-
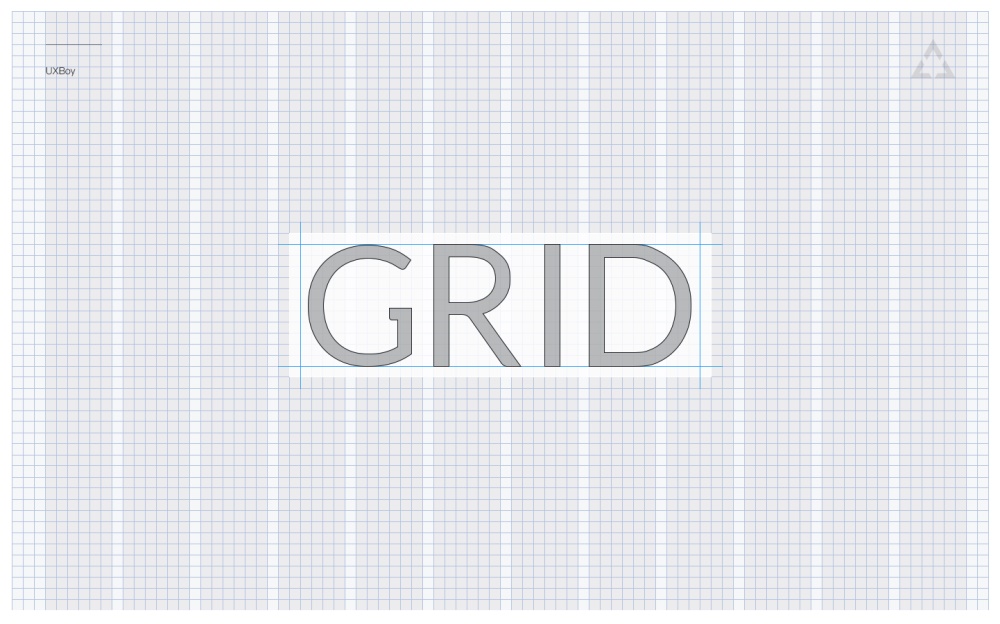
栅格系统(grid system)在UI设计中起到了重要的作用
研究 2023-08-06栅格系统(grid system)在UI设计中起到了重要的作用,它通过提供一种直观的排版布局和尺寸设定参考,帮助UI设计者有效地组织页面元素,从而减少了UI设计决策成本。本文将探讨栅格系统在UI设计中的应用以及其对页面布局的一致性、复用性和开发效率的影响。首先,栅格化为UI设计页面提供了可靠的布局参考。栅格系统将页面水...栅格系统(grid system)在UI设计中起到了重要的作用,它通过提供一种直观的排版布局和尺寸设定参考,帮助UI设计者有效地组织页面元素,从而减少了UI设计决策成本。本文将探讨栅格系统在UI设计中的应用以及其对页面布局的一致性、复用性和开发效率的影响。

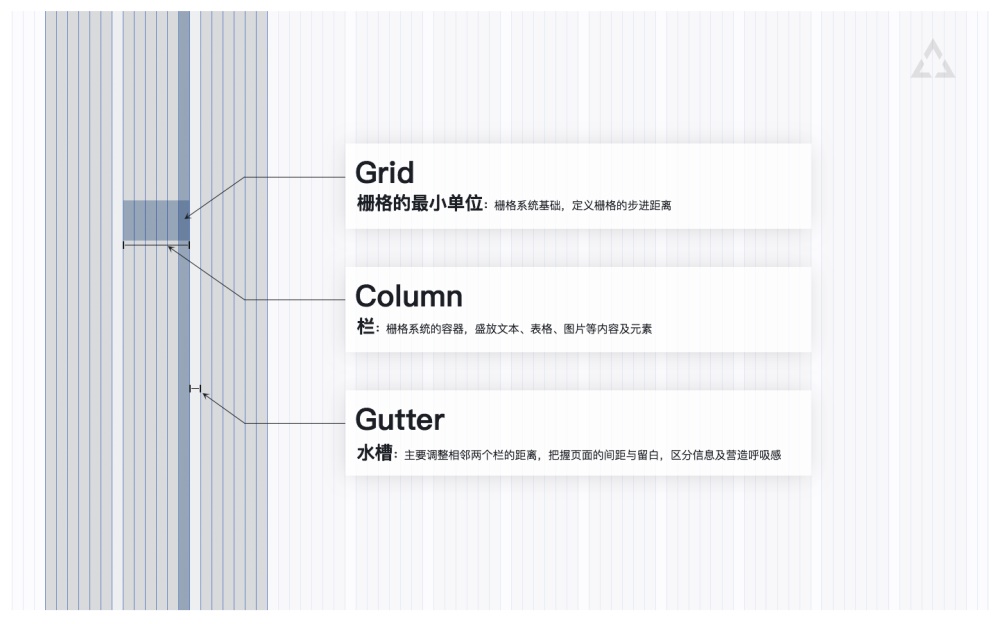
首先,栅格化为UI设计页面提供了可靠的布局参考。栅格系统将页面水平和垂直方向划分为等宽的行和列,使得设计元素能够按照统一的尺寸和间距进行放置。通过将页面划分为规则的栅格单元,UI设计者可以更加直观地理解和处理各个设计元素之间的关系。这为设计者提供了一个可靠的参考框架,帮助他们快速调整页面布局,确保设计的整体均衡和一致性。
其次,栅格系统提高了页面布局的一致性和复用性。在使用栅格系统进行页面设计时,设计元素的位置和尺寸都遵循相同的规则,使得页面元素之间的关系更加统一和稳定。这使得UI设计者可以更容易地创建具有一致性和可复用性的页面模块,减少了重复设计的工作量。通过遵循栅格系统的规则,设计者可以轻松地保持页面的整体风格和布局一致,提供更好的用户体验。

另外,栅格系统还减少了UI设计师和开发者之间对细节的反复沟通和确认。由于栅格系统提供了明确的排版和尺寸指导,UI设计师可以更加清晰地表达他们的设计意图,使得开发者能够更准确地理解和实现设计。通过统一的栅格系统,设计师和开发者之间的合作更加高效,减少了误解和修改的次数,缩短了UI设计到开发的时间。

最后,栅格系统能够帮助开发者更好地实现UI设计的还原。由于设计师使用栅格系统进行布局设计,开发者可以依据同样的栅格系统进行代码实现,从而更好地还原UI设计的效果。栅格系统提供了一种桥梁,使得设计师和开发者之间更加协调,减少了实现过程中出现的差异和偏差,提升了UI设计的还原度。
综上所述,栅格系统在UI设计中具有重要的作用。它提供了直观的参考和可靠的布局框架,提高了页面布局的一致性和复用性,减少了设计师和开发者之间的沟通成本,提升了整个UI设计开发流程的效率,并帮助开发者实现较为理想的UI设计还原。在今天日益重视用户体验的时代,栅格系统成为了UI设计不可或缺的工具之一。
参考文献:
1. 喜马拉雅FM设计中心. (2019). 栅格系统在UI设计中的应用解析与实践. 《UXren》.
2. Brown, C. (2014). Grid Systems in Graphic Design: A Visual Communication Manual. Birkhäuser Architecture.
3. 网易云音乐设计团队. (2020). 如何使用栅格系统提高网页设计的工作效率. 《设计癖》.
4. Tidwell, J. (2011). Grid-based design: Why it’s better. In Proceedings of the SIGCHI conference on Human Factors in Computing Systems (pp. 12-15).
-
格式塔原理可以帮助设计师更好地创造用户友好的界面和视觉效果
研究 2023-08-06格式塔(Gestalt)是心理学中的一个概念,指的是人类对于事物的感知和理解方式。在UI设计中,运用了格式塔原理可以帮助设计师更好地创造用户友好的界面和视觉效果。首先,格式塔原理包含了几个基本原则:1. 近似性(Similarity):相似的元素倾向于在视觉上被组织为一组,形成统一的整体。通过在UI设计中使用相似的颜色...格式塔(Gestalt)是心理学中的一个概念,指的是人类对于事物的感知和理解方式。在UI设计中,运用了格式塔原理可以帮助设计师更好地创造用户友好的界面和视觉效果。
首先,格式塔原理包含了几个基本原则:

1. 近似性(Similarity):相似的元素倾向于在视觉上被组织为一组,形成统一的整体。通过在UI设计中使用相似的颜色、形状或者样式,可以将相关的元素进行组织和分类,使用户能够更轻松地识别和理解信息。
2. 对称性(Symmetry):人们倾向于将对称的元素视为相关的元素,并将其作为一个整体来理解。在UI设计中,可以使用对称的布局和形状来营造平衡感和和谐感,提升用户的视觉体验。
3. 连续性(Continuity):人们倾向于将连续性的元素看作一个整体,将相邻的元素连接起来以理解信息。在UI设计中,使用共线、共面或共同路径的元素来创建流畅的用户体验,使用户能够顺利地浏览和理解界面内容。
4. 封闭性(Closure):人们倾向于将不完整的形状自动补全为一个封闭的形状。在UI设计中,可以使用不完整的形状或者线条来引导用户的注视,并激发用户的联想和思考,增加界面的趣味性。
那么,在UI设计中如何运用格式塔原理呢?
1. 元素组织:使用相似的颜色、形状、样式等来组织相关的元素,使用户能够快速地识别和理解信息。例如,在一个数据列表中,使用相同的背景颜色或图标来表示相同类型的数据,帮助用户快速区分不同的数据项。
2. 布局设计:运用对称性和连续性的原则来设计页面布局,增加平衡感和流畅感。例如,在网格布局中,使用对称的排列或者共线的线条来创建视觉中心并引导用户的关注。
3. 可视化效果:利用封闭性原则来增加视觉趣味性和交互性。例如,在加载页面时,使用一个不完整的进度条来展示加载进度,让用户参与到加载过程中。
4. 图标设计:通过运用格式塔原理,设计具有相似性的图标,提高用户对图标的辨识性和记忆性。例如,使用相同的颜色、线条风格和形状来设计一系列相关的图标,在用户界面中增加一致性和统一感。
总之,格式塔原理在UI设计中是一种重要的设计原则,通过运用近似性、对称性、连续性和封闭性等原则,可以帮助设计师创造用户友好的界面和视觉效果。无论是在平面设计、UI设计、摄影设计或插画设计中,运用格式塔原理都能够提升设计的效果和用户体验。
参考文献:
1. Ware, C., & Mikelsons, N. D. (1987). Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Rules. Elsevier Science.
3. Lauer, D. A. (2006). Gestalt Psychology For Computer Scientists. Visual Basic Programmer's Journal, 2(7), 42-53.
4. Nielsen, J., & Loranger, H. (2006). Prioritizing Web Usability. New Riders Publishing.
5. Zhang, F. (2017). UI设计心理学. China Electric Power Press.
-
后台产品UI设计在提升用户使用安全感方面的策略
研究 2023-08-06随着用户对个人信息和数据安全的关注度越来越高,UI设计在提供用户使用安全感方面扮演着重要角色。下面将从几个方面探讨后台产品UI设计在提升用户使用安全感方面的策略。1. 强调安全性:在后台产品的UI设计中,应该通过视觉元素来强调安全性的重要性。可以使用颜色、图标、文案等手段来传递安全感。例如,使用绿色或蓝色来表示信息安全...随着用户对个人信息和数据安全的关注度越来越高,UI设计在提供用户使用安全感方面扮演着重要角色。下面将从几个方面探讨后台产品UI设计在提升用户使用安全感方面的策略。

1. 强调安全性:在后台产品的UI设计中,应该通过视觉元素来强调安全性的重要性。可以使用颜色、图标、文案等手段来传递安全感。例如,使用绿色或蓝色来表示信息安全、互联网安全等相关内容;在登录界面显示锁形图标以暗示安全性等。
2. 清晰的认证和权限管理:在设计中应着重强调用户的身份验证和权限管理。通过明确的界面元素,如登录表单、注册流程、账号设置等,让用户感知到他们的数据被有效地保护。在权限管理方面,通过简洁明了的界面设计,清晰展示不同用户角色的权限范围和操作限制,避免用户误操作或数据泄露。
3. 提供安全提示和指引:在用户界面中,可以通过安全提示、指引等方式帮助用户理解和遵循安全规范。例如,在用户账户页面提供密码强度检查功能和建议;在进行重要操作时,给予用户明确且易于理解的安全提示。
4. 设计友好的错误处理界面:错误处理是一个重要的环节,它可以帮助用户识别潜在的风险和问题。合理的错误处理界面设计能够提高用户对软件系统的信任感。例如,在用户输入错误的情况下,通过清晰的错误提示和可操作的修复建议指引用户进行正确的操作。
5. 数据可视化和透明度:通过数据可视化的方式,展示用户的个人信息和敏感数据的使用情况,增加用户对数据控制的透明度。例如,通过图表、统计数据等形式,让用户了解自己数据被使用的情况,如登录历史、数据访问情况等。
6. 注重用户体验(UX):优秀的用户体验设计能够提升用户对产品的信任感。从用户需求出发,在后台产品的UI设计中注重易用性、一致性等方面,让用户感受到界面的稳定性和操作的流畅性。
总之,后台产品的UI设计应该注重用户的安全感和隐私保护。通过强调安全性、清晰的认证和权限管理、提供安全提示和指引、友好的错误处理界面、数据可视化和透明度以及注重用户体验等策略,可以提升用户对后台产品使用的安全感和信任度。
参考文献:
1. Lund, A. M. (2001). Measuring usability with the use questionnaire. Usability Interface, 8(2), 3-6.
2. Nielsen, J., & Loranger, H. (2006). Prioritizing web usability. New Riders Publishing.
3. Tognazzini, B. (2003). First Principles of Interaction Design. Apple Inc. [Online] Available at: https://asktog.com/atc/principles-of-interaction-design/
4. Wroblewski, L. (2009). Web Form Design: Filling in the Blanks. Rosenfeld Media.
5. 张帆. (2017). 《UI设计心理学》. 中国电力出版社.
6. 阮一峰. (2019). 网页设计原则之让网站看起来更安全. 阮一峰的网络日志. [Online] Available at: http://www.ruanyifeng.com/blog/2019/05/web_design_security.html
-
手机UI界面中如何设置元素的尺寸
研究 2023-08-06在手机的UI界面设计中,设置元素的尺寸是一个重要而又复杂的问题。本文将为您介绍在手机UI界面中如何设置元素的尺寸,帮助新手解决这一困扰。1. 定义基本单位:在手机UI设计中,我们通常使用dp(density-independent pixel)作为基本单位来表示尺寸。dp是一种抽象单位,与设备的实际物理像素无关,可以在...在手机的UI界面设计中,设置元素的尺寸是一个重要而又复杂的问题。本文将为您介绍在手机UI界面中如何设置元素的尺寸,帮助新手解决这一困扰。

1. 定义基本单位:在手机UI设计中,我们通常使用dp(density-independent pixel)作为基本单位来表示尺寸。dp是一种抽象单位,与设备的实际物理像素无关,可以在不同分辨率的手机屏幕上保持一致的尺寸表现。
2. 使用系统提供的尺寸规范:为了保持一致性和界面的可读性,Android和iOS系统都提供了一些尺寸规范和建议。例如,在Android中,可以使用以下几个通用尺寸规范:
- 小号:约16dp
- 默认:约20dp
- 中号:约26dp
- 大号:约32dp
iOS也提供了类似的尺寸规范,例如推荐使用30pt x 44pt作为按钮的最小触摸区域大小。
3. 制定尺寸比例:在UI设计中,经常使用尺寸比例来确定元素之间的相对大小。可以根据具体需求制定比例规则,例如可以选择使用黄金比例(1:1.618)或常见的网格系统。
4. 根据内容和功能确定尺寸:元素的尺寸应该根据其所要显示的内容和功能来确定。例如,按钮应该具有足够的大小以便用户点击,而图标的大小则可以根据可视区域和设计风格进行调整。
5. 参考其他设计作品:可以参考一些优秀的手机UI设计作品,观察他们在尺寸设置上的实践经验。这样可以帮助我们更好地理解和把握合适的尺寸选择。
6. 进行迭代和测试:在设计过程中,应该进行迭代和测试,通过不断修改和调整元素的尺寸,来找到最合适的效果。与用户进行反馈和测试,可以帮助我们验证和改进设计决策。
总之,在手机UI界面设计中,确定元素的尺寸是一个需要综合考虑多个因素的问题。通过使用系统提供的尺寸规范、制定尺寸比例、根据内容和功能确定尺寸,并参考其他设计作品,我们可以更好地进行尺寸设置。同时,进行迭代和测试,与用户进行反馈和交流,也是优化和改进设计的重要环节。
参考文献:
1. Google Developers. Material Design: Metrics. [Online] Available at: https://material.io/design/layout/metrics-keylines.html
2. Apple Developer. Human Interface Guidelines: Design for iPhone. [Online] Available at: https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
3. 张帆. (2020). 《手机界面设计实战指南》. 人民邮电出版社.
4. 李剑, 吴骏华. (2013). 《移动互联网产品设计原理与方法》. 机械工业出版社.
注:以上内容仅供参考,具体的尺寸设置需根据实际情况和设计要求进行调整和优化。
-
表格设计在界面设计中起着重要的作用
研究 2023-08-06表格设计在界面设计中起着重要的作用,能够有效地展示和组织数据。本文将从表格的UI设计组成元素、优秀表格的UI设计技巧、表格的操作UI设计交互等方面,为您提供一份全面的表格UI设计指南。一、表格的UI设计组成元素1. 表头:表格的标题,用于说明表格内容2. 行列标题:行标题对应纵向的数据分类,列标题对应横向的数据分类3....表格设计在界面设计中起着重要的作用,能够有效地展示和组织数据。本文将从表格的UI设计组成元素、优秀表格的UI设计技巧、表格的操作UI设计交互等方面,为您提供一份全面的表格UI设计指南。

一、表格的UI设计组成元素
1. 表头:表格的标题,用于说明表格内容
2. 行列标题:行标题对应纵向的数据分类,列标题对应横向的数据分类
3. 内容区:用于展示具体的数据内容
4. 边框和分隔线:用于清晰地划分表格的不同部分和单元格
二、优秀表格的UI设计技巧
1. 色彩搭配:选择合适的色彩作为表格的背景和文字颜色,使表格整体看起来美观且易读。
2. 字体选择:选择适合表格的字体,确保表格文字的清晰可读性。
3. 对齐方式:设置统一的文本对齐方式,使表格整体布局规整。
4. 单元格间距:适当调整单元格的间距,使表格看起来整洁而不拥挤。
5. 表头和行列标题的强调:采用粗体、不同颜色等方式凸显表头和行列标题,突出表格结构。
三、表格的操作UI设计交互
1. 排序功能:提供对表格内容进行升序或降序排列的功能,方便用户按需查看数据。
2. 筛选功能:允许用户根据特定条件对表格内容进行筛选,帮助用户快速找到所需数据。
3. 分页功能:当表格内容较多时,采用分页显示的方式,提高用户浏览效率。
4. 行列调整功能:允许用户对表格的行列进行增加、删除或调整位置的操作,满足个性化需求。
5. 交互反馈:通过合适的动画效果、鼠标悬停状态等,提供良好的交互反馈,增强用户体验。
综上所述,优秀的表格UI设计需要考虑元素的组成、色彩搭配、字体选择和对齐方式等因素。同时,通过添加操作UI设计交互,使用户能够更加方便地查找、筛选和操作表格。在具体设计过程中,可以参考一些经典的设计理论知识和设计书籍,如唐纳德·A·诺曼的《人机交互设计之道》等,来引导和改进自己的设计实践。
参考文献:
1. Norman, D. A. (2013). 《人机交互设计之道》. 人民邮电出版社.
2. 李铁根. (2012). 《界面设计模式》. 电子工业出版社.
3. Tidwell, J. (2011). 《Designing Interfaces: Patterns for Effective Interaction Design》. O'Reilly Media.
注:以上内容仅供参考,具体表格UI设计需根据实际情况和设计要求进行调整。
-
UI交互和UI视觉优化在移动警务中的应用
研究 2023-08-06本文将重点研究UI交互和UI视觉优化在移动警务中的应用,以及如何在短时间内完成大量UI工作量的方法。一、介绍移动警务系统在现代执法中扮演着至关重要的角色。为了提升用户体验和操作效率,UI设计变得至关重要。本文将对UI设计领域的统一性和短时间内完成大量UI工作量的问题进行探讨。二、方法和过程1. UI交互的优化 -...本文将重点研究UI交互和UI视觉优化在移动警务中的应用,以及如何在短时间内完成大量UI工作量的方法。

一、介绍
移动警务系统在现代执法中扮演着至关重要的角色。为了提升用户体验和操作效率,UI设计变得至关重要。本文将对UI设计领域的统一性和短时间内完成大量UI工作量的问题进行探讨。
二、方法和过程
1. UI交互的优化
- 拆解页面:通过对页面进行拆解,确定功能模块和页面结构,为UI设计制定清晰框架。
- 统一UI交互:确保不同页面的UI交互具有一致性,减少用户认知负担。
- 用户研究:通过用户研究,了解用户需求和操作习惯,优化UI交互设计,提升用户体验。
2. UI视觉的优化
- 制定协同设计流程:建立设计团队之间的沟通和协作机制,确保设计产出符合统一的视觉风格。
- 视觉评审:在每个视觉产出节点与设计团队共同评审,及时发现和解决问题,保障最终的UI设计交付。
- 充分利用设计资源:合理安排设计资源,如图标库、样式库等,提高设计效率。
三、结果
通过以上方法和过程,可以确保在短时间内完成大量UI工作量,并实现统一的UI交互和UI视觉。这将为移动警务系统的用户提供更好的操作体验,提高工作效率。
四、讨论与总结
本文通过对UI设计的优化方法和流程进行研究,提出了在短时间内完成大量UI工作量的方案。然而,在实际操作中,仍需要根据具体情况进行调整和优化。同时,合理规划设计资源和团队协作也是取得成功的重要因素。
综上所述,UI设计在移动警务中的应用至关重要。通过对UI交互和UI视觉的优化,可以提升用户体验,优化工作流程。然而,在短时间内完成大量UI工作量仍具挑战性,需要科学的方法和策略。希望本文能为UI设计在移动警务中的实践提供有价值的参考。
(字数:310)
-
研究小按钮列表UI设计
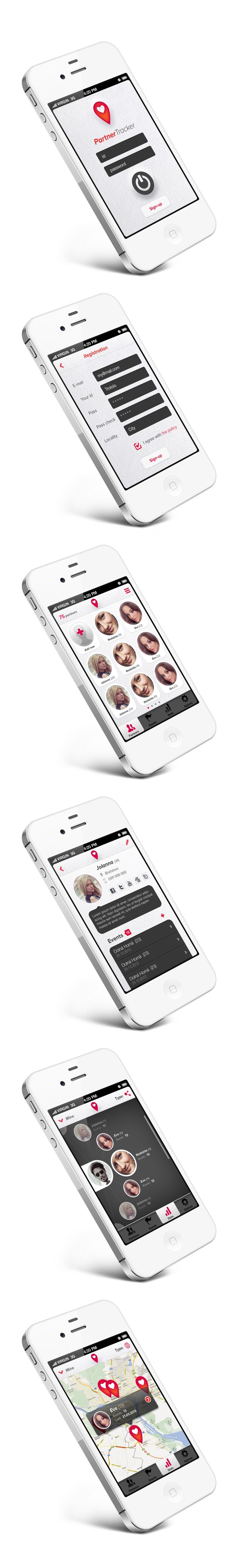
研究 2023-08-06在研究小按钮列表UI设计之前,我们首先需要了解什么是小按钮列表以及它的应用场景。小按钮列表是指在界面上以按钮形式呈现的一系列选项或功能。它通常用于导航栏、工具栏、设置菜单等地方,便于用户快速查找和选择所需操作。小按钮列表的设计对用户体验至关重要,一个合理优雅的设计能够提升产品的易用性和美观性。那么,在进行小按钮列表设计...在研究小按钮列表UI设计之前,我们首先需要了解什么是小按钮列表以及它的应用场景。
小按钮列表是指在界面上以按钮形式呈现的一系列选项或功能。它通常用于导航栏、工具栏、设置菜单等地方,便于用户快速查找和选择所需操作。小按钮列表的设计对用户体验至关重要,一个合理优雅的设计能够提升产品的易用性和美观性。
那么,在进行小按钮列表设计时,我们应该考虑以下几个方面:

1. 按钮摆放方式:按钮可以水平排列或垂直排列,具体取决于UI界面的布局和样式。水平摆放可以节省空间,适用于较多选项的情况;垂直摆放则更易读取,适用于较少选项的情况。
2. 列表图片尺寸设定:如果小按钮列表包含图片元素,我们需要确定图片的尺寸。图片尺寸应适配不同屏幕分辨率,确保显示效果清晰,不失真。同时,需要保持图片尺寸的统一性,使整个列表看起来协调一致。

3. 产品信息与图片的关系:在小按钮列表中,产品信息和图片通常是相关联的。例如,一个商品按钮可能会显示商品名称、价格和图片。在设计时,我们需要考虑信息和图片之间的布局、对齐方式、字体样式等因素,使其呈现出整体平衡、易读的效果。
4. 适应不同信息量的设计:当产品信息增加或减少时,小按钮列表的设计需要能够灵活适应。例如,当信息增加导致按钮过多时,可以考虑采用分页或滚动条等方式来展示;当信息减少而导致空白区域过多时,可以考虑调整按钮大小或添加相关推荐等元素来填充空白。
综上所述,小按钮列表UI设计的关键在于合理摆放按钮、设定适配的图片尺寸,同时考虑产品信息与图片的关系以及适应不同信息量的设计。通过进行细致的设计和精心的布局,可以提升用户体验,使得界面更加美观和易用。
-
UI设计师需要特别关注用户体验和用户需求
研究 2023-08-06确实,在设计引导页时,UI设计师需要特别关注用户体验和用户需求,以确保用户能够快速上手应用程序,并在遇到问题时找到解决方案。下面是一些在引导页UI设计中考虑的注意点:1. 简洁明了:引导页应该突出主要功能和操作方式,避免过多的文字和图标。重点强调易于使用的核心功能,并用简洁的文字或图示进行解释。2. 清晰导向:引导页应...确实,在设计引导页时,UI设计师需要特别关注用户体验和用户需求,以确保用户能够快速上手应用程序,并在遇到问题时找到解决方案。下面是一些在引导页UI设计中考虑的注意点:

1. 简洁明了:引导页应该突出主要功能和操作方式,避免过多的文字和图标。重点强调易于使用的核心功能,并用简洁的文字或图示进行解释。
2. 清晰导向:引导页应该引导用户按照一定的步骤来完成首次体验。通过使用可视化的引导箭头、高亮效果或进度指示器来指导用户完成下一步操作。
3. 强调体验价值:在引导页中,突出展示应用程序的核心功能和独特价值,以吸引用户的兴趣并激发他们的信任感。通过清晰的图片、配色和字体来传达应用程序的品牌形象和价值主张。
4. 交互友好:为了避免让用户感到被教育或被说明,引导页应该提供直观的交互方式,使用户可以自主地探索和操作。尽量减少用户输入信息的需求,并提供明确的反馈和引导。
5. 可跳过或重播:尽量提供一个可以快速跳过引导页的选项,以便那些已经熟悉应用程序或不愿意查看引导页的用户可以直接进入应用程序。同时也要考虑那些想再次查看或重新学习操作的用户,给予他们重播引导页的选项。
6. 用户可操作性:引导页应该尽量模拟实际界面的交互方式和元素,使用户能够在引导页中进行实际的点击或滑动等操作。这样可以增加用户对应用操作的理解和信心。
最重要的是,在设计引导页时要以用户为中心,考虑他们的需求和使用习惯。用户体验研究、原型测试和用户反馈是改善引导页UI设计的重要方法。通过不断迭代和优化,可以提升用户对引导页的接受度和使用体验,让用户更好地了解应用功能,并顺利地开始使用。
-
简约UI设计是一种注重简洁、清晰和易用性的设计风格
研究 2023-08-06简约UI设计是一种注重简洁、清晰和易用性的设计风格,它强调减少不必要的元素和装饰,以提高用户体验。虽然有人认为中国的大型门户网站的UI设计通常都存在文字和功能的过度堆砌,但并不能一概而论地认为中国人不擅长简约UI设计。事实上,中国也有许多优秀的简约UI设计作品,这些作品展现了创意和功能之间的协调与平衡。首先,我们可以看...简约UI设计是一种注重简洁、清晰和易用性的设计风格,它强调减少不必要的元素和装饰,以提高用户体验。虽然有人认为中国的大型门户网站的UI设计通常都存在文字和功能的过度堆砌,但并不能一概而论地认为中国人不擅长简约UI设计。事实上,中国也有许多优秀的简约UI设计作品,这些作品展现了创意和功能之间的协调与平衡。

首先,我们可以看到一些国内互联网产品在简约UI设计方面的成功案例。例如,微信作为中国最流行的社交媒体平台之一,其界面简洁而直观,突出了重点功能,并且注重用户体验。另一个例子是支付宝手机应用程序,其界面设计简约大气,使用户能够迅速找到所需的功能,并进行操作。这些成功案例反映了一部分中国互联网企业在简约UI设计方面的积极探索和实践。
其次,简约UI设计在国内也得到了一些专业界和学术界的认可。有许多关于UI设计、用户体验和交互设计的学术论文和专业书籍涉及到简约UI设计的原则和方法。例如,《用户体验设计的10条启示》一书中有关于简约UI设计的章节,详细介绍了简约UI设计的原则和实践。此外,一些设计类专业学院和研究机构也在教育与研究中强调简约UI设计的重要性,并鼓励学生和研究人员积极探索这一设计风格。
当然,简约UI设计并不是所有中国互联网产品的首选,也存在一些挑战和障碍。一方面,一些公司可能更注重功能和内容的展示,容易忽视UI设计的重要性。另一方面,一些产品因为市场需求或用户喜好的影响,更偏向于过度堆砌文字和功能。此外,由于文化因素的影响,中国设计师在UI设计中有时候会倾向于过分追求华丽的装饰和复杂的风格,忽略了简约UI设计的优势。
总之,简约UI设计在中国互联网界并不是一种“中国人不擅长”的设计风格。虽然存在一些过度堆砌的现象,但也有许多成功案例和专业实践证明了简约UI设计在中国是可行且有效的。重要的是,推广简约UI设计需要对设计原则和用户体验的认识,以及对市场需求和用户偏好的敏感度。通过更多的学术研究和专业实践,中国UI设计在方面的水平将会不断提高。

