-
移动UI设计的发展对于移动应用的用户体验至关重要
研究 2023-08-06移动UI设计的发展对于移动应用的用户体验至关重要。色彩作为一种吸引用户注意力的工具,在移动UI设计中起着不可忽视的作用。然而,在过去,人们对于色彩的运用相对保守,没有充分利用它的潜力。幸运的是,随着移动技术的进步以及用户对于美学需求的提高,色彩在移动UI设计中逐渐成为一个不可或缺的元素,且有了自己的流行趋势。首先,色彩...移动UI设计的发展对于移动应用的用户体验至关重要。色彩作为一种吸引用户注意力的工具,在移动UI设计中起着不可忽视的作用。然而,在过去,人们对于色彩的运用相对保守,没有充分利用它的潜力。幸运的是,随着移动技术的进步以及用户对于美学需求的提高,色彩在移动UI设计中逐渐成为一个不可或缺的元素,且有了自己的流行趋势。

首先,色彩在移动UI设计中扮演了引导用户注意力的重要角色。通过使用鲜艳明亮的颜色,设计师能够吸引用户的眼球,引导他们关注重要的信息和功能。例如,一个按钮采用了鲜红色作为背景色,相较于其他按钮,它能更快地吸引用户的目光,并且更容易被点击。
其次,色彩还可以传递特定的情感和氛围。不同的颜色会引发不同的情绪反应,设计师可以通过选择特定的色彩来传达应用程序的定位和风格。比如,深蓝色和灰色常常被用于表达专业性和稳定性,而明亮的橙色和黄色则常常被用于传达活力和创新。
此外,色彩的运用还可以提高用户界面的易用性。通过将不同颜色的元素进行分类或分组,设计师可以帮助用户更快地识别和理解界面上的信息。比如,在一个任务管理应用中,将已完成的任务标记为绿色,未完成的任务标记为红色,可以帮助用户在一瞥之间了解当前任务的状态。
除了传统的颜色运用,移动UI设计中还出现了一些新的色彩趋势。首先是渐变色的使用,设计师通过将多个色彩进行融合和渐变,创造出更具吸引力和层次感的界面。其次是亮度对比的运用,通过将明亮的颜色与暗淡的颜色进行对比,使得界面更加鲜明和清晰。此外,与过去相比,设计师们在色彩运用上更加大胆,愿意尝试不同的配色方案,创造出独特的视觉效果。
然而,在移动UI设计中使用色彩需要遵循一些原则。首先是色彩的适应性,应该考虑到用户的文化背景和审美习惯,避免使用可能引发冲突或反感的颜色。其次是色彩的平衡,通过合理的配色方案和色彩比例,避免界面过于杂乱或单调。此外,对于色盲用户来说,设计师还需考虑色彩的可辨识性,使用明显区分的颜色来确保他们能够正确理解界面上的信息。
综上所述,色彩作为移动UI设计中的重要因素,正在逐渐得到更大的重视和应用。通过合理运用色彩,设计师能够引导用户注意力、传达情感氛围、提高界面易用性,并创造出更具吸引力和独特性的移动应用界面。随着移动技术的不断发展和用户需求的不断增长,色彩在移动UI设计中的地位将变得越来越重要。设计师们应该充分利用色彩的潜力,并同时考虑用户的文化背景和特殊需求,打造出符合用户期待的优秀移动应用界面。
-
如何根据功能配好APP UI颜色并抓住用户心理:以UI情感化配色和扁平化图形为例
研究 2023-08-06题目:如何根据功能配好APP UI颜色并抓住用户心理:以UI情感化配色和扁平化图形为例摘要:本文探讨了设计APP用户界面(UI)时如何根据功能来配好颜色,并抓住用户心理进行UI情感化配色。同时,还介绍了如何运用UI扁平化的图形效果,以提升用户体验。通过分享UI设计领域中的高手们的实践经验,旨在为其他UI设计师和开发人员...题目:如何根据功能配好APP UI颜色并抓住用户心理:以UI情感化配色和扁平化图形为例

摘要:
本文探讨了设计APP用户界面(UI)时如何根据功能来配好颜色,并抓住用户心理进行UI情感化配色。同时,还介绍了如何运用UI扁平化的图形效果,以提升用户体验。通过分享UI设计领域中的高手们的实践经验,旨在为其他UI设计师和开发人员提供参考。
关键词:APP UI设计,配色原则,用户心理,UI情感化,扁平化图形
引言:
在设计APP UI时,色彩和图形是非常重要的元素。正确选择和配搭颜色可以提升用户界面的吸引力和功能性,同时抓住用户的心理,让他们产生积极的情感体验。本文将重点介绍如何根据功能配好APP UI颜色,并结合UI情感化配色和扁平化图形的运用方法。
一、根据功能配好APP UI颜色
1. 考虑品牌及目标受众:首先要了解APP所代表的品牌形象和目标受众特征。选择与品牌形象相符合的颜色,同时考虑目标受众对颜色的喜好和反应。
2. 色彩搭配原则:选择明亮和活跃的颜色来吸引用户的注意力,同时保持色彩的协调性和对比度。还可以使用重点颜色来突出重要功能或信息。
3. 功能与色彩关联:针对不同功能和界面元素,选择与其相关的颜色。例如,使用绿色表示成功,红色表示错误,蓝色表示链接等。
二、UI情感化配色与用户心理把握
1. 理解用户心理:了解用户心理对颜色的影响是进行UI情感化配色的关键。关于颜色对心理的影响,有一些基本的原则:红色代表激情和能量,蓝色代表冷静和稳定,黄色代表快乐和温暖等。根据特定功能或目标心理状态,选择相应的颜色来引发用户的情感共鸣。
2. 利用色彩心理学原理:根据色彩心理学原理,选择适合特定功能的色彩搭配。例如,在一个社交网络APP中,使用带有温暖色调的橙色来传达友善和亲切的意味。
3. 用户研究和用户反馈:通过用户研究和用户反馈,了解他们对颜色的喜好和情感反应。将这些信息纳入设计过程中,以更好地满足用户期望并提供愉悦的使用体验。
三、运用UI扁平化的图形效果
1. 简洁和清晰:扁平化设计注重简洁和清晰的界面元素,避免过多的装饰和阴影效果。通过清晰的线条和简单的几何形状来传达信息和功能。
2. 色块运用:使用色块和鲜明的颜色来区分不同的模块和操作。同时,可以通过各种颜色的色块组合来创造视觉层次和动态感。
3. 图标设计:扁平化图标设计强调简单的几何形状和明确的意义。选择适当的图标风格和符号来代表功能和操作,以实现直接的视觉识别。
结论:
在设计APP用户界面(UI)时,正确的配色和图形效果可以增强用户体验并传达信息。根据功能配好APP UI颜色,抓住用户心理进行UI情感化配色,并运用扁平化图形效果,可以提升界面的吸引力和易用性。从高手们的实践经验中汲取灵感并运用到自己的设计过程中,将有助于打造出成功的UI设计作品。
参考文献:
(在这里列出引用的所有来源)
-
如何为儿童设计用户界面(UI):以手绘艺术家应用为例
研究 2023-08-05题目:如何为儿童设计用户界面(UI):以手绘艺术家应用为例摘要:本文旨在分享在为儿童设计用户界面(UI)方面的经验和思考。通过介绍手绘艺术家应用的案例研究,探讨了儿童UI设计的核心原则和实践方法。本文旨在为从事UI设计和开发的同行们提供参考,并向关注孩子成长的父母推荐手绘艺术家应用。关键词:儿童UI设计,用户界面,手绘...题目:如何为儿童设计用户界面(UI):以手绘艺术家应用为例

摘要:
本文旨在分享在为儿童设计用户界面(UI)方面的经验和思考。通过介绍手绘艺术家应用的案例研究,探讨了儿童UI设计的核心原则和实践方法。本文旨在为从事UI设计和开发的同行们提供参考,并向关注孩子成长的父母推荐手绘艺术家应用。
关键词:儿童UI设计,用户界面,手绘艺术家,案例研究
引言:
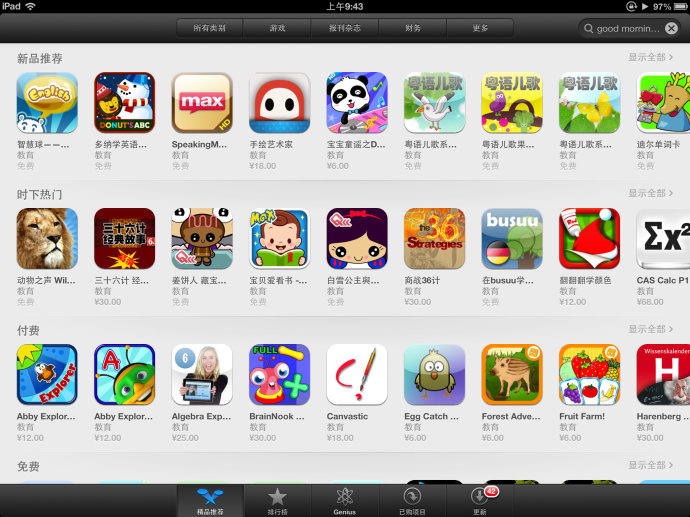
儿童在数字时代中起着越来越重要的角色,因此为他们设计友好、富有创造力和教育性的应用变得至关重要。在本文中,我们将介绍一个名为手绘艺术家的儿童UI应用作为案例研究,探讨其UI设计背后的思考、实践和总结。
一、儿童UI设计的核心原则
1. 简洁性和可视化导航:对于儿童用户来说,界面应该简单明了,通过直观的图标和可视化导航帮助他们轻松使用应用。
2. 颜色和图形的吸引力:对于儿童来说,鲜艳的颜色和有趣的图形可以吸引他们的眼球,增加他们对应用的兴趣。
3. 互动性和反馈机制:儿童喜欢互动和快速反馈,因此在UI设计中应该提供丰富的交互功能和明确的反馈机制。
二、手绘艺术家应用的UI设计实践
1. 设计用户友好的功能布局:通过在应用中设置易于访问的功能按钮和目录,帮助儿童快速找到并使用所需的工具和功能。
2. 创造性的绘画工具:手绘艺术家应用提供了多种创造性的绘画工具,如颜料、画笔、贴纸等,使儿童能够自由发挥想象力进行绘画创作。
3. 学习资源和引导:应用中包含了一系列的学习资源和引导,帮助儿童逐步掌握绘画技巧,并为他们提供灵感和创作指导。
三、案例总结和经验教训
通过对手绘艺术家应用的UI设计实践,我们总结出以下经验教训:
1. 用户体验至关重要:儿童是我们的主要用户,因此他们的体验应置于首位。我们需要不断观察和了解儿童的需求和反馈,不断改进和优化应用的UI设计。
2. 简化和清晰化界面:儿童用户通常对复杂的界面容易感到困惑,因此我们需要简化和清晰化界面,使其易于理解和操作。
3. 教育性和创造性并重:在UI设计中融入教育元素和创造性工具,可以帮助儿童学习和成长,同时激发他们的艺术创造力。
结论:
为儿童设计用户界面(UI)是一项挑战性而有意义的任务。通过案例研究手绘艺术家应用的UI设计实践,我们分享了儿童UI设计的核心原则和实践方法。希望这些经验和思考能够对从事UI设计和开发的同行们提供参考,并向关心孩子成长的父母们推荐手绘艺术家应用,以满足孩子们对艺术创作和学习的需求。
参考文献:
(在这里列出引用的所有来源)
-
UI设计本身就是一种传递信息和引起共鸣的艺术形式
研究 2023-08-04影响力对于UI设计师来说非常重要。UI设计本身就是一种传递信息和引起共鸣的艺术形式,而影响力可以帮助设计师更好地传递信息,影响他人的思考和行为。获得更多的影响力意味着UI设计师能够更好地与受众进行沟通,并在设计中实现更大的影响。评估UI设计影响力是一个相对主观的过程,因为它取决于UI设计师的目标、受众的反馈和UI设计作...影响力对于UI设计师来说非常重要。UI设计本身就是一种传递信息和引起共鸣的艺术形式,而影响力可以帮助设计师更好地传递信息,影响他人的思考和行为。获得更多的影响力意味着UI设计师能够更好地与受众进行沟通,并在设计中实现更大的影响。

评估UI设计影响力是一个相对主观的过程,因为它取决于UI设计师的目标、受众的反馈和UI设计作品的效果。以下是一些常见的评估设计影响力的指标:
1. 反馈和回应:通过观察UI设计作品被多少人注意到以及他们对作品的反馈和回应,可以初步评估设计的影响力。例如,社交媒体上的点赞、评论和转发都是衡量设计影响力的指标。
2. 讨论和话题:如果UI设计作品引发了广泛的讨论和话题,被媒体报道或引用,那么可以判断这个设计具有较高的影响力。
3. 用户参与度:UI设计作品是否能够激发用户的参与和互动,例如用户通过分享、评论或参与相关活动对设计作品做出反应。这种用户参与度也可以作为评估影响力的关键指标。
系统打造UI设计影响力的过程需要注意以下几点:
1. 提升专业技能:UI设计师需要不断提升自身的设计技能和知识水平,保持对行业动态的关注和理解。只有具备扎实的专业知识和技能,设计师才能更好地传达自己的想法和引起受众的共鸣。
2. 建立个人品牌:UI设计师可以通过在社交媒体上分享自己的设计作品和设计思考,建立自己的个人品牌。同时,积极参与行业相关活动和讨论,与其他设计师和专业人士建立联系,扩展人际网络。
3. 与受众进行有效沟通:UI设计师需要明确自己的目标受众,并了解他们的需求和喜好。通过创作与受众相关的有价值的设计作品,并与他们进行积极的互动,建立与受众的有效沟通和连接。
4. 创新和独特性:具备独特和创新的UI设计作品可以引起更多人的注意和兴趣。设计师应该勇于挑战传统,探索新的创意方向,避免陷入墨守成规的设计轨道。
总之,UI设计计师需要注重提升自身的影响力,通过专业技能、个人品牌建立、有效沟通和创新等方面的努力来打造自己的影响力。不仅可以提高自身在设计行业的认可度和影响力,还可以更好地与受众进行连接,实现设计的最大价值。
-
基于图像智能生成技术的发展,可以为传统的设计模式带来革新
研究 2023-08-04基于图像智能生成技术的发展,可以为传统的设计模式带来革新。利用这项技术,设计任务中的重复性工作可以被自动完成,从而大幅提高工作效率,并且降低了时间和人力成本。传统的设计过程中,制作banner图、海报图和会场图通常需要耗费大量的时间和精力。需要进行素材分析、抠图、配色等一系列操作,这些步骤对于设计师来说是相当耗时耗力的...基于图像智能生成技术的发展,可以为传统的设计模式带来革新。利用这项技术,设计任务中的重复性工作可以被自动完成,从而大幅提高工作效率,并且降低了时间和人力成本。

传统的设计过程中,制作banner图、海报图和会场图通常需要耗费大量的时间和精力。需要进行素材分析、抠图、配色等一系列操作,这些步骤对于设计师来说是相当耗时耗力的。而基于图像智能生成技术,用户只需输入想达成的风格和尺寸要求,系统就能够根据这些要求即时生成多套符合要求的设计解决方案。
这项技术通过深度学习和人工智能算法,对大量的设计样本进行分析和学习,从而能够理解不同风格和尺寸的设计要求,并生成相应的设计方案。它可以自动进行素材分析和抠图,实现快速而准确的图像处理。同时,在配色方面,该技术也能够根据用户的需求自动生成适合的配色方案,节省了设计师挑选和调整颜色的时间。
通过应用基于图像智能生成技术的设计工具,设计师可以将更多的精力投入到创意和策划上,而不是被繁琐的操作所占用。同时,这项技术还能够提供多样性的设计解决方案,帮助设计师在短时间内获得更多有创意且符合要求的设计作品。这对于大量设计需求的项目,如广告活动或会场布置等,都具有重要的意义。
综上所述,基于图像智能生成技术的设计工具改变了传统的设计模式,能够在短时间内完成大量banner图、海报图和会场图的设计,从而提高工作效率。用户只需输入想达成的风格和尺寸需求,系统就能够实时生成多套符合要求的设计解决方案,极大地简化了设计过程,让设计师能够更专注于创意和策划。
-
UI设计趋势引起了广泛的传播
研究 2023-08-04借助品牌的UI影响力,近年来UI设计趋势引起了广泛的传播。具体来说,以下是UI设计领域近年来的一些主要发展趋势:1. 3D化的兴起:随着技术的进步和硬件设备的改善,UI设计开始朝着3D化的方向发展。以前平面的UI设计逐渐被立体、立体感强烈的设计所取代。例如,奥克兰媒体设计学院的全新LOGO设计就应用了3D效果,使得整体...借助品牌的UI影响力,近年来UI设计趋势引起了广泛的传播。具体来说,以下是UI设计领域近年来的一些主要发展趋势:

1. 3D化的兴起:随着技术的进步和硬件设备的改善,UI设计开始朝着3D化的方向发展。以前平面的UI设计逐渐被立体、立体感强烈的设计所取代。例如,奥克兰媒体设计学院的全新LOGO设计就应用了3D效果,使得整体形象更加立体鲜活。
2. 拟物形态的探索:除了3D化,UI设计界也开始讨论并尝试新的拟物形态。拟物形态通过模拟真实世界中的材质、纹理和效果,为用户营造出更加真实和可信的感觉。这种设计风格给用户带来观的交互体验。设计师们开始将真实世界的元素融入到UI界面中,例如使用真实材质的纹理、阴影和光线效果等,使得UI界面更加生动有趣。
3. 提升用户体验:UI设计的目标是为用户提供优秀的体验,因此对用户体验的追求一直是设计师们关注的焦点。随着技术和设计理念的发展,UI设计中强调用户交互的重要性不断增加。设计师们致力于简化用户操作流程、提高用户反馈速度和响应性能,以及创造更加个性化、独特的界面。通过提升用户体验,品牌的UI设计能够增强用户对产品的认可度和好感度,从而推动品牌发展。
总而言之,品牌的UI设计在近年来取得了显著的发展和创新。通过借助品牌的UI影响力,UI设计趋势开始向着3D化和拟物形态的方向发展,同时也更加注重提升用户体验。这些趋势的推动使得UI设计成为了引领时尚和定义趋势的重要标志之一,为品牌打造独特而又吸引人的UI界面提供了新的思路和可能性。
-
UI设计系统的实施步骤
研究 2023-08-04UI设计系统的实施步骤3.4 色彩调色板的应用色彩是设计系统中的重要组成部分,它可以产生情绪、传递信息和识别品牌。为了在腾讯文档中构建一致且有品牌感的数字界面,需要应用调色板来管理和使用色彩。首先,在设计系统规划阶段,要确定主品牌颜色和辅助色彩。主品牌颜色通常是公司或机构的标志性颜色,用于传达品牌的核心价值和形象。而辅...UI设计系统的实施步骤

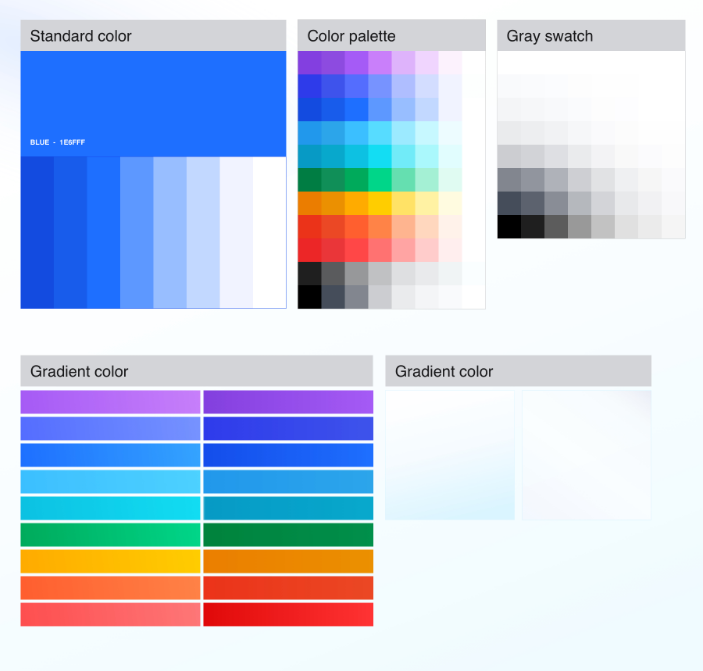
3.4 色彩调色板的应用
色彩是设计系统中的重要组成部分,它可以产生情绪、传递信息和识别品牌。为了在腾讯文档中构建一致且有品牌感的数字界面,需要应用调色板来管理和使用色彩。
首先,在设计系统规划阶段,要确定主品牌颜色和辅助色彩。主品牌颜色通常是公司或机构的标志性颜色,用于传达品牌的核心价值和形象。而辅助色彩可以根据设计需求和用户体验进行选择,用于不同的界面元素和功能区块。
其次,在设计系统创建阶段,要建立一个明确的调色板,在其中指定主品牌颜色和辅助色彩的具体数值。通过制定色彩规范,如使用RGB或CMYK等色彩模式,以及设定对应的色彩代码,如十六进制颜色代码,来确保设计师和开发人员可以精确地将色彩应用到腾讯文档中。
另外,在设计系统管理与更新阶段,要定期审查和更新调色板。随着业务发展和用户需求的变化,可能会有新的色彩需求或要求调整旧的色彩。设计团队要密切关注品牌形象的变化,并及时更新调色板,以保持一致性和时效性。
3.5 建设协同工作流
协同工作流在设计系统实施中扮演着重要的角色,可以促进设计团队成员之间的合作与沟通,提高工作效率和质量。
首先,建立一个明确的工作流程,明确各个环节的工作职责和流程。例如,规定设计师负责设计初稿,开发人员负责实现界面,产品经理负责需求确认等。
其次,在腾讯文档中设置在线协作工具。腾讯文档提供了协同编辑、评论和留痕等功能,可以方便团队成员之间进行实时的交流和反馈。设计师可以上传设计稿并邀请其他成员进行审阅和评论,收集各方意见和建议,并及时进行修改和调整。
此外,培养良好的团队合作文化也是建设协同工作流的关键。团队成员需要相互信任和尊重,积极分享自己的想法和观点。而团队领导者要注重团队沟通的引导和协调,帮助解决工作中的问题和难题。
3.6 色彩扩展指导的提供
为了确保所有角色在腾讯文档中使用正确的色彩,设计系统需要提供色彩扩展指导。这些指导可以包括色彩的应用场景、色彩的搭配原则和常见错误等。
首先,要明确不同界面元素和功能区块的色彩应用规范。例如,按钮的颜色、链接的颜色、标题的颜色等。通过指导设计师遵循色彩的规范,可以保证在腾讯文档中的不同界面元素具有一致的外观和感知。
其次,要提供色彩搭配的原则和建议。设计系统可以给出合适的配色方案,如主品牌颜色与辅助色彩的搭配,以及背景色与文字颜色的对比度。这有助于设计师在选择色彩时能够有一个有效的参考和指导。
最后,要列举常见的色彩错误,并给出相应的修正建议。设计系统可以提供一份色彩错误清单,如过于饱和的颜色、对比度不足的色彩搭配等。设计团队可以参考这份清单来避免常见的色彩错误,并提高设计质量。
总结:
在设计系统的实际运行中,通过应用调色板、建设协同工作流以及提供色彩扩展指导,可以在腾讯文档中构建一致且有品牌感的数字界面,并有效提升效率。这些措施帮助设计团队管理和应用色彩,促进合作与沟通,以及确保不同角色的正确使用和理解色彩。
-
2023年UI设计的主要趋势之一——3D插图
研究 2023-08-04本文研究了2023年UI设计的主要趋势之一——3D插图。通过对相关的设计原则和技术工具进行探讨,揭示了3D插图在用户界面设计中的重要作用和应用前景。同时,分析了这种设计形式的优势和局限性,并提出了相关的设计指导和建议,以帮助设计师更好地运用3D插图来提升用户体验。第一章:引言1.1 研究背景在过去的几年里,UI设计领域...
本文研究了2023年UI设计的主要趋势之一——3D插图。通过对相关的设计原则和技术工具进行探讨,揭示了3D插图在用户界面设计中的重要作用和应用前景。同时,分析了这种设计形式的优势和局限性,并提出了相关的设计指导和建议,以帮助设计师更好地运用3D插图来提升用户体验。
第一章:引言
1.1 研究背景
在过去的几年里,UI设计领域迅速发展,伴随着技术的不断进步和用户期望的不断提高,传统的二维插图设计已经不能满足现代用户的需求。为了创造更加真实、生动和有趣的用户体验,设计师们开始尝试使用三维插图。
1.2 研究目的
本文旨在研究3D插图在2023年UI设计领域的应用及其潜力,分析其优势和局限性,并提供相关的设计指导和建议,以帮助设计师更好地运用3D插图来提升用户体验。
第二章:相关理论与技术
2.1 3D插图的定义和特点
介绍了3D插图的基本定义和特点,并对其区别于传统二维插图的优势进行了分析。
2.2 3D插图的设计原则
探讨了在使用3D插图进行UI设计时需要遵循的一些基本原则,如透视、光影效果、动态效果等。
2.3 3D插图的技术工具
介绍了一些流行的3D插图创建工具和软件,并对其功能和使用方法进行了详细说明,包括Cinema 4D、Blender等。
第三章:3D插图的应用场景
3.1 3D插图在网页设计中的应用
讨论了在网页设计中使用3D插图可以增强用户体验的几个方面,如产品展示、动画效果等。
3.2 3D插图在移动应用设计中的应用
探讨了在移动应用设计中使用3D插图能够为用户带来的更加直观、沉浸式的体验。
第四章:3D插图的优势与局限性
4.1 3D插图的优势
分析了使用3D插图进行UI设计的一些优势,如增强真实感、提升交互性、增加品牌辨识度等。
4.2 3D插图的局限性
探讨了3D插图在使用过程中可能遇到的一些局限性和挑战,如技术门槛、资源消耗等。
第五章:设计指导与建议
5.1 如何选择合适的3D插图风格
提供了一些关于选择合适的3D插图风格的建议,如根据产品特点和目标受众来确定风格。
5.2 如何平衡功能与美感
探讨了在使用3D插图时如何平衡功能和美感的问题,并提出了一些设计上的考虑。
第六章:结论
本文通过对2023年UI设计的主要趋势之一——3D插图进行深入研究,发现这种设计形式在用户界面设计中具有重要的作用和应用前景。同时,也揭示了3D插图的优势和局限性,给出了相关的设计指导和建议。希望通过本文的研究,能够帮助设计师更好地运用3D插图来提升用户体验,推动UI设计领域的发展。
-
探讨未来设计领域的发展趋势,包括设计师的知识结构、学习方式
研究 2023-08-04# 需求概述随着设计领域的快速发展和技术进步,设计师的工作方式、流程和职能将会发生重大改变。本文将讨论未来3-5年内设计领域的洗牌,并提出改革方面的观点和想法。# 需求目标本文的目标是探讨未来设计领域的发展趋势,包括设计师的知识结构、学习方式、设计分析与调研方式、设计工具的使用、设计稿的形式以及与产品经理和技术人员的协...
# 需求概述
随着设计领域的快速发展和技术进步,设计师的工作方式、流程和职能将会发生重大改变。本文将讨论未来3-5年内设计领域的洗牌,并提出改革方面的观点和想法。
# 需求目标
本文的目标是探讨未来设计领域的发展趋势,包括设计师的知识结构、学习方式、设计分析与调研方式、设计工具的使用、设计稿的形式以及与产品经理和技术人员的协作方式的改变。
# 用户使用旅程
本文旨在为设计师和相关从业人员提供一个对未来设计领域发展的整体了解,以便他们在未来工作中能够适应并参与到行业的改变中。
# 功能概述
根据以上需求目标,本文将涵盖以下主要功能:
1. 描述设计师知识结构的变化。
2. 介绍学习设计知识的新方式。
3. 解释设计分析与调研的新方法。
4. 探讨新兴的设计工具和技术。
5. 讨论设计稿的新形式。
6. 分析与产品经理和技术人员的新型协作方式。
# 实现逻辑
为了实现以上功能概述,将采取以下逻辑顺序:
1. 描述当前设计领域的核心问题和挑战。
2. 分析社会和技术趋势对设计师职能和工作方式的影响。
3. 提出对未来设计领域的改革观点和理念。
4. 详细介绍各个功能的实施方法和关键步骤。
5. 总结并展望未来设计领域的发展趋势。
# 功能详细描述
1. 描述设计师知识结构的变化。
- 分析现有设计师的知识结构和技能要求。
- 提出新的设计师知识结构和技能要求。
- 解释设计师需要学习的新知识领域和专业技能。
2. 介绍学习设计知识的新方式。
- 探讨在线学习和自主学习的重要性。
- 提出学习设计知识的在线学习资源和平台。
- 分析如何通过社区参与和项目实践来拓宽设计知识。
3. 解释设计分析与调研的新方法。
- 描述传统设计分析与调研方法的局限性。
- 提出基于大数据和人工智能的新设计分析与调研方法。
- 分析如何利用用户数据和行为分析来优化设计决策。
4. 探讨新兴的设计工具和技术。
- 介绍最新的设计工具和技术趋势。
- 分析设计工具和技术对工作效率和创造力的影响。
- 讨论如何选择适合的设计工具和技术来满足项目需求。
5. 讨论设计稿的新形式。
- 描述传统设计稿的限制和局限性。
- 提出交互式设计稿和原型的重要性。
- 分析如何利用交互式设计稿和原型来沟通和验证设计方案。
6. 分析与产品经理和技术人员的新型协作方式。
- 分析传统设计师与产品经理和技术人员的合作模式。
- 提出更加紧密的设计、产品和技术团队协作的方法。
- 解释如何通过项目管理工具和沟通渠道实现高效协作。
以上是我根据您提供的信息所编写的初步prd文档,用于描述未来设计领域的洗牌和改革。如果有任何需求上的不明确之处或需要补充的信息,请随时告知我,我会通过提问来帮助您完善文档。

