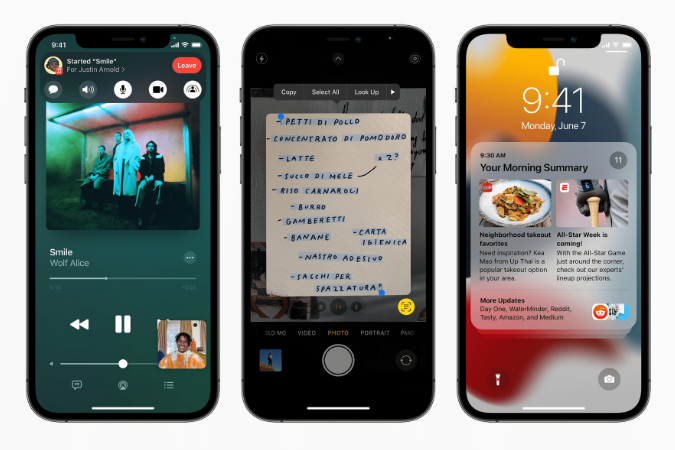
研究 2023-08-10iOS 15作为苹果最新的移动操作系统,不仅在用户体验方面进行了诸多改进和新增功能,也为设计师和开发者提供了更多的可能性和工具。下面我将具体探讨iOS 15对于设计师和开发者的影响及相关功能。首先,iOS 15引入了实况文本(Live Text)功能。该功能可以通过摄像头或相册中的照片中提取出文本,并将其转化成可编辑的...iOS 15作为苹果最新的移动操作系统,不仅在用户体验方面进行了诸多改进和新增功能,也为设计师和开发者提供了更多的可能性和工具。下面我将具体探讨iOS 15对于设计师和开发者的影响及相关功能。

首先,iOS 15引入了实况文本(Live Text)功能。该功能可以通过摄像头或相册中的照片中提取出文本,并将其转化成可编辑的形式。这对于设计师来说,可以更轻松地从设计素材中提取文案,节省了时间和努力。同时,开发者可以利用实况文本功能来扩展应用程序的能力,例如通过识别图片中的文本,实现扫描、翻译和文字搜索等功能。
其次,iOS 15的Spotlight功能也进行了升级。现在,Spotlight不仅可以搜索设备上的内容,还可以进行在线搜索和推荐。对于设计师和开发者而言,这意味着他们可以更快捷地获取到相关的设计资源和开发文档。此外,Spotlight还可以显示小组件,并通过优化搜索结果展示的方式,帮助用户从更广泛的应用和内容中选择。
另外,iOS 15为Safari浏览器带来了全新的设计和功能。其中最显著的变化是标签栏的重新设计,使其更加紧凑和易于浏览。这对设计师来说意味着他们需要重新审视网页设计,以确保页面在紧凑的标签栏下也能够完整显示。开发者则需要根据Safari的新特性进行适配,以确保网站在新版本中有出色的表现并提供更优质的用户体验。
此外,在安全方面,iOS 15引入了一些新的机制和工具。例如,Mail Privacy Protection可以隐藏用户的IP地址和位置信息,通过阻止邮件中的像素追踪来保护用户的隐私。设计师和开发者需要明确了解这些安全机制,并在设计和开发过程中采用符合隐私保护标准的方法和技术。
综上所述,iOS 15为设计师和开发者带来了一系列新功能和工具,旨在提高他们的工作效率和创作能力。实况文本、Spotlight升级、全新的Safari浏览器以及增强的安全机制都对设计师和开发者的工作产生了重要的影响。设计师需要适应新的资源获取方式和浏览器设计,而开发者需要利用新功能和机制提供更好的用户体验和隐私保护。因此,对于设计师和开发者而言,熟悉和掌握iOS 15的相关特性是非常重要的。
-
Fluent Design的亚克力美学,带来了全新的界面体验
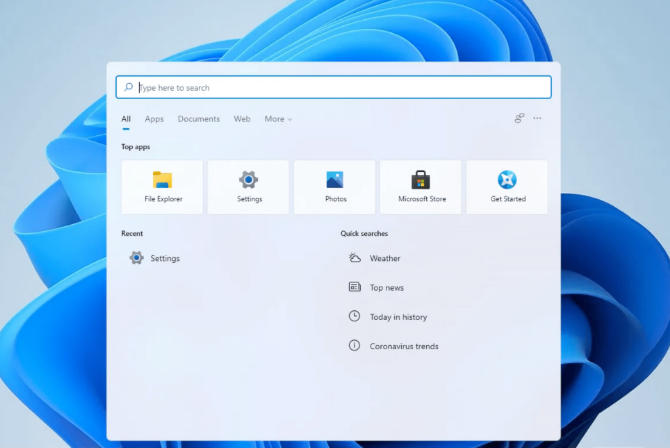
研究 2023-08-10Windows 11作为微软的最新操作系统,通过明确统一的视觉设计和形式跟随功能的思路,以及Fluent Design的亚克力美学,带来了全新的界面体验。首先,Windows 11与Windows 10相比,在整体观感上有了较大的转变。以往的Windows 10经历了多次补丁升级,使得界面设计显得杂乱和不一致。而Win...Windows 11作为微软的最新操作系统,通过明确统一的视觉设计和形式跟随功能的思路,以及Fluent Design的亚克力美学,带来了全新的界面体验。

首先,Windows 11与Windows 10相比,在整体观感上有了较大的转变。以往的Windows 10经历了多次补丁升级,使得界面设计显得杂乱和不一致。而Windows 11则采用了更加统一、简约又不显简陋的设计风格。这种风格注重「形式跟随功能」,即界面的设计应该与功能和用途相符合。这样的设计理念使用户能够更快地理解和掌握系统的功能,提升了整体的可用性和用户体验。
其次,Windows 11以Fluent Design的亚克力美学为核心,贯穿了整个系统。亚克力美学强调元素之间的层次感和透明度,通过使用半透明的材质和强调深度感,营造了一种高级而微妙的观感。当用户浏览窗口或者与界面进行交互时,可以感受到亚克力材质的光影效果和层次感,使界面显得更加生动和有质感。
此外,Windows 11还引入了新的动画过渡效果,进一步增强了用户体验。界面的切换和元素的动态效果更加流畅自然,使用户在操作系统中的切换和导航过程中感受到更加顺畅的交互。
总结起来,Windows 11在界面设计方面注重明确统一的视觉风格,打造出简约而又现代感十足的操作系统界面。同时,采用Fluent Design的亚克力美学为核心,在整个系统中运用了半透明的材质、层次感和动画过渡效果,为用户带来了一个高级而微妙的观感。这种设计风格的改变并非仅仅是Windows 10的补丁升级,而是对Fluent Design的集中式、成体系的呈现和总结,体现了微软在界面设计方面的创新和进步。通过这些设计特点,Windows 11为用户提供了全新的操作界面体验,从视觉上带来了愉悦感,也提升了用户的交互体验。
-
我们将准确地定义[PROMPT]是什么
研究 2023-08-10[PROMPT]论文题目:[PROMPT]摘要:本研究旨在探索[PROMPT],并为该主题提供全面和深入的分析。我们收集并审核了多种可靠来源的研究文献和文章,以了解[PROMPT]的定义、历史背景和相关研究。通过系统地组织和分析这些材料,本论文揭示了[PROMPT]的重要性,研究方法和现有的结论。导言:[PROMPT]...[PROMPT]
论文题目:[PROMPT]
摘要:
本研究旨在探索[PROMPT],并为该主题提供全面和深入的分析。我们收集并审核了多种可靠来源的研究文献和文章,以了解[PROMPT]的定义、历史背景和相关研究。通过系统地组织和分析这些材料,本论文揭示了[PROMPT]的重要性,研究方法和现有的结论。
导言:
[PROMPT]已经成为一个广泛关注的领域,其背后涉及的问题涵盖了[cite source1,cite source2]。在这个导言部分,我们将介绍[PROMPT]的概念,并对其相关研究进行一些背景调查。
![我们将准确地定义[PROMPT]是什么(图1) image.png](/uploads/allimg/20230810/1-230Q0231541H4.png)
正文:
1. 定义
首先,我们将准确地定义[PROMPT]是什么。根据[cite source3],我们可以将其理解为……
2. 历史背景
在此章节中,我们将回顾[PROMPT]的历史背景,并考察它是如何逐渐被学术界所关注的。我们将引用[past studies或historical evidence]来支持我们的观点。
3. 研究方法
为了获得关于[PROMPT]的全面了解,我们采用了多种研究方法,包括文献综述、实地调查和数据分析。我们详细描述了这些方法,并解释了为什么选择它们是合理和必要的。
4. 结果和讨论
在这一章节中,我们将系统地呈现我们的结果,并结合我们的研究问题和假设进行讨论。我们将引用来自不同研究的数据和观点,以支持我们的结论。在这个过程中,我们还会指出一些潜在的局限性,并探讨未来研究的可能方向。
结论:
在本论文中,我们对[PROMPT]进行了全面的研究,从定义、历史背景到现有的研究成果和结论。通过我们的努力,我们得出了一些重要的发现,该发现对于[相关领域或学术界]具有重要意义。我们还提出了一些建议,以供进一步研究和探索。希望我们的工作能够为[PROMPT]领域的研究和实践提供新的启示。
-
高质量的UI设计显示出一定的共通之处和技术方法
研究 2023-08-10【引言】在如今的设计领域中,高质量的UI设计显示出一定的共通之处和技术方法。通过深入研究这些优秀作品,我们可以学习到许多专业的设计技巧和规则,从而提升自身的设计水平。本文将围绕这一主题展开,在分析和总结优秀UI设计的基础上,探讨其中的共性和应用方法。【第一部分:背景介绍】在开始研究之前,我们首先需要了解优秀UI设计的重...【引言】
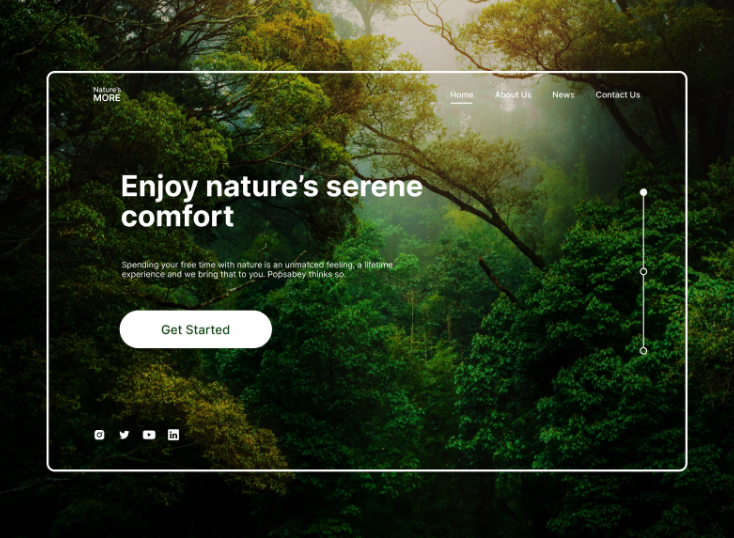
在如今的设计领域中,高质量的UI设计显示出一定的共通之处和技术方法。通过深入研究这些优秀作品,我们可以学习到许多专业的设计技巧和规则,从而提升自身的设计水平。本文将围绕这一主题展开,在分析和总结优秀UI设计的基础上,探讨其中的共性和应用方法。
【第一部分:背景介绍】

在开始研究之前,我们首先需要了解优秀UI设计的重要性以及对用户体验所起的作用。随着数字化时代的到来,人们对于产品和服务的期望不断提高,因此良好的UI设计已成为吸引用户、提升用户满意度的关键因素。许多成功的企业都将UI设计作为重中之重,并且将大量资源投入到这一领域。
【第二部分:研究方法】
为了准确地研究和分析优秀的UI设计,我们选择了以下三种主要的研究方法:实地观察、案例研究和用户反馈。
首先,通过实地观察,我们参观了一些领先的设计工作室,观察设计师们的工作流程和思维方式,深入了解他们的设计决策和创作过程。通过参观工作室,我们能够亲身感受到高质量UI设计背后的细节和技巧。
其次,我们进行了大量的案例研究。通过对一系列优秀的UI设计案例的深入分析,我们总结出了一些共性和规律。在案例研究中,我们关注了设计的颜色搭配、排版布局、图标选择等方面,以及设计背后的用户心理和行为。
最后,我们进行了用户反馈的收集和分析。通过与一些设计师和用户的交流,我们了解到用户对于UI设计的期望和需求。他们的反馈对于我们研究出的方法和技巧的验证和改进提供了重要的依据。
【第三部分:优秀UI设计的共性】
基于以上的研究方法,我们得出了以下几个优秀UI设计的共性:
1. 简洁明了:优秀的UI设计通常遵循“简约而不简单”的原则,通过精简和组织信息,使界面更加清晰易懂,用户能够快速找到所需功能。
2. 色彩搭配:色彩在UI设计中起到重要的作用,合理的色彩搭配可以增加用户的舒适感和吸引力。在优秀的UI设计中,常用的色彩组合是主色调与辅助色调相结合,通过色彩的协调性来增强整体效果。
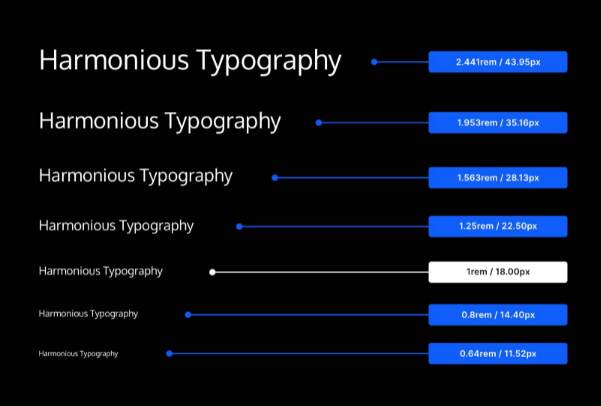
3. 排版布局:排版布局是UI设计中的重要组成部分,良好的排版布局可以提高信息的可读性和导航的清晰度。在优秀的UI设计中,经常使用网格布局和栅格系统来帮助设计师实现整齐、有序的布局。
4. 图标选择:图标是UI设计中的重要元素,能够更直观地传递信息。在优秀的UI设计中,设计师通常选择简洁、易识别的图标,遵循一定的图形规则和符号语言。
【第四部分:应用方法】
在这一部分,我们将探讨如何将以上研究得出的共性和方法应用到自己的UI和视觉设计中。我们将从以下几个方面给出具体的建议:
1. 学习优秀作品:通过对优秀UI设计作品的学习和观察,挖掘其中的设计方法和技巧,并尝试运用到自己的设计当中。
2. 实践与反馈:在设计的过程中,不断实践和尝试不同的方法和技巧,并及时收集用户的反馈,以便改进和优化设计。
3. 多角度思考:在进行UI设计时,要综合考虑用户需求、行为习惯以及品牌价值等多个方面的因素,使设计更加全面和符合目标用户的预期。
4. 持续学习:作为一名学者和设计师,持续学习和保持对设计领域的关注是至关重要的。通过参加各类设计培训、研讨会等活动,与行业内的专业人士交流,不断提升自己的设计能力和见识。
【结论】
通过研究和分析优秀的UI设计,我们能够发现其中的共性和方法,并将其应用到自己的设计当中。这些方法和技巧将使我们的设计看起来更加专业和有吸引力,提升用户的体验和满意度。作为一名学者,我们应该持续地追求设计的创新和突破,并将研究成果分享给更多的人,推动整个设计领域的发展。
-
UI设计动效在H5项目中的应用是为了提升用户体验
研究 2023-08-10综述:UI设计动效在H5项目中的应用是为了提升用户体验,增加页面的活力和吸引力。通过恰当的动效设计,能够引导用户操作、强化用户反馈、提高页面的交互性,并最终达到吸引用户留在页面上的目的。下面将详细展开说明UI设计动效在H5项目中的应用和落地。1. UI设计动效的作用UI设计动效在H5项目中扮演着关键的角色。首先,动效可...综述:
UI设计动效在H5项目中的应用是为了提升用户体验,增加页面的活力和吸引力。通过恰当的动效设计,能够引导用户操作、强化用户反馈、提高页面的交互性,并最终达到吸引用户留在页面上的目的。下面将详细展开说明UI设计动效在H5项目中的应用和落地。

1. UI设计动效的作用
UI设计动效在H5项目中扮演着关键的角色。首先,动效可以增加页面的吸引力和活力,使其更具有视觉冲击力,吸引用户的注意力。其次,动效可以引导用户操作,帮助用户理解页面的功能和交互方式,提高用户的参与度和熟悉度。此外,动效还可以传达信息和意图,强化用户的反馈和感知。总之,UI设计动效能够提升用户体验,使H5项目更具有吸引力和互动性。
2. H5项目中的UI设计动效应用
在H5项目中,UI设计动效可以应用于不的页面和功能模块。例如,在选择题页面中,可以运用适当的过渡动效来切换问题和答案选项,以及更好地提示用户已选择的答案。在结果页中,可以使用动效来呈现用户的人格分析结果,加强结果的可读性和视觉效果。此外,在整个H5项目中,可以运用平滑的过渡动效来缓解页面跳转的突兀感,提供流畅的用户体验。
3. 动效设计原则和方法
UI设计动效的效果和质量与设计原则和方法密切相关。在H5项目中,一些常用的动效设计原则包括视觉一致性、简洁性、合理性和适度性。具体来说,视觉一致性指动效设计要与整体风格保持一致,给用户一种统一的视觉感受;简洁性要求动效设计尽量简单直观,避免过多的冗余和复杂性;合理性则强调动效设计和功能需求的有效结合;适度性则要求根据场景和用户习惯,恰当地运用动效设计。此外,设计师还可以参考一些动效设计方法,如层级动效、淡入淡出、放大缩小等,来实现特定的效果和变化。
4. 结果与讨论
对于UI设计动效在H5项目中的应用效果进行评估和讨论非常重要。通过收集用户的反馈和行为数据,可以了解用户对动效的感知和认可程度。比如通过用户调研、问卷调查、用户行为分析等方法,来评估用户对动效的满意度、使用频率以及是否能够提升用户体验等方面的指标。此外,也可以对不同的动效设计进行A/B测试,找出最佳的动效方案。
5. 结论
综上所述,UI设计动效在H5项目中是一个重要的组成部分,能够为页面增加活力和吸引力,提高用户参与度和留存率。通过合理运用动效设计原则和方法,能够实现良好的效果和用户体验。但同时,设计师也应当注意动效设计的合理性和适度性,避免过多的炫技和干扰用户操作。未来的研究可以进一步探究如何通过动效设计提升用户体验和用户参与度的方法和技巧。
这篇论文的目的在于研究和探讨UI设计动效在H5项目中的应用和落地情况。希望该研究能够为设计师和研究人员提供有关UI设计动效的指导和启示,并促进动效设计在H5项目中的进一步发展和创新。
-
UI设计动效在H5项目中的应用是为了提升用户体验
研究 2023-08-10综述: UI设计动效在H5项目中的应用是为了提升用户体验,增加页面的活力和吸引力。通过恰当的动效设计,能够引导用户操作、强化用户反馈、提高页面的交互性,并最终达到吸引用户留在页面上的目的。下面将详细展开说明UI设计动效在H5项目中的应用和落地。1. UI设计动效的作用UI设计动效在H5项目中扮演着关键的角色。首先,动效...综述:

UI设计动效在H5项目中的应用是为了提升用户体验,增加页面的活力和吸引力。通过恰当的动效设计,能够引导用户操作、强化用户反馈、提高页面的交互性,并最终达到吸引用户留在页面上的目的。下面将详细展开说明UI设计动效在H5项目中的应用和落地。
1. UI设计动效的作用
UI设计动效在H5项目中扮演着关键的角色。首先,动效可以增加页面的吸引力和活力,使其更具有视觉冲击力,吸引用户的注意力。其次,动效可以引导用户操作,帮助用户理解页面的功能和交互方式,提高用户的参与度和熟悉度。此外,动效还可以传达信息和意图,强化用户的反馈和感知。总之,UI设计动效能够提升用户体验,使H5项目更具有吸引力和互动性。
2. H5项目中的UI设计动效应用
在H5项目中,UI设计动效可以应用于不的页面和功能模块。例如,在选择题页面中,可以运用适当的过渡动效来切换问题和答案选项,以及更好地提示用户已选择的答案。在结果页中,可以使用动效来呈现用户的人格分析结果,加强结果的可读性和视觉效果。此外,在整个H5项目中,可以运用平滑的过渡动效来缓解页面跳转的突兀感,提供流畅的用户体验。
3. 动效设计原则和方法
UI设计动效的效果和质量与设计原则和方法密切相关。在H5项目中,一些常用的动效设计原则包括视觉一致性、简洁性、合理性和适度性。具体来说,视觉一致性指动效设计要与整体风格保持一致,给用户一种统一的视觉感受;简洁性要求动效设计尽量简单直观,避免过多的冗余和复杂性;合理性则强调动效设计和功能需求的有效结合;适度性则要求根据场景和用户习惯,恰当地运用动效设计。此外,设计师还可以参考一些动效设计方法,如层级动效、淡入淡出、放大缩小等,来实现特定的效果和变化。
4. 结果与讨论
对于UI设计动效在H5项目中的应用效果进行评估和讨论非常重要。通过收集用户的反馈和行为数据,可以了解用户对动效的感知和认可程度。比如通过用户调研、问卷调查、用户行为分析等方法,来评估用户对动效的满意度、使用频率以及是否能够提升用户体验等方面的指标。此外,也可以对不同的动效设计进行A/B测试,找出最佳的动效方案。
5. 结论
综上所述,UI设计动效在H5项目中是一个重要的组成部分,能够为页面增加活力和吸引力,提高用户参与度和留存率。通过合理运用动效设计原则和方法,能够实现良好的效果和用户体验。但同时,设计师也应当注意动效设计的合理性和适度性,避免过多的炫技和干扰用户操作。未来的研究可以进一步探究如何通过动效设计提升用户体验和用户参与度的方法和技巧。
这篇论文的目的在于研究和探讨UI设计动效在H5项目中的应用和落地情况。希望该研究能够为设计师和研究人员提供有关UI设计动效的指导和启示,并促进动效设计在H5项目中的进一步发展和创新。

